JavaWeb应用开发,撇开分布式不谈,只讨论一个功能服务应用的开发,无论是使用原生的Servlet/JSP方案,还是时下的SSM架构,都有一套经过工程实践考验的最佳实践,这综合考虑了团队协作、项目管理、可用性等方方面面的问题。
一些约定
考虑到项目管理的方便,一般前端不能直接访问到jsp页面,而是必须通过Servlet来管理到Jsp页面的跳转
<li><a href="${pageContext.request.contextPath}/UserServlet?method=registUI">注册</a></li>
在以上的超链接中,通过定位到继承了BaseServlet类的UserServlet的registUI方法,来处理跳转的功能。
public String registUI(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { return "/jsp/register.jsp"; }
MVC架构下开发步骤
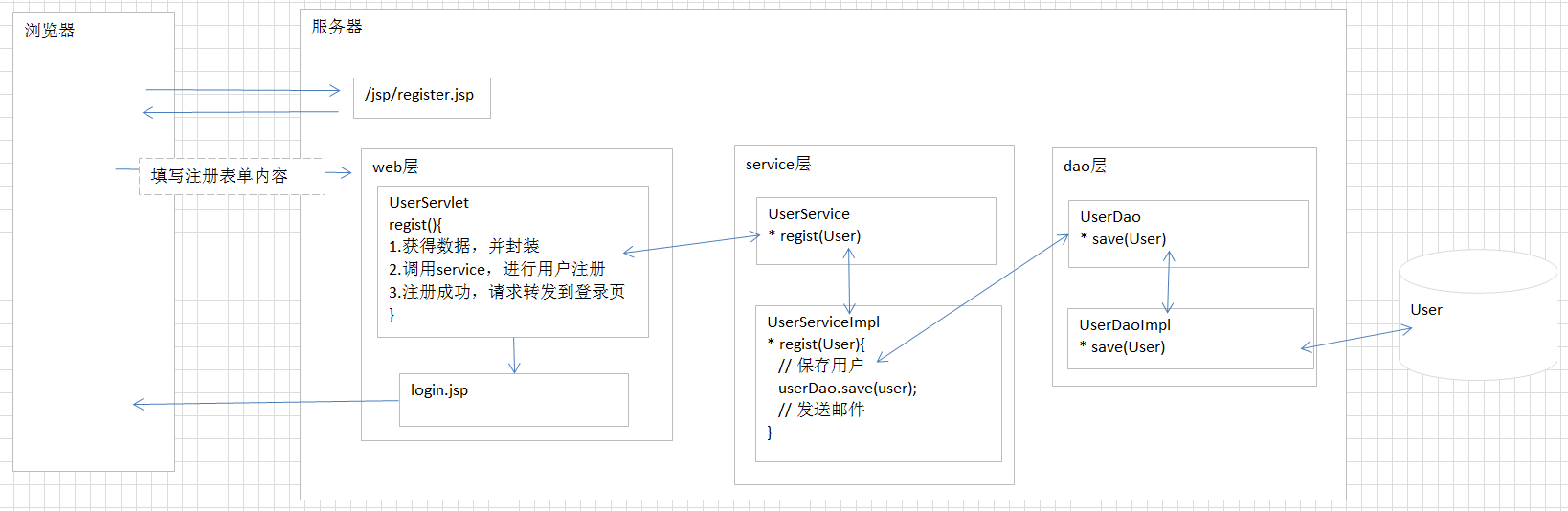
首先,以用户注册这一功能模块为例,其服务端的逻辑如图所示:

一般来说,一个功能模块包括许多的业务功能点,比如用户注册,就包括用户名校验、注册、发送激活邮件、发送验证短信等等具体的功能点。这些功能点就体现在不同Servlet(或者action或者Controller)的业务方法里,而所用的方法又会调用到Service包和Dao包中的增删改查原子方法。
根据服务端的运行逻辑,一般的开发流程包括
1. 页面准备
包括表单属性添加修改、拼接超链接、添加Ajax等
1 <div class="col-md-8" style="background:#fff;padding:40px 80px;margin:30px;border:7px solid #ccc;"> 2 <font>会员注册</font>USER REGISTER 3 <form class="form-horizontal" style="margin-top:5px;" action="${pageContext.request.contextPath}/UserServlet?method=userRegist" method="post"> 4 <div class="form-group"> 5 <label for="username" class="col-sm-2 control-label">用户名</label> 6 <div class="col-sm-6"> 7 <input type="text" name="username" class="form-control" id="username" placeholder="请输入用户名"> 8 </div> 9 </div> 10 <div class="form-group"> 11 <label for="inputPassword3" class="col-sm-2 control-label">密码</label> 12 <div class="col-sm-6"> 13 <input type="password" name="password" class="form-control" id="inputPassword3" placeholder="请输入密码"> 14 </div> 15 </div> 16 <div class="form-group"> 17 <label for="confirmpwd" class="col-sm-2 control-label">确认密码</label> 18 <div class="col-sm-6"> 19 <input type="password" class="form-control" id="confirmpwd" placeholder="请输入确认密码"> 20 </div> 21 </div> 22 <div class="form-group"> 23 <label for="inputEmail3" class="col-sm-2 control-label">Email</label> 24 <div class="col-sm-6"> 25 <input type="email" name="email" class="form-control" id="inputEmail3" placeholder="Email"> 26 </div> 27 </div> 28 <div class="form-group"> 29 <label for="usercaption" class="col-sm-2 control-label">姓名</label> 30 <div class="col-sm-6"> 31 <input type="text" name="name" class="form-control" id="usercaption" placeholder="请输入姓名"> 32 </div> 33 </div> 34 <div class="form-group opt"> 35 <label for="inlineRadio1" class="col-sm-2 control-label">性别</label> 36 <div class="col-sm-6"> 37 <label class="radio-inline"> 38 <input type="radio" name="sex" id="inlineRadio1" value="男" checked="checked"> 男 39 </label> 40 <label class="radio-inline"> 41 <input type="radio" name="sex" id="inlineRadio2" value="女"> 女 42 </label> 43 </div> 44 </div> 45 <div class="form-group"> 46 <label for="date" class="col-sm-2 control-label">出生日期</label> 47 <div class="col-sm-6"> 48 <input type="date" class="form-control" name="birthday" > 49 </div> 50 </div> 51 52 <div class="form-group"> 53 <label for="date" class="col-sm-2 control-label">电话</label> 54 <div class="col-sm-6"> 55 <input type="text" class="form-control" name="telephone" > 56 </div> 