JavaScript-获取屏窗与视窗、文档宽高
实例:1920*1080的电脑屏幕
1、获取窗口中的文档显示区域宽高
clientw = window.innerWidth; //1920(包含滚动条) clienth = window.innerHeight; //883(不含工具条)
2、获取窗口(包括滚动条与工具条)区域宽高
clientw = window.outerWidth; //1920(包含滚动条) clienth = window.outerHeight; //883(包含工具条)
1与2 的区别在于:是否包含工具条
window.innerWidth == window.outerWidth //他们两是相等了,都包含的滚动条的宽度
唯一不同的在高度,如:
当我们未按下F12的时候,也就是当我们暂时没有工具条的时候
clientw = window.innerHeight; //883(不含工具条) clienth = window.outerHeight; //883(含工具条)

当我们按下F12的时候,就会发现区别很明显了
clientw = window.innerHeight; //627(不含工具条) clienth = window.outerHeight; //883(含工具条)

3、获取网页可见区域宽高
clientw = document.body.clientWidth; //1903(不包含滚动条) clienth = document.body.clientHeight; //866(不包含工具条)
4、获取网页可见(含边线,但不是边距)区域宽高
clientw = document.body.offsetWidth; //1903(不包含滚动条,含边线) clienth = document.body.offsetHeight; //866(不包含工具条,含边线)
3与4的区别在于:是否包含边线
我们发现上述两者获取的网页可见区域宽高是相等的,那是因为我们的body上没有设置border的时候,如下区别就很明显了:
/*我们给body设置一个1像素的边框*/ body { border: 1px solid #000000;}
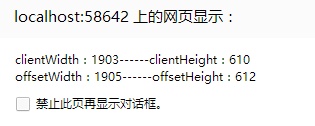
clientw = document.body.clientWidth; //1903(不含滚动条) clienth = document.body.clientHeight; //610(不含工具条) clientw1 = document.body.offsetWidth; //1905(不含滚动条,含边线) clienth2 = document.body.offsetHeight; //612(不含工具条,含边线)
最终显示为:
我们发现client...没有加上body的边线而offset...包含的边线,这就他们明显的区别
在这里还有一小细节,就是当你的内容高度超出了视窗,滚动条产生自带的滚动条时,你需要再次调用这个方法来获取的你的视窗。
方法解析步骤:
1、获取视窗可用区域的宽度:1920
2、判断是否超出视窗,超出加载滚动条
3、再次调用方法获取视窗可用区域宽度:1903(这里才是真正不包含滚动条的值)
为了避免获取到的值没有减掉滚动条
我们可以调用两次,比如这样:
clientw = document.body.clientWidth;//1920 clientw = document.body.clientWidth;//1903
5、网页正文全文宽高
clientw = document.body.scrollWidth; //1903(不含滚动条) clienth = document.body.scrollHeight; //1269(不含工具条)
所谓正文全文,实际就是整个网页文档的宽高,既然是整个网页文档宽高肯定就是,网页内容有多宽那个宽就是多少,网页内容有多高那高就是多少了,当然同样包含着边线
body { border: 1px solid #000000; } .content {/*比如这是文档的全部内容*/ width: 2000px; height: 1500px; background-color: #808080; }
那么我们现在获取到的宽高就是:

我们发现他的边线只加了1px,也就是值加了一边,而没有全加上,而这个是在360中测试的结果,接着我在其他做了测试,测试结果如下:
360,谷歌,Edge,edge仿真ie8+:2001*1501
火狐,ie11:2000*1500
我发现他的结果并不稳定,因此使用他获取整个body文档的宽高当存在border的时候,并是最理想的,他用于获取某些文档节点的宽高相对就比较稳定了。
6、屏窗
所谓屏窗就是整个屏幕窗口,我们前面说的到都属于视窗,也就是可视区域的窗口
获取屏窗一般使用:
clientw = window.screen.width; //1920 clienth = window.screen.height; //1080
其获取到的是我们客户端整个屏幕的宽高
第二种是获取屏幕可用工作去宽高
clientw = window.screen.availWidth; //1920 clienth = window.screen.availHeight; //1040
即获取到的是显示浏览器的屏幕的可用宽高,这个可用高度不包括分配给半永久特性(如屏幕底部的任务栏)的垂直空间
注意这里的任务栏与工具栏不同,要注意区分,浏览器的工具栏指的是类似于F12这样的调控工具栏,而任务栏则指的是浏览器最底下的状态栏,是始终存在的,而工具栏是可以关闭的
工具栏可以关闭
任务栏始终存在
作者:leona
原文链接:http://www.cnblogs.com/leona-d/p/6347013.html
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接