Css-浅谈如何将多个inline或inline-block元素垂直居中
一直以来,前端开发过程中本人遇到最多,最烦的问题之一是元素如何垂直居中,发现开发过程中,元素的垂直居中一直是个很大的麻烦事,经常发现PC端和电脑模拟元素都垂直居中了,但是遇到移动端真机总是会出现层次不穷的问题,让人头大不已。因此我决定好好研究下究竟如何正确让元素垂直居中。
下面是我的研究过程:
基础
一、元素父级为"block",没有固定高度,靠padding等自动撑开高度
【小结:元素均会自动垂直居中】

二、元素父级为"block",有固定高度
【小结:需要给父级设置固定行高,如需相对父级垂直居中,行高应与父级高度一致】

三、元素父级为"inline-block",没有固定高度,靠padding等自动撑开高度
【小结:与父级为"block"时一样,元素均会自动垂直居中】

四、元素父级为"inline-block",有固定高度
【小结:与父级为"block"时一样,需要给父级设置固定行高,如需相对父级垂直居中,行高应与父级高度一致】

五、元素父级为"inline",没有固定高度,靠padding等自动撑开高度
【小结:与父级为"block"时一样,元素均会自动垂直居中】

总结:无论父级元素是块级、内联还是内联块级,在没有固定高度的情况下,其下面的子集(无论是内联或内联块级)均会自动垂直居中。在有固定高度的情况下,需要给父级添加行高"line-height"样式即可。
多层嵌套
(为了不废话,之后的不再做单独的固定高度影响的演示,只做文字说明)
一、元素父父级为"block",父级为"inline-block"
【小结:当父父级为"block"时,无论父级元素是块级、内联还是内联块级,在没有固定高度的情况下,其下面的子集(无论是内联或内联块级)均会自动垂直居中。在父父级和父级同时或单独添加高度,需要给有固定高度的父父级或父级添加行高"line-height",这一点与之前的总结基本是一致的。】

总结:之后我对元素父父级与父级均为"inline-block"和元素父父级为"inline",父级为"inline-block"等做了测试,结果发现,无论父父级元素为什么类型,均与之前的总结是一致的,只需要看元素的父级的模式即可。
最后,错综复杂(重点)

综上所述:
- 父父级-父级-子集式 || 父级-子集式:管他父级还是父父级,无固高不用管,有固高加行高
- 父父级-混合父级-混合子集式:什么都别管,先给所有内联块级父子集加{ vertical-align: middle; }样式,还有不对齐的往他前面塞个高度100%的内联块级元素,并添加{ vertical-align: middle; }样式,完美
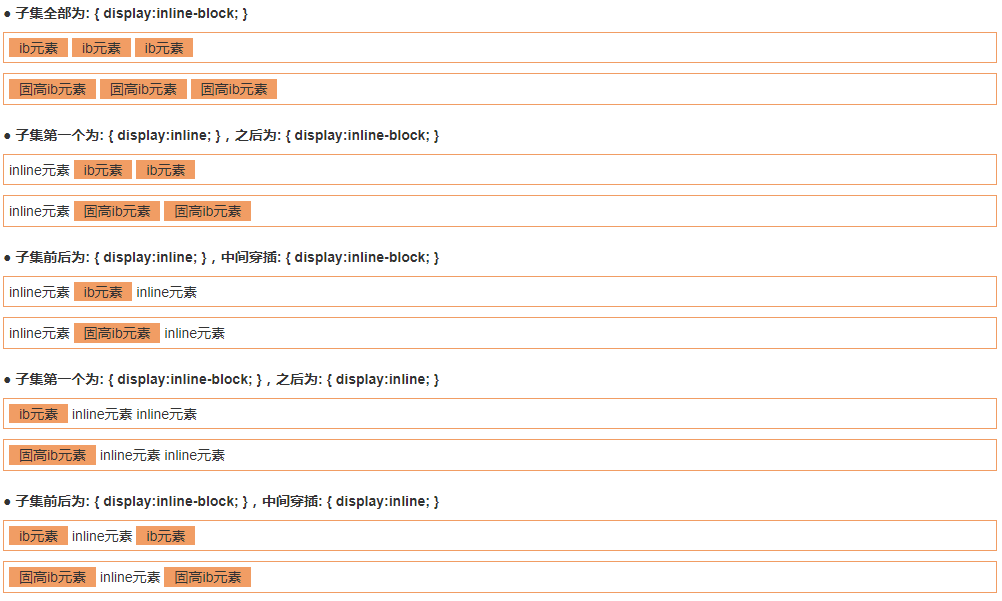
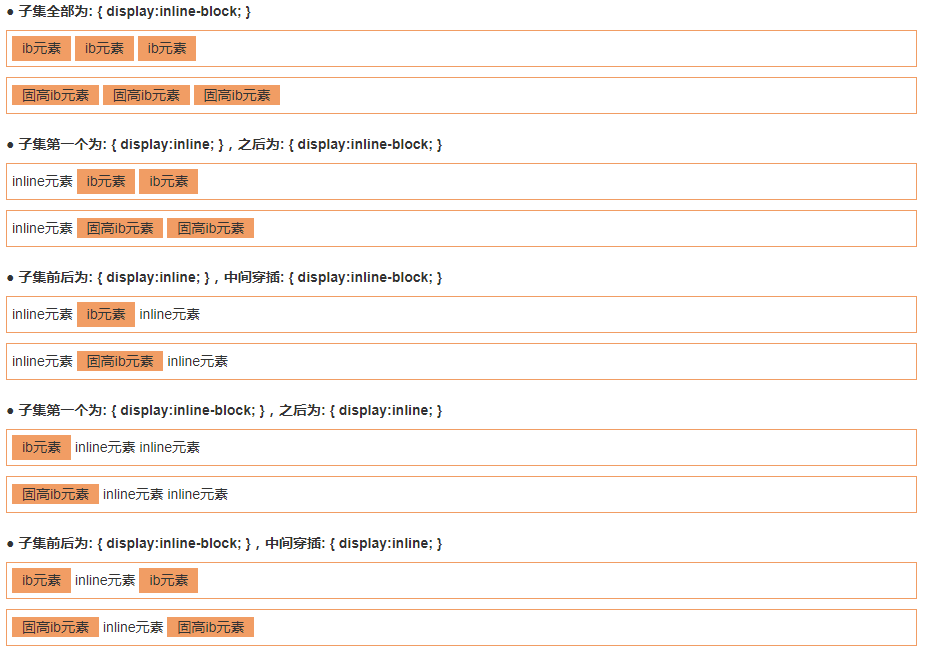
- PS:研究之余,发现一个兼容性问题,即当元素为inline时,IOS与除IE外的PC浏览器均显示正常,但是在安卓手机中如果你够仔细你会发现他有2px的padding-bottom,IE中有1px的padding-bottom。不信,你瞧瞧下面这个,坑了吧,当然了这个范围还是将就能够凑合吧,如果比较较真的呢,你就自己想想办法吧!
IOS和IE外的PC浏览器查看正常
安卓手机查看正常
IE查看正常
html原文在我的github中【LayoutSimple Demo】中,需要查看代码的可以移步这里查看
作者:leona
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接

