jQuery Easing 动画效果扩展详细讲解
今天介绍的是jQuery Easing 插件,非常的小。美化排版后是130行左右,要是压缩了那就更小了。这个插件弥补了jquery里面的动画效果的不足,是其动画效果更加强悍。如此强大而且小的插件,如果不好好加以利用,真是浪费。很多国内的朋友就是使用其中的一些效果,几个简单的参数。很少有人整理所有效果的参数。下面是我整理出来的:
linear,swing,jswing,easeInQuad,easeOutQuad,easeInOutQuad,easeInCubic,
easeOutCubic,easeInOutCubic,easeInQuart,easeOutQuart,easeInOutQuart,
easeInQuint,easeOutQuint,easeInOutQuint,easeInSine,easeOutSine,
easeInOutSine,easeInExpo,easeOutExpo,easeInOutExpo,easeInCirc,
easeOutCirc,easeInOutCirc,easeInElastic,easeOutElastic,easeInOutElastic,
easeInBack,easeOutBack,easeInOutBack,easeInBounce,easeOutBounce,easeInOutBounce
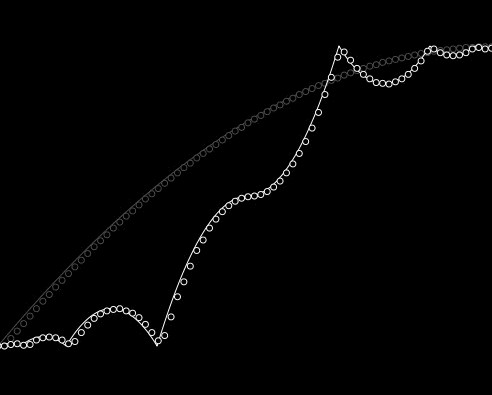
一共这么多效果参数。字面意思已经很明白,不过想真正清楚动画的效果还得看演示。

这段话是原作者的介绍,X轴表示时间,Y轴表示的是动画效果的变化。查看这些曲线变化,更利于掌握这个插件的效果。
插件支持站:http://gsgd.co.uk/sandbox/jquery/easing/
效果演示站点:http://james.padolsey.com/demos/jquery/easing/
对于想深入研究和只需要效果的朋友,这演示站点绝对是最好的。所有的效果一览还有上图示范的动画参数曲线。
下面介绍这个插件的简单使用方法,
查看jqueryAPI文档可以看到自定义动画函数.animate()有四个参数:
params (Options) : 一组包含作为动画属性和终值的样式属性和及其值的集合 duration (String,Number) : (可选) 三种预定速度之一的字符串(”slow”, “normal”, or “fast”)或表示动画时长的毫秒数值(如:1000) easing (String) : (可选) 要使用的擦除效果的名称(需要插件支持).默认jQuery提供”linear” 和 “swing”. callback (Function) : (可选) 在动画完成时执行的函数其中参数easing默认有两个效果:“linear”和“swing”,需要更多的效果就要用上这个插件jQuery Easing
上面列出的就是所有的动画效果,使用方法首先当然是调用我们简单易用的jquery 其次是这个插件。考虑到这个插件很小,可以直接写在自己的js文档里面。
1 jQuery.easing.def = “method”;//如:easeOutExpo
方法2、jQuery默认动画
支持toggle()、slideUp()、slideDown()、show()、hide()等jQuery内置的动画效果
如以下代码:1 $(element).slideUp({ 2 duration: 1000, 3 easing: method, 4 complete: callback 5 });
方法3、使用jQuery自定义动画函数.animate()
1 $(myElement).animate({ 2 left: 500, 3 top: 500 4 }, 'easeOutExpo');
James Padolsey对jQuery1.3.2的animate函数进行了修改扩展:
1 jQuery.fn.animate = (function(_anim){ 2 var jQEasing = jQuery.easing; 3 return function(prop, duration, easing, callback) { 4 var props = {}, optall, i, hasEaser = false; 5 for ( i in prop ) { 6 if ( jQuery.isArray(prop[i]) ) { 7 hasEaser = true; 8 props[i] = prop[i][1]; 9 prop[i] = prop[i][0]; 10 } 11 } 12 opt = jQuery.speed(duration, easing, callback); 13 if (hasEaser) { 14 opt.step = (function(_step){ 15 return function(now, fx) { 16 var end = fx.end, easeFn; 17 if ( easeFn = props[fx.prop] ) { 18 fx.now = jQEasing[easeFn]( now/end, now, 0, end, end ); 19 } 20 _step && _step.call( fx.elem, fx.now, fx ); 21 }; 22 })(opt.step); 23 } 24 opt.complete = opt.old || callback || jQuery.isFunction(easing) && easing; 25 return _anim.call( this, prop, opt ); 26 }; 27 })(jQuery.fn.animate);
在jQuery1.4中这种方式已经被引入,所以jQuery1.4中不需要添加jQuery的animate()扩展,我们就可以使用下面的更加方便代码啦:
1 $(myElement).animate({ 2 left: 500, 3 top: [500, 'easeOutBounce'] 4 }, 1000,'swing');
jQuery1.4 的animate()+Easing
1 jQuery(myElement).animate({ 2 left: [500, 'swing'], 3 top: [200, 'easeOutBounce'] 4 });
或者:
1 jQuery(myElement).animate({ 2 left: 500, 3 top: 200 4 }, { 5 specialEasing: { 6 left: 'swing', 7 top: 'easeOutBounce' 8 } 9 });








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律