【转】針對表格使用邊框圓角(table with border-radius)
【转至】https://pjchender.blogspot.com/2015/12/table-with-border-radius.html
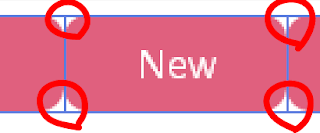
最近在製作表格的時候,想要搭配上邊框弧形(border-radius)的屬性,結果一直做不出想要的樣子,邊框一直跑出背景色,像是這樣子:
原本的CSS程式碼長這樣:
table{
border-collapse: collapse;
}
tr{
border: 1px solid #E0607E;
}
td{
border: 1px solid #607ee0;
padding: 10px 30px;
background-color: #E0607E;
border-radius: 10px;
color: #FFF;
}
這裡我們發現兩個問題
1. 我們針對<tr>去下border-radius的指令,可是這樣的效果,卻只對背景色有效果,對旁邊的邊框卻沒有效果,變得邊框外面又多一層變框的樣子。
2. 我們只想要針對第一列和最後一列進行邊框圓角的效果,但是現在是針對所有列都執行了邊框圓角的效果。
讓我們來看看怎麼解決這樣的問題吧!
解決邊框沒有圓角的現象
首先,針對第一個問題的的解決辦法很簡單,之所以我們的border-radius屬性沒辦法對邊框產生圓角的效果,是因為我們在最上方table的地方,給了一個border-collapse: collapse,也就是因為這樣的關係,使得我們的border不聽操控。
因此,第一步我們先把border-collapse改回預設值separate。
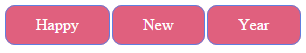
這麼一改之後,就可以看到表格的邊框可以服貼住我們的邊角了!
但這時候表格和表格之間卻出現了空隙,為了再一併改變這樣的情形,我們要再針對表格添加一個屬性border-spacing,並把它設為0。
如此一來,表格和表格之間就不會有空隙了!
table{
border-collapse: separate;
border-spacing: 0;
}
只要讓第一欄和最後一欄有圓角
如果想要只讓第一欄和最後一欄有圓角,我們可以善用CSS的選擇器,分別選擇:first-child和:last-child
在這裡,我們就是要選擇第一個<td>和最後一個<td>去指定圓角的效果就好,所以我們會分別加上這兩段:
td:first-child{
border-top-left-radius: 10px;
border-bottom-left-radius: 10px;
}
td:last-child{
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
}
就可以得到我們想要的樣子了!
如果表格有多欄多列該怎麼處裡
如果表格不只有一列,其實處理的方法一樣,只要善用剛剛提到的:first-child和:last-child就可以了!