模块联邦及低代码配置平台思路
1. ssr 渲染主页
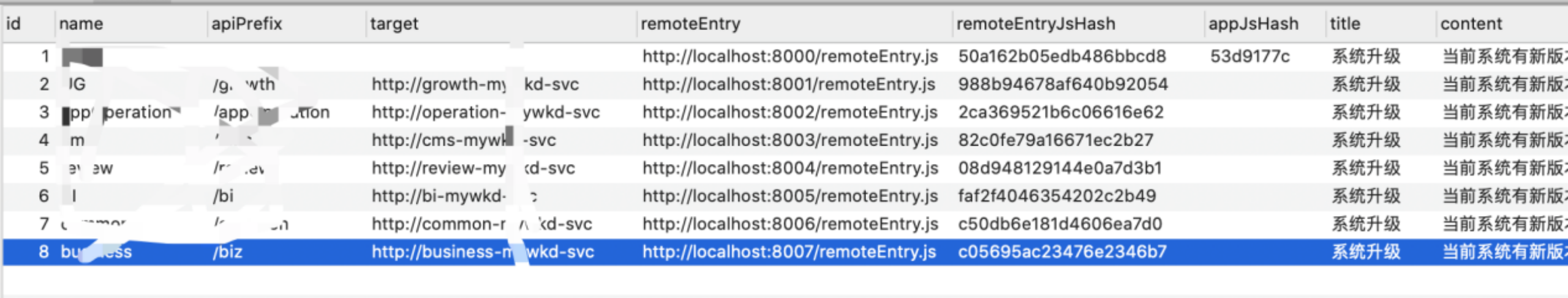
2. 加载所有的bundle.js - - - - 数据库 映射 最新的remorte.js 的hash 值
3.layout 做布局,提供 不同的 布局风格,
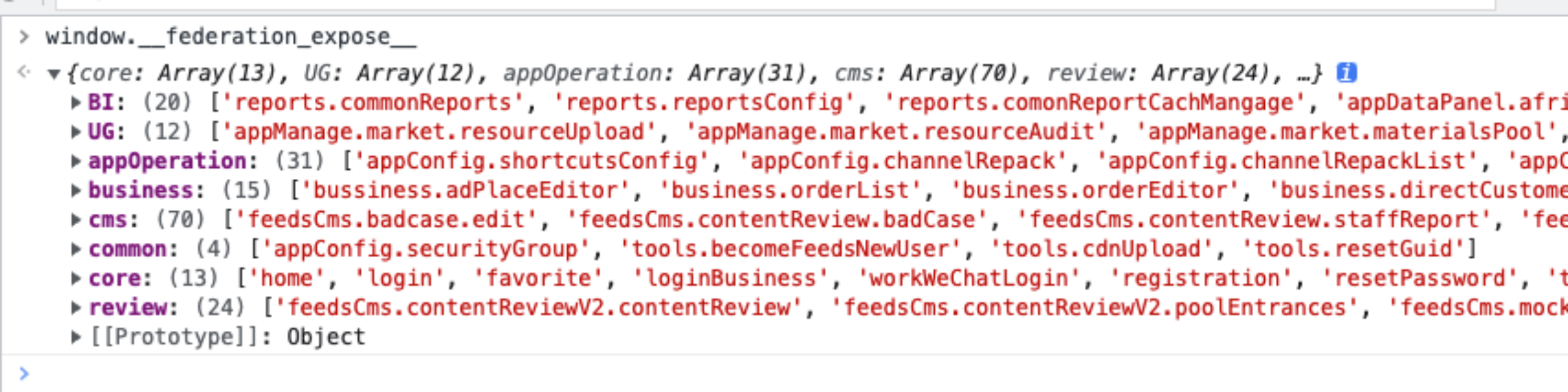
4.在layout 中 通过bundle Id 获取模块联邦,(通过webpack在模块联邦打包的时候,把 [name]: [bundle] 的 关系 挂在window上 )

5.layout 中 通过 webpack 提供方法(https://webpack.js.org/concepts/module-federation/#root)loadComponent 获取到 Component,
本地开发:
本地的时候,则加载数据库中对应的本地的remoteEntry

CommonReport 简述
1.配置页面
全页面Json 化。
分为:
baseConfig // 基础信息
inputConfig // form-filter ,[ ]
sqlConfig // server 端,拼凑SQL, [ ]
outputConfig // 输出,以SQL序号和sqlConfig进行绑定[ ]

渲染页:
1.获取上诉配置信息
2.重新组织JSON化,把fetch(new 实例化,避免相互污染),config,全部以props 传入到每一个组件组件。(借助组件的生命周期,解决渲染绑定,同步异步等问题)
3.细节,顺序去处理每一个进来的JSON,和绑定关系
4.每个组件自己处理数据格式问题
服务端:
重点:如何通用配置接口处理
1.SQL 记录config,preview_config,table_id,,是否缓存
2.封装,每个请求获取对应的数据库类型,获取对应的SQL 语句
3.把SQL 装入promise.all,做返回
细节很多:
1.数据返回,limit 限制,where 条件等
2.联表查询,和对应的饼图这类的 数据
3.对于折线图,饼图,柱状图 这类的数据格式,由client 返回,





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!