有哪些值得推荐的数据可视化工具?
本答案提要:
1.plotly
2.R ggplot2
3.无需编程语言的工具(7个)
4.基于JavaScript实现的工具(8个)
5.基于其他语言的工具(5个)
6.地图数据可视化工具(7个)
7.金融(股票)数据可视化工具(2个)
8.时间轴数据可视化工具(2个)
9.函数与公式数据可视化工具(2个)
10.其他(3个)
共计37个工具,PS:先赞后收藏。。
-----------
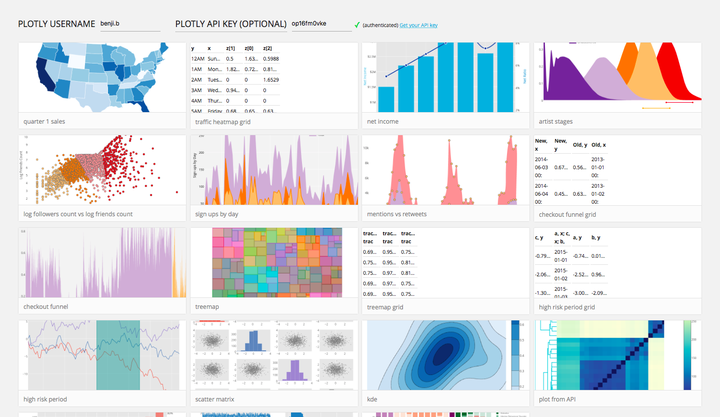
1.plotly:
-----------




更多gallery链接:plotly
-----------------
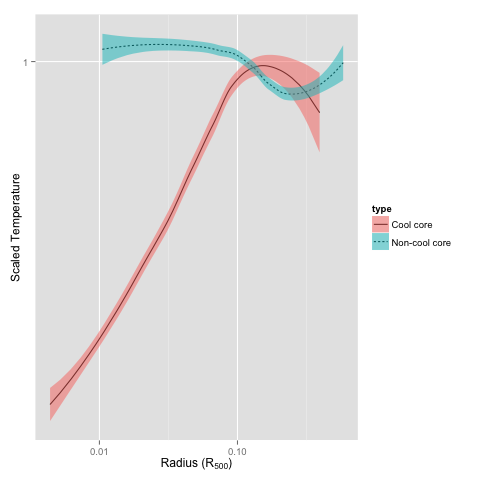
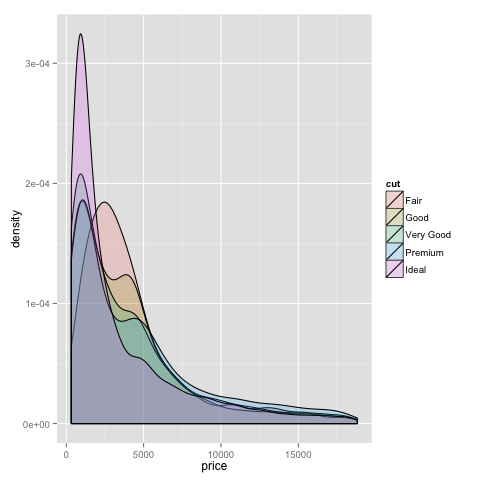
2.R ggplot2:
-----------------










--------------------------------
3.无需编程语言的工具:
--------------------------------
01. Tableau
 Create and share data in real time with Tableau
Create and share data in real time with Tableau02. Raw
 Raw is an open web app with a simple interface
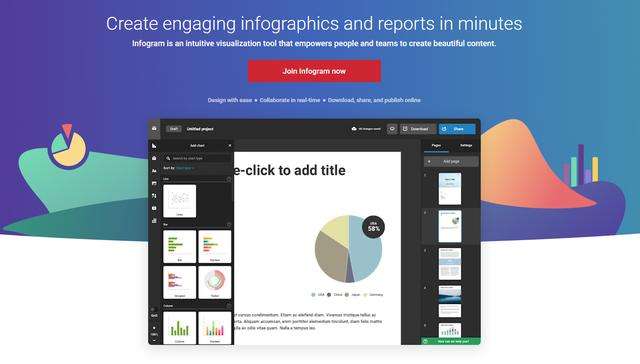
Raw is an open web app with a simple interface03. Infogram

Infogram enables you to create both charts and infographics online
04. ChartBlocks

ChartBlocks is another online chart builder
05. Visualize Free
 Make visualizations for free!
Make visualizations for free!06. Visual.ly
 http://Visual.ly makes data visualisation as simple as can be
http://Visual.ly makes data visualisation as simple as can be07. iCharts
 iCharts can have interactive elements, and you can pull in data from Google Docs
iCharts can have interactive elements, and you can pull in data from Google Docs-----------------------------------------
4.基于JavaScript实现的工具:
-----------------------------------------
01. Chart.js
 Chart.js is perfectly suited to smaller projects
Chart.js is perfectly suited to smaller projects02. D3.js
 You can render some amazing diagrams with D3
You can render some amazing diagrams with D303. FusionCharts
 A comprehensive JavaScript/HTML5 charting solution for your data visualization needs
A comprehensive JavaScript/HTML5 charting solution for your data visualization needs04. JavaScript InfoVis Toolkit
 JavaScript InfoVis Toolkit includes a handy modular structure
JavaScript InfoVis Toolkit includes a handy modular structure05. jQuery Visualize
 jQuery Visualize Plugin is an open source charting plugin
jQuery Visualize Plugin is an open source charting plugin06. ZingChart

ZingChart lets you create HTML5 Canvas charts and more
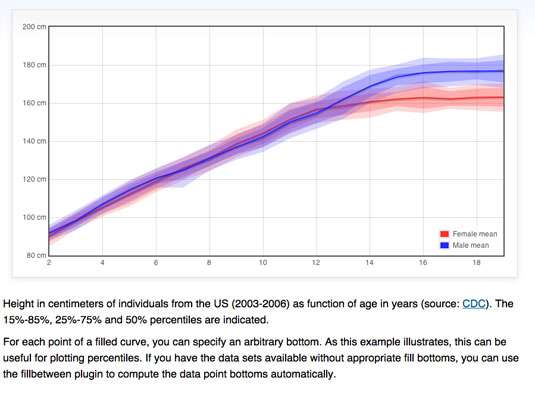
07. Flot
 Create animated visualisations with this jQuery plugin
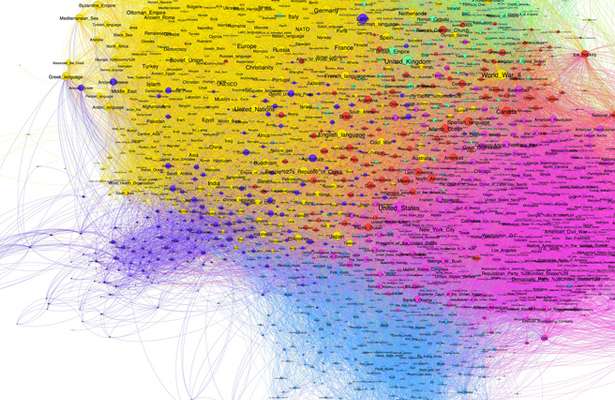
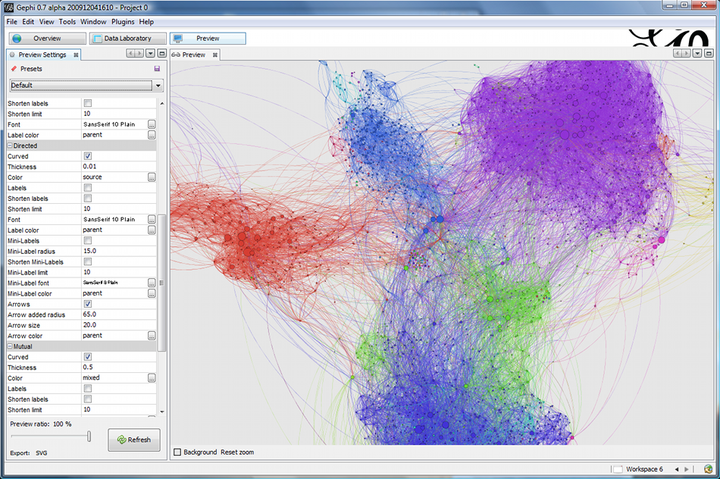
Create animated visualisations with this jQuery plugin08. Gephi

Gephi in action. Coloured regions represent clusters of data that the system is guessing are similar
--------------------------------------
5. 基于其他语言实现的工具:
--------------------------------------
#PHP
01. jpGraph
01234567 (二维码自动识别)
jpGraph is a PHP-based data visualization tool#JAVA
02. Processing
 Processing provides a cross-platform environment for creating images, animations, and interactions
Processing provides a cross-platform environment for creating images, animations, and interactions#Python
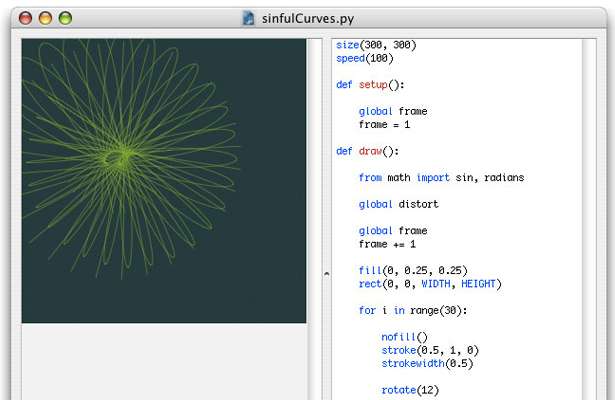
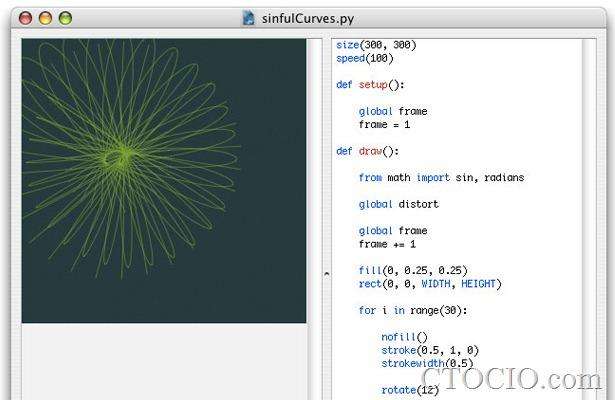
03. NodeBox
 NodeBox is a quick, easy way for Python-savvy developers to create 2D visualisations
NodeBox is a quick, easy way for Python-savvy developers to create 2D visualisations#R
04. R
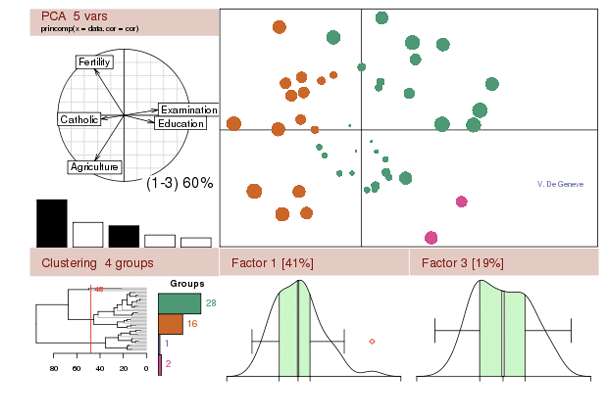
 A powerful free software environment for statistical computing and graphics, R is the most complex of the tools listed here
A powerful free software environment for statistical computing and graphics, R is the most complex of the tools listed here#Weka
05. Weka
 A collection of machine-learning algorithms for data-mining tasks, Weka is a powerful way to explore data
A collection of machine-learning algorithms for data-mining tasks, Weka is a powerful way to explore data-----------------------------------
6. 地图数据可视化的工具:
-----------------------------------
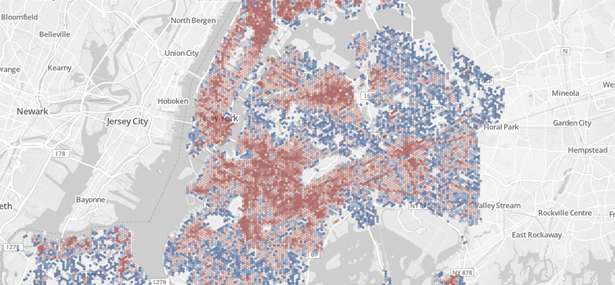
01. CartoDB
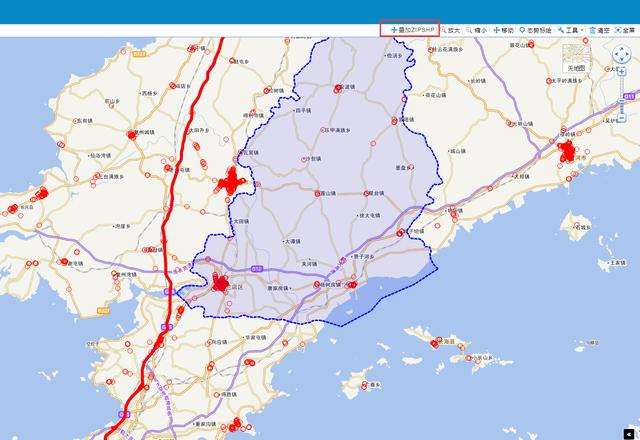
 CartoDB provides an unparalleled way to combine maps and tabular data to create visualisations
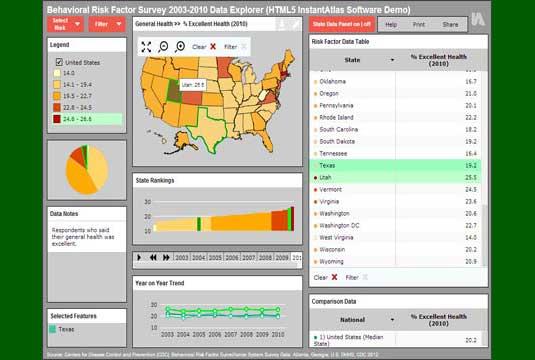
CartoDB provides an unparalleled way to combine maps and tabular data to create visualisations02. InstantAtlas
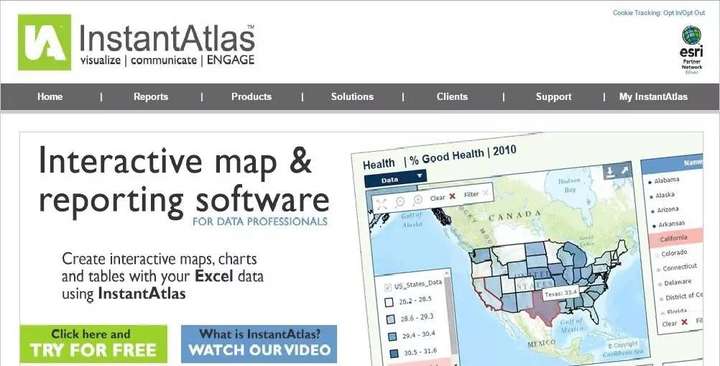
 InstantAtlas enables you to create highly engaging visualisations around map data
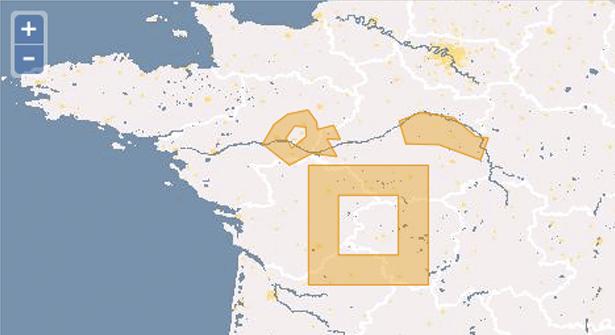
InstantAtlas enables you to create highly engaging visualisations around map data03. Polymaps
 Aimed more at specialist data visualisers, the Polymaps library creates image and vector-tiled maps using SVG
Aimed more at specialist data visualisers, the Polymaps library creates image and vector-tiled maps using SVG04. OpenLayers
 It isn't easy to master, but OpenLayers is arguably the most complete, robust mapping solution discussed here
It isn't easy to master, but OpenLayers is arguably the most complete, robust mapping solution discussed here05. Kartograph
 Kartograph's projections breathe new life into our standard slippy maps
Kartograph's projections breathe new life into our standard slippy maps06. Exhibit
 Exhibit makes data visualization a doddle
Exhibit makes data visualization a doddle
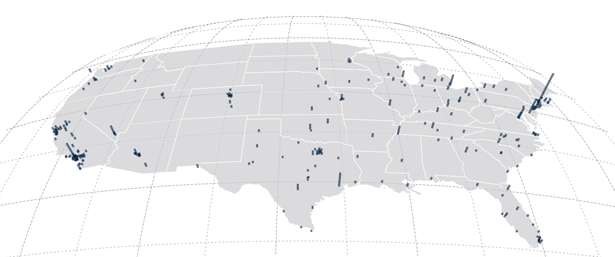
07. Modest Maps
 Integrate and develop interactive maps within your site with this cool tool
Integrate and develop interactive maps within your site with this cool tool08. Leaflet
 Use OpenStreetMap data and integrate data visualisation in an HTML5/CSS3 wrapper
Use OpenStreetMap data and integrate data visualisation in an HTML5/CSS3 wrapper-----------------------------------
7. 金融数据可视化的工具:
-----------------------------------
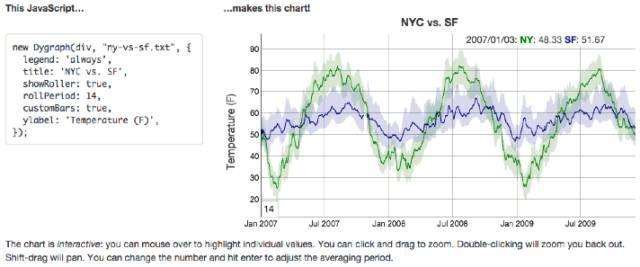
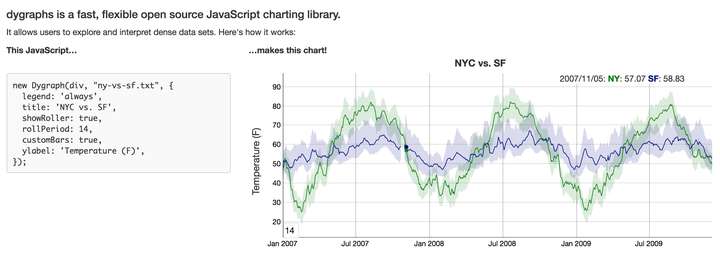
01. Dygraphs
 Help visitors explore dense data sets with JavaScript library Dygraphs
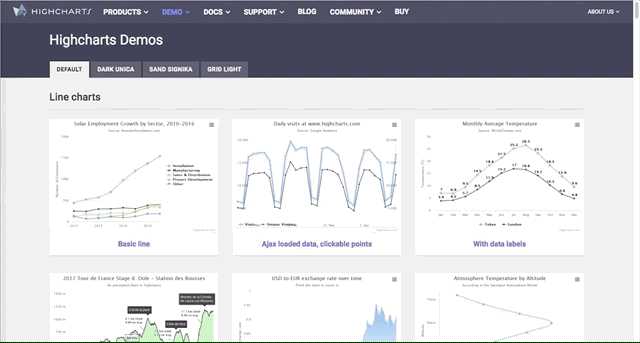
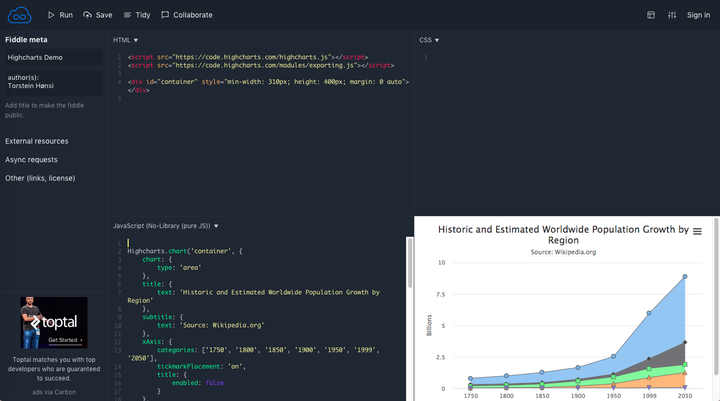
Help visitors explore dense data sets with JavaScript library Dygraphs02. Highcharts
 Highcharts has a huge range of options available
Highcharts has a huge range of options available-----------------------------------
8. 时间轴数据可视化工具:
-----------------------------------01. Timeline
 Timeline creates beautiful interactive visualizations
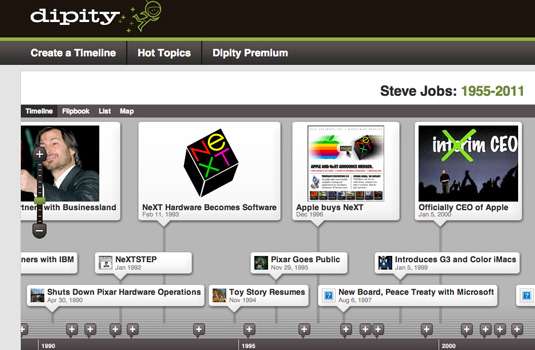
Timeline creates beautiful interactive visualizations02. Dipity
 Dipity has free and premium versions to suit your needs
Dipity has free and premium versions to suit your needs-------------------------------------
9. 函数公式数据可视化工具
-------------------------------------
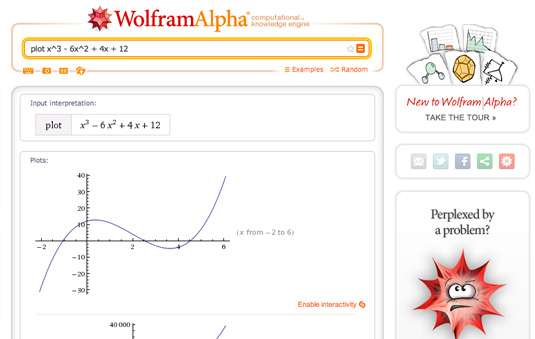
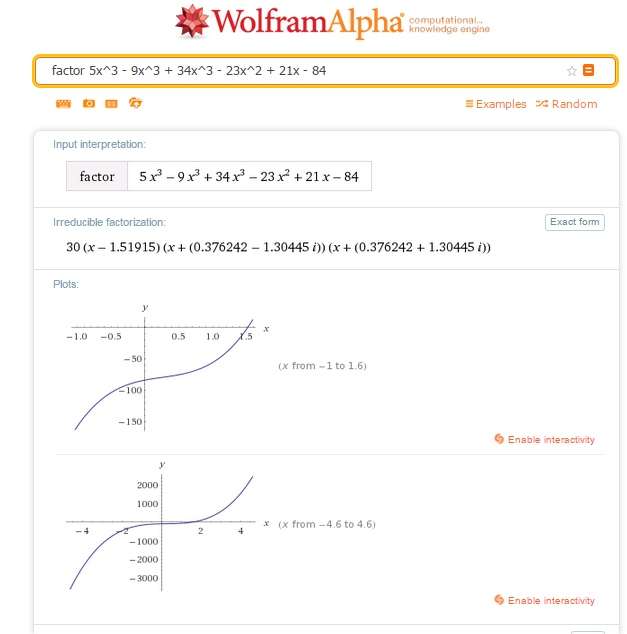
01. WolframAlpha
 Wolfram Alpha is excellent at creating charts
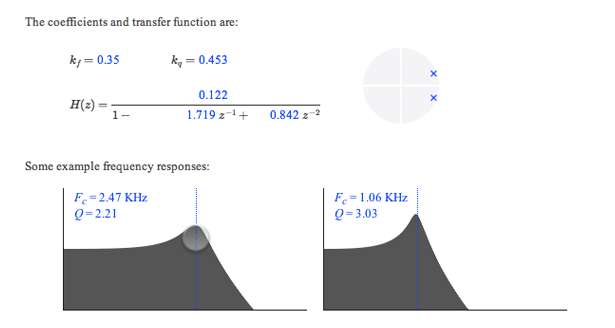
Wolfram Alpha is excellent at creating charts02. Tangle
 Tangle creates complex interactive graphics. Pulling on any one of the knobs affects data throughout all of the linked charts. This creates a real-time feedback loop, enabling you to understand complex equations in a more intuitive way
Tangle creates complex interactive graphics. Pulling on any one of the knobs affects data throughout all of the linked charts. This creates a real-time feedback loop, enabling you to understand complex equations in a more intuitive way------------
8. 其他:
------------
01. Better World Flux
 Making the ugly beautiful - that's Better World Flux
Making the ugly beautiful - that's Better World Flux02. Google Charts
 Google Charts has an excellent selection of tools available
Google Charts has an excellent selection of tools available03. Crossfilter
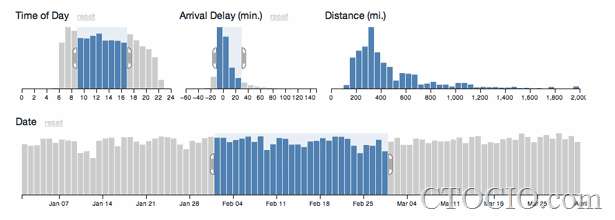
 Crossfilter in action: by restricting the input range on any one chart, data is affected everywhere.
Crossfilter in action: by restricting the input range on any one chart, data is affected everywhere.

