vs2013使用初体验
刚安装好vs2013 , 初步体验了一把, 下面是我目前感受到的改变(对比vs2012)
1. 任务栏图标变了 (左边vs2013, 右边vs2012)


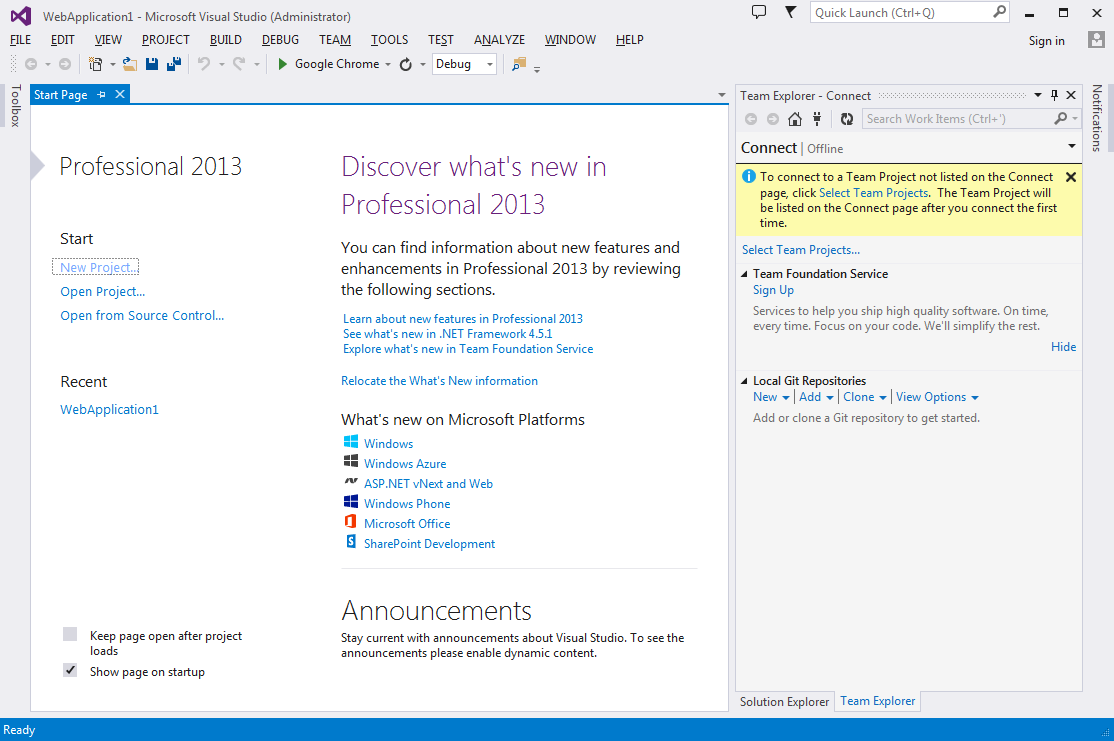
2. 开始界面 (vs2012有light和dark两款主题,vs2013增加了一个blue, 下图以light主题风格界面对比)


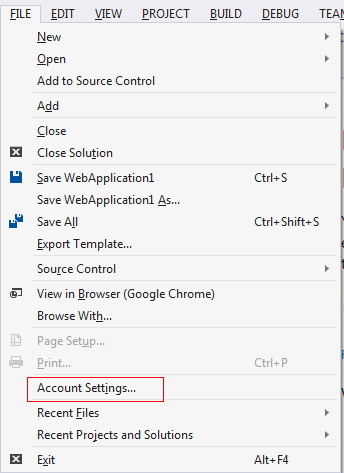
3. Files 菜单栏目添加了一个 Account Settings, 可以将vs2013的设置同步到windows azure (需要Micrsoft account), 这样在不同设备间可以同步vs设置


4. 新增了一个Notifications 通知功能,比如通知有什么软件或资源可更新

5. feedback 反馈 , 喜欢,讨厌,或报告bug ,进入MSDN论坛.

