NHibernate3.2+Asp.net MVC3+Extjs 4.0.2项目实践(四):Web主程序结构和界面
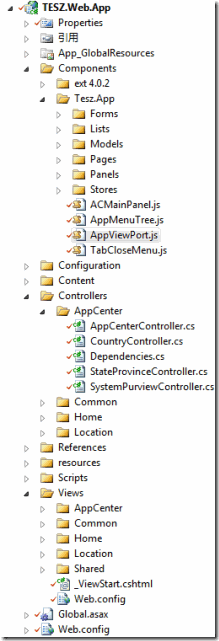
Web主程序主要包括:Controllers,Views,Components(Extjs库文件和应用程序Extjs模块化组件库:Tesz.App),而Tesz.App组件库分为Forms,Models,Pages,Panels,Stores和基本组件,这里我没有按模块来分类,而是依据组件的属性进行分类,便于管理也比较清晰;还有Configuration(启动加载类文件),Content(css和images文件),Scripts(jQuery组件库和应用程序Util通用js库文件),以及Global.asax与Web.config文件,可参考下图:
 Web主程序结构图
Web主程序结构图
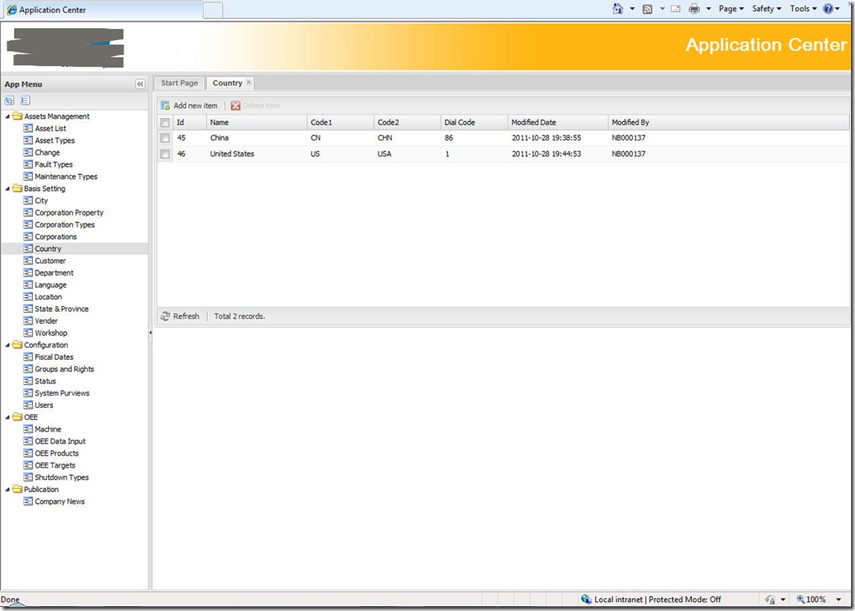
应用程序界面方面,在这里我只介绍App Center,之后博文涉及到的Controller,View,Extjs组件也是以App Center为导向。App Center(应用程序中心),在该项目中是应用系统的集成化管理平台。主界面是一个Extjs的Boder类型的ViewPort,Top为header,左侧为树形导航菜单(Ext TreePanel),Center是主操作区域,使用Extjs的TabPanel,默认为StarPage的Tab,有导航菜单单击来动态加载Tab。界面如下图:
 主界面
主界面
App Center主界面View文件包括_AC_Layout.cshtml(MVC layout View),_Index.cshtml,_Start.cshtml(Start page in TabPanel),AppCenterController以及Extjs组件AppViewPort.js,ACMainPanel.js,TabCloseMenu.js,ACStartPage.js。
 _AC_Layout.cshtml
_AC_Layout.cshtml <!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/ext-all-gray.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Components/ext 4.0.2/ext-all.js")" type="text/javascript"></script>
<link href="@Url.Content("~/Content/MainStyle.css")" rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/Content/menu.css")" rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/Content/Default.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.4.4.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/TESZ.Web.App.Util.js")" type="text/javascript"></script>
</head>
<body topmargin="0" leftmargin="0" rightmargin="0" bottommargin="0">
<div>@RenderBody()</div>
</body>
</html>
_AC_Layout.cshtml主要装载了css文件,Etxjs库文件和TESZ.Web.App.Util.js。
 _Index.cshtml
_Index.cshtml
<script type="text/javascript">
Ext.Loader.setConfig({enabled: true});
Ext.Loader.setPath('Tesz.App', '../Components/Tesz.App');
Ext.onReady(function () {Ext.QuickTips.init();
Ext.state.Manager.setProvider(Ext.create('Ext.state.CookieProvider'));Ext.create('Tesz.App.AppViewPort');});
</script>
@{ViewBag.Title = "Application Center";Layout = "~/Views/AppCenter/_AC_Layout.cshtml";}<div id="divViewPort"></div>
_Index.cshtml是AppCenter的Index view,定义了Extjs组件的引用路径,并且创建了AppCenter的ViewPort。
_Start.cshtml则加载默认开始页。
<script src="@Url.Content("~/Components/Tesz.App/Pages/ACStartPage.js")" type="text/javascript"></script>
<div id="divPage"></div>
接着来看一下ViewPort和Main TabPanel。
 AppViewPort.js
AppViewPort.js
