jquery Jbox 弹出窗口刷新父页面 调用父页面
问题如题:
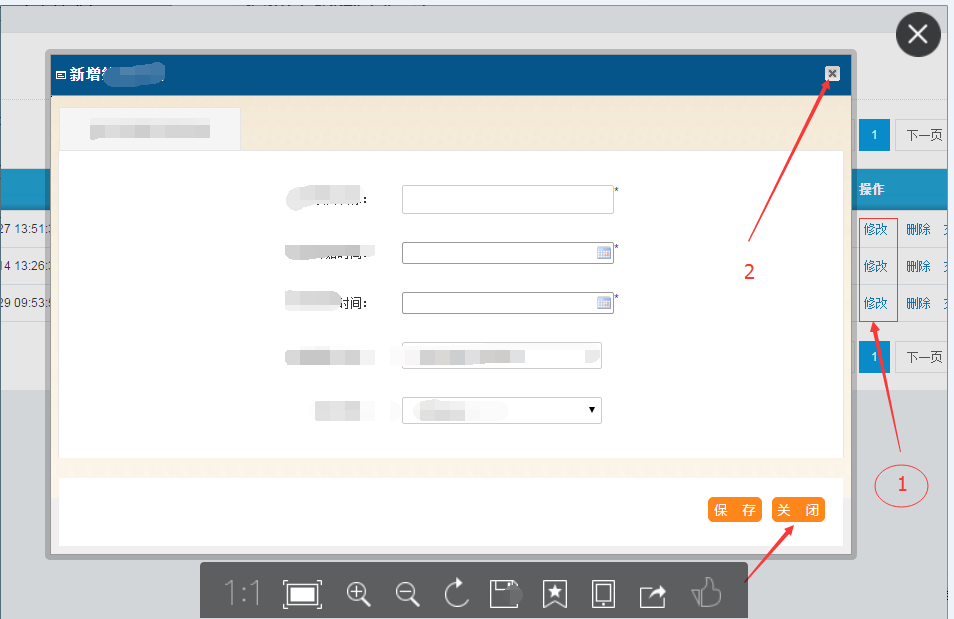
这里我们在父页面定义一个全局的变量来标识是否需要刷新父页面(声明:下图中点击保存页面之后,不关闭子页面):点击1出弹出窗口: 
我们的目的是:如果,用户保存过数据:在点击关闭按钮和2处所指的小X时,刷新父列表页面;若果用户没有保存过数据,关闭窗口是不刷新父列表页面。
//这里是父页面(列表页面)var isFreshFlag="1";<%--关闭修改窗口时是否刷新列表页面标识,1:不刷新。2:刷新--%>
<%--新增窗口--%>
function addTradeProject(id){
isFreshFlag="1";
jBox.open(
"iframe:${ctx}/xxxController/goXXX.html?id="+id,
"新增", 800, 500,
{id:'addTradeProject', buttons: {}, iframeScrolling: 'yes', showClose: true,
closed:function (){
//在弹出窗口页面,如果我们保存了数据,就将父页面里的变量isFreshFlag 值设置为2
if(isFreshFlag==2){
location.reload();
}
}
}
);
}
弹出窗口页面的保存方法:
function doSave() {
$.ajax({
type:"post",
url:"${ctx}/xxxController/saveXxx.html",
data:$("#formId").serialize(),
dataType:"json",
success:function(data){
if(data.result > 0){
alert("保存成功!");
hideLock("#listlist");
window.parent.window.isFreshFlag="2";//回写父页面的值
//刷新当前页
location.reload();
}else{
alert("保存失败,请联系管理员");
}
}
});
}
window.parent.page(); //调用父窗体方法,当关闭子窗体刷新父窗体
window.parent.window.jBox.close(); //关闭子窗体





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 《HelloGitHub》第 106 期
· 数据库服务器 SQL Server 版本升级公告
· 深入理解Mybatis分库分表执行原理
· 使用 Dify + LLM 构建精确任务处理应用