nginx 反向代理,支持跨域,前后分离
前端开发往往涉及到跨域问题,其中解决方案很多:
1.jsonp 需要目标服务器配合一个callback函数。
2.window.name+iframe 需要目标服务器响应window.name。
3.window.location.hash+iframe 同样需要目标服务器作处理。
4.html5的 postMessage+ifrme 这个也是需要目标服务器或者说是目标页面写一个postMessage,主要侧重于前端通讯。
5.CORS 需要服务器设置header :Access-Control-Allow-Origin。
6.nginx反向代理 这个方法一般很少有人提及,但是他可以不用目标服务器配合,不过需要你搭建一个中转nginx服务器,用于转发请求。
个人觉得6才是正规的解决方案。这里给大家介绍一下如何使用nginx做跨域
由于本人使用MAC,下面的命令都是在MAC环境下的,如需要windows,可同步转化
1.nginx 安装
通过homeBrew 安装nginx
命令行: brew install nginx 安装完毕后,
输入nginx -v 出现版本号,则安装成功 (homebrew 如何安装就不叙述了)
2.修改nginx的配置文件
文件名:nginx.conf 路径/usr/local/etc/nginx/nginx.conf
这是最简单的配置
以下代码可以直接复制 全覆盖nginx.conf 文件。
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 805; #开辟启动805 端口,原文件是8080端口,由于很多地方使用8080端口,所以此处改为805
server_name localhost; # 当前服务的域名
access_log on;
access_log logs/host.access.log ;
location / {
#8080端口号是第一步开启的本地服务端口号
proxy_pass http://localhost:8080;
}
location /uc {
#uc 是对应的ajax 请求的地址,uc下所有请求都会被重写到http://qa.cx-psi.wmdev2.lsh123.com/去做请求,就可以实现跨域了
rewrite ^/(.*)$ /$1 break;
proxy_pass http://qa.cx-psi.wmdev2.lsh123.com/;
}
location /basic {
#每有一个新的代理需求,就新增一个location,同上
#反向代理,达到前后端分离开发的目的
rewrite ^/(.*)$ /$1 break;
# include uwsgi_params;
proxy_pass http://qa.cx-psi.wmdev2.lsh123.com/;
}
}
include servers/*;
}
3. 跨域步骤
1.在完成了对nginx的配置文件修改后,
首先启动本地服务,无论是gulp,webpack,fis3 ,都会跑一个本地服务起来,访问地址是8080
如图:这里的访问地址是IP:8080 也可以用localhost:8080 来访问
很明显,可以看出,全部跨域抱红了。