Ext.require('Tesz.App.AppMenuTree');Ext.define('Tesz.App.AppViewPort', {extend: 'Ext.Viewport',requires: ['Tesz.App.ACMainPanel'],renderTo: 'divViewPort',layout: {type: 'border'},defaults: {split: true},items: [{region: 'north',height: 74,
border: false,html: '<a href="/" style="cursor:hand;text-decoration:none"><div id="Middle"><div style="text-align:right;padding-top:12px"><span class="header_Title">Application Center</span></div></div></>'},Ext.create('Ext.Panel',{region: 'west',el: 'west',title:'App Menu',split:true,width: 221,
autoScroll:false,layout:'fit',collapsible :true,layoutConfig: {titleCollapse : true,animate : true,activeOnTop : false},items: Ext.create('Tesz.App.AppMenuTree')})
, {region: 'center',layout: 'border',border: false,items: [{ xtype: 'acmainpanel', id:'MAINPANEL'}]}]
});
ViewPort的north为top header,west region为树形导航菜单AppMenuTree,center region为MainTabPanel,这里加载main panel是用的自定义组件MainTabPanel的alias来加载,但是树形树形菜单用alias来加载的话,会报错,不知道为什么;Extjs 4版本较之前版本有很大变化,比如创建不能再用new,取而代之的是Ext.create,而且Extjs调试起来比较麻烦,我是用firefox的firebug,但ext-all.js的很多错误都不是很明晰,ext-all.js打开也比较慢,也懒得去看js代码,就网上找解决方案,自己摸索吧。
 ACMainPanel.js
ACMainPanel.js
Ext.define('Tesz.App.ACMainPanel', {extend: 'Ext.tab.Panel',requires: ['Tesz.App.TabCloseMenu'],alias: 'widget.acmainpanel',id: 'MainTabPanel',//width: 300,region: 'center',
resizeTabs: true,enableTabScroll: true,layoutOnTabChange: true,//height: 200,defaults: {autoScroll: true,bodyPadding: 2
},
items: [{title: 'Start Page',id: 'tab0',autoLoad: {url: 'StartPage',scripts:true}}],
plugins: 'tabclosemenu'});
Main panel中的tabclosemenu是extjs 4.0.2的examples的ux的现成plugin组件,我只是搬过来改了一下。
再介绍一下AppCenterController控制器,这里先列出来AppCenterController.cs和Dependencies.cs,其实这是一个类,只是定义了partial进行了分离,因为AppCenter涉及到的控制很多,所以进行代码分离不失为一个好方法。Dependencies.cs中对所有控制所需要的对中间业务层Service接口进行了定义,AppCenterController.cs则是Index和Start Page Tab的Action,因为同属于AppCenter,所以ACMainPanel中的autoLoad的url直接用了Action name,省去了Controller name。
 AppCenterController.cs
AppCenterController.cs
public partial class AppCenterController : Controller
{public ActionResult Index()
{return PartialView("~/Views/AppCenter/_Index.cshtml");
}
public ActionResult StartPage()
{return PartialView("~/Views/AppCenter/_Start.cshtml");
}
}
 Dependencies.cs
Dependencies.cs
public ?partial class AppCenterController : Controller
{[Dependency]public TESZ.Services.ISystem_PurviewService _iSystem_PurviewService { get; set; }
[Dependency]public TESZ.Services.ILocation_CountryService _iLocation_CountryService { get; set; }
[Dependency]public TESZ.Services.ILocation_StateProvinceService _iLocation_StateProvinceService { get; set; }
}
写了挺多,至于树形菜单在下一节中再讲吧。