57 </div> 58 59 <div class="form-group"> 60 <label for="date" class="col-sm-2 control-label">验证码</label> 61 <div class="col-sm-3"> 62 <input type="text" class="form-control" > 63 </div> 64 <div class="col-sm-2"> 65 <img src="${pageContext.request.contextPath}/img/captcha.jhtml"/> 66 </div> 67 68 </div> 69 70 <div class="form-group"> 71 <div class="col-sm-offset-2 col-sm-10"> 72 <input type="submit" width="100" value="注册" name="submit" border="0" 73 style="background: url('${pageContext.request.contextPath}/img/register.gif') no-repeat scroll 0 0 rgba(0, 0, 0, 0); 74 height:35px;width:100px;color:white;"> 75 </div> 76 </div> 77 </form> 78 </div>
2. 在对应的功能模块Servlet中,添加功能点的方法实现
可以通过添加注释分解步骤,逐步完善业务代码逻辑。
1 //用户注册模块的注册功能点 2 public String userRegist(HttpServletRequest request, HttpServletResponse response) throws Exception { 3 // 接收表单参数 4 Map<String, String[]> map = request.getParameterMap(); 5 //新建User对象 6 User user = new User(); 7 //调用Utils的popultae方法为User对象赋值 8 //MyBeanUtil封装了Apache Common的BeanUtil方法, 添加了转换时间格式的代码 9 MyBeanUtils.populate(user, map); 10 // 为用户的其他属性赋值,如用户编号, 状态码, 激活码 11 user.setUid(UUIDUtils.getId()); 12 user.setState(0); 13 user.setCode(UUIDUtils.getCode()); 14 System.out.println(user); 15 16 /* 17 * //遍历map中的数据 Set<String> keySet = map.keySet(); Iterator<String> 18 * iterator = keySet.iterator(); while(iterator.hasNext()){ String 19 * str=iterator.next(); System.out.println(str); String[] strs = 20 * map.get(str); for (String string : strs) { 21 * System.out.println(string); } System.out.println(); } 22 */ 23 24 // 注册功能点封装在业务层中 25 UserService UserService = new UserServiceImp(); 26 try { 27 UserService.userRegist(user); 28 // 注册成功,向用户邮箱发送信息,跳转到提示页面 29 // 调用MailUtils方法, 发送邮件 30 MailUtils.sendMail(user.getEmail(), user.getCode()); 31 request.setAttribute("msg", "用户注册成功,请激活!"); 32 33 } catch (Exception e) { 34 // 注册失败,跳转到提示页面 35 request.setAttribute("msg", "用户注册失败,请重新注册!"); 36 37 } 38 return "/jsp/info.jsp"; 39 }
3. 完善Service包下的接口和实现类
UserService接口
1 public interface UserService { 2 3 void userRegist(User user) throws SQLException; 4 5 }
UserServiceImp接口实现类
1 public class UserServiceImp implements UserService { 2 3 @Override 4 public void userRegist(User user) throws SQLException { 5 6 //实现注册功能 7 UserDao UserDao=new UserDaoImp(); 8 UserDao.userRegist(user); 9 } 10 11 }
4. 完善Dao包下的接口和实现类
UserDao接口
1 public interface UserDao { 2 3 void userRegist(User user) throws SQLException; 4 5 }
UserDaoImp接口实现类
1 public class UserDaoImp implements UserDao { 2 3 @Override 4 public void userRegist(User user) throws SQLException { 5 String sql="INSERT INTO USER VALUES(?,?,?,?,?,?,?,?,?,?)"; 6 QueryRunner qr=new QueryRunner(JDBCUtils.getDataSource()); 7 Object[] params={user.getUid(),user.getUsername(),user.getPassword(),user.getName(),user.getEmail(),user.getTelephone(),user.getBirthday(),user.getSex(),user.getState(),user.getCode()}; 8 qr.update(sql, params); 9 } 10 11 }
总结
基本上所有的基于MVC思想的架构开发,都可以遵循这样的逻辑,来逐步完善应用代码。





