11 2022 档案
摘要:
阅读全文
摘要:
阅读全文
摘要:
阅读全文
摘要:
阅读全文
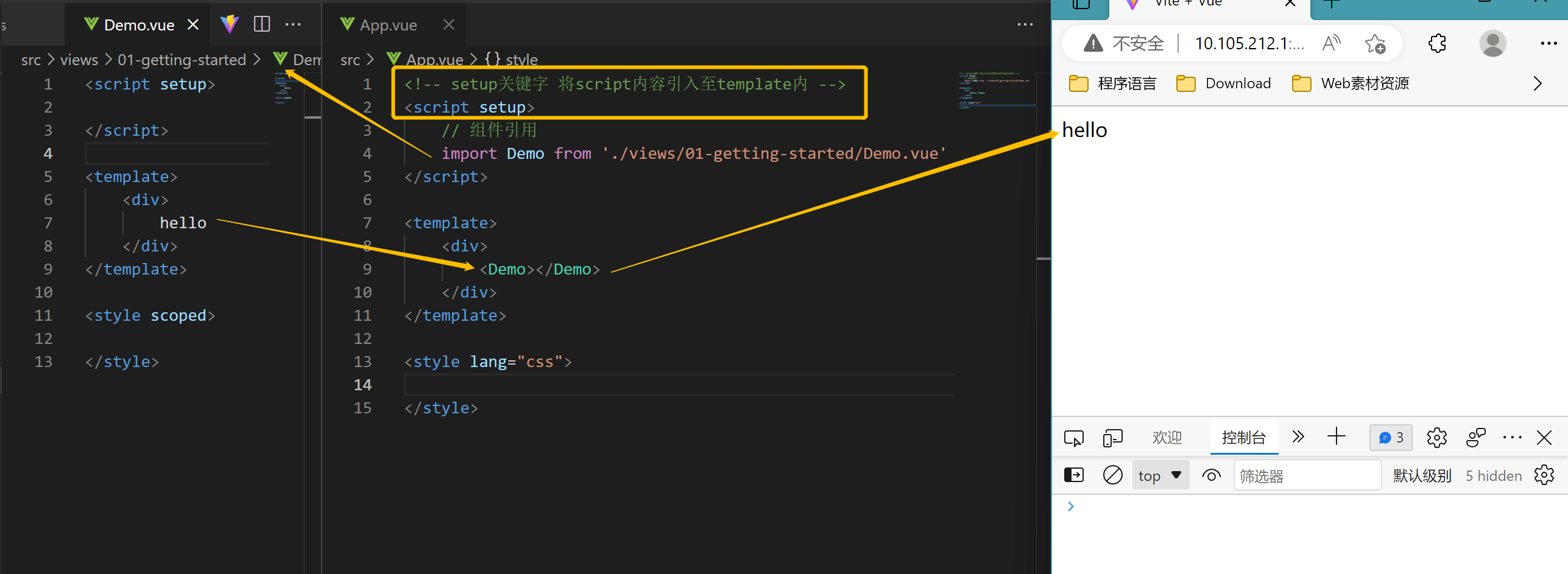
摘要:1. vt vue3 template "vue3 template": { "prefix": "vt", "body": [ "<script setup>", " $1", "</script>", "", "<template>", " <div>", " $2", " </div>", &
阅读全文
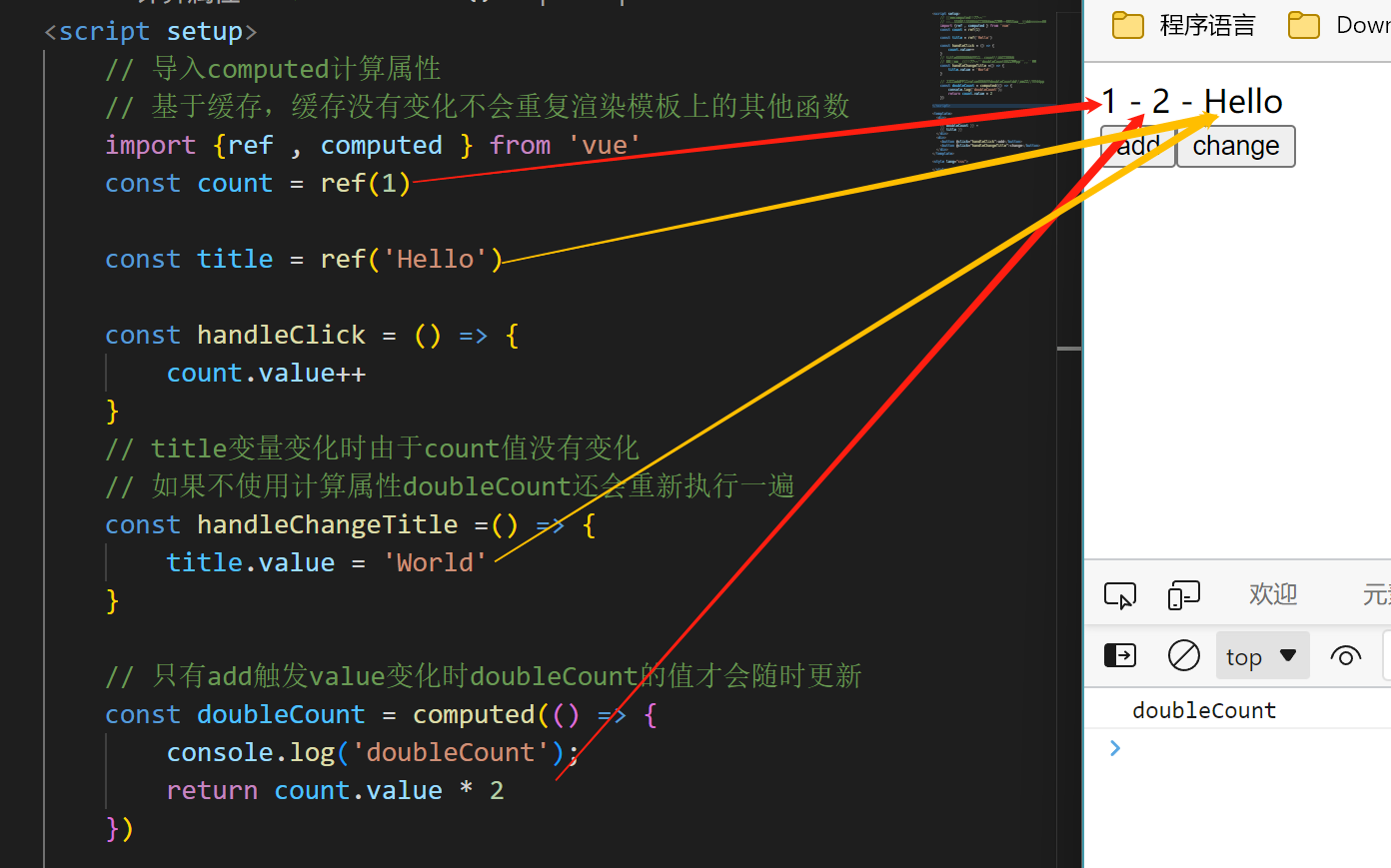
摘要:1. 响应式数据 2. 箭头函数 // 箭头函数后面不加大括号,默认只能有一行代码,默认return; const doubleCount1 = computed(() => count.value * 2) // 箭头函数后面加大括号,默认没有return; const doubleCount2
阅读全文
摘要:
阅读全文
摘要: 
阅读全文
摘要:1. 安装依赖 pip install -i http://pypi.douban.com/simple/ --trusted-host pypi.douban.com python-multipart 2. 表单程序 . ├── post_test_1.py └── templates ├── i
阅读全文
摘要:1. 插件库 pip install -i http://pypi.douban.com/simple/ --trusted-host pypi.douban.com jinja2 aiofiles 2. 模板渲染程序 2.1 Python程序 # _*_ coding: UTF-8 _*_ fro
阅读全文
摘要:1. 环境搭建 https://www.cnblogs.com/leoshi/p/15567193.html /root/.pyenv/versions/3.9.14/bin/python3.9 -m pip install -i http://pypi.douban.com/simple/ --t
阅读全文
摘要:1. 默认绑定 // 全局环境指向window console.log(this); // 函数独立调用,函数内部this指向window function fn() { console.log(this); } fn(); // 函数当做对象方法来调用,this指向对象 var x = 666;
阅读全文
摘要:1. 闭包函数 // 闭包函数 var a = 123; function f1() { console.log(a); var b =234; function f2() { console.log(b); } return f2; } // 打印a 123 result 被赋值为f2函数 var
阅读全文
摘要:1. 执行流 // 执行流 var a = 1; // 1 var b = 2; // 2 function fn(x) { var a = 10; // 4 function bar(x) { // 6 // 11 var a = 100; // 7 a=100 // 12 a=100 b = x
阅读全文