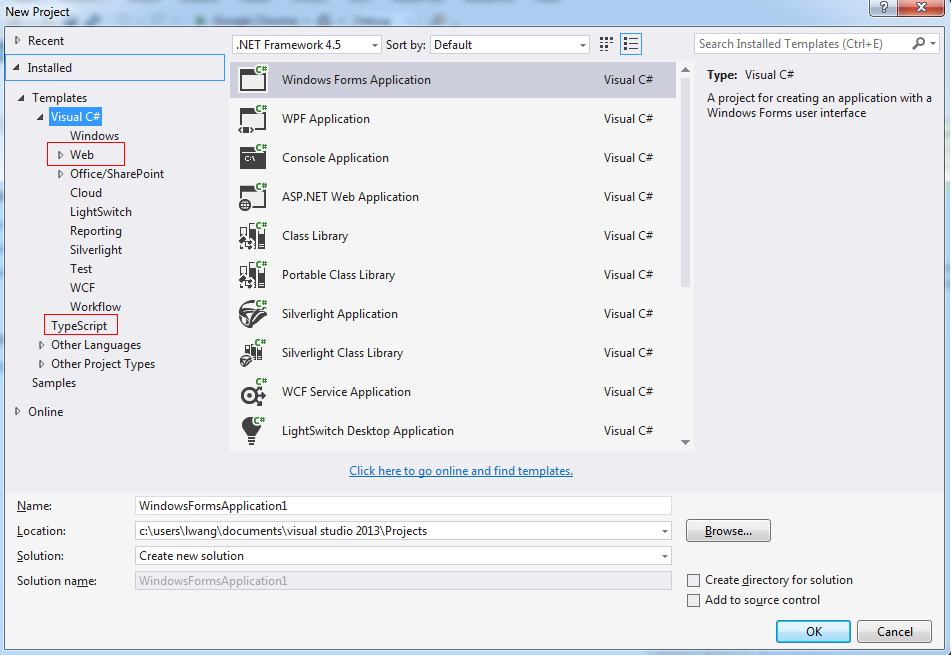
6. 新建项目 , 依旧是.NET Framework4.5 , 不过web项目整合了, 另外多了个TypeScript 项目

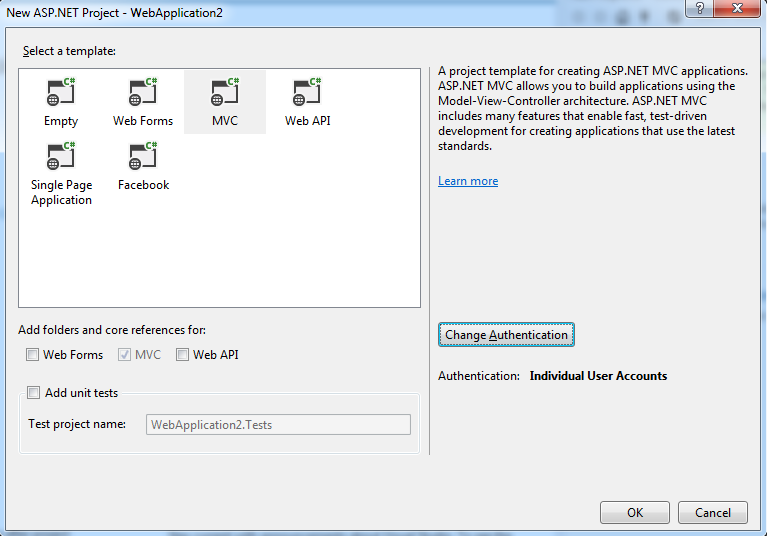
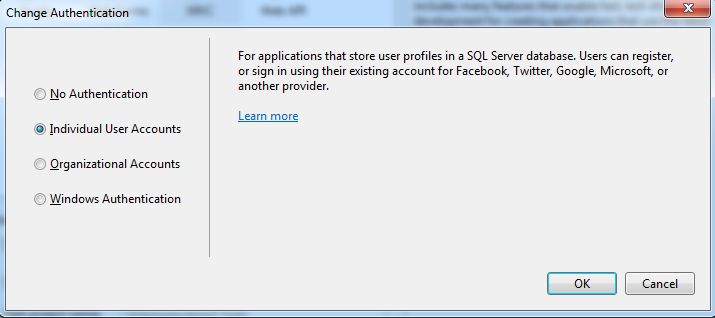
7 . web project被整合到一块, 进入向导界面再选具体项目类型 ,如webform, mvc, web api 等, 以及认证模式,每个不同模板对应一个默认的认证模式。


