使用Panzoom控制svg
插件两个
1个是panzoom
timmywil/panzoom: A library for panning and zooming elements using CSS transforms (github.com)
1个是svg-sprite-loader
npm install svg-sprite-loader --save
安装参考该网页
使用svg-sprite-loader 遇到的问题_Shen_yuanjia的博客-CSDN博客
老规矩先上代码

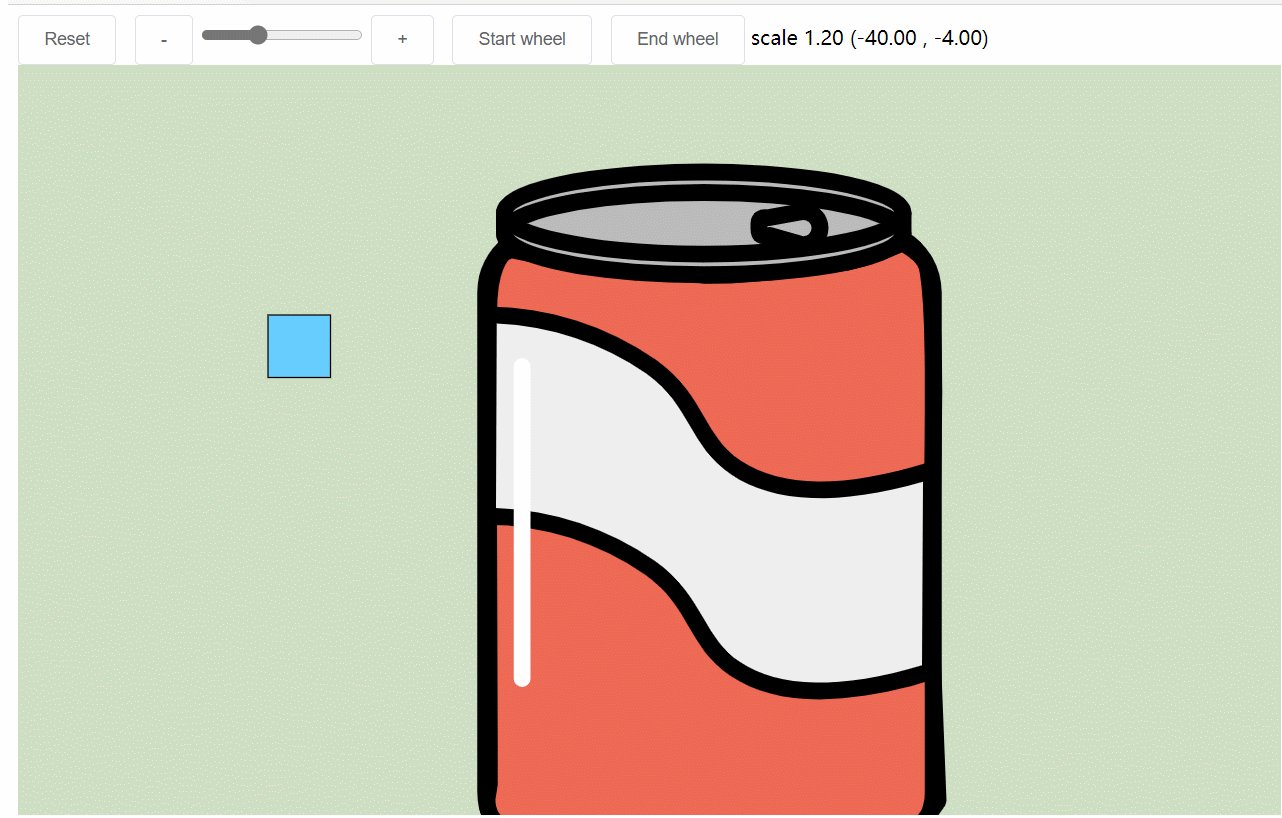
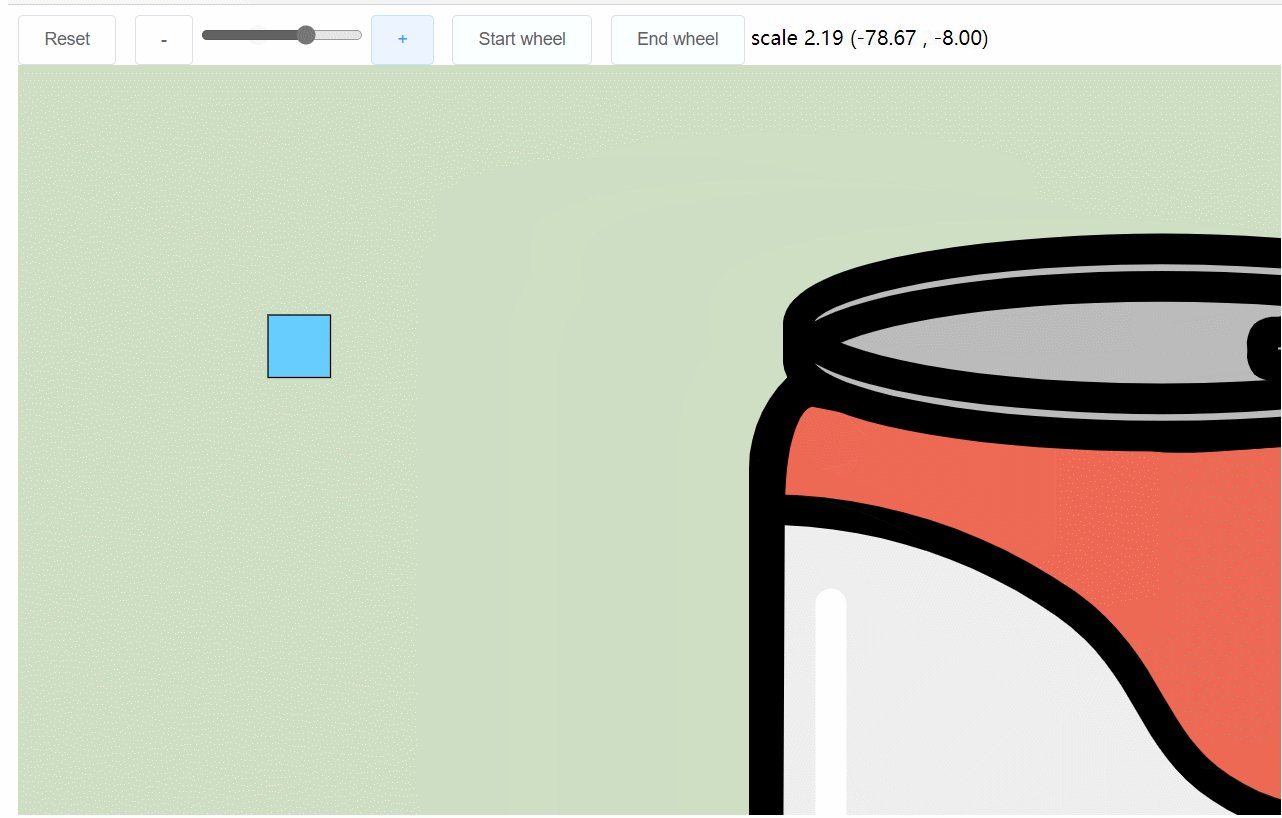
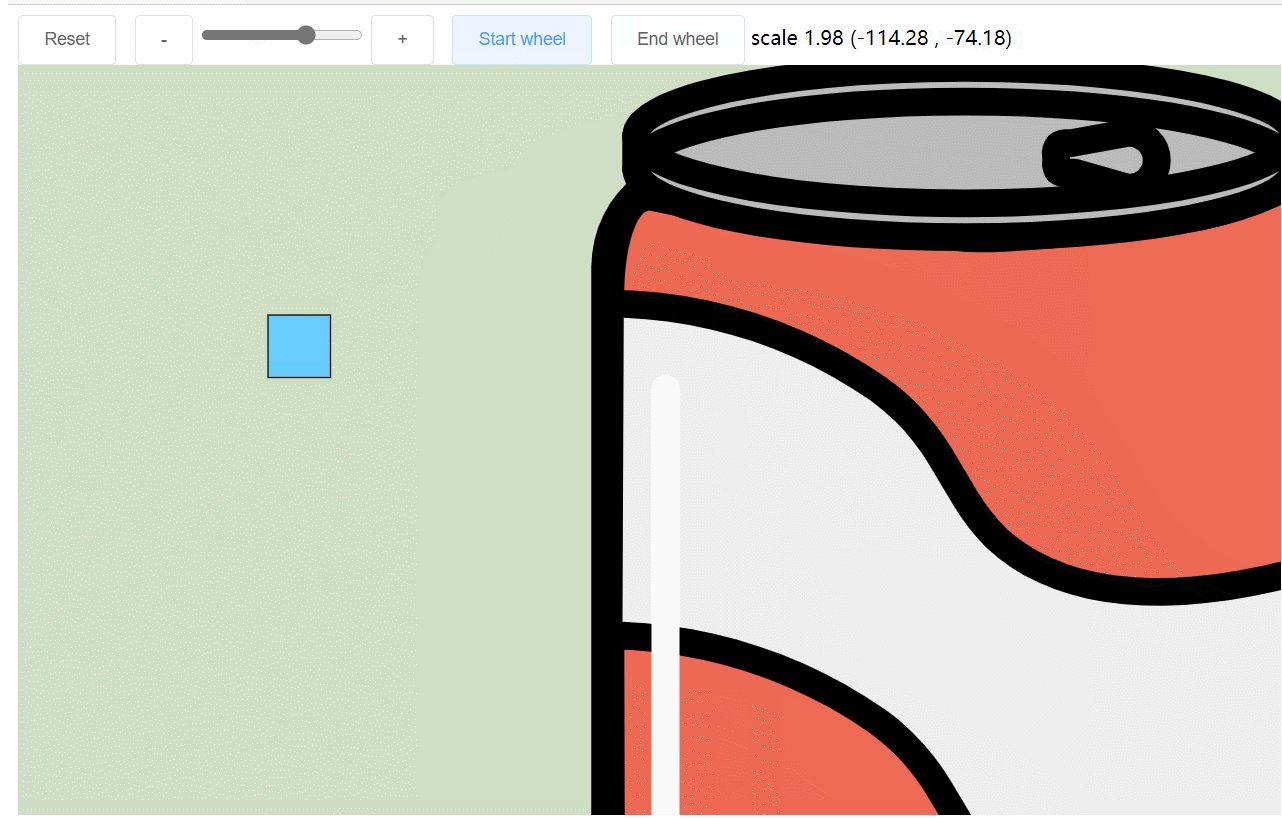
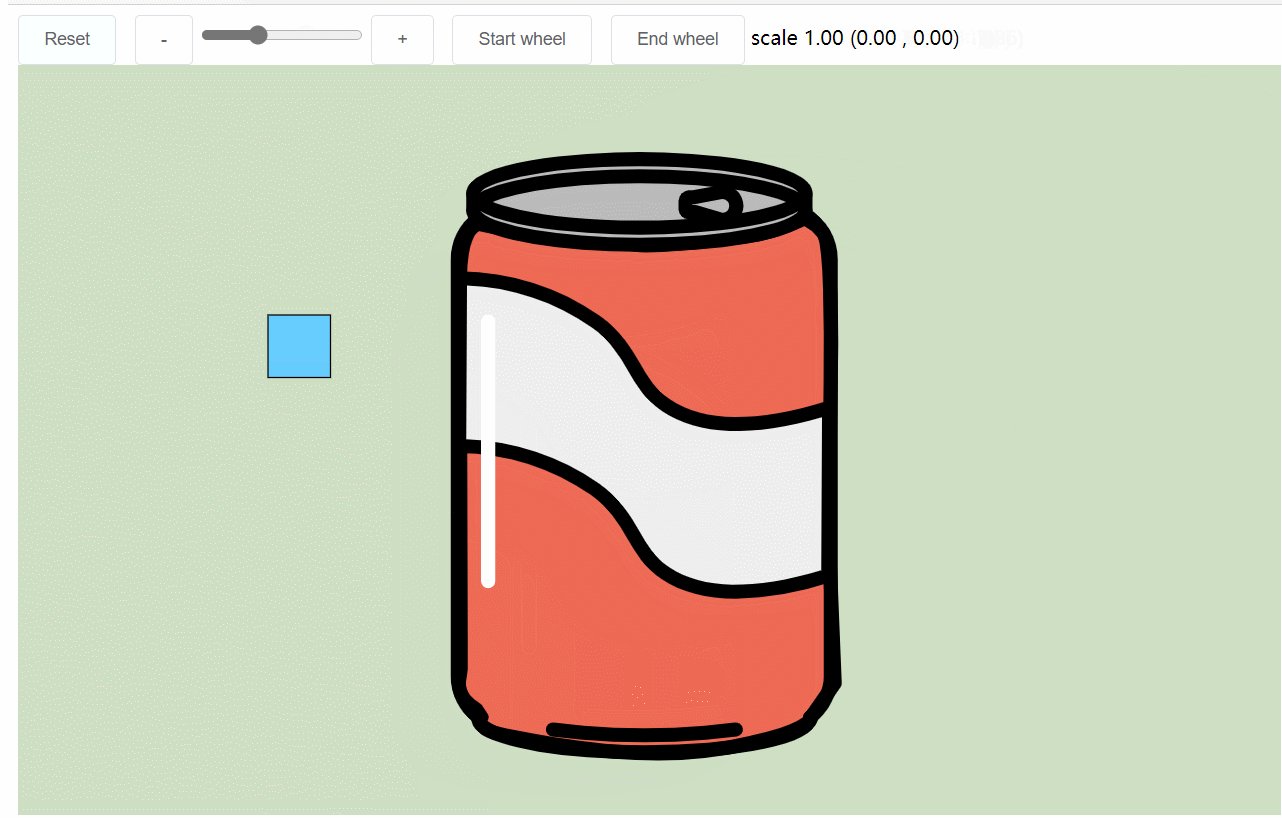
1 <template> 2 <div> 3 <el-button @click="reset">Reset</el-button> 4 <el-button id="zoomOutBtn">-</el-button> 5 <input id="rangeInput" type="range" min="0" max="3" :value="scale" /> 6 <el-button id="zoomInBtn">+</el-button> 7 8 <el-button @click="startWheel">Start wheel</el-button> 9 <el-button @click="endWheel">End wheel</el-button> 10 {{ " scale " + scale + " (" + x + " , " + y + ")" }} 11 <svg width="100%" height="600" class="svgC"> 12 <!