全文30000字,阅读需30分钟,干货预警,收藏点赞退出一气呵成!
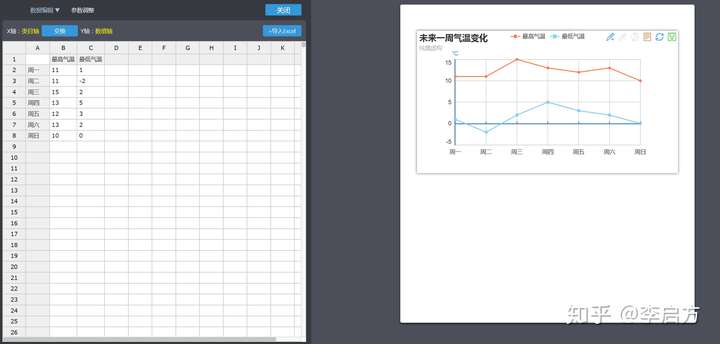
强烈推荐安利Excel这个工具,看到回答 区提供了不少数据可视化的工具,例如R、Python、第三方在线工具等等,但是绝大部分对于初学者非常不友好,需要花大量时间去学习,研究,更新多一个小视频(2020.01.03二次更新多仪表盘的制作技巧):
为什么推荐Excel,因为以下几点:可制定、学习起来简单、兼容性极强、普遍性等等。
课程传送门(学完点个5星即可)
Excel实战篇,让你的图表动起来 - 网易云课堂
未经允许,禁止转载,更多Excel教程、模板,可以前往公众号:芒种学院
在学习可视化数据分析的过程中,总结了非常多的经验,借着这个话题分享给大家,因为篇幅问题,整理好的教程都放在链接中了,先来看下整体的技能树:
 技能树
技能树
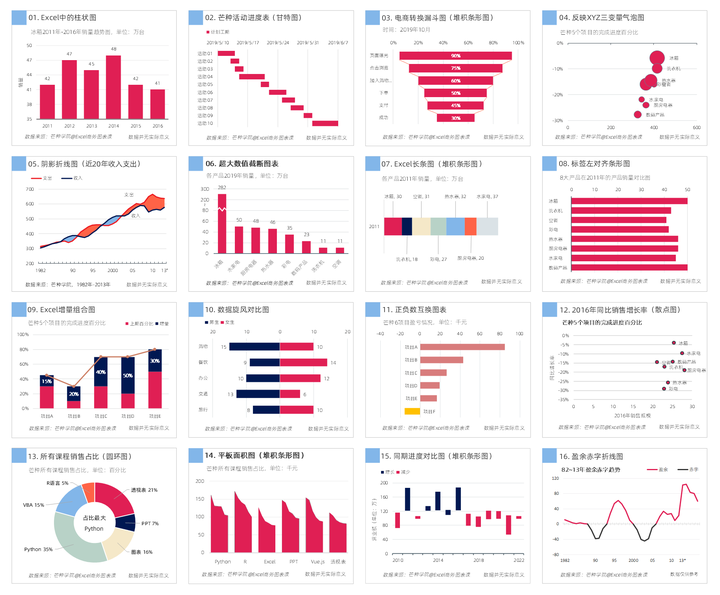
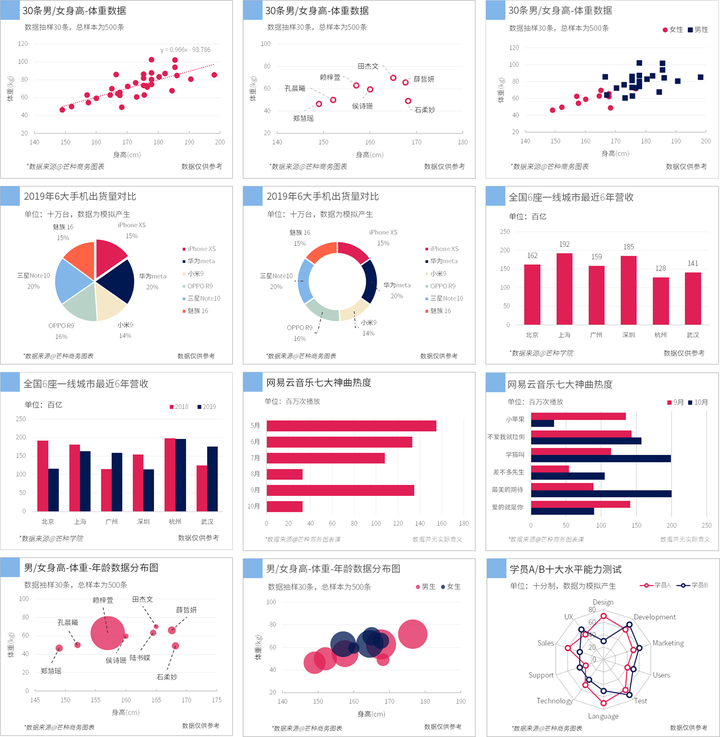
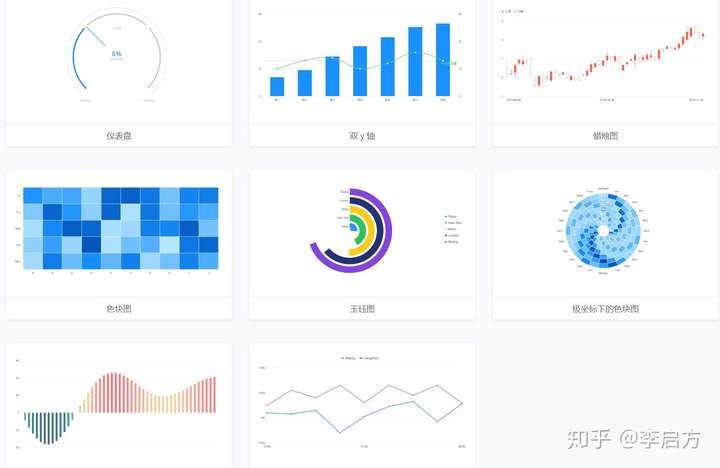
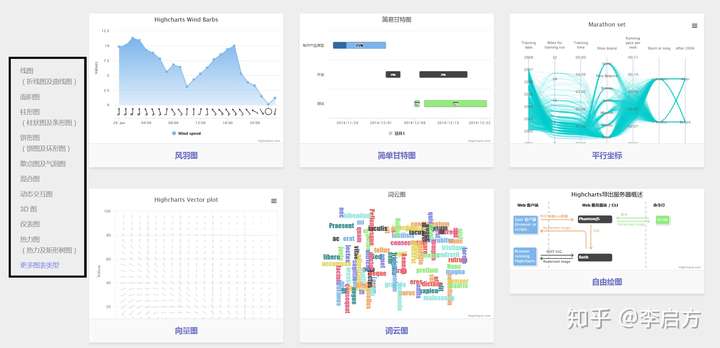
以下是部分基础案例:
 基础图表
基础图表


接着就来聊聊我学习Excel数据可视化的一个过程:
01 优秀图表所具备的特征
工具千千万万,优秀的图表具备的特征都非常明显,合理了解这些特征,哪怕使用任何可视化工具,都可以制作出非常棒的可视化效果,主要知识点:从哪里学习图表风格、一份图表需要具备哪些元素、如何在Excel中设定自定义风格、如何安装商务字体、如何设置新建模板为主题等等。
1.1 从哪里学习图表风格
在可视化图表非常流行的今天,形成了不少非常具有特色的风格,例如商业杂志,经济学人,扁平化风格等等,那么有哪些网站可以借鉴我们利用到Excel中呢?

包括第三方在线工具、商业杂志、设计师网站等等这些风格都可以借鉴,学习风格是为了帮我们更快更好制作出好看的图表。
学习传送门:Excel实战篇,让你的图表动起来 - 网易云课堂
1.2 优秀的可视化图表需要具备哪些元素
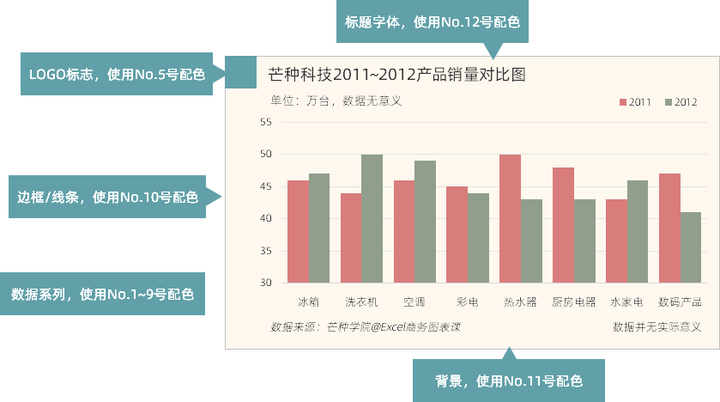
在了解完商务Excel图表风格之后,还需要了解这些图表的共性,每一份图表之中有什么不可缺少的元素,例如:标题、logo、图例、底色/网格线、坐标轴、脚注、注释等等。

学习传送门:Excel实战篇,让你的图表动起来 - 网易云课堂
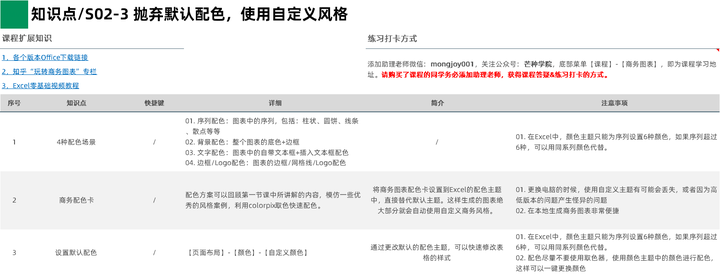
1.2 设置Excel自定义配色方案
在Excel中将配色方案设置为4种,分别是:序列配色、背景配色、文字配色、logo/边框配色,为这4种不同的场景设置配色。

