UI设计教程分享:PS故障风海报制作教程
1.首先找一张看起来很酷的图(也可以选择自己喜欢的图片);

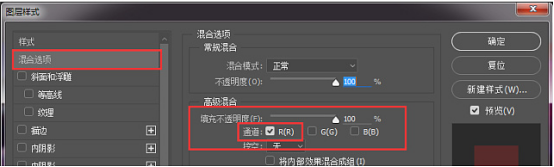
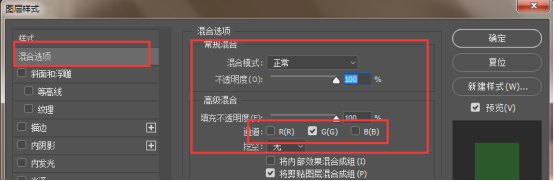
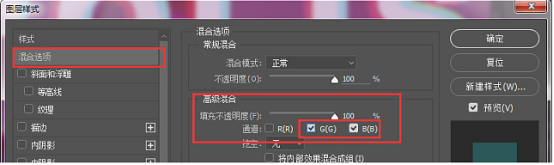
2. 复制图层,点击添加图层样式,选择混合选项,在高级混合里面的通道选项,有R、G、B三个通道选项,默认是全部勾选的状态,选择其中一个勾掉(关于通道应该选择哪一个或者哪几个,可以挨个尝试一下,勾选一个或两个,位移之后的颜色也是不同的)。然后回到图层中,向左移动(移动大概几个像素的距离,让图层有略微的错位感,注意:如果错位过大容易眼晕,需根据情况来调节);


3. 复制刚刚的图层,向右移动,这时,能够看到图像出现了通道错位的效果;

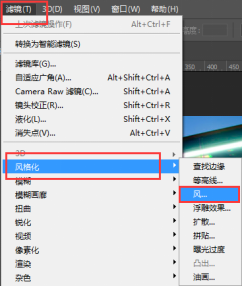
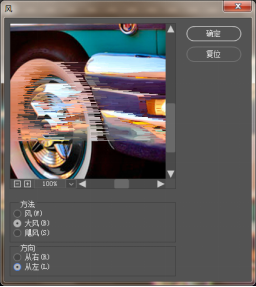
4.这一步,需要做些局部特效。创建选区,随意选择几个矩形区域,复制。之后点击窗口中滤镜——风格化——风;




5.现在来调节画面,新建一个黑色图层,并添加蒙版,选择渐变工具,选中一种渐变样式,从画面中间向下做出渐变效果,图层模式改为叠加,不透明度47%,给画面的上下做出一个弱化处理;


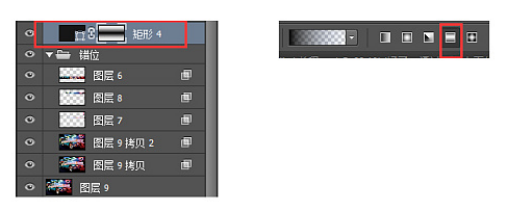
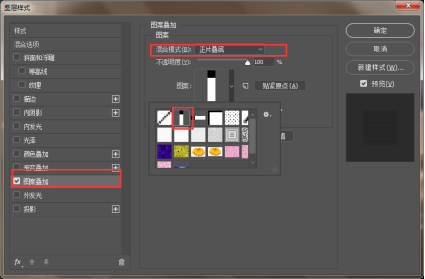
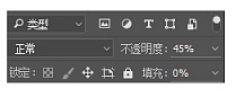
6.新建一个图层,填充任意颜色,添加图层样式,选择图案叠加,混合模式为正片叠底,图案为横线,回到图层将填充值改为0%,画面里便填充了横线,透明度改为45%(具体数值
可根据画面效果自行调整);



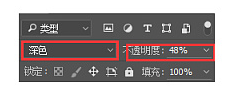
7.由于之后需要在画面中心作出文字效果,所以需要将画面的整体透明度降低。新建图层,填充色值3c0e0e,图层混合模式改为深色,不透明度为48%;


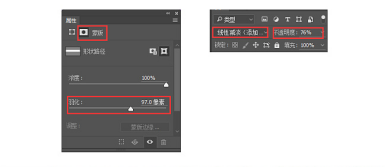
8.在色彩倾向方面做一些调整,让整个画面偏粉一点。新建一个矩形图层,色值为de2baf,在属性面板里,蒙版——羽化改为97,图层混合模式为线性减淡,不透明度76%(混合模式也可以根据画面自行调节);



9. 制作文字效果,这里也主要采用了之前用到的通道错位技法,现将图层复制2次,分别改变RSB通道里面的选项,然后分别朝不同方向位移几个像素,即可。具体做法如下:
(1)输入一个大标题文字,色值为ffffff,居中对齐。点击混合选项——高级混合——通道,只勾选R通道。


(2)复制上一个图层,点击图层的混合选项——高级混合——通道,只勾选G通道,右上方位移;


(3)复制上一个图层,点击图层的混合选项——高级混合——通道,只勾选G、B通道,右下方位移;


10.按照上面的方向,做一个副标题,依旧运用通道错位。

11.最后,添加一些信号故障的横线。这类线多为绿色,紫红色,红色,蓝色,大多为通道颜色。用矩形工具画出一些长短不一的线,可以改变图层的混合模式和不透明度,可以参考一些glitch效果的作品。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· .NET 进程 stackoverflow异常后,还可以接收 TCP 连接请求吗?
· 本地部署 DeepSeek:小白也能轻松搞定!
· 基于DeepSeek R1 满血版大模型的个人知识库,回答都源自对你专属文件的深度学习。
· 在缓慢中沉淀,在挑战中重生!2024个人总结!
· 大人,时代变了! 赶快把自有业务的本地AI“模型”训练起来!
· Tinyfox 简易教程-1:Hello World!