HTML和CSS经典布局6
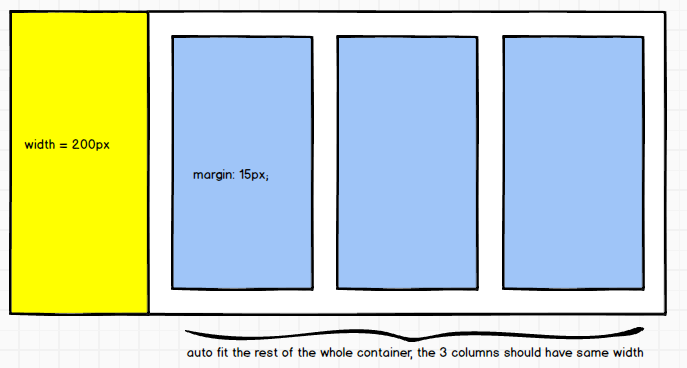
如下图:

需求:
1. 如图
2. 可以从任意div标签开始。

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <style> 6 #content { 7 overflow: hidden; 8 } 9 .column-left { 10 float: left; 11 width: 200px; 12 min-height: 500px; 13 } 14 .column-right { 15 margin-left: 220px; 16 min-height: 500px; 17 } 18 .columns3 { 19 overflow: hidden; 20 } 21 .columns3 > div { 22 width: 33.33333%; 23 float: left; 24 } 25 .columns3 .column-content { 26 margin-right: 20px; 27 min-height: 300px; 28 background-color: greenyellow; 29 } 30 </style> 31 </head> 32 <body> 33 <div id="header" style="height: 50px; background: blue;"> 34 35 </div> 36 <div id="content"> 37 <div class="column-left" style="background-color: yellow;"> 38 39 </div> 40 <div class="column-right"> 41 <div class="columns3"> 42 <div> 43 <div class="column-content"></div> 44 </div> 45 <div> 46 <div class="column-content"></div> 47 </div> 48 <div> 49 <div class="column-content"></div> 50 </div> 51 </div> 52 </div> 53 </div> 54 </body> 55 </html>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)