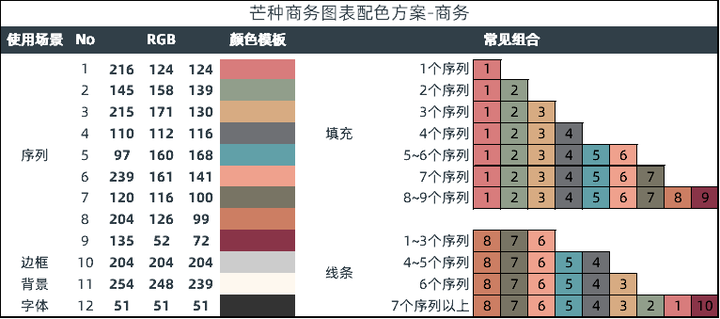
其中配色卡长这个样子,通过设定不同的标记和填充值,在使用的时候,直接输入RGB的值就可以了:

为了方便大家观察,特意绘制了一份填充对照图:

使用不同的配色主题,可以一键更换成其他的风格,例如这种:

学习传送门:Excel实战篇,让你的图表动起来 - 网易云课堂
1.4 安装免费可商用的字体包
影响图表美观大方的因素还有字体,Excel中制作的图表是调用本地的字体,所以只需要将字体安装在本地电脑即可,安装的办法也非常简单,下载字体包,直接双击即可,这里使用“思源黑体”系列。

在安装完字体之后,在Excel的【页面布局】选项卡下设置【自定义字体】风格,将标题和内容均改为思源黑体系列,并且设置一个简约的风格。
学习传送门:Excel实战篇,让你的图表动起来 - 网易云课堂
1.5 设置自定义模板为启动新建文件
为了方便Excel在每次新建文件的时候可以使用我们自定义的主题,可以将前面设置的主题保存起来,然后新建一份空白文档,选中自定义的主题,然后保存为【.xltx】模板文件,并且放置于启动目录下,这样新建的文档默认就是这个风格了。

学习传送门:Excel实战篇,让你的图表动起来 - 网易云课堂
02 基础必学的Excel可视化图表技巧
制作一份优秀的可视化图表,离不开牢固的基础,主要知识点:界面与图表功能、内置图表功能、单元格作图、文本框作图、Excel锚点、链接图片、图表模板等。
2.1 Excel基础图表功能与界面认识
Excel关于图表的知识点不多,只需要了解:设计选项卡、格式选项卡、数据系列格式、坐标轴格式、网格线等等即可,知识点整理如下:

配合前面所学的配色主题,能制作出这样的图表:

学习传送门:Excel实战篇,让你的图表动起来 - 网易云课堂
2.2 利用内置图表完成商务作图
内置图表包括了:柱状图、条形图、饼图、雷达图、折线图、堆积图、散点图等等大概十多种图表,99%的可视化图表都可以使用内置的图表来完成。
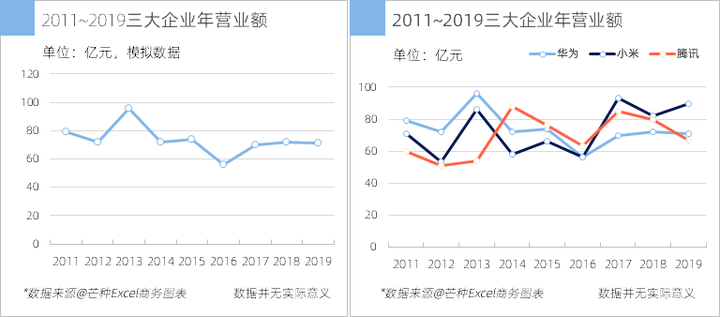
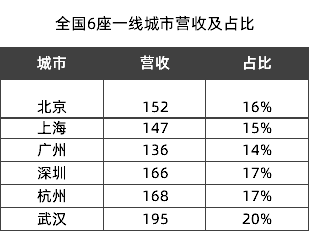
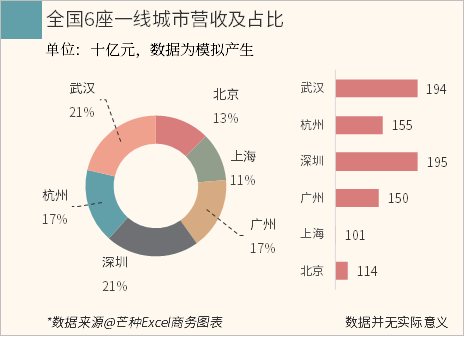
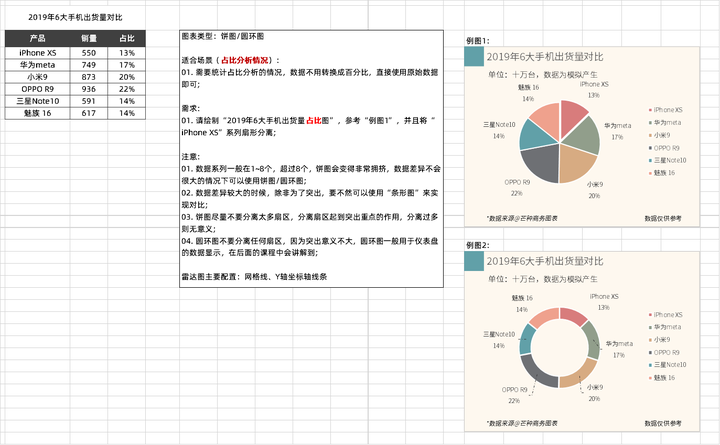
绘制图表的第一要素就是,分析数据适合使用什么图表,如果数据结构不够优良,那么可以尝试修改数据结构,例如下图的数据为占比分析,那么就可以使用“饼图/圆环图”。

学习传送门:Excel实战篇,让你的图表动起来 - 网易云课堂
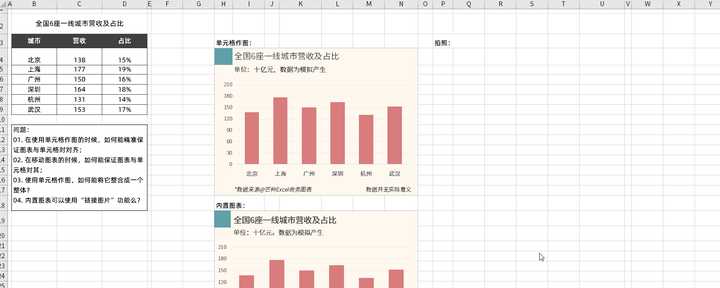
2.3 利用单元格完成作图
地方在Excel中,一个绘图区只能绘制一组图表,如果想绘制多组,制作成信息卡片的样子,那么就可以尝试使用单元格来进行作图。例如下方的数据:

如果想要展示营收的同时,也想展示占比,使用组合图的效果又不好,那么就可以来尝试利用单元格绘制“符合图表”,例如这样子的:

看着是一个图表,实际上是单元格+图表的构成,并且数据还会动态实时刷新,这也是Excel制定化程度非常高的一个原因(取消网格线,通过链接图片的方式让单元格组成一个整体)。

学习传送门:Excel实战篇,让你的图表动起来 - 网易云课堂
2.4 利用文本框作图
在Excel中文本框也可以利用来作图(WPS不可以),文本框通过编辑栏,可以实现对单元格的引用,这样可以非常方便地将文本框嵌入到图表中,然后动态引用数据。
在绘制图表的时候除了要展示图表的数据之外,我们有时候还需要一些辅助的指标数据,如下:
 原始数据+指标数据作图
原始数据+指标数据作图
如果要将辅助信息也写入到图表中,我们就需要在图表中直接插入文本框,然后动态引用单元格,就可以得到这样的文本框作图,文本框引用的数据也支持实时刷新:

对于这些图表,使用其他软件来实现的话,难度非常大,而使用Excel,轻松可以搞定。
学习传送门:Excel实战篇,让你的图表动起来 - 网易云课堂
2.5 Excel锚点和图片链接
在Excel中,难免会碰上单元格作图,两个图表的大小要完全对齐,手工操作就非常麻烦了。
先来了解下使用锚点,按住键盘的Ctrl键盘,在拖动图表的时候,就会以Excel 的单元格边界为区域了,这样可以快速将图表与单元格对齐,快速制作出整洁的图表:

同样,单元格作图直接选中数据,然后粘贴为“链接图片”,就可以组合成一个整体,不会拆分出来。
学习传送门:Excel实战篇,让你的图表动起来 - 网易云课堂
2.6 将制作好的图表保存为模板
其他软件能一键出好看的图表,在Excel中为什么需要调整这么久?其实Excel也是可以将精心制作好的图表保存为模板的, 下次使用的时候,一键生成就行,保存的方式也非常简单。右击-模板就ok。
制作一份高级可视化图表需要多久?仅需要10秒,10秒钟能做什么?10秒钟是你打开Excel文件的时间,思考都还没来得及,职场高手就已经将图表制作完毕了:

学习传送门:Excel实战篇,让你的图表动起来 - 网易云课堂
03 十大必学的基础图表
Excel中的基础图表有非常多,但是必学的可以分为以下这10种:柱状图、条形图、散点图、气泡图、雷达图、饼图、折线图、面积图、直方图、组合图等。
在不同的数据结构下选择不同的图表,会有不同的效果,制作可视化的最重要的一步就是选对图表。
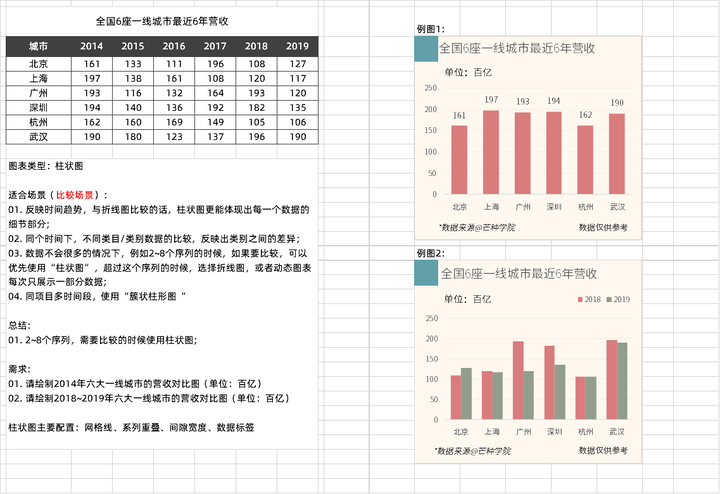
3.1 类别比较神器:柱状图使用场景/技巧
柱状图是使用频率最高的图表,甚至没有之一,使用场景又能被分成以下几个:
 柱状图使用场景
柱状图使用场景
学习传送门:Excel实战篇,让你的图表动起来 - 网易云课堂
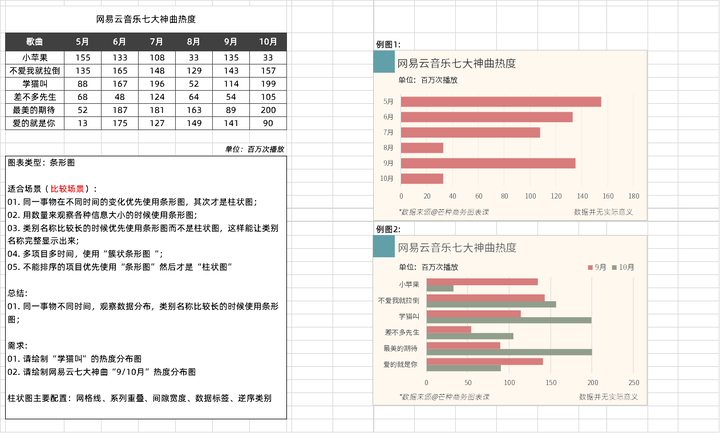
3.2 类别比较神器:条形图的使用场景/技巧
与柱状图对应的就是条形图,如果优先观察数据的分布、类别名称比较长等,优先使用条形图,展示效果会比柱状图要好不少:
 条形图
条形图
学习传送门:Excel实战篇,让你的图表动起来 - 网易云课堂
3.3 双变量分析:散点图使用场景/技巧
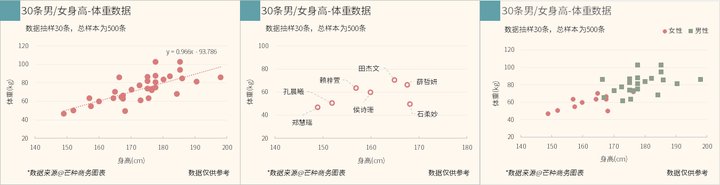
散点图的适合场景(XY双变量分析):XY两个变量之间的关联与联系,例如:身高/体重、广告投放/收入等等,如果需要分析变量之间的关系,则使用散点图;
优缺点也很明显:
- 可以用于展示数据的分布和聚合的情况;
- 适合展示比较大的数据;
- 看上去比较乱,数据细节不明显,只能看到相关、分布、聚合等信息;
不同的数据绘制效果如下:
 散点图
散点图
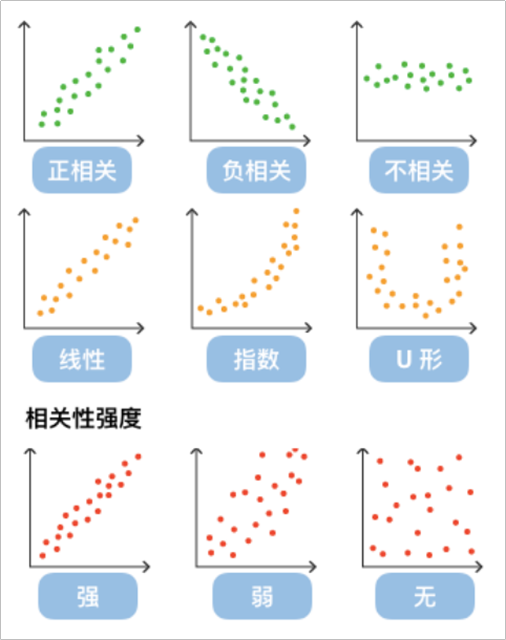
最常见的用于分析数据之间的关联,有以下几种联系:
 数据关联
数据关联
学习传送门:Excel实战篇,让你的图表动起来 - 网易云课堂
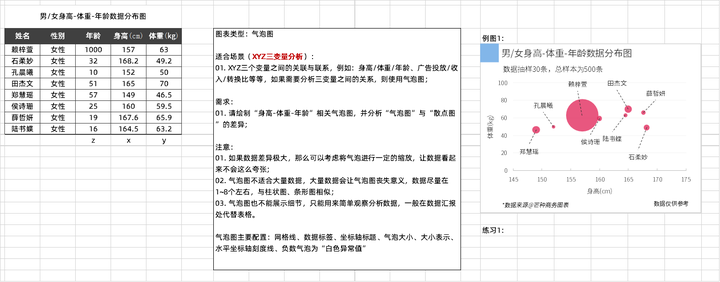
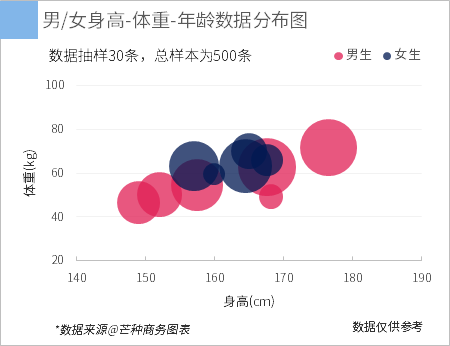
3.4 三变量分析:气泡图使用场景/技巧
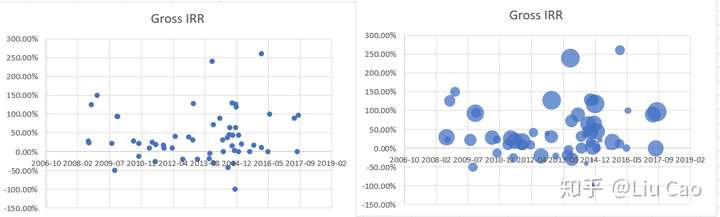
在散点图的基础上,如果数据的维度增加多一维,那么就可以使用气泡图,气泡图的性质与散点图接近,但是不适合展示大量数据,一般也可以用来观察少量数据的分布情况。
 散点图
散点图
与散点图一样,也可以绘制多组数据系列:
 多数据系列气泡图
多数据系列气泡图
学习传送门:Excel实战篇,让你的图表动起来 - 网易云课堂
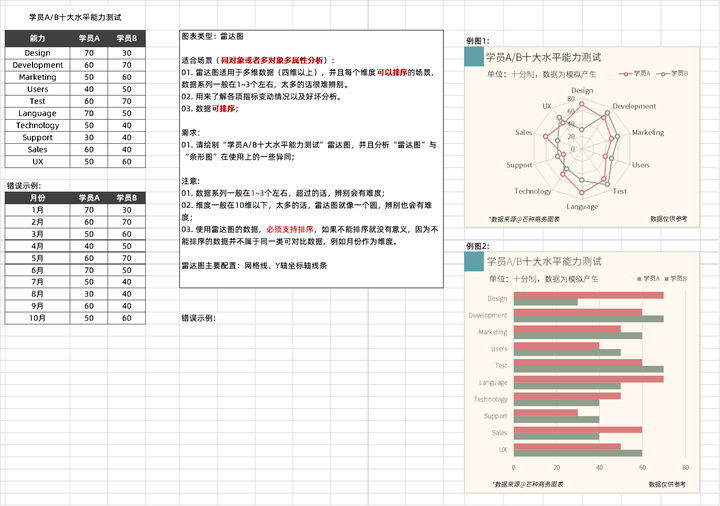
3.5 多属性分析:雷达图使用场景与技巧
如果数据的维度暴增,变成了4~10维的话,那么要对比他们的差异,使用雷达图是最佳的,但是雷达图有一个限制,就是数据量不能很大,并且尽量让数据归一化进行对比(同数据量对比),否则会丧失意义。
 雷达图
雷达图
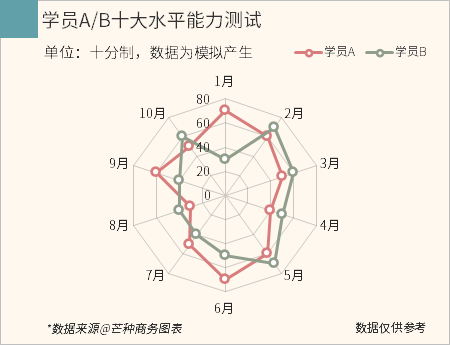
除了以上的注意事项之外,雷达图由于是全部连接在一起的,这就要求数据之间没有什么关联,并且可排序,如下就是错误示范:
 错误示范
错误示范
以上就是错误的示范,数据是不可排序的,并且有关联,10月和1月之间是不应该连接的。
学习传送门:Excel实战篇,让你的图表动起来 - 网易云课堂
3.6 占比分析神器:饼图使用场景/技巧
如果是要统计数据的占比情况,那么就选择饼图,或者是圆环图,这个系列的图表能很清晰地展示数据的占比情况,知识点如下:
 饼图/圆环图
饼图/圆环图
学习传送门:Excel实战篇,让你的图表动起来 - 网易云课堂
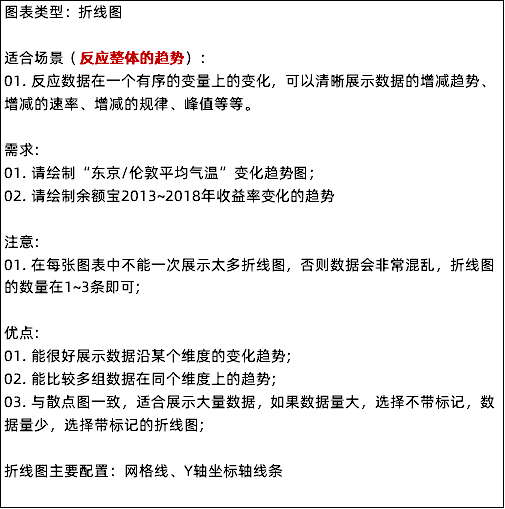
3.7 时间趋势分析:折线图使用场景
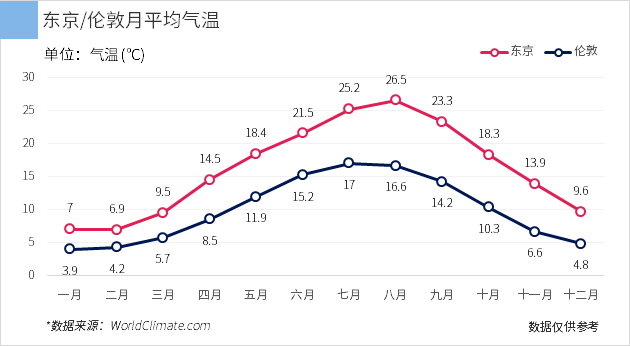
如果数据量比较大,并且数据是沿着某个方向进行有规律变化的,那么就可以使用折线图,折线图无论是展示大量数据,还是少量数据,都非常适合。
知识点:

