echarts 堆叠柱状图 项目中的使用
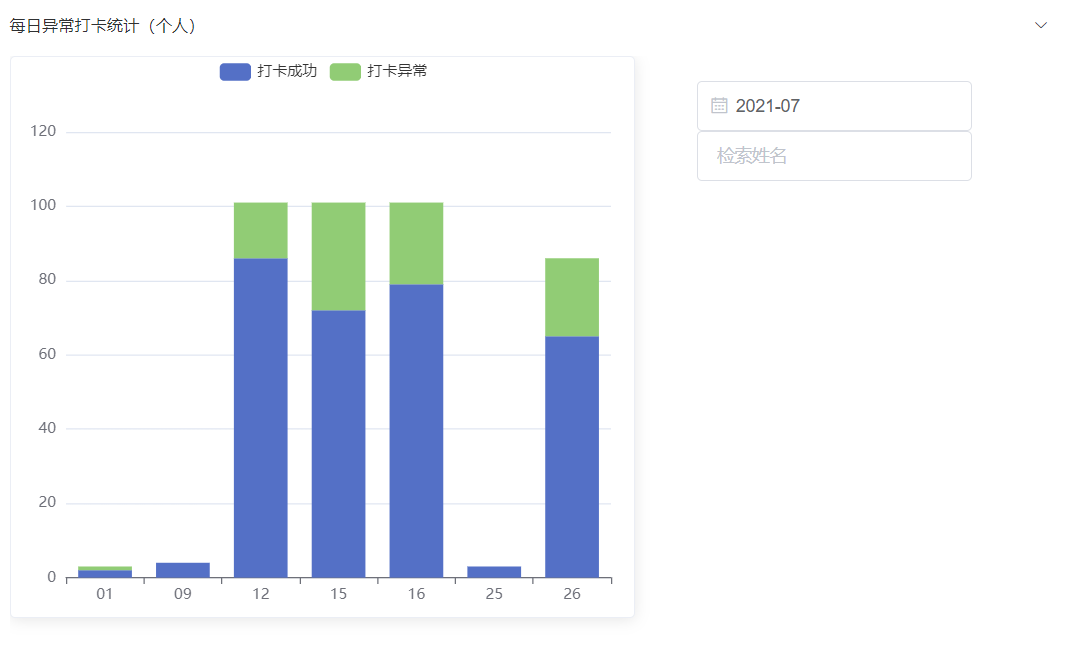
效果如图

堆叠柱状图的使用官方有,注意点两个
1横轴排列
2如何堆积起来
A1因为有的时候周末不用打卡,横坐标就不需要1-31都有,挑有人打卡的天数汇聚成数组checkDate,当成横坐标
另,如果需要排序,还需要在获得三组数据[checkDate/checkSuc/checkFail]之后再进行一次冒泡排序,三个依序改变
A2有相同stack的可以堆在一起
bubbleSort() {
for (let i = 0; i < this.checkDate.length - 1; i++) {
for (let j = 0; j < this.checkDate.length - 1; j++) {
if (this.checkDate[j] > this.checkDate[j + 1]) {
// Everytime, checkDate change the position,
// checkSuc,checkFail company its change.
let t = this.checkDate[j];
this.checkDate[j] = this.checkDate[j + 1];
this.checkDate[j + 1] = t;
t = this.checkSuc[j];
this.checkSuc[j] = this.checkSuc[j + 1];
this.checkSuc[j + 1] = t;
t = this.checkFail[j];
this.checkFail[j] = this.checkFail[j + 1];
this.checkFail[j + 1] = t;
}
}
}
// console.log('After bubbleSort',this.checkDate);
},
// Init [checkDate]\[checkSuc]\[checkFail]
getDateList() {
// Every Time Reload three arr
this.checkDate = [];
this.checkSuc = [];
this.checkFail = [];
this.formatDate = this.$moment(this.nMonth).format("YYYY-MM");
let t = this.tableData.map((key) => {
let tempD = this.$moment(key.date).format("YYYY-MM");
if (tempD == this.formatDate) {
this.checkDate.push(key);
}
});
let dayCount = [];
let tSuc = this.checkDate.map((key) => {
// console.log(key.date, "=", key.date.slice(8, 10));
dayCount.push(key.date.slice(8, 10));
});
let dayCountU = new Set(dayCount);
console.log("dayCountUnique", dayCountU);
let tFail = Array.from(dayCountU).map((keyD) => {
let countSuc = 0;
let countFail = 0;
this.checkDate.map((key) => {
let afterTwo = key.date.slice(8, 10);
if (this.searchName == "") {
if (keyD == afterTwo) {
if (key.statement == "正常") {
countSuc++;
} else {
countFail++;
}
}
} else {
if (keyD == afterTwo && this.searchName == key.name) {
if (key.statement == "正常") {
countSuc++;
} else {
countFail++;
}
}
}
});
this.checkSuc.push(countSuc);
this.checkFail.push(countFail);
});
this.checkDate = Array.from(dayCountU);
this.bubbleSort();
console.log(
"Date",
this.checkDate,
"\nSuc",
this.checkSuc,
"\nFail",
this.checkFail
);
},
drawColAll() {
this.getDateList();
this.myChart = echarts.init(document.getElementById("colAll"));
var option = {
tooltip: {
trigger: "axis",
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: "shadow", // 默认为直线,可选为:'line' | 'shadow'
},
},
legend: {
data: ["打卡成功", "打卡异常"],
},
grid: {
left: "3%",
right: "4%",
bottom: "3%",
containLabel: true,
},
xAxis: [
{
type: "category",
data: this.checkDate,
},
],
yAxis: [
{
type: "value",
},
],
series: [
{
name: "打卡成功",
type: "bar",
stack: "总量",
emphasis: {
focus: "series",
},
data: this.checkSuc,
},
{
name: "打卡异常",
type: "bar",
stack: "总量",
emphasis: {
focus: "series",
},
data: this.checkFail,
},
],
};
this.myChart.setOption(option);
},
drawColOne() {
this.getDateList();
this.myChart = echarts.init(document.getElementById("colOne"));
var option = {
tooltip: {
trigger: "axis",
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: "shadow", // 默认为直线,可选为:'line' | 'shadow'
},
},
legend: {
data: ["打卡成功", "打卡异常"],
},
grid: {
left: "3%",
right: "4%",
bottom: "3%",
containLabel: true,
},
xAxis: [
{
type: "category",
data: this.checkDate,
},
],
yAxis: [
{
type: "value",
},
],
series: [
{
name: "打卡成功",
type: "bar",
stack: "总量",
emphasis: {
focus: "series",
},
data: this.checkSuc,
},
{
name: "打卡异常",
type: "bar",
stack: "总量",
emphasis: {
focus: "series",
},
data: this.checkFail,
},
],
};
this.myChart.setOption(option);
},
人生到处知何似,应似飞鸿踏雪泥。