-- <rect 13 x="100" 14 y="100" 15 width="100" 16 height="50" 17 fill="rgb(103, 205, 254)" 18 stroke="black" 19 stroke-width="1" 20 /> --> 21 <rect 22 id="rotateEle" 23 x="200" 24 y="200" 25 width="50" 26 height="50" 27 fill="rgb(103, 205, 254)" 28 stroke="black" 29 stroke-width="1" 30 /> 31 <svg> 32 <use id="panzoom-element" xlink:href="#icon-cola"></use> 33 </svg> 34 <!-- #icon- 为icon的前缀,XXX为icon名称 --> 35 <!-- when use svg-icon, the svgPicture cannot be moved or other actions --> 36 <!-- <svg-icon id="panzoom-element" icon-class='dog'></svg-icon> --> 37 </svg> 38 </div> 39 </template> 40 41 <script> 42 import Panzoom from "@panzoom/panzoom"; 43 44 export default { 45 data() { 46 return { 47 x: "", 48 y: "", 49 elem: null, 50 panzoom: null, 51 scale: "1.2", 52 }; 53 }, 54 methods: { 55 startWheel() { 56 this.elem.parentElement.addEventListener( 57 "wheel", 58 this.panzoom.zoomWithWheel 59 ); 60 }, 61 endWheel() { 62 this.elem.parentElement.removeEventListener( 