现象:
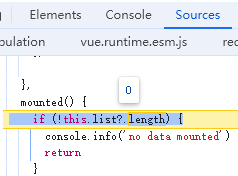
mounted读取list为空

断点放过去,界面却显示数据正常

处理:
props: {
list: {
type: Array
}
},
watch: {
list: {
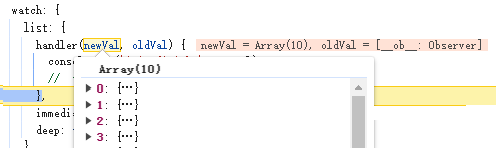
handler(newVal, oldVal) {
console.log('init finish:', newVal)
// 后续待处理写在这里
},
immediate: true, // immediate:true会立即先去执行里面的handler方法;用于在页面加载时就获取初始数据或者始化,而不是等页面加载完
deep: true // 默认值是 false,代表是否深度监听
}
}
修改后效果:

说明:
1、watch 深度监听是指监听一个对象的属性变化,包括该对象内部嵌套的对象或数组的变化。 默认只监听对象属性变化,不包含内嵌对象
2、created可能也会出现相同问题
le.li






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)