vueuse cookie token使用
<template>
<h1>后台首页</h1>
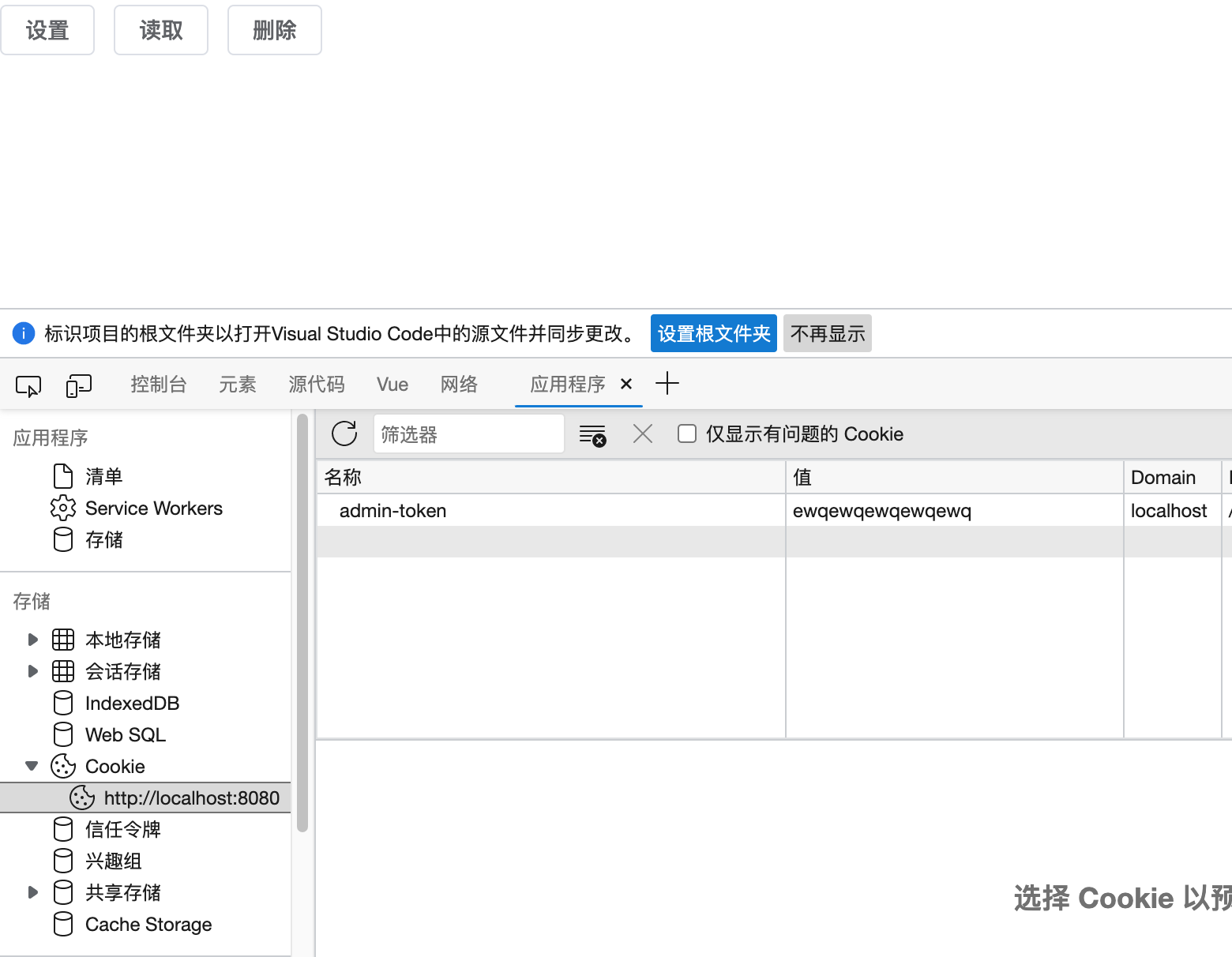
<el-button @click="set">设置</el-button>
<el-button @click="get">读取</el-button>
<el-button @click="remove">删除</el-button>
</template>
<script setup>
// cookie-token-导入-01
import { useCookies } from '@vueuse/integrations/useCookies'
// cookie-token-定义响应式对象-02
const cookie = useCookies()
console.log(cookie)
/*
{get: ƒ, getAll: ƒ, set: ƒ, remove: ƒ, addChangeListener: ƒ, …}
*/
// cookie-token-使用set方法设置token-03
function set() {
cookie.set('admin-token', 'ewqewqewqewqewq')
}
// cookie-token-使用get方法获取token-04
function get() {
console.log(cookie.get('admin-token'))
}
// 使用remove方法删除token
function remove() {
cookie.remove('admin-token')
}
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2020-04-10 [5500V5]开启snmpv2
2020-04-10 [Cisco]MDS 9148S 开启snmp v2
2020-04-10 [CentOS7]测试udp端口