摘要:
 阅读全文
摘要:
 阅读全文
摘要:
 阅读全文
摘要:
 阅读全文
摘要:
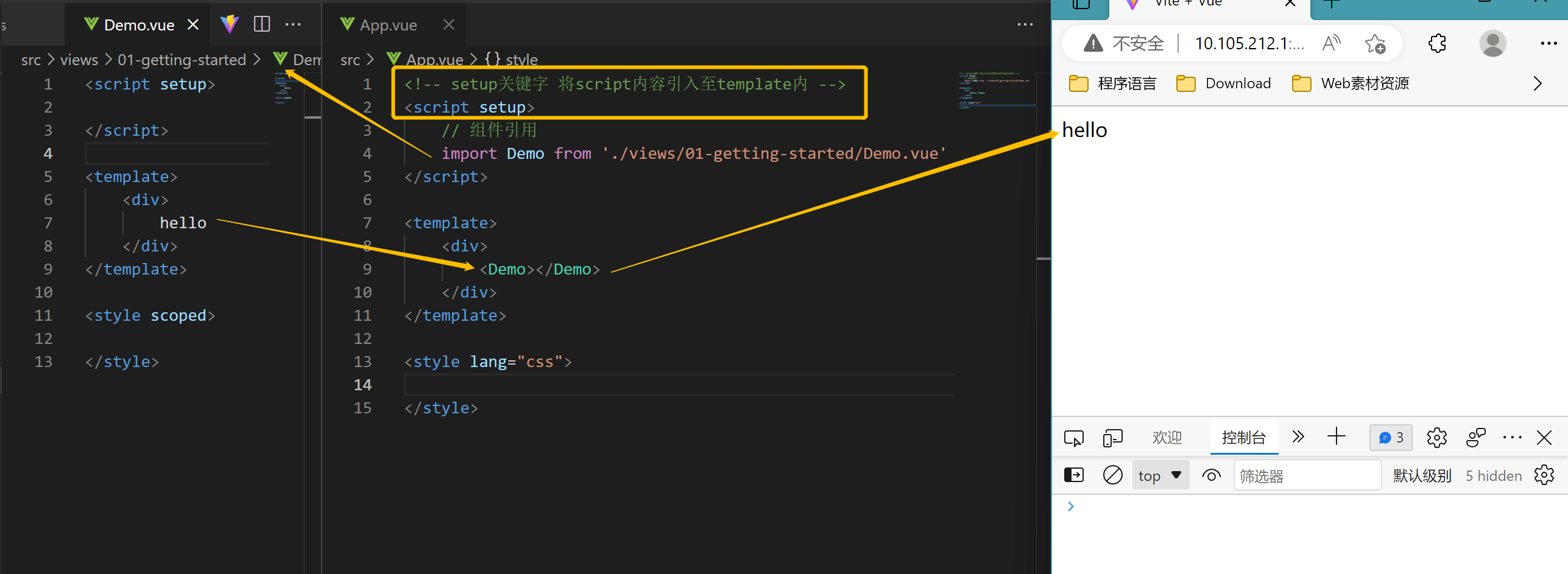
1. vt vue3 template "vue3 template": { "prefix": "vt", "body": [ "<script setup>", " $1", "</script>", "", "<template>", " <div>", " $2", " </div>", & 阅读全文
摘要:
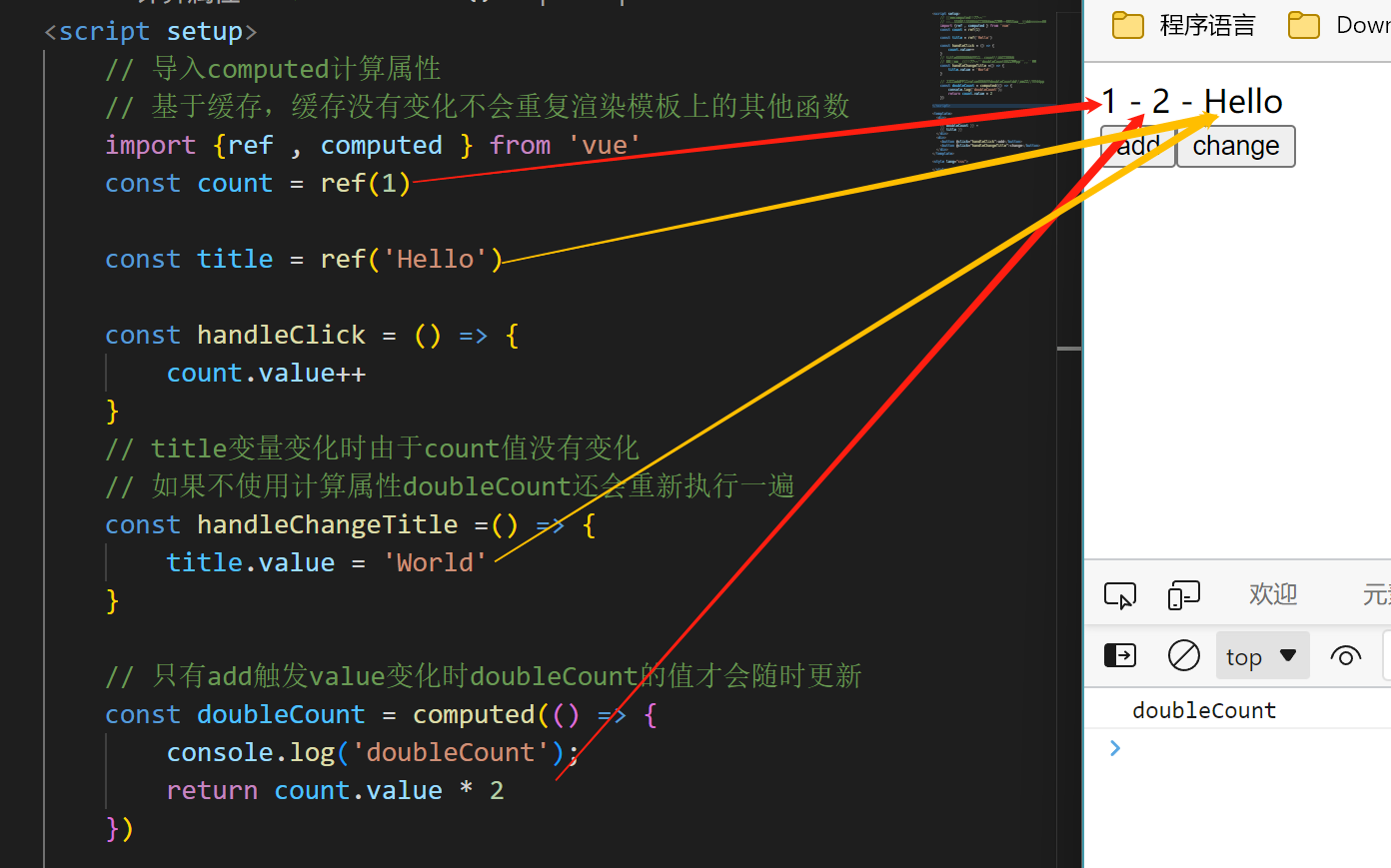
1. 响应式数据 2. 箭头函数 // 箭头函数后面不加大括号,默认只能有一行代码,默认return; const doubleCount1 = computed(() => count.value * 2) // 箭头函数后面加大括号,默认没有return; const doubleCount2 阅读全文
摘要:
 阅读全文
摘要:
  阅读全文