少量数据反应数据细节&趋势:
 少量数据
少量数据
数据量大的时候,可以看出整体的趋势,例如下图余额宝七日年化收益率的变化:
 余额宝七日年化收益
余额宝七日年化收益
学习传送门:Excel实战篇,让你的图表动起来 - 网易云课堂
----------------------------2020.01.03更新部分----------------------------
04. 仪表盘的制作技巧
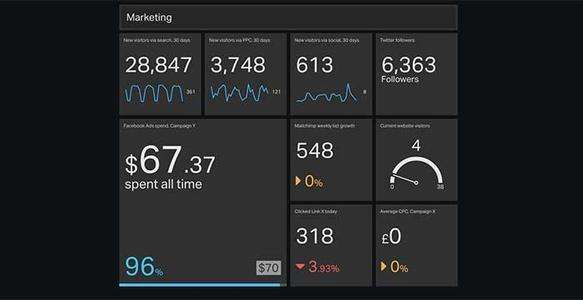
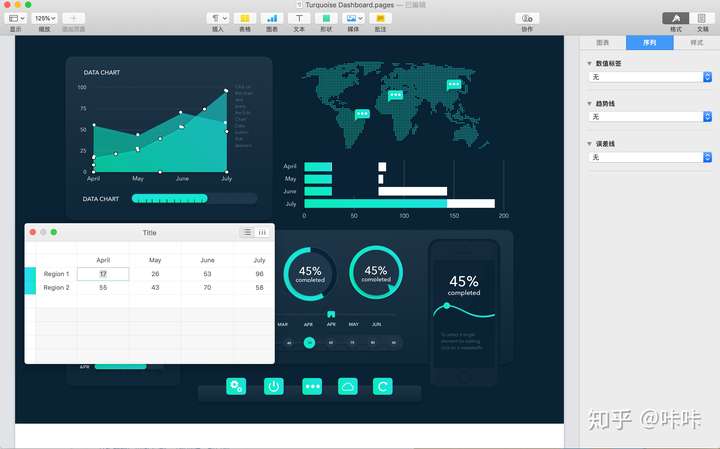
在实际工作中相信很多同学都看过可视化图表、大屏报表、仪表盘,可能你不知道这些词,但是肯定经常被这种高大上的图表吸引到了。
学习传送门:Excel实战篇,让你的图表动起来 - 网易云课堂



其实这种通常被称为「仪表盘」,仪表盘将不同的关键信息/指标等统一组织在一个屏幕上显示,那么究竟难不难制作呢?不难!3招就可以轻松搞定。
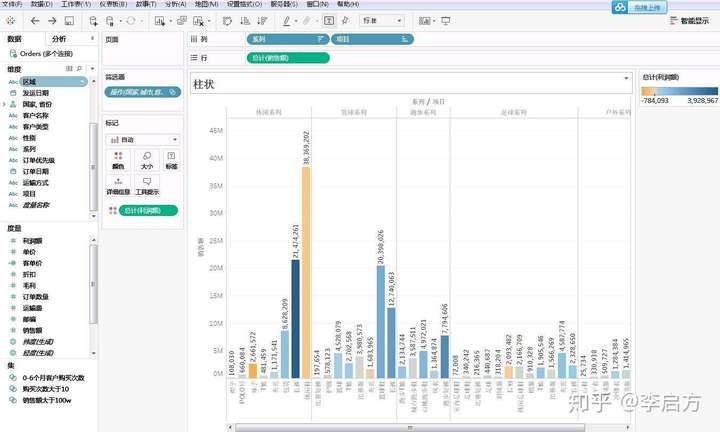
01. 确定指标
拿到一份数据并不是立马就动手作图,一定要确定好「需求」!那么数据汇报的需求是什么呢?其实不在乎就是挖掘出数据中隐藏的价值和信息。
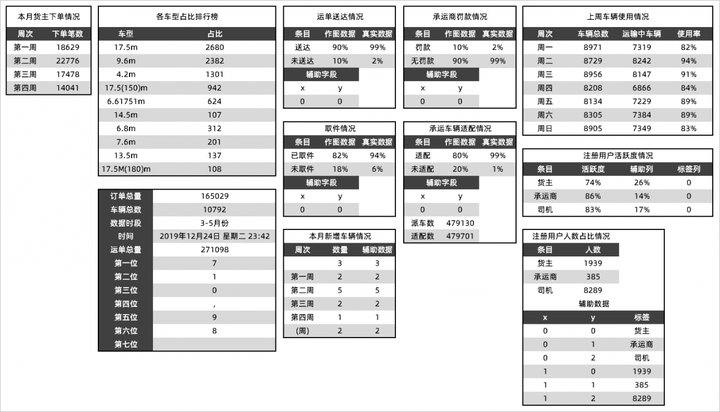
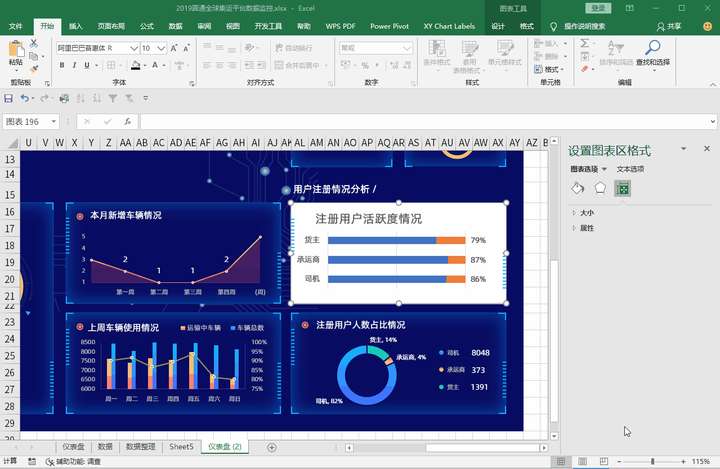
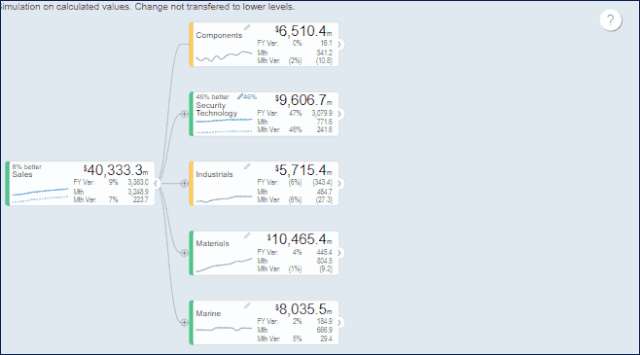
这里我们以「2019年圆通全球集运平台数据」为例,来挖掘数据中需要展示的信息,根据业务的需求,提取出来一下信息:
- 不同月份客户下单的情况分析;
- 承运商车辆认证/适配/新增/使用情况;
- 配送运单的送达情况/罚款情况/区间情况;
- 用户注册相关分析/活跃度/注册占比等;
- ...
在数据量很庞大的时候,往往不知道从哪里着手开始分析,也可以使用这个思路,将大需求拆分成很多个小需求。
同时我们也可以将表格拆分成很多个单独的小表,如下根据需求拆分出来的数据表格:
 拆分小需求
拆分小需求
这样,每一个需求的指标就都已经齐全了,接下来就可以开始着手制作仪表盘了~
02. 确认布局/配色/风格
将需求和指标一一列出来之后,接下来就是合理布局这些数据/图表,形成「数据看板」,怎么快速布局呢?其实是有技巧的。
新建一份空白Sheet,并且将行宽列高调整为一致,也就是让单元格变成一个一个的小正方格。
 缩放单元格
缩放单元格
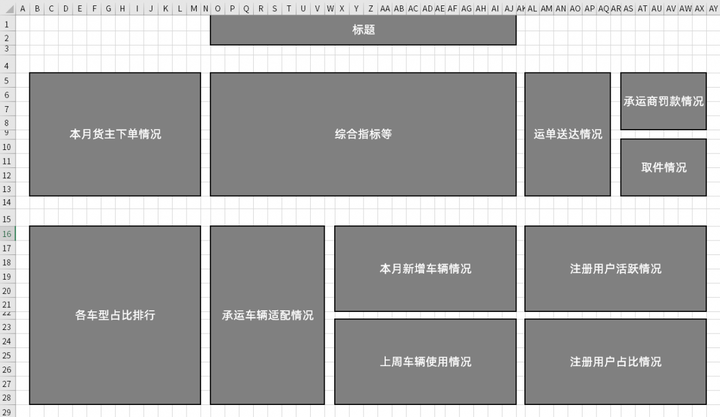
接着我们可以将这些小正方格链接在一起,并且为每一块区域标记命名,备注每一个区域填充的内容,就像下方这样:
 合理布局内容版块
合理布局内容版块
如果这里不会布局,那么可以去哪里快速寻找仪表盘来进行模仿呢?这里给大家推荐 4 个网站:
- 花瓣网,以配色+布局为主体,搜索可以直接使用;
- 站酷网,以配色+布局为主体,跟花瓣网一样;
- CollectUI,以UI设计为主,模仿网站后台;
- 优设网,以设计思路+教程为主,提升细节体验;
- ...
在这些网站搜索关键词:大屏、Dashboard、看板、数据报告,就可以找到非常多值得参考的大屏数据汇报,吸取他们的配色方案即可。
例如本例子所使用的颜色标准和布局风格都来自这几个网站上设计的参考:
 配色方案参考
配色方案参考 字体方案参考
字体方案参考 版式参考
版式参考
到这一步就将「仪表盘」的整体基础架构搭建起来了,接着就可以往这个框架里填充数据/图表了。
03. 填充数据/图表/美化
在第一步中,我们已经将指标全部确认完毕了,在这一步只需要分别将每个图表绘制出来,并且填充到对应的区域即可,如下:
 填充图表
填充图表
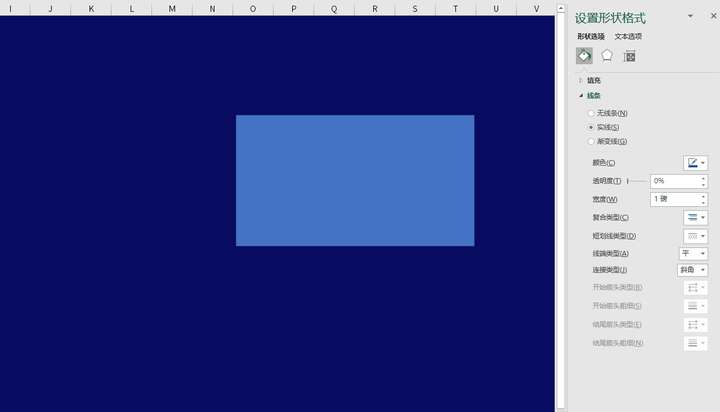
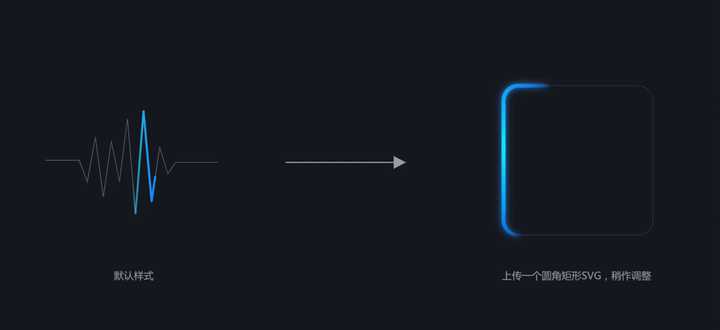
那么底下「发光的边框」是如何制作的呢?其实很简单,这是利用Excel形状中的「内部阴影」功能实现的。
给形状填充一个背景色,并且设置内部阴影的「透明度」为50%,「模糊」为26磅,「颜色」为蓝色,就可以得到这种效果:
 制作发光边框素材
制作发光边框素材
然后将制作好的「发光边框」放置到图表的下方即可。
图表的美化则有几个步骤,设置填充/边框/字体色/网格线,调整图表区域的大小和位置,就可以了,非常轻松,录制了一个GIF给大家:
 美化图表
美化图表
至此,我们就巧妙利用了Excel中的单元格栅栏布局、内置基础图表、基础形状完成了一份科技感非常强的「仪表盘」。
当然你可以在图表中插入一些比较科技风的图片元素,例如光效、科幻背景等等。
本案例中使用的光效如下,使用高光修饰图表的标题:
 高光修饰标题
高光修饰标题
科幻背景使用如下,使用线条联动背景修饰整块背景:
 科技背景修饰仪表盘
科技背景修饰仪表盘
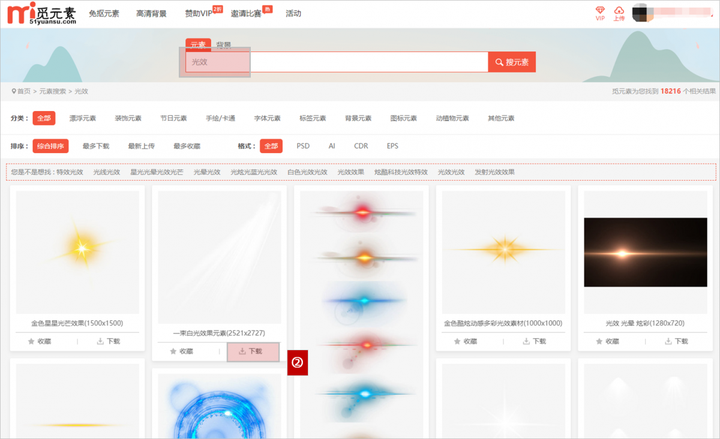
这些免扣素材可以上哪里去寻找呢?在之前的推文中,我们就分享过「51觅元素」这个免扣素材,上去搜索光效就可以找到啦:
 51觅元素
51觅元素
整体完成之后,科技风和专业感都满满,比你单独提交数据汇报强太多了~
 Excel动态仪表盘
Excel动态仪表盘
学习传送门:Excel实战篇,让你的图表动起来 - 网易云课堂
未完待续!暂时先更新到这里,2020.01.03二次更新(更新多了仪表盘的制作技巧)
想要学习【Excel可视化图表】的也可以关注下我哦~
未经允许,禁止转载,更多Excel教程、模板,可以前往公众号:芒种学院
点赞收藏感谢退出一气呵成~持续更新哦!!