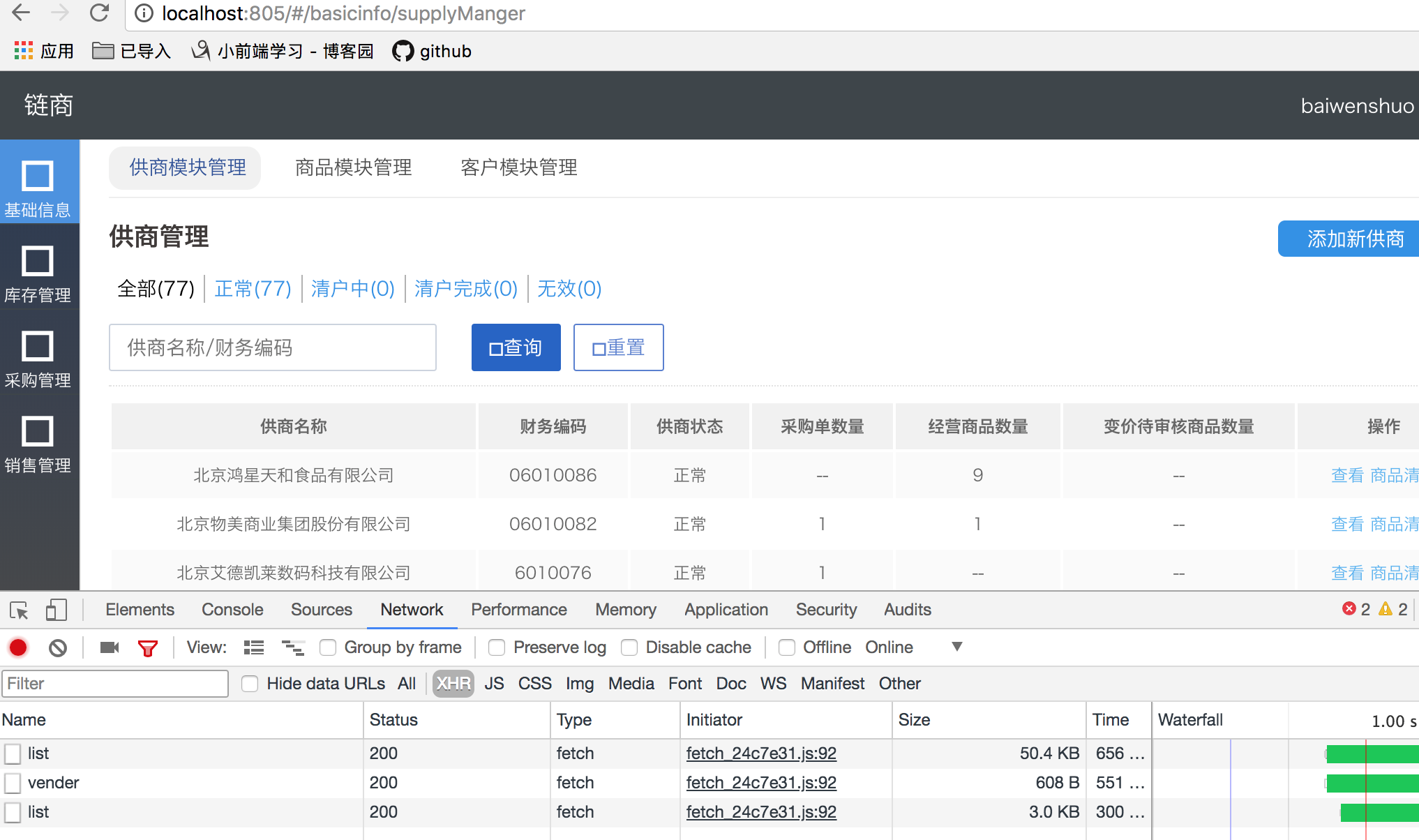
这个时候,启nginx 服务, 启动成功后,访问localhost:805端口 ,即可实现跨域

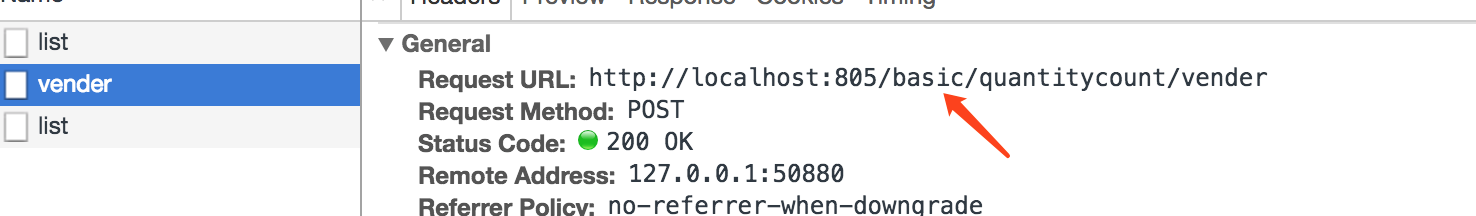
再次配合图片解释下,这里location /basic 这个basic 是自己手动配置的 指的是 请求的路径,
也就是说,每一个不同的接口路径 都需要配置一次。而proxy_pass 对应的则是目标后端服务器域名
location /basic {
#每有一个新的代理需求,就新增一个location
#反向代理,达到前后端分离开发的目的
rewrite ^/(.*)$ /$1 break;
# include uwsgi_params;
proxy_pass http://qa.cx-psi.wmdev2.lsh123.com/;
}

是不是很简单哇。 快动手试试吧!
Ps:可能需要用到的命令



