浅析angular,react,vue.js jQuery使用区别
前端越来越混乱了,当然也可以美其名曰:繁荣。
当新启动一个前端项目,第一件事就是纠结:使用什么框架,重造什么轮子?
PS:大牛留言讨论
那么,希望看完此篇,能够给你一个清晰的认识,或者让你更加地纠结和无所适从 = =!
本篇拿一注册功能作为样本,使用各种框架去实现功能,从而对比各种方式的优劣。

JQuery
<div>
<div><input type="text" id="nameIpt"/></div>
<div><input type="text" id="statusIpt"/></div>
<div><input type="button" value="save" id="saveBtn"/></div>
</div>
<script>
$(function () {
$("#saveBtn").click(function () {
saveToDB($.trim($("#nameIpt").val()), $.trim($("#statusIpt").val()));
})
function saveToDB() {
//save to db
}
})
</script>简单粗暴,用户行为驱动的思考方式,不需要怎么动脑= =!
Vuejs
<div id="demo">
<div> <input v-model="name"></div>
<div> <input v-model="status"></div>
<div> <input v-on="click:save()" type="button" value="save"></div>
</div>
<script>
var demo = new Vue({
el: '#demo',
data: {
name: '',
status:''
},
methods: {
save: function () {
saveToDB(this.name, this.status);
}
}
})
function saveToDB(name, status) {
//..
//..
}
</script>vuejs给人以小清新的感觉,有没有同感?
Reactjs
var User = function (name, status) {
this.name = name;
this.status = status;
}
User.prototype={
save:function(name,status){
//save to db
}
}
var user = new User();
var RegisterComponent = React.createClass({
displayName: "RegisterComponent",
getInitialState: function () {
return user;
},
onFirstInputChange: function () {
this.setState({name: React.findDOMNode(this.refs.fistInput).value});
},
onSecInputChange:function(){
this.setState({status: React.findDOMNode(this.refs.secInput).value});
},
save:function(){
//只有不更改input的时候这个返回true,setState之后就成false
console.log(this.state===user)
//所以使用this.state吧
user.save(this.state.name,this.state.status);
},
render: function () {
return (
<div>
<div>name: <input type="text" onChange={this.onFirstInputChange} ref="fistInput" value={this.state.name} /> </div>
<div>status: <input type="text" onChange={this.onSecInputChange} ref="secInput" value={this.state.status} /> </div>
<button onClick={this.save}>save</button>
</div>
);
}
});
React.render(<RegisterComponent />, document.getElementById("RegisterComponentExample"));突然感觉代码量为什么剧增啊?每次调用setState,react都会重新调用render。
Extjs
var user = new User();
var rc = new RegisterComponent({
label: "name",
onFirstInputChange: function (value) {
user.name = value;
},
label: "status",
onSecInputChange: function (value) {
user.status = value;
},
onSave: function () {
user.save();
},
renderTo: "#rc-ctt"
});
//你不是要双向绑定吗?我满足你啊= =!
observer.watch(user, function (prop,value) {
if (prop === "name") {
rc.firstInputValue = value;
} else if (prop === "status") {
rc.secInputValue = value;
}
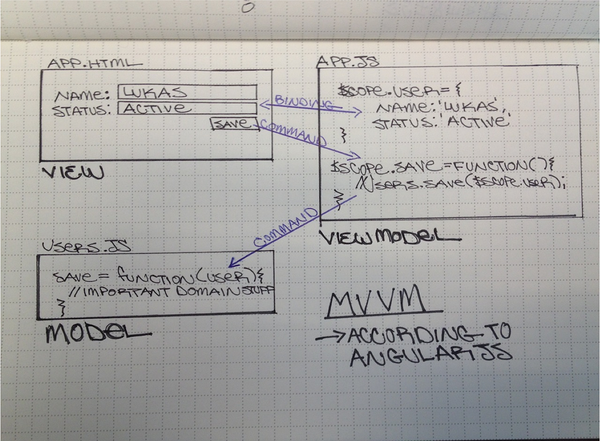
})Angularjs

Angularjs就不写代码了,上面的代码都是看到这张图之后才写的。
ps:这张图的出处找不到了,找到的童鞋告知下,我加上文章链接。
总结
1.jquery依然依靠丰富的dom操作去组合业务逻辑,当业务逻辑复杂的时候,每行代码都会有不知所云的感觉。因为:
- 第一:业务逻辑和UI更改该混在一起,
- 第二:UI里面还参杂这交互逻辑,让本来混乱的逻辑更加混乱。
当然第二点从另一方面看也是优点,因为有的时候UI交互逻辑能够更加灵活地嵌入到业务逻辑,这在其他MV*框架中都是比较难处理的。
2.vuejs非常小清新,小清新不代表做不了复杂的东西,比如官方的这个demo就不错:http://vuejs.org/examples/svg.html
3.reactjs代码量最多,因为它既要管理UI逻辑,又要操心dom的渲染。
4.extjs无感 没用过。
5.angularjs渲染快,就是量大(相对于vue.js)。
分类:
感受和总结




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端