前阵子在Coursera上了infographic的课(https://www.coursera.org/learn/infographic-design/home/welcome),课上涉及了几个,觉得应该适用于对编程语言不熟悉也不大会用AI的小朋友
Plotly
很方便的一点是和R, python, Excel等常见的数据处理软件/语言之间都是有API接过去



下面这几个应该比较符合大家对infographic的普遍预期,相比传统的数据可视化要有趣很多
PiktoChart


著名的tableau的public version
Tableau Public

Visme
Visme有个Blog非常好,很多人特别在意infographic是因为觉得表现形式看起来特别高级,其实内在的思路非常重要,要养成如何正确看待数据、发现数据之间的内在联系的好习惯
Visual Learning Center by Visme, Infographics & Presentation Resources

Canva
偏图形设计,其实适合用来做Presentation多一点,也可以用于infographic后期的美化

*免费账号的模版应该就够用了,如果日常工作有特别强的需求的话,再考虑付费版本


PS Store 假期限时优惠来袭!多款热门游戏2折起!
推荐一些简单的,日常工作能实际应用,或者个人学习数据分析、可视化有必要的工具。
希望大家能真的用起来!
推荐顺序:
能中文版的,尽量不推荐没汉化的,密密麻麻我也头疼;
能“傻瓜式”使用的,尽量不写代码,怕把你们吓跑;
能免费的尽量不付费,破解咱不提倡哈。
本答案提要:
纯可视化图表生成(3个)
可视化报表类(1个)
商业智能分析(3个)
数据地图类(2个)
可视化大屏类(3个)
数据挖掘编程语言(2个)
PS:码字不易,先赞且珍惜。
纯可视化图表生成/图表插件——适合开发,工程师
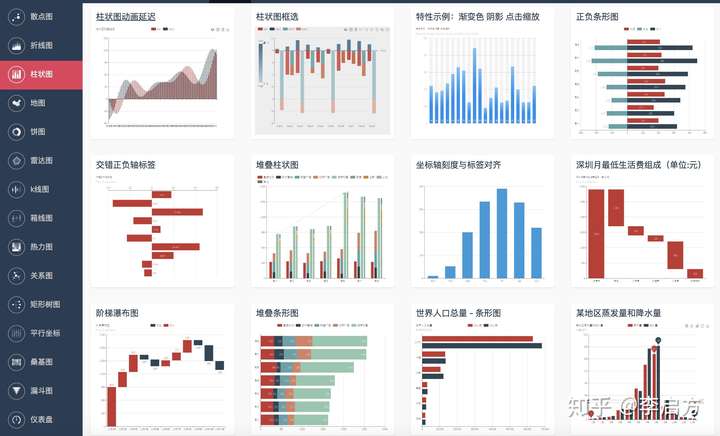
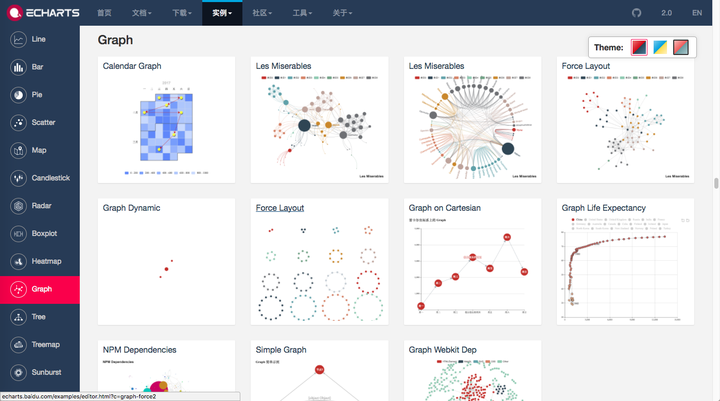
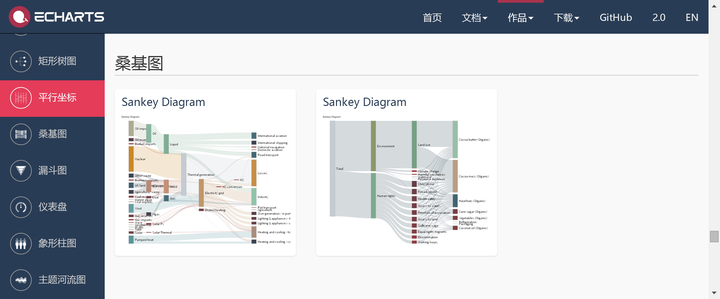
Echarts(echarts.baidu.com)
一个纯Javascript的数据可视化库,百度的产品,常应用于软件产品开发或网页的统计图表模块。可在Web端高度定制可视化图表,图表种类多,动态可视化效,各类图表各类形式都完全开源免费。能处理大数据量和3D绘图也不逊色,据说结合百度地图的使用很出色。

Echart还是多用于一些开发场景的,但它也衍生了一个0代码的图表生成器 —“百度图说”,我体验了下,操作基本上就是选择图标,把数据复制过去,然后生成图表,保存为图或者代码嵌入。

AntV (antv.alipay.com)
AntV又是蚂蚁金服出品(阿里系)的一套数据可视化语法,貌似是国内第一个采用The grammar Of Graphics这套理论的可视化库。antv带有一系列的数据处理API,简单数据的数据归类,分析的能力,被很多大公司用作自己BI平台的底层工具。

HighCharts (www.hcharts.cn)
说道Echarts,都会拿来与Hicharts对比,两者有点像WPS和OFFICE的关系,倒不是说Echarts怎样,日常图表动效Echarts完全够了。
Highcharts同样是可视化库,只不过是国外的,商用的话需要付费。其优势是文档详细, 实例也很很详细,文档中依赖哪些js脚本,css都十分详细,学习和开发都比较省时省力,相应的产品稳定性较强。

可视化报表类——适合报表开发、BI工程师
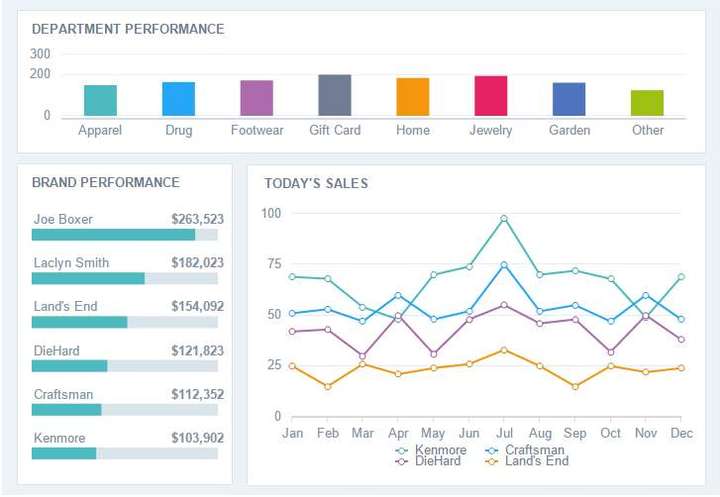
FineReport (www.finereport.com)
一个报表软件,企业级的应用。用于系统的开发业务报表,数据分析报表。也可集成在OA,ERP,CRM等应用系统内,做数据报表模块,也可以开发成财务分析系统,就看你如何驾驭数据了。
两大核心功能是填报和数据展示,但我觉得比较惊艳的一点是,它内置了大量的图表和可视化动效,可视化很丰富,完全没有印象中做报表那种古板的风格。多以它能做出格式各样的dashboard、甚至是可视化大屏,一点不虚。
我之前工作有段时间拿finereport,感触最深的是开发报表很省力,10张门店报表以往做10张excel的,在他里面就是一个参数查询,然后批量导出,用一个模板。
所以有号称:工作用小屏,决策用大屏。办公用微软,经营用帆软。
你用过Excel,却不知还有一款神器“FineReport”


商业智能分析——适合BI工程师、数据分析师
Tableau (www.tableau.com)
几乎是数据分析师人人会提的工具,内置常用的分析图表,和一些数据分析模型,可以快速的探索式数据分析,制作数据分析报告。
因为是商业智能,解决的问题更偏向商业分析,用 Tableau可以快速地做出动态交互图,并且图表和配色也非常拿得出手。

FineBI (www.finebi.com)
自助是BI工具,也是一款成熟的数据分析产品。内置丰富图表,不需要代码调用,可直接拖拽生成,包括一些数据挖掘模型也是。可用于业务数据的快速分析,制作dashboard,也可构建可视化大屏。
tableau的平价替代,有别于Tableau的是,企业级数据分析的功能更多。从内置的ETL功能以及数据处理方式上看出,侧重业务数据的快速分析以及可视化展现。可与大数据平台,各类多维数据库结合,所以在企业级BI应用上广泛,个人使用免费。


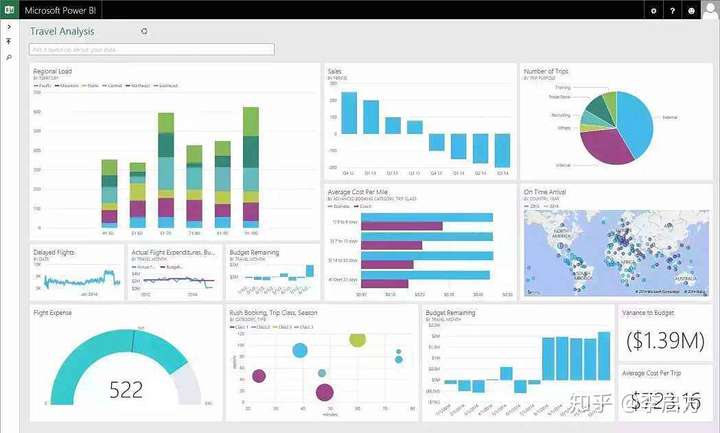
Power BI (powerbi.microsoft.com/zh-cn/)
软继Excel之后推出的BI产品,可以和Excel无缝连接使用,创建个性化的数据看板。

数据地图类
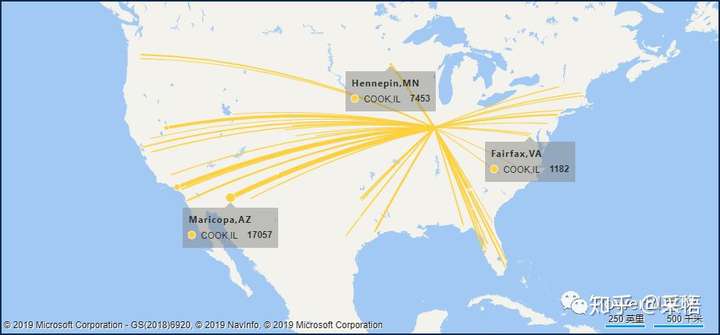
很多工具都能实现数据地图,比如上面提到的Echarts、finereport、tableau等。
这里强烈安利的Power Map 2016,可以快速体验一把爽。

可以参见我的回答:
李启方:怎么在 Excel 上做数据地图?
还有比较快速的,地图慧
内置的是百度地图,选择模板、上传数据、保存地图很简单的3步。

可视化大屏类
阿里DataV (data.aliyun.com/visual/datav)
天猫双十一大屏就用DataV做的,是阿里云的拖拽式可视化工具,主要用于业务数据与地理信息融合的大数据可视化,像一些展览中心,企业管控中心用。
不需要编程,通过简单的拖拽配置就能生成可视化大屏或者仪表盘。

FineReport (www.finereport.com)
上面提过,这个工具它也能做可视化报表,也能做大屏。
因为后端通常连接业务系统数据,所以可以实时连接业务数据,做企业的一些经营数据展示。比如展览中心、BOSS驾驶舱,还有城市交通管控中心、交易大厅等。

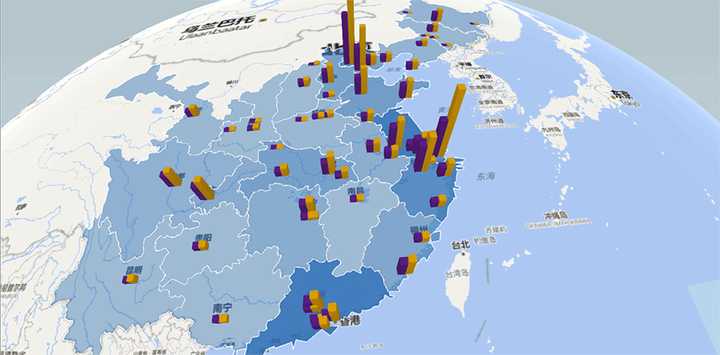
数字冰雹 (www.digihail.com)
产品技术不了解,也只是有幸在一次活动上见过。
专注于做数据图像、三维处理、数据分析等相关业务,通过图像可视化方式呈现数据分析,在智慧城市、工业监控用的比较多。
就是商业的,不过官网上有很多大屏设计,可以提供灵感。

数据挖掘编程语言——适合技术性数据分析师、数据科学家
典型如R和Python
R-ggplot2

Python

公众号:数据分析不是个事儿
常年分享数据分析干货,不定期分享好用的职场技能工具。
回复“工具”获得33个好用工具下载地址


搬运一篇以前翻译过的文章,从 Web 开发者的角度比较了 12 个不同的可视化工具。
本文首发于我的博客:【翻译】为网页开发者推荐的 12 个绘图库
原文作者:Rohit Boggarapu,文章链接:12 Best Charting Libraries for Web Developers
1. Google Charts
文档和帮助信息丰富的 Google Charts 对于刚刚入门 JavaScript 绘图的人来说是极佳的选择。它的文档里到处都是带注释的代码和逐步的讲解,可以直接用来把 HTML5 / SVG 图标嵌入到你的网页中。

如果你需要更进阶的自定义功能或是 Google 原始提供的 18 类以外的图表,下面会介绍一些有着更多类别和特性的选择。
适合人群:追求灵活性和良好文档的严肃开发者。
2. MetricsGraphics

MetricsGraphics 是一个在 D3.js 的基础上专为可视化时间序列数据而开发的绘图库。虽然它只支持线图、散点图、柱状图、直方图和数据表格,但它在这几类图表上的表现非常强。
跟 Google Charts 一样(MetricsGraphics 是 Mozilla 的产品),丰富的文档和例子使得它很容易上手。比如这个非常有趣的关于 UFO 目击事件的交互式例子。
同时它也是一个非常简易和轻量级的选择。
适合人群:追求快速美观同时又不需要写一堆杂乱代码的开发者。
3. FusionCharts

FusionCharts 支持 vanilla JavaScript、jQuery、Angular 等一系列高人气的库和框架。它内置 90 多种图表和超过 1000 种地图,相比 Google Charts 和 MetricsGraphics 要完整得多。你可以在这里查看它所支持的全部图表类型。
考虑到应用或是网站的拓展性,如果你选择了一个功能不完整的绘图库,这就有可能在将来发展成一个问题。而像 Microsoft、Google 和 IBM 这样的公司都在使用 FusionCharts,这说明它是一个能满足企业级拓展性需求的工具。
适合人群:需要各种不同种类的易自定义图表的开发者。
4. Epoch

Epoch 是一个基于 d3.js 开发的工具,它使得开发者可以方便地在他们的应用或是网站上部署实时图表。它的文档整洁,完全免费并且开源,这使得它对于不想花钱购买重量级解决方案的人来说是一个很好的选择。
对普通数据和实时数据,Epoch 都支持 5 种图表类型。这个数量并不能与 FusionCharts 或是 Highcharts 这种特性完整的产品对抗,但它所专长的是以简单和友好的方式呈现实时数据。
适合人群:需要简单灵活的实时数据呈现方案的开发者。
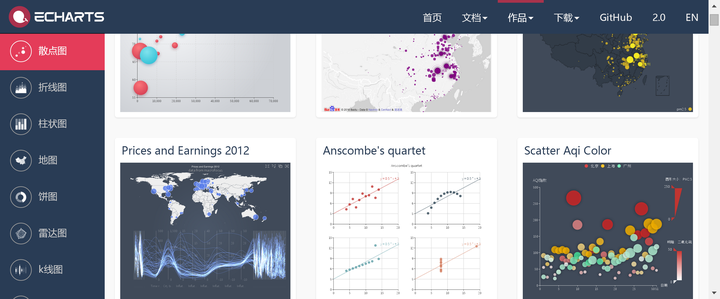
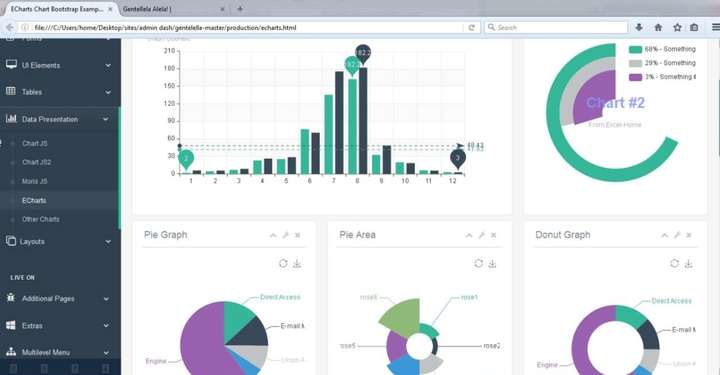
5. ECharts

百度的 ECharts 是一个很棒的工具,它支持在绘制完数据后再对其进行操作。这个被称为 Drag-Recalculate 的特性使得用户可以在图表之间拖动一部分的数据并得到实时的反馈。同时,ECharts 是专为绘制大量数据设计的。它可以瞬间在二维平面上绘制出 20 万个点,并用专为 ECharts 开发的轻量级 Canvas 库 ZRender 使数据动起来。
你可以在这里对上图进行操作,来体验 ECharts 所提供的特性。
适合人群:想尽量避免写代码并有实时数据操作需求的开发者。
6. D3.js

虽然并不是对用户最友好的工具,但 d3.js 在 JavaScript 绘图界的重要性是不可小觑的。许多其他的库都是基于它所开发,因为它提供了你所能想到的所有功能。它支持 HTML、SVG 和 CSS,并且有着海量的用户贡献内容 来弥补它缺乏自定义内容的劣势。
由于 D3.js 的学习曲线比较陡峭,你或许会考虑看看 用 d3.js 进行数据可视化。这门课程能为你打下坚实的基础。
适合人群:不怕写代码的硬核绘图专家。
7. Sigma
跟上面已经提到过的工具相比,Sigma 有着自己独特的定位,那就是图模型的绘制。它基于 Canvas 和 WebGL 开发并提供了公开的 API。所以你可以在 GitHub 上找到社区贡献的许多插件。举例来说,你可以用 Sigma.js 画出这样的图:

