04 2023 档案
摘要:# https://www.npmjs.com/package/nprogress pnpm i nprogress // main.js import 'nprogress/nprogress.css' // App.vue 自定义一下loading的滚动条样式 <style> #nprogres
阅读全文
摘要:pnpm i vuex@next # 创建 @/store/index.js import { createStore } from 'vuex' // 创建一个新的 store 实例 const store = createStore({ state() { return { // 初始化用户信息
阅读全文
摘要:1. 步骤 form表单提交账号密码 提交成功 validate 对整个表单的内容进行验证。 接收一个回调函数,或返回 Promise。 (callback?: (isValid: boolean, invalidFields?: ValidateFieldsError) => void) => P
阅读全文
摘要:<template> <h1>后台首页</h1> <el-button @click="set">设置</el-button> <el-button @click="get">读取</el-button> <el-button @click="remove">删除</el-button> </tem
阅读全文
摘要:useRouter(跳转), useRoute(获取路由参数) // login.vue // 路由跳转-引入-01 import { useRouter } from "vue-router"; // 路由跳转-实例化后-02 // useRouter 使用push方法进行跳转 const rou
阅读全文
摘要:1. 创建login.vue文件 // @/pages/login.vue <el-form ref="formRef" :rules="rules" :model="form"> <el-form-item prop="username"> <el-input v-model="form.user
阅读全文
摘要:源代码 <el-col :lg="8" :md="12" class="flex items-center justify-center flex-col bg-light-50" > <h2 class="text-3xl font-bold">欢迎回来</h2> <div class="my-5
阅读全文
摘要:1. 配置文件 pnpm i vite-plugin-windicss windicss -D // vite.config.js import WindiCSS from 'vite-plugin-windicss' export default { plugins: [ WindiCSS(),
阅读全文
摘要:
阅读全文
摘要:# tailwindcss pnpm i tailwindcss postcss autoprefixer # 生成 tailwindcss 配置文件 npx tailwindcss init -p // tailwind.config.js module.exports = { ... conte
阅读全文
摘要:echo fs.inotify.max_user_watches=524288 | sudo tee -a /etc/sysctl.conf && sudo sysctl -p
阅读全文
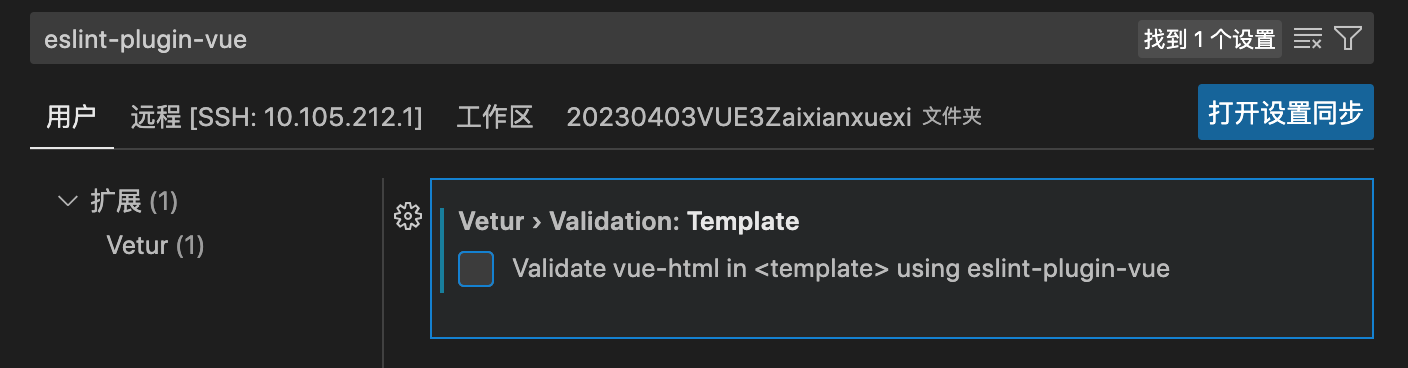
摘要:⌘+, 打开配置
阅读全文
摘要:# 创建项目 pnpm create vite vite-eslint --template vue cd vite-eslint pnpm install pnpm run dev # 安装插件 pnpm i prettier -D # 创建配置文件 echo {}> .prettierrc.js
阅读全文
摘要:├── dist/ └── src/ ├── api/ // 接口请求目录 ├── assets/ // 静态资源目录 ├── common/ // 通用类库目录 ├── components/ // 公共组件目录 ├── router/ // 路由配置目录 ├── store/ // 状态管理目录
阅读全文
摘要:pip install SQLAlchemy
阅读全文
摘要:<div class="course-b"> <div class="outer"> <div class="inner"></div> </div> </div> .outer{ margin: 50px; width: 200px; height: 200px; background: gray
阅读全文
摘要:
阅读全文
摘要:从一个大的数组或对象中提取个别值使用 数组赋值逆向 let obj = reactive({ name: "张三", age: 20 }) let { name, age } = toRefs(obj); const btn = () => { name.value = '李四'; console.
阅读全文
摘要:# 安装组件 pnpm install -D unplugin-vue-components unplugin-auto-import # 修改配置文件 // vite.config.ts import { defineConfig } from 'vite' import AutoImport f
阅读全文
摘要:# 安装组件 pnpm install @types/node // vite.config.ts import path from "path"; export default defineConfig({ plugins: [ ... ], resolve: { alias: { "@": pa
阅读全文
摘要:1. npm安装 vue cli [root@Python 20230401VUE3]# npm install -g @vue/cli 2. 查看 vue版本 [root@Python 20230401VUE3]# vue --version @vue/cli 5.0.8 3. 创建项目 [roo
阅读全文


