iOS:PrefixHeader / 头文件 / 宏定义(18-03-02更)
宏定义,不一定放在PCH文件,可能放在一个.h文件,再用PCH包含进来。
1、屏幕尺寸
// 屏幕尺寸 #define kSCREEN_WIDTH [UIScreen mainScreen].bounds.size.width #define kSCREEN_HEIGHT [UIScreen mainScreen].bounds.size.height
2、角度
// 角度 -> 弧度 #define kDEGREES_TO_RADIANS(x) ((x) / 180.0 * M_PI) // 弧度 -> 角度 #define kRADIANS_TO_DEGREES(x) ((x) / M_PI * 180.0)
后续补充:推荐用下面的写法会好看、好理解点,原始变量 在 原始类型 的旁边
// 弧度来源于角度(x) #define kRADIANS_FROM_DEGREES(x) ((x) / 180.0 * M_PI) // 角度来源于弧度(x) #define kDEGREES_FROM_RADIANS(x) ((x) / M_PI * 180.0)
3、颜色(效果见最下“附件”)
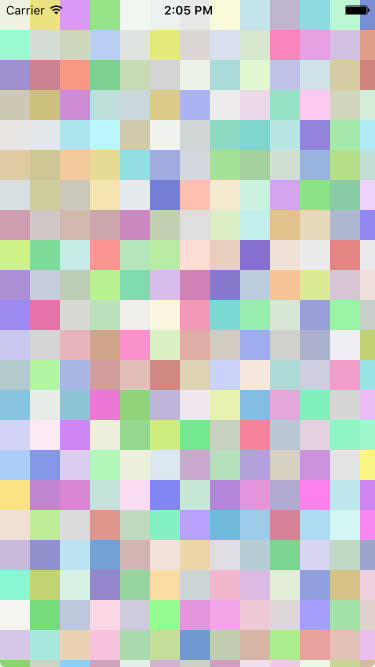
// 随机柔和颜色
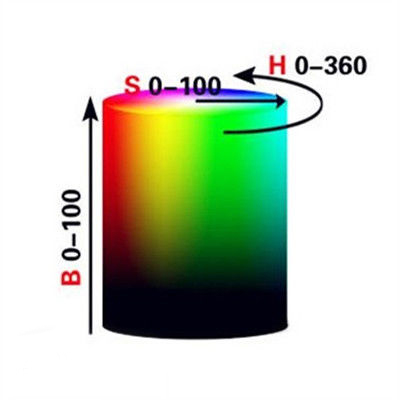
// Hue:色像 0-360度(对应0.0-1.0)。全范围。
// Saturation:饱和度 0-100(对应0.0-1.0)。越大越鲜艳,只取0.5以下。
// Brightness:亮度 0-100(对应0.0-1.0)。越大越亮,只取0.8以上。
#define kRANDOM_COLOR(colorAlpha) [UIColor colorWithHue:( arc4random() % 361 / 360.0 ) \
saturation:( arc4random() % 50 / 100.0 ) \
brightness:( arc4random() % 20 / 100.0 ) + 0.8 \
alpha:colorAlpha]
后续补充:0度 = 360度,所以可能 Hue = ( arc4random() % 360 / 359.0 ) 会准确点?
算了,反正,是随机的,没必要那么精确,而且这个随机还是伪随机,就不去改了。
后续补充2:好像有时,浅色背景 搭配 label 白色字体,会看不出来,可适当增大饱和度。
4、标签基准值。
#define kLABEL_BASE_TAG 1000 #define kIMAGEVIEW_BASE_TAG 2000 #define kBUTTON_BASE_TAG 3000
补充:标签最好不要用个位数,有的是系统预留。
最好,根据基准值Base + 偏移值Offset 。
5、调试打印
#ifdef DEBUG #define NSLogDebug(…) NSLog(__VA_ARGS__) #else #define NSLogDebug(...) #endif
N-1、附录:系统宏
1)、随机数
arc4random()
2)、小数点操作,返回原类型,浮点。不过小数点后全为0;
// 进1(大于该值的整数,2.3 = 3.0 ,-2.3 = -2.0 ) ceil(8/3.0) // 取整(小于该值的整数,2.3 = 2.0 ,-2.3 = -3.0 ) floor(8/3.0) // 四舍五入 round(8/3.0)
3)、绝对值、位移
// 绝对值 fabs(3.8 - 8.3)
N、附件
颜色:
1)、HSB参数意义。

2)、宏定义生成的柔和颜色

3)、S饱和度、B亮度、A透明度 设为1.0,改变H色相,从0/360.0 - 360/360.0