Sigma 同时也是响应式的,并支持触屏。开发者很容易添加新的功能以及精细地控制边和顶点的规格。
适合人群:需要专为绘制图模型设计的强大工具的开发者。
8. Highcharts
人气极高的 Highcharts 可以在不依赖插件的情况下绘制交互式的图表。它高灵活性的绘图 API 也被 Nokia、Twitter、Visa 和 Facebook 这样的公司所青睐。
Highcharts 对于非商业使用是免费的,而商业许可的价格是一份 590 美元(附带技术支持)。
这是一个用它绘制的例子:

你可以通过这个教程来入门 Highcharts。
适合人群:需要在技术支持的帮助下绘制各种复杂的图表的开发者。
9. dc.js
dc.js 是一个开源的 JavaScript 绘图库。它非常适合用来创建交互式的仪表盘(Dashboard)。图表之间是有联系的,所以当你与其中一个部分进行交互时,其他部分都会做出实时的反馈。这是一个例子:

除了一些在线课程以外,你可以通过各种例子来学习使用这个库。等你照着文档动手一遍以后就有能力创建自己的图表了。
虽然 dc.js 并没有像 ECharts 或是 Google Charts 那样丰富的功能,但它在自己的卖点——易于呈现和探索巨量的维度数据集上做的非常好。
适合人群:需要为关系型图表创建一个仪表盘的开发者。
10. dygraphs

由 Google 开发的 dygraphs 绝对是绘图工具中的明星。到现在 Google Correlate 还在使用它(当然,在设计上经过了一些调整)。它可以被用于绘图密集的项目,因为它能在不影响性能的情况下轻松地绘制几百万个数据点,这在很大程度上弥补了它那过于朴素的审美设计。
从一开始作为 Google 的一个内部项目到最后公开发布,dygraphs 一直有着活跃的社区支持。同时它也在 GitHub 上开源。
适合人群:需要有着活跃支持的专为绘制海量数据集设计的工具的开发者。
11. Vega

Vega 是一个基于 d3.js 的用于创建、分享和保存可视化图标的库。它由许多部件组成,其中一些能够在不需要写代码的前提下达到与 d3 竞争的水平。Vega 能够把 JSON 数据转换成 SVG 或 HTML5 图表。虽然这没什么了不起的,但它把这一步做的很踏实。
因为使用 Vega 不需要写任何代码(只要会编辑 JSON 文件即可),它是一个很好的 d3 替代品,能在降低使用复杂度的同时保留 d3 的特性。
适合人群:需要 d3 强大的特性又不希望从头学起的开发者。
12. NVD3
最后介绍的工具也是基于 d3.js 的。作为绘图界的佼佼者,NVD3 是由一系列部件组成的,允许开发者创建可重用的图标。你可以在它的网站上找到许多 demo 和对应的代码。这也是上手 NVD3 的最佳方式。
你可以看到,NVD3 的审美风格要比 d3.js 更为精致一点。

它支持 11 种图表类型,包括区域图、线图、柱状图、气泡图、饼状图和散点图。同时也支持所有现代浏览器以及 IE 10 以后的版本。
适合人群:熟悉 d3 并想要可重用图表的开发者。


不过功夫不负有心人,还是让我找到了几个国外质量较高的数据可视化工具或资源。既然,楼主问到了,就在这儿曝光十个。嗯,首先,没有被此书虐过的童鞋Beautiful Visualization (豆瓣) 还是最好找一下虐,毕竟...............基数就是基础,不来不去,它就在那儿
帮助你更好地理解数据,这正是可视化的要义。工具,便是更好的帮你理解可视化。(好吧我承认这句话是我自创的)
NO1. 我个人最喜欢的:
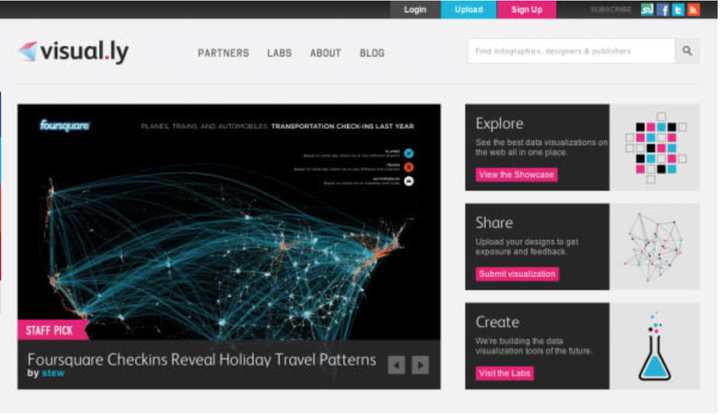
http://Visual.ly Visually | Content Marketing for Brands
http://Visual.ly 用社交网络功能来连接在世界各地的所有成员。设计师们通过提交自己的项目进入他们的网站画廊,从而能够对数据实现可视化。它理想的目标是提供一个接口,用于直接在浏览器中创建动态的信息图表。该工具目前未发布,虽然我听说过一些私人beta测试。你可以注册您的电子邮件地址以接收更新消息,并可能邀请测试。至于他们的网络功能,http://Visual.ly 提供了极少数的合作伙伴页面。这些类似于个人资料页面,您可以查看评论,喜欢,意见和信息图表意见,但这些都是有针对性的对大品牌 - 国家地理、易趣、Skype、CNN 等。

NO2.
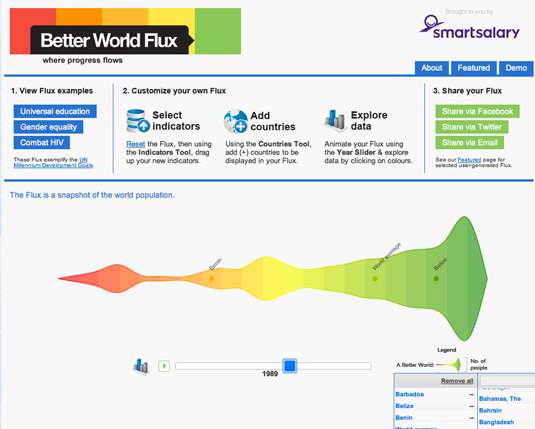
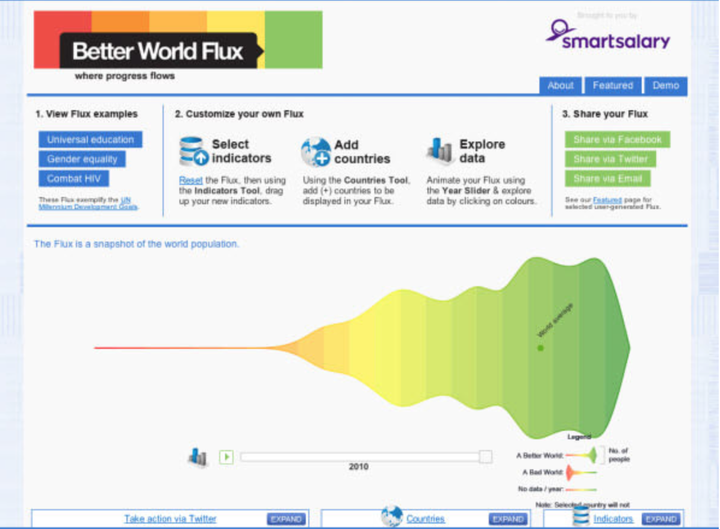
Better World Flux
Better World Flux
这是一款漂亮的可视化工具!Better World Flux 是一个可以互动信息、图形的网站。选择一个国家,根据指示操作,比如可以选择预期寿命或饮水作为指标。有一个小的视频演示如何操作,你可以在YouTube上观看(http://www.youtube.com/watch?v=xck1Alcyh2A)。

NO3.
We Feel Fine
We Feel Fine / by Jonathan Harris and Sep Kamvar
We Feel Fine 标榜为人类情感而探索,这是我见过最独特的可视化引擎之一。开始前要点击其主页上的大按钮,该应用程序将据此加载操作系统。
沿上面一行,你会发现飞出选项对数据进行排序。其标准包括年龄,性别,气候位置,甚至日期。该项目提供了整个世界的喜怒哀乐情绪,在任何给定的点,数据超级详细!这是对人类来说,真正令人震惊的实验。
当你点击画布的任何地方,飞球会分散。如果您将鼠标放在他们中的一个,它会提供更多的细节,点击打开,顶部有一个全新的选项。许多结果都来自Twitter。情绪和情感的数据数量级是令人难以置信。

NO4.
Rss VoyageRss Voyage - RSS feed reader with a difference
另一个我个人最喜欢,且确实有助于形象化各地数据的网络数据的网站。如果您登录到Rss Voyage, 你可以导入自定义RSS供稿到您的帐户一整个数据图。在他们的网页,你可以点击“开始”与默认提供的应用程序。在这种情况下Rss Voyage将拉动几个流行的博客,如纽约时报,瘾科技,卫报,等等。
如果您通过移动图形,点击一个特定的文章的观点时,他将固定在屏幕上。这包括标题,简短描述,元数据连同它的URL出版日期。如果在任何时候你想开始创建自己的RSS可视化,所有你需要做的就是创建一个帐户!
注册是完全免费的,你可以在页面的底部创建通过注册表格您的帐户。作为另一奖励功能
Rss Voyage可以让你轻松设置全屏模式浏览风格的RSS源。

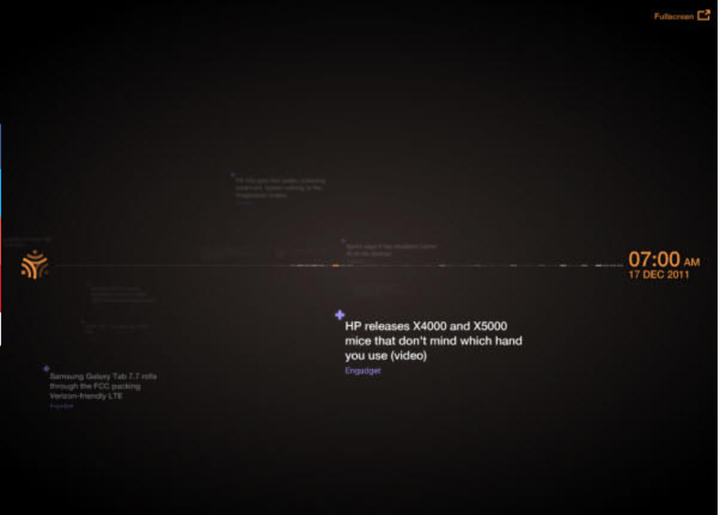
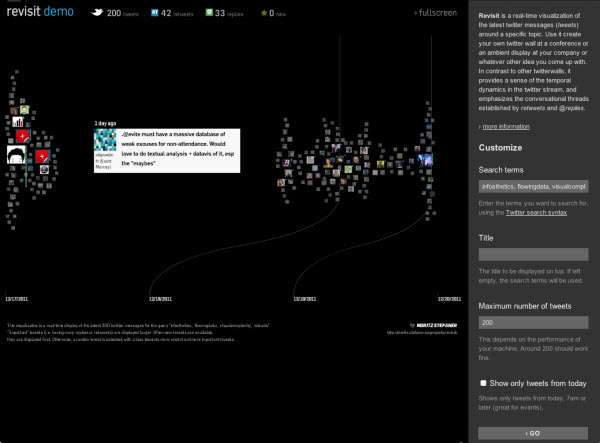
NO5.Revisit
客观来讲,Revisit是一种重新定义我们如何看待微博的工具。有了这个工具,你可以与一个或多个关键字的数据创建连接。您可以将额外的标题添加到您的图形和分享的链接(甚至到微博) 。
点击一个单独的分离线,关闭图形将显示更多细节。通常包括元数据,如时间发布和相关的关键字。搜索条件仅限于标准的Twitter符号,使用逗号分隔的关键字列表。
如果有兴趣,我建议查看位于同一网站的创作数据可视化等项目。Truth & Beauty

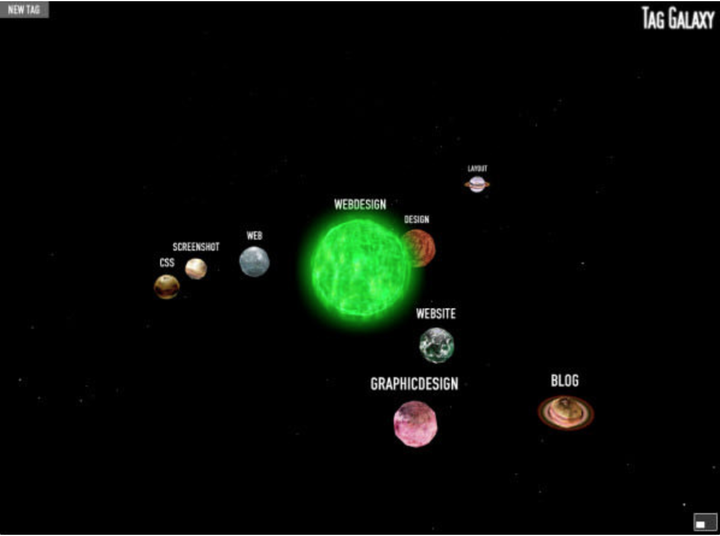
NO6.
Tag GalaxyTag Galaxy是一个非常独特的可视化工具。他们的主页干净且易于理解,因为标签Flickr上有单独的一个搜索表单。此外左下角设有为新用户一些流行的建议。只需输入一个词,然后按Enter,通过Flickr的照片就可在Tag Galaxy查询。
他们的渲染引擎复制我们的太阳系的中心,太阳代表主要搜索项的外观,外部行星的轨道代表类似的标签。这是我见过的最酷的可视化演示渲染和Flash之一。
注意,当您在每个星球上悬停它会为你提供一个小的预览数。这是发现在Flickr的该标签的询问的照片总数。点击太阳将打开相关照片缩略图的球体,而旋转的行星会增加他们的搜索字词的查询。当然,你可以找到更多有关照片通过点击弹出完整视图。

NO7.
Google Fusion Tables我们都知道的龙头企业是谷歌。他们的实验室的后面几年已经运行了一些很有趣的实验,Google Fusion Tables就是其中之一。你需要的是一个谷歌账户。此工具可以公开在网上共享数据,并建立自定义的可视化图形。
这些可以从csv或Excel电子表格导入。尽管目前并不支持。登录后,会发现公共数据列表的表格与演示。这些都在不断更新,新的用户提交 ,打开文档后,顶部的工具栏会有其他菜单可视化链接,自定义图形。

NO8.
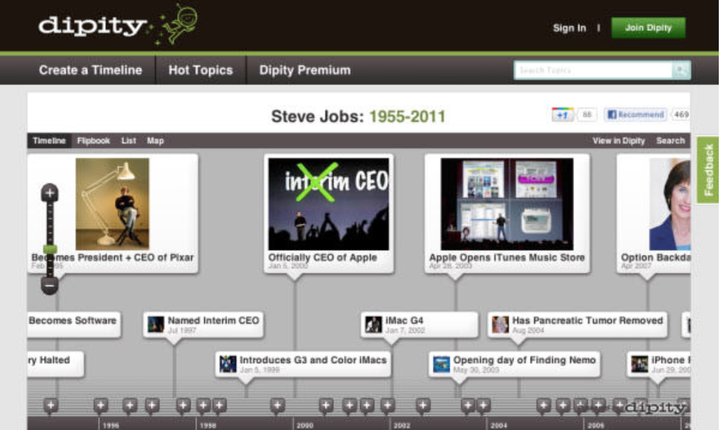
Dipity
没有什么比我们在地球上的历史更有趣。已经有很多的事件在过去10年到20年,更不用说十年到百年! Dipity 是一个奇妙的工具,他用来创建和嵌入自定义的互动时间表。用户可以在重要日期进行标记,包括照片,链接,音频,视频和其他形式的媒体。

该服务需要您在创建时间表前注册一个帐号。选择一个免费的计划,在日后他们提供升级到保费计划http://www.dipity.com/premium/plans。幸运的是,该网站会提供公共的最流行的时间表成员,所以你可以很容易地通过排序动态时间表去发现一个令人兴奋的细目清单。我个人最喜欢的是史蒂夫工作的生活和事业照片甚至直到2011完全格式化。http://www.dipity.com/StevePro/Steve-Jobs-Life-and-Career/
NO9.
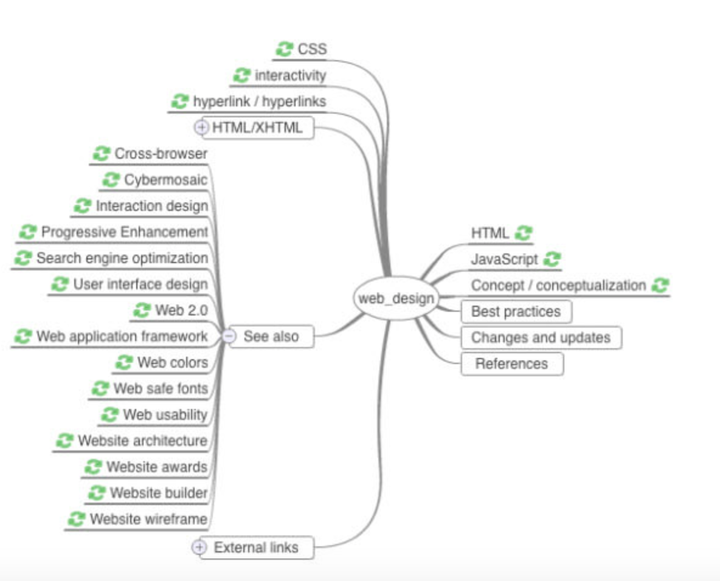
WIkiMindMap说到独特的展示台,维基百科也是一个网络,虽然你没有看到尽可能多的开发商,但是Wiki包含一个大的离谱的数据量! WikiMindMap可以让你选择一个区域,然后输入网址的页面。
如果您的关键字不完全匹配了一个页面,应用程序将提供给您最亲近的建议。圆圈内产生的链接将引出到主Wiki页面,而刷新链接打开的选项的树。这些都是相关的链接拉断主维基页面协调您的关键字。它也很容易通过点击链接刷新图标切换到一个新的根节点。