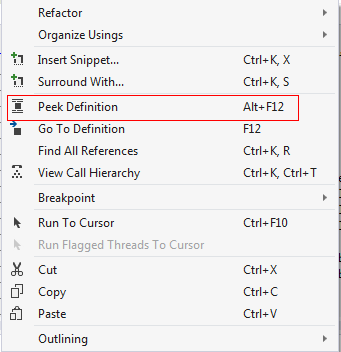
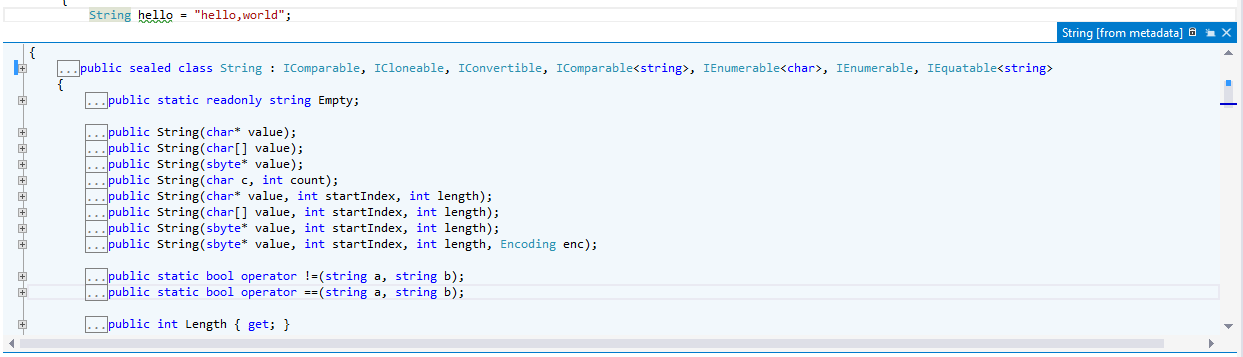
8. 可以直接预览类型定义,不需要跳转到另外一个页面查看, 右键单击类型名称, 单击 Peek Definition 或组合键 Alt+F12


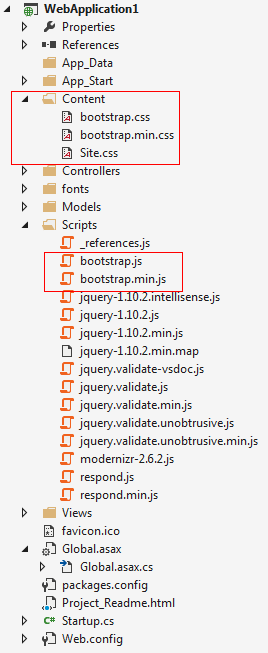
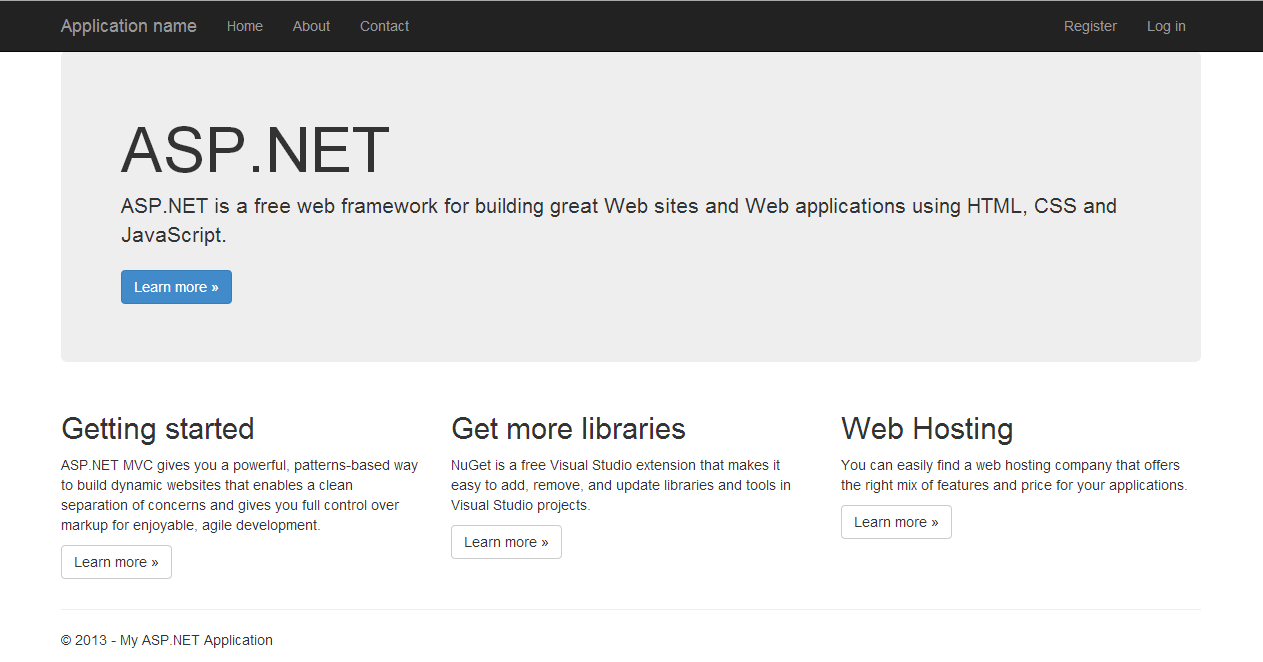
9. asp.net 项目包含了bootstrap web前端框架库,以MVC项目为例 , 另外mvc示例界面也是用bootstrap构建的,如下图



