微信短剧小程序-uniapp篇
短剧播放器是微信官方为微短剧类目小程序提供的播放器插件。 开发者可引入短剧播放器插件后,基于自身需求快速进行开发上线。
小程序中使用短剧播放器需要以下几个条件
- 小程序已有短剧类目(文娱->微短剧),并且将该类目设为主类目
- 小程序引入短剧播放器插件 微信官方短剧插件文档
- 小程序后台接入微信媒资管理, 短剧媒资管理
- 媒资管理需要审核通过剧目,拿到 dramaId(剧目ID) & srcAppid (源appId)
预览小程序如下:

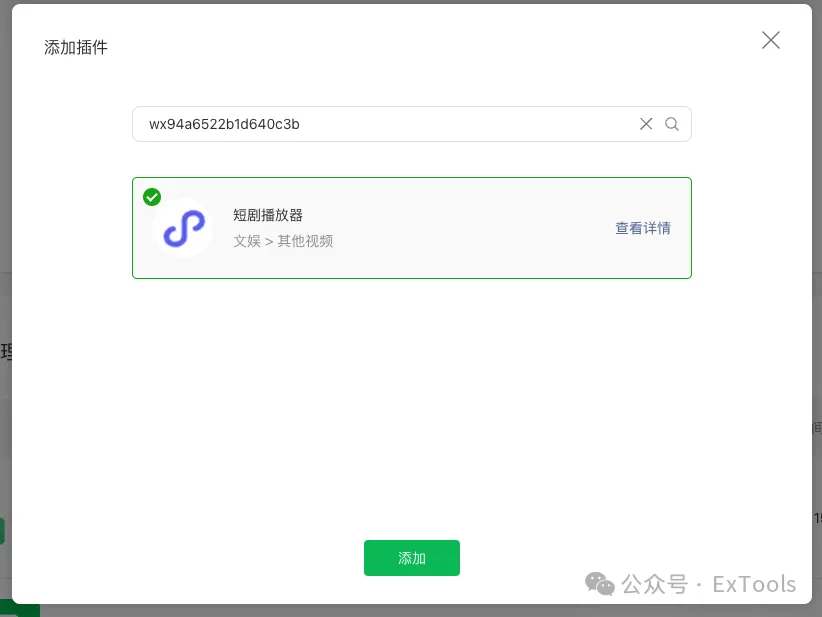
微信短剧插件添加:
操作路径: 微信公众平台-设置-三方设置-插件管理-添加插件短剧播放器
输入短剧插件appId: wx94a6522b1d640c3b ,由管理员扫码即可添加。

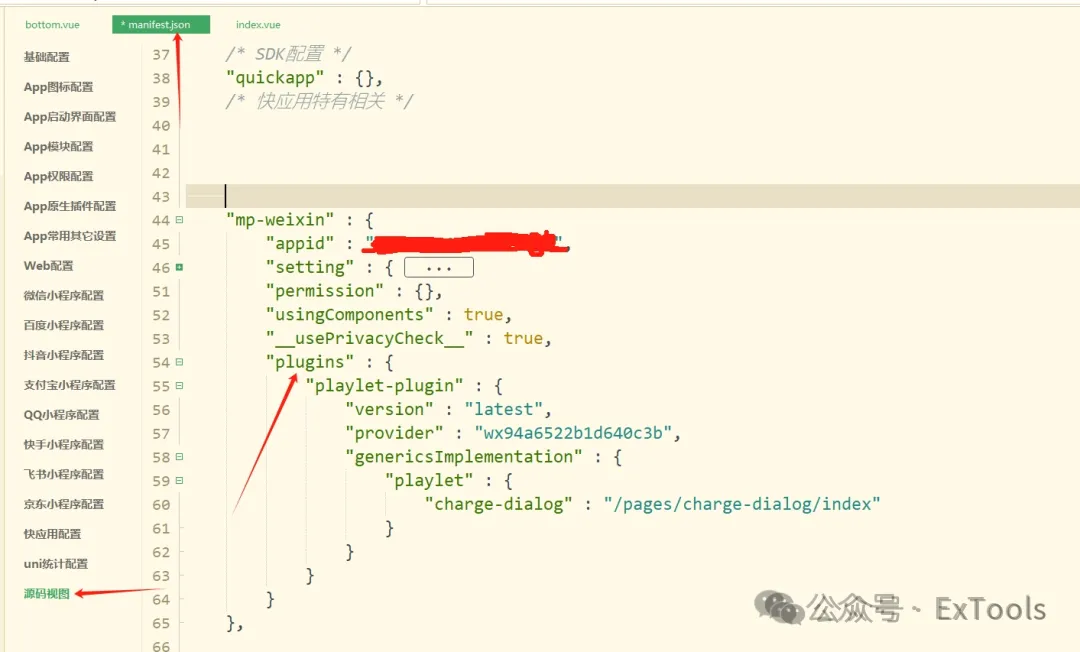
uniApp 引入短剧插件:
第一步:配置插件 plugin信息
操作路径: manifest.json 源码模式下,mp-weixin 下 添加 plugins 配置如下图。

第二步:App.vue 中配置 插件引用
app.vue 中初始化短剧播放器 &播放器管理器
// #ifdef MP-WEIXIN
const playletPlugin = requirePlugin('playlet-plugin')
const PlayerManager = require('@/common/util/playManager.js')
// #endif在 app.vue onLoad中初始化 plugin
// #ifdef MP-WEIXIN
playletPlugin.onPageLoad(this._onPlayerLoad.bind(this))
playletPlugin.getShareParams().then(res => {
//关于extParam的处理,需要先做decodeURIComponent之后才能得到原值
const extParam = decodeURIComponent(res.extParam)
// 如果设置了withShareTicket为true,可通过文档的方法获取更多信息
// https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/share.html
const enterOptions = wx.getEnterOptionsSync()
}).catch(err => {
console.log('getLaunch options query err-app-vue', err)
})
// #endif在app.vue methods 下添加 _onPlayerLoad 函数
_onPlayerLoad(info) {
console.log('App-onPlayerLoad', info.playerId, info)
// #ifdef MP-WEIXIN
const playerManager = new PlayerManager()
playerManager._onPlayerLoad(info)
// #endif
},ps: 因为要考虑做多端适配,使用条件编译引入短剧播放器.关于播放器管理器可参考:PlayerManager.js
PS: 按照以上配置,分享参数获取配置后,如果通过短剧播放器内分享的消息直接进入会优先进入小程序短剧播放器,返回后才会触发onLoad 中的 获取shareParam,可根据自己业务单独处理。
第三步:具体业务页面引入playerManager
import PlayManager from '@/common/util/playManager.js'操作跳转短剧插件:
// #ifdef MP-WEIXIN
PlayManager.navigateToPlayer({
dramaId: xxx,
srcAppid: xxxx,
serialNo: xxxx,
extParam: {}
})
// #endif- 短剧播放器需要初始化剧集数据,需要与后台交互,拿到加密报文后 传入
PlayerManager中的isCanPlay 中。 - 短剧播放器后台需要使用用户登录的session,该信息由获取openId 接口获取,要添加session过期校验,避免后期session失效。需要小程序端完善 session刷新机制。






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· [翻译] 为什么 Tracebit 用 C# 开发
· Deepseek官网太卡,教你白嫖阿里云的Deepseek-R1满血版
· 2分钟学会 DeepSeek API,竟然比官方更好用!
· .NET 使用 DeepSeek R1 开发智能 AI 客户端
· 刚刚!百度搜索“换脑”引爆AI圈,正式接入DeepSeek R1满血版