NO.10
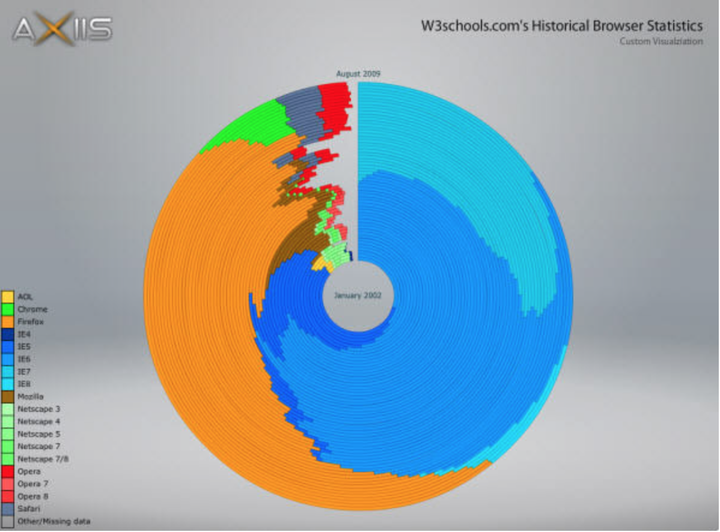
Axiis- Browser Market Sharehttp://www.axiis.org/examples/BrowserMarketShare.html
Axiis 是用于数据可视化软件的最流行的网站之一。在他们的网页,你可以把酷炫的程序下载到您的PC或Mac电脑上运行。
W3Schools已经记录用户和跟踪浏览器几年了。 Axiis编制从2002到2009与最流行的Web浏览器形成一个美丽的可视化图形。和众多上市的包括Safari浏览器,网景,IE浏览器和谷歌Chrome浏览器合作。名单尚未更新为2010/2011 ,但我们可能会看到公布在未来数月更新的信息图表。

国内的话,做得好的应该是财新的数据新闻实验室和网易了。
文章原刊载于数据新闻网(jake的1KE主页)。
作者Jake为网页与手机平台设计师。
请关注微信公众号:“wow1ke”
更多资料:财新数据可视化实验室


我个人JavaScript用的比较多,在JavaScript上有好几个非常好用的第三方库,拿来做数据可视化再适合不过了。排名不分先后的简单介绍一下
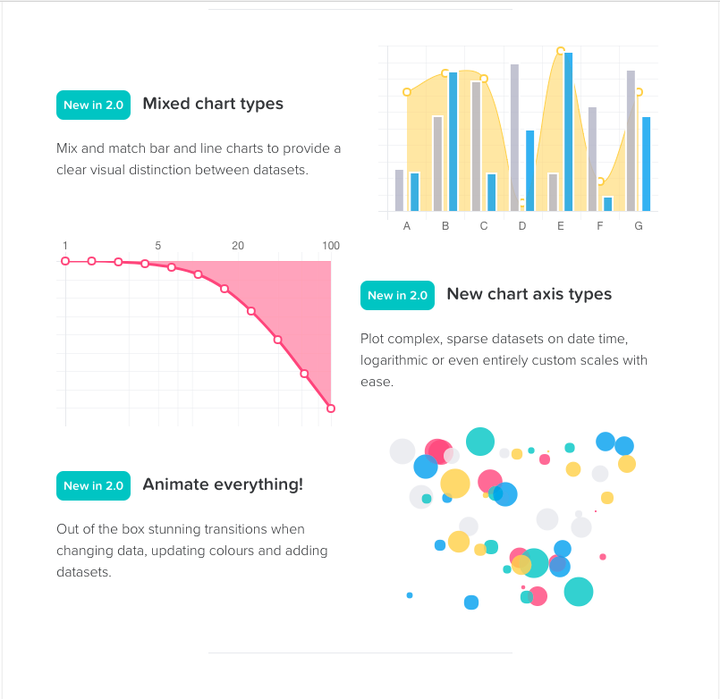
- 一号种子选手 Chart.js

这个库我个人感觉是一个风格很讨喜的库,图标相对简约,颜色也都很活泼。基本上常用的图表类别都有。而且网站做的也很清晰,documentation也比较易懂。缺点嘛就是如果想画一些稍微复杂一点的图,比如甘特图等等,这个库目前还不支持。适用于常见的图表绘制。
- 二号种子选手 HighCharts.js

这个库可以说是目前来说我最喜欢也用的最多的一个库。第一个原因是,官方自带了肥肠肥肠多的demo!(咳咳,才不是我懒)而且,每一个demo都有像下图这样可以在JSFIDDLE里面调试的源代码,可以说是欲求必满了。基本上想做什么图标,在官方的demo里面翻翻都能找到。即使找不到完美复合需求的,也一定能找到类似的,稍微改改就能用了。可以说是效率神器

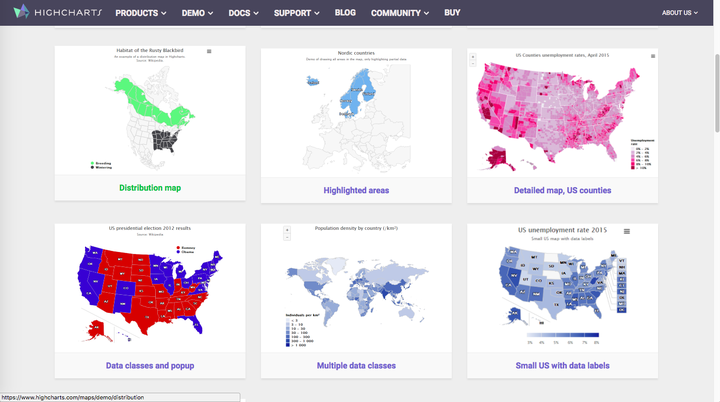
除了常规图表之外,HighCharts下面还有一个专门针对数据地图的Highmaps系列。这个系列的包括了从世界地图到包括中国在内的各个数据地图的模板。具体的使用可以看我在另外一个问题下面的回答
怎么在 Excel 上做数据地图?
这个库要说缺点嘛,就是Highmaps虽然有中国地图,但是并不支持用中文来作为城市或者省份的ID,用起来不如后面我会说到的一个库那么方便。除此之外,墙裂推荐!
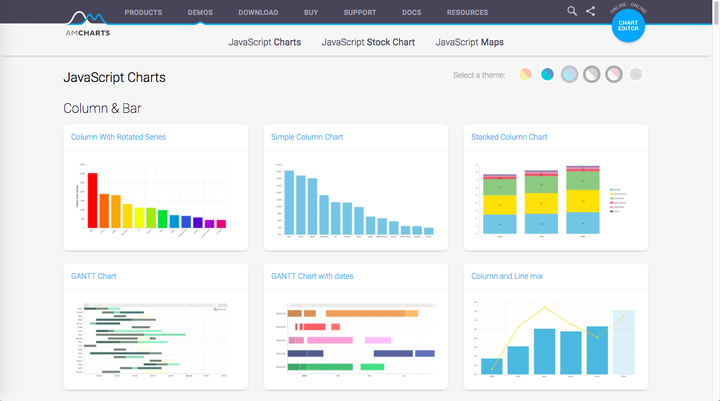
- 三号种子选手 amCharts

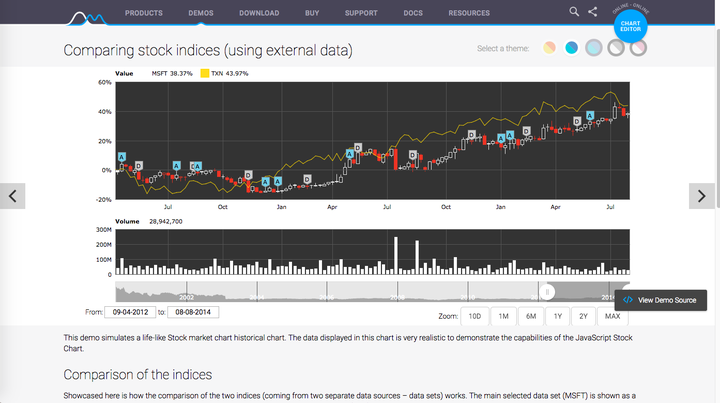
其实amCharts的特点和HighCharts的特点很类似的,也有大量的demo和非常易于调试的源代码,amCharts下面也有amStocks和amMaps两个系列,分别针对金融/股票数据和地图数据。下面这个图官方在stock类别下面的一个demo,注意下面有一个滑动条,是可以放大缩小走势图的时间区间的。

说实话两个库的demo类比很想,网站长的也挺像的,一度让我怀疑是不是背后是一个团队= = 我个人接触HighCharts.js比较早,所以用的顺手了,也自然更喜欢一些。不过amCharts比HighCharts.js多了甘特图的官方支持,虽然目前的类别还好不是很多,但是HighCharts.js在甘特图方面截止目前为止还是没有支持的。

- 四号种子选手 D3.js

说到用JavaScript数据可视化是不可能不提D3.js,因为D3.js实在是知名度太高,也确实很强大。但是真倒让我推荐这个库,我倒觉得心情有点复杂。原因很简单,它很强大,但也相对很复杂。我刚开始用JavaScript做数据可视化的时候,上来就选择D3.js (以为听人说过太多),但结果我想用自己的数据画一个柱状图,光看documentation就看了半天,还是没有太搞明白。因为他不像前面我介绍的几个库,想画什么类型的图几乎就是括号里面写一下那个类型的英文就搞定,D3需要你比较系统的看完官方文档才会对如何用其画出想要的图表有一个比较好的了解。但是,也正是因为如此,如果你真的掌握了D3,你所能画出的东西将不再局限于官方demo里面给出的那些例子,你可以做出完全复合自己特定需求的数据可视化,而不再拘泥于格式和类别。比如下图就是我之前坐过的一个项目

所以我对D3.js想说的是,不建议新手从D3入门,但是推荐给熟练使用js的孩子和有很特定或者复制可视化需求的孩子。
- 五号种子选手 ECharts

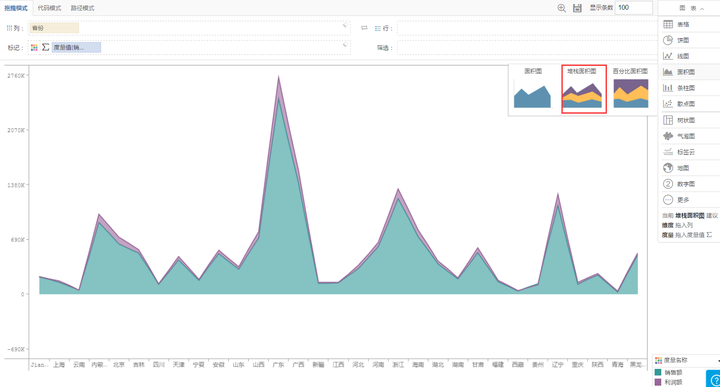
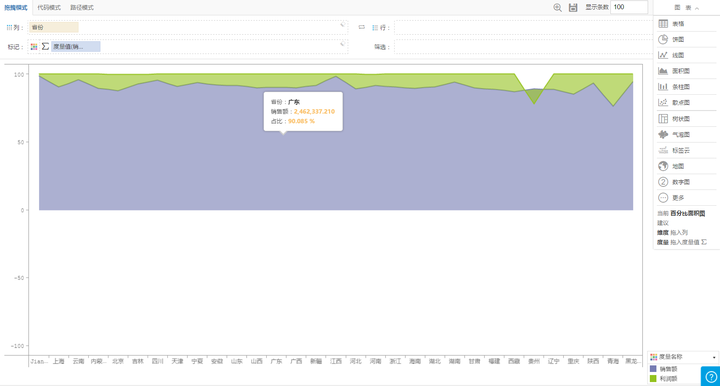
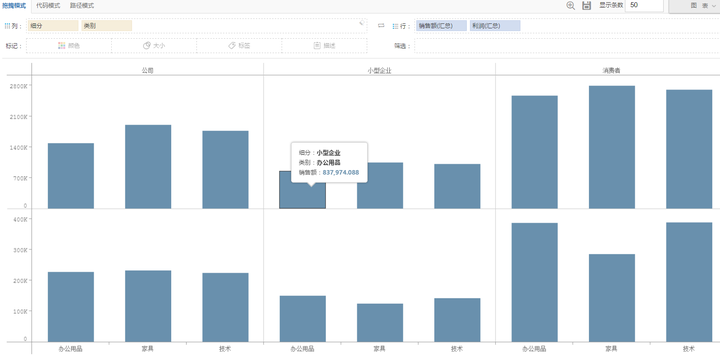
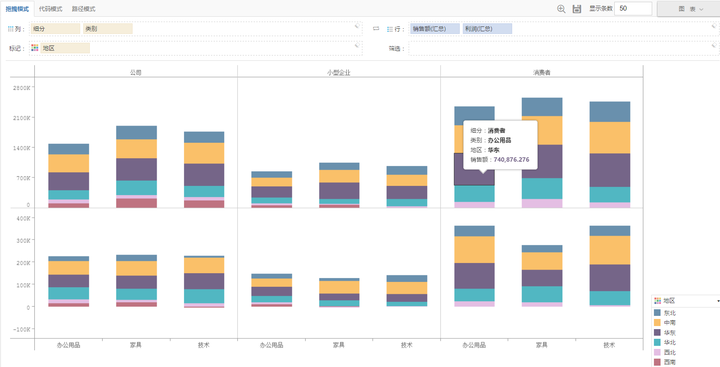
看到这个带baidu的域名相比大家也明白了,这是个咱国人自己做的库。同样,这个库也有大量的官方实例demo,而且看上图右边栏就知道了,几乎覆盖了常用可视化图表的所有类别,非常方便了。而且因为是国内的大牛们做的库,所以很多案例啊数据啊也更加本土化,在国内的孩子用起来应该会更方便一些。
不过还有两点我觉得很棒,首先这个库是完全开源免费的,无论是私用还是商用都可以。其次是ECharts有一个自己的社区,在这个社区里面用户可以上传自己制作的可视化案例和大家交流。也可以提问求助,还算是个挺活跃的社区。能和其他的人一起互动从来画图也没那么枯燥了是嘛

关于ECharts我稍微觉得不太方便的一点事,在官方案例的源代码中,只给了JavaScript的代码,不像前面提到的JSFIDDLE中把html,css和JavaScript代码分栏列的很清楚。
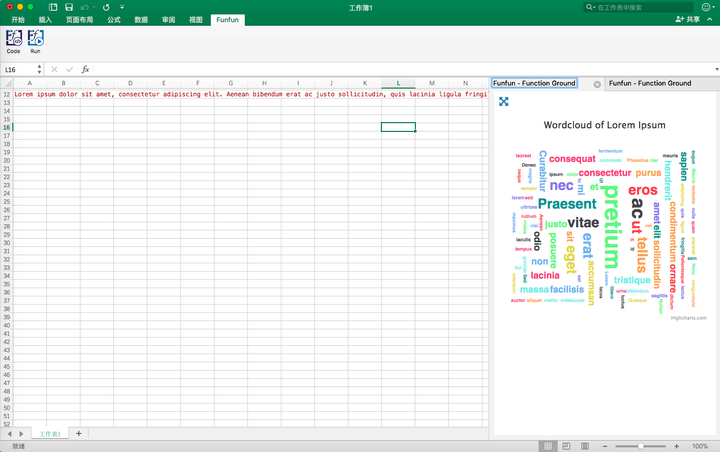
上面大致介绍了一下五个我个人常用的数据可视化的库。但是如果我说。。上面所有的库你其实都能在Excel用,并且可以用Excel里面的数据来画图,你相信么?