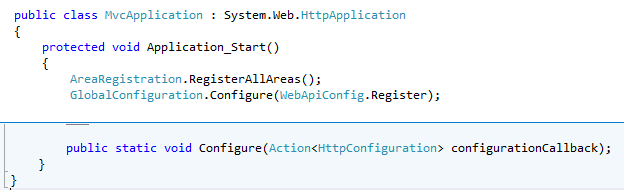
10 . web api的注册方式改变 , 可以看到GlobalConfiguration 类新增了一个静态的Configure方法

下面是vs2012的
public class MvcApplication : System.Web.HttpApplication { protected void Application_Start() { AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(GlobalConfiguration.Configuration); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); } }
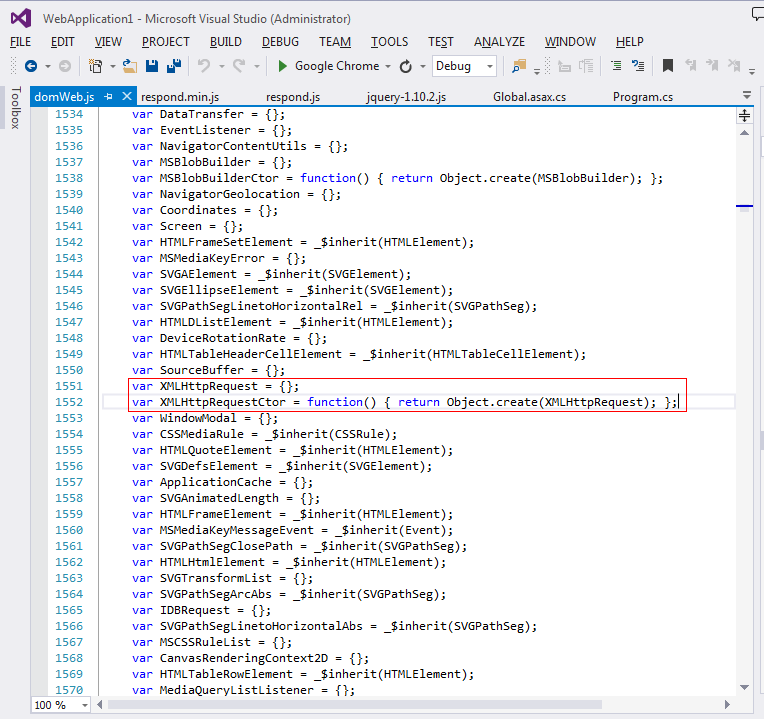
11 . Javascript “转到定义” 功能的增强 , 可以直接转到浏览器对象的定义,如window, XMLHttpRequest

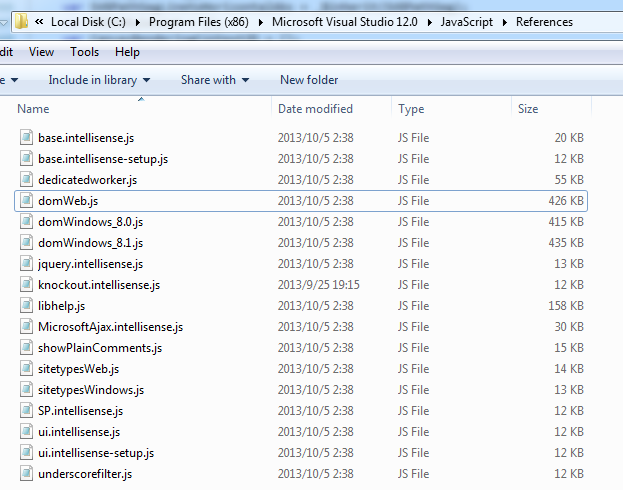
原来玄机都在C:\Program Files (x86)\Microsoft Visual Studio 12.0\JavaScript\References 目录下啊 , 比如浏览器对象描述都定义在domWeb.js中

另外 诊断,调试 和性能调优,源代码管理等有诸多变化和改进, 有兴趣的自己慢慢发掘。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号