富文本quill 1.3.7
实现:
window.addEventListener('paste', (event) => {
if (event.clipboardData && event.clipboardData?.files && event.clipboardData.files?.length) {
// 阻止默认拷贝事件
event.preventDefault()
let curFile = event.clipboardData.files[0]
if (!this.handleBeforeUpload(curFile)) {
return
}
let formData = new FormData()
formData.append('file', curFile)
uploadFile(formData)
.then((rs) => {
let quill = this.Quill
// 光标位置
let postion = quill.selection.savedRange.index
// 将图片地址插入富文本光标后
quill.insertEmbed(postion, 'image', rs.path)
// 光标后移
quill.setSelection(postion + 1)
})
.catch((error) => {
this.$message.error('图片插入失败')
})
}
})
补充内容:
1、拷贝是触发的哪些对象的事件:window对象
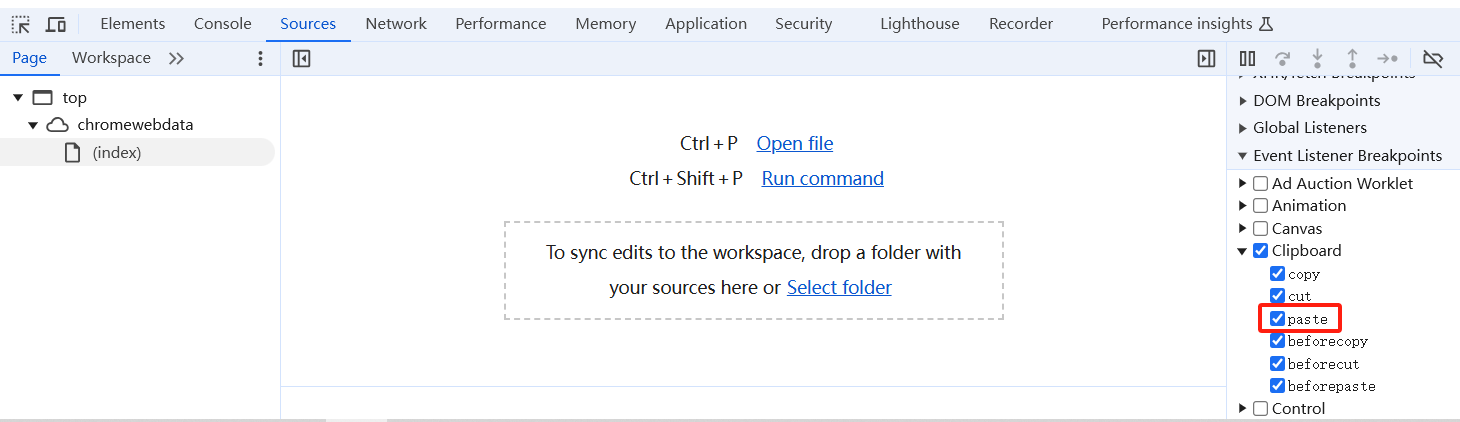
打开F12,Source->右侧找到Event Listener Breakpoints
Clipboard下勾选paste等剪贴板事件,Ctrl+V时,可以进入debug

2、window添加拷贝事件后,为啥会出发两次
一次是自己定义的,一次是默认行为
需要添加:event.preventDefault(),阻止默认处理。
le.li






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)