其实Excel上面有一个叫Funfun的插件,这个插件可以让用户直接在Excel里面编写并且运行JavaScript代码,也因此可以使用上面介绍的JavaScript的第三方的库。感兴趣的孩子可以看我另外的一个回答进去了解一下
Excel 有什么神奇用途?以上,peace


在这个回答里学习到了很多东西,作为一个数据猿,我也来推荐一些实用的数据可视化工具,这些工具包含:
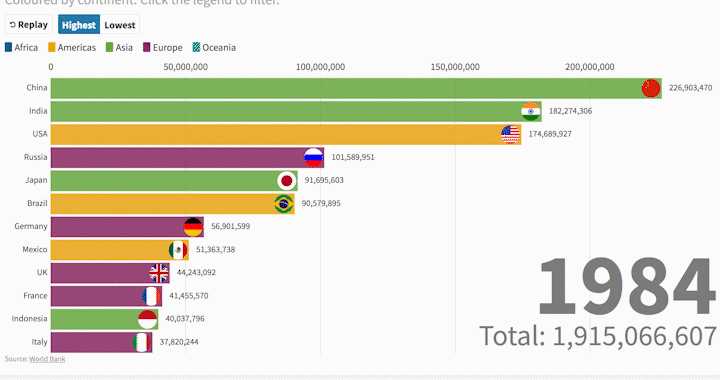
1. 最近很火的动态条形图工具
2. 各种Python数据可视化第三方库
3. 其它语言的数据可视化框架
1. 最近很火的动态条形图工具

最近类似于这种动态条形图看起来非常酷炫,在朋友圈和某音等平台非常火,以下是我总结的用于绘制动态条形图的简单易用的工具:
1.1 Flourish
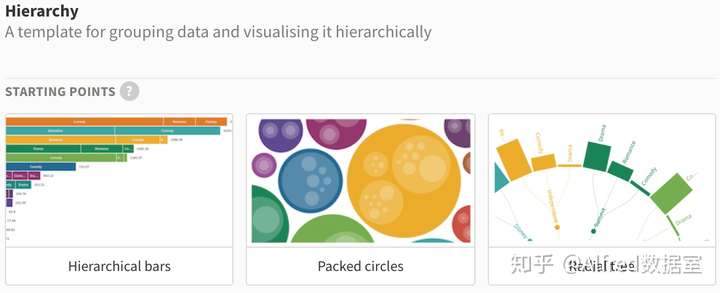
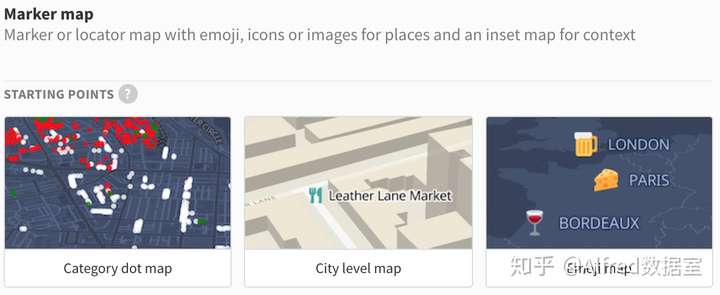
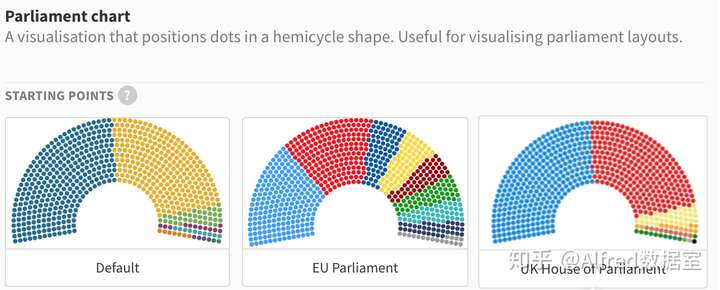
Flourish是一个在线数据可视化网站,可以快速地把表格数据转换为各种各样好看的图表,并且,它提供的Bar Chart Race(动态条形图)有一套完整的参数让我们可以绘制出自己想要的动态条形图。

除此之外,它还可以用于绘制其它各种各样的数据图,绘制完成之后可以发布并且嵌入到网页或者PPT中。



链接:https://app.flourish.studio/templates
1.2 Power BI + Animated Bar Chart Race插件
Power BI是微软发布的交互式数据可视化BI工具,可以快速地把数据转化为各种漂亮的可视化图表。为了在Power BI上也可以绘制出动态条形图,Wishyoulization开发了Animated Bar Chart Race插件,在Power BI的marketplace里面搜索下载之后便可以使用。

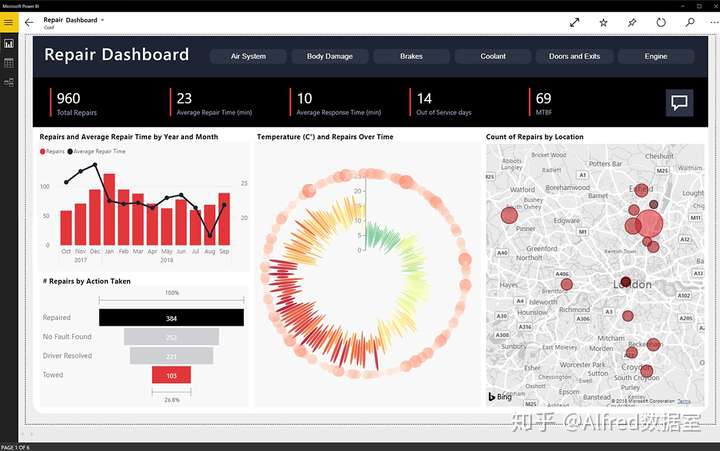
除此之外,Power BI这款商业分析工具还可以制作出更多漂亮的图表,协作并共享自定义仪表板和交互式报表等。

1.3 花火hanabi
花火hanabi是一款在线数据可视化工具,它制作出来的图表非常符合扁平化的审美要求。它的动态条形图提供了各种图表设置,可以让我们轻松地制作出符合自己要求的动态条形图,并且可以把制作好的图形直接导出为GIF、MP4格式。


链接:http://hanabi.data-viz.cn/templates
官方文档:http://hanabi.data-viz.cn/help
2. 各种Python数据可视化第三方库
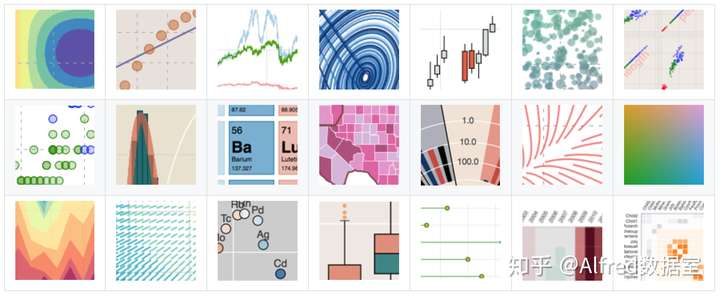
Python正慢慢地成为数据分析、数据挖掘领域的主流语言之一。在Python的生态里,很多开发者们提供了非常丰富的、用于各种场景的数据可视化第三方库。这些第三方库可以让我们结合Python语言绘制出漂亮的图表。
2.1 Bokeh
Bokeh是一款基于Python的交互式数据可视化工具,它提供了优雅简洁的方法来绘制各种各样的图形,可以高性能地可视化大型数据集以及流数据,帮助我们制作交互式图表、可视化仪表板等。

官网链接:https://bokeh.org/
GitHub链接:https://github.com/bokeh/bokeh
Github Star:11.9k
2.2 pyecharts
Echarts(下面会提到)是一个开源免费的javascript数据可视化库,它让我们可以轻松地绘制专业的商业数据图表。当Python遇上了Echarts,pyecharts便诞生了,它是由chenjiandongx等一群开发者维护的Echarts Python接口,让我们可以通过Python语言绘制出各种Echarts图表。



官方文档链接:https://pyecharts.org/#/zh-cn/intro
GitHub链接:https://github.com/pyecharts/pyecharts
GitHub Star:7.2k
2.3 plotly Python
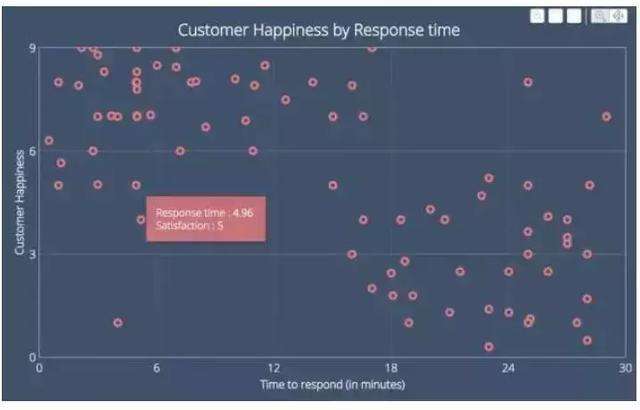
plotly 是一个交互式开源数据可视化框架,它具有Python、R、Javascript等语言的API接口。plotly Python绘图库可以制作交互式的线图、散点图、面积图、条形图、箱型图、分布图、热力图、子图、极坐标图、气泡图等多种发行级别的图形。


官方文档链接:https://plot.ly/python/
GitHub链接:https://github.com/plotly/plotly.py
GitHub Star:5.6k
2.4 Altair
Altair是一个声明式的Python数据可视化库,让我们可以把更多的时间专注于数据理解。Altair的API是简单、友好的,它建立在强大的Vega-Lite可视化语法之上,让我们可以使用最少的代码绘制出漂亮的可视化图表。


官方文档链接:https://altair-viz.github.io/
GitHub链接:https://github.com/altair-viz/altair
GitHub Star:4.2k
2.5 VisPy
VisPy是一个高性能的、交互式的数据科学可视化Python库。它基于OpenGL库,可利用GPU计算来展示大型数据集,可以绘制高达百万数据点的高质量交互式科学图形、实时数据、3D图形等。


官方文档链接:http://vispy.org/documentation.html
GitHub链接:https://github.com/vispy/vispy
GitHub Star:2.1k
2.6 missingno
missingno是用于绘制缺失数据的Python可视化模块,它提供了灵活易用的用于展示数据集完整程度的可视化组件,让我们可以一目了然地获取到缺失数据的模式。

GitHub链接:https://github.com/ResidentMario/missingno
GitHub Star:1.8k
2.7 HoloViews
HoloViews是一个开源的Python库,致力于让数据分析和可视化更加简单。它让我们可以用更少的代码去展示想要展示的图形,把专注力集中在数据探索上,而不是绘图的过程上。

官方文档链接:https://holoviews.org/
GitHub链接:https://github.com/pyviz/holoviews
GitHub Star:1.4k
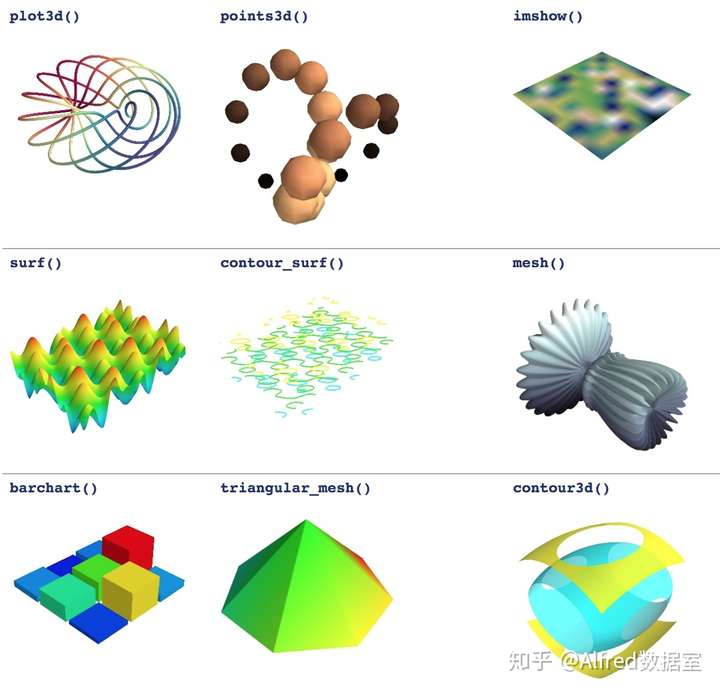
2.8 Mayavi
Mayavi是一个用于绘制交互式3D科学数据的Python库。

官方文档链接:http://docs.enthought.com/mayavi/mayavi/
GitHub链接:https://github.com/enthought/mayavi
GitHub Star:647
3. 其它的数据可视化工具
3.1 Echarts
前面说过了,Echarts是一个开源免费的javascript数据可视化库,它让我们可以轻松地绘制专业的商业数据图表。

官方文档链接:https://www.echartsjs.com/zh/tutorial.html
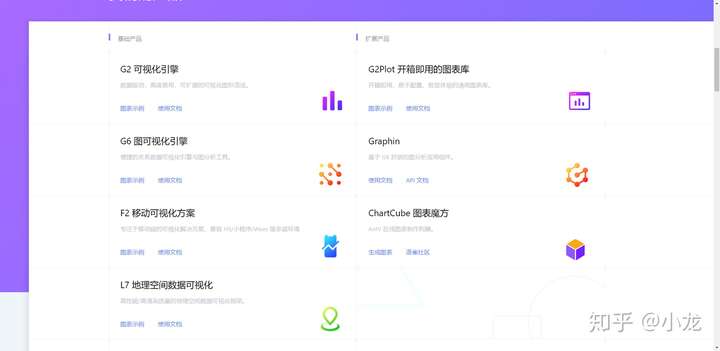
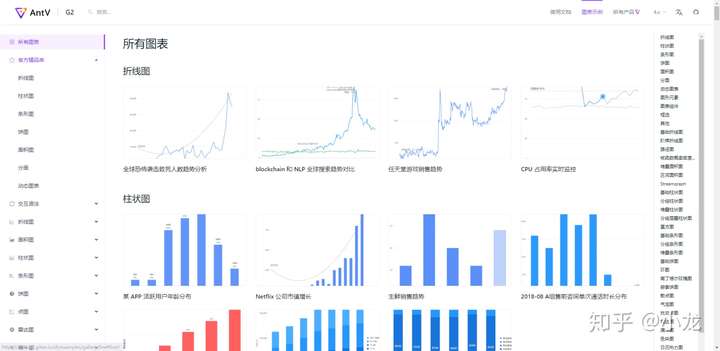
3.2 AntV G2
G2 是一套基于可视化编码的图形语法,以数据驱动,具有高度的易用性和扩展性,用户无需关注各种繁琐的实现细节,一条语句即可构建出各种各样的可交互的统计图表。

官方文档链接:https://antv.alipay.com/zh-cn/g2/3.x/index.html
GitHub链接:https://github.com/antvis/g2/
GitHub Star:8.2k
3.3 TOAST UI Chart
TOAST UI Chart是一个漂亮的图表库,可用于可视化统计数据。它开源、易用、支持各大主流浏览器、支持通过自定义选项设置和主题来更改图表。

官方文档链接:https://ui.toast.com/tui-chart
GitHub链接:https://github.com/nhn/tui.chart
GitHub Star:4.2k
更多数据可视化工具持续更新中~
另外,欢迎大家关注微信公众号“Alfred数据室”,更多的数据可视化项目将在这里更新哦~


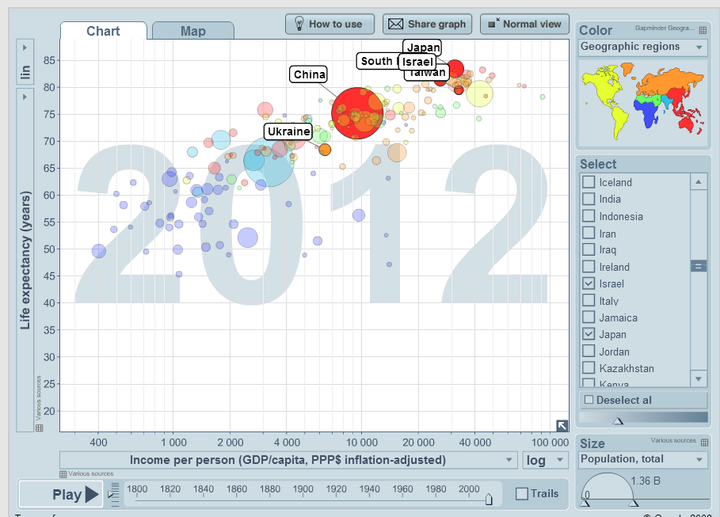
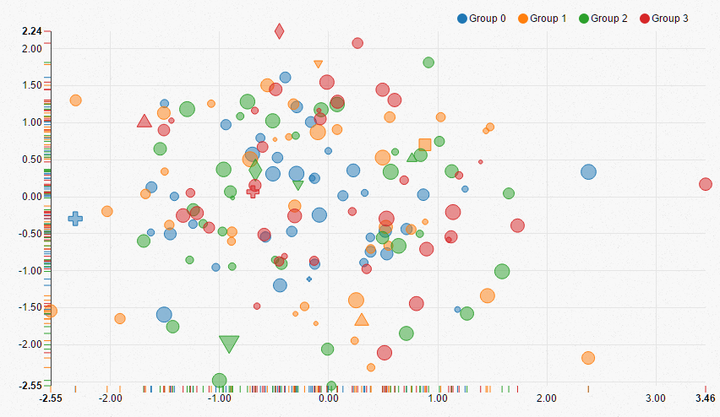
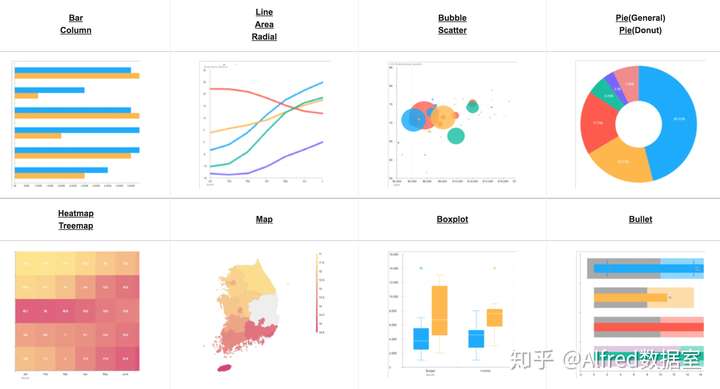
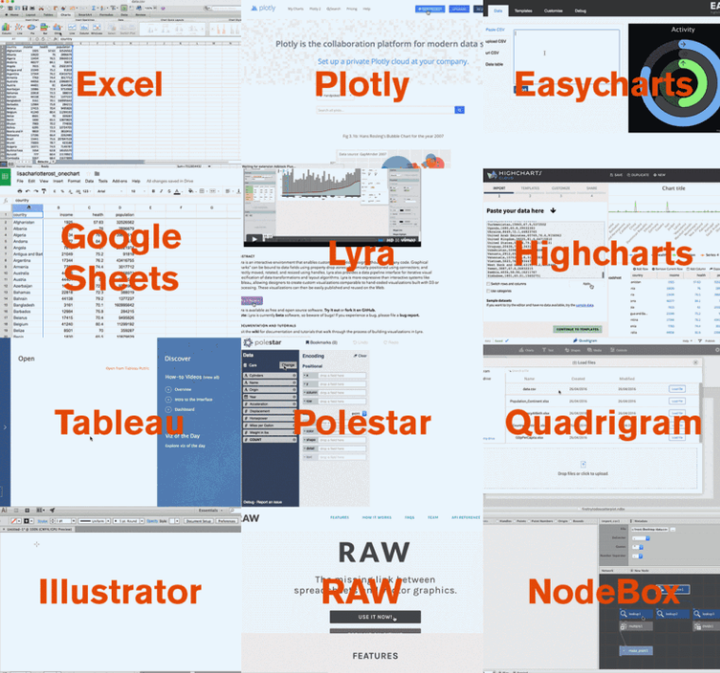