63 "wheel", 64 this.panzoom.zoomWithWheel 65 ); 66 }, 67 reset() { 68 this.panzoom.reset(); 69 // this.panzoom.zoom(1, { force: true }); 70 // same effect 71 }, 72 panz() { 73 this.elem = document.getElementById("panzoom-element"); 74 this.panzoom = Panzoom(this.elem, { 75 maxScale: 3, 76 minScale: 0, 77 }); 78 // this.panzoom.pan(10, 10); 79 this.panzoom.zoom(this.scale, { animate: true }); 80 81 let zoomIn = document.getElementById("zoomInBtn"); 82 let zoomOut = document.getElementById("zoomOutBtn"); 83 let rangeInput = document.getElementById("rangeInput"); 84 85 zoomIn.addEventListener("click", this.panzoom.zoomIn); 86 zoomOut.addEventListener("click", this.panzoom.zoomOut); 87 rangeInput.addEventListener("input", (event) => { 88 // console.log("event.target", event.target); 89 this.panzoom.zoom(event.target.valueAsNumber); 90 }); 91 92 let rotateElem = document.getElementById("rotateEle"); 93 const panzoom = Panzoom(rotateElem, { 94 setTransform: (_, { scale, x, y }) => { 95 panzoom.setStyle( 96 "transform", 97 `rotate(${x / 20}deg) scale(${scale}) translate(${x}px, ${y}px)` 98 ); 99 }, 100 }); 101 }, 102 // get Scale when it init 103 getS() { 104 if (this.panzoom) { 105 this.elem.addEventListener("panzoomchange", (event) => { 106 this.scale = event.detail.scale.toFixed(2); // => { x: 0, y: 0, scale: 1 } 107 this.x = event.detail.x.toFixed(2); 108 this.y = event.detail.y.toFixed(2); 109 }); 110 } 111 }, 112 }, 113 mounted() { 114 this.panz(); 115 this.getS(); 116 }, 117 }; 118 </script> 119 120 <style> 121 .svgC { 122 background-color: rgb(206, 223, 196); 123 } 124 </style>
演示图

有BUG

根据这个网页使用使用 iconfont 中的 svg 图标_未思-CSDN博客_iconfont svg

在IconFont网页下载压缩包后,里面的Iconfont.js文件,直接引入

xlink:href后面填写的名称是icon图标的名字

不过这么用每次都要下载个压缩包,挺烦的,但不这么用老是有NaN报错,太痛苦了
人生到处知何似,应似飞鸿踏雪泥。





