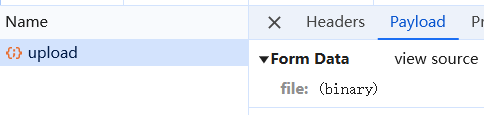
效果截图,请求负载看着是个json串

部分代码
vue文件
let formData = new FormData() formData.append('file', curFile) uploadFile(this.formData) .then((rs) => { debugger }) .catch((error) => { this.$message.error('图片插入失败') })
api.js文件
request通过调用axios相关代码实现
uploadFile(data) { return request({ url: '/upload', method: 'post', data: data, }) }
由于其他位置设置了默认
axios.defaults.headers['Content-Type'] = 'application/json;charset=utf-8'
,导致header与实际不一致,修改header里的Content-Type值
export function uploadFile(data) { return request({ url: '/upload', method: 'post', headers: { 'Content-Type': 'multipart/form-data', }, data: data, }) }

上传负载与预期一致,上传成功。
le.li






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)