vconsole移动端调试技巧(禁止webviuew,inspect等)
如果由于某种原因(天朝FQ),不能支持google 的 inspect 调试
或者再想在某个APP里面调试你的页面,但是没有打开APP的webview ,也不能授权调试
在或者,Fider 可以拦截,看到json的 数据请求,也可做一定层面的调试 ,但是你觉得太复杂,这个时候 我可以建议你使用下面的调试办法,该办法 不支持代码断点,只是能比较方便的看到Google的调试结果。
直接在你的HTMl中加入以下2段代码即可
<script src="//cdn.bootcss.com/eruda/1.2.4/eruda.min.js"></script>
<script>eruda.init();</script>
或者
<script src="http://img.youthol.top/vconsole.min.js"></script>
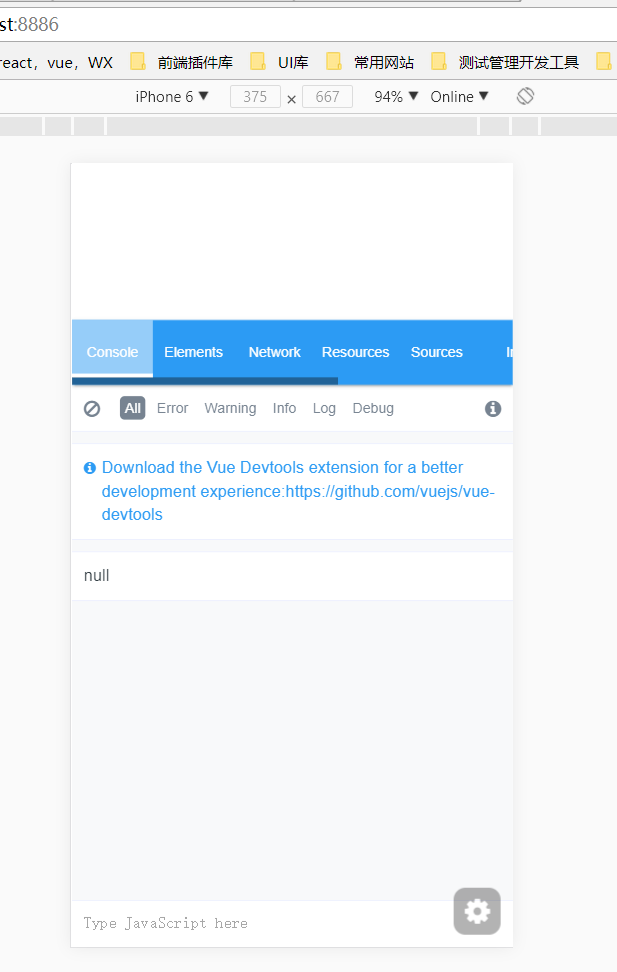
在运行页面,
会出现一个设置的按钮, 点击设置按钮,
就可以看到调试的东西,控制台到本地存储,都有