摘要:1. 网页源码 <body> <header class="text-center"> <h1>JavaScript_DOM</h1> </header> <section class="container"> <div class="form p-4 bg-dark text-light text
阅读全文
摘要:1. 面向对象 // 大括号就是对象 p = { a:1, b:2, c:3, } // 系统对象全部基于window // console.log(window); // window.alert(1); // alert(2); // console.log(navigator.appVersi
阅读全文
摘要:1. 函数 function addNums(num1=1,num2=2) { console.log('num1 + num2:',num1 + num2); return num1 + num2; } addNums(); addNums(5,6); console.log('addNums()
阅读全文
摘要:1. Switch // Switch 语句 const color = 'green'; switch (color) { case 'red': console.log('color is red'); break; case 'blue': console.log('color is blue
阅读全文
摘要:1. 语句 // if 语句 let x = 10; if (x == 10) { console.log('x is 10') }; // if else if else x = 20; if (x 10) { console.log('x is 10'); } else if (x > 10)
阅读全文
摘要:1. 语句 // For语句 for (let index = 0; index <=6; index++) { console.log(`For Loop Number:${index}`); } // While语句 let i = 0; while (i <=6) { console.log(
阅读全文
摘要:1. 变量 // Javascript常用变量类型 // numbers,string,boolean, // Object:Array,Undefined,null // const 常量不能修改 // let和var 变量可修改 const name ="Tom"; const age = 22
阅读全文
摘要:<!-- .test 生成class为test的div --> <div class="test"></div> <!-- #test 生成id为test的div --> <div id="test"></div> <!-- .test>a#test --> <div class="test"><a
阅读全文
摘要:<!-- 随机生成3段文字 lorem*3 --> Lorem ipsum dolor, sit amet consectetur adipisicing elit. Facere repellendus et eius, dicta culpa repellat, at deleniti repu
阅读全文
摘要:1. 修改首选项配置 2. 打开控制折叠方式 搜索 word wrap END
阅读全文


