[Vue]用户输入绑定之input(三)
v-model
为页面输入框进行数据绑定
- input
- select
- textarea
- components 组件
input
<div id="myApp">
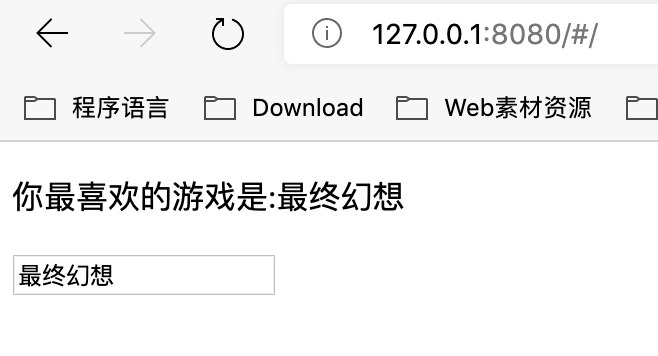
<p>你最喜欢的游戏是:{{mygame}}</p>
<input v-model="mygame">
</div>
<script>
var myApp = new Vue({
/*绑定标签的id*/
el: '#myApp',
/*标签上绑定的数据*/
data: {
/*用户输入的内容*/
mygame: '最终幻想'
},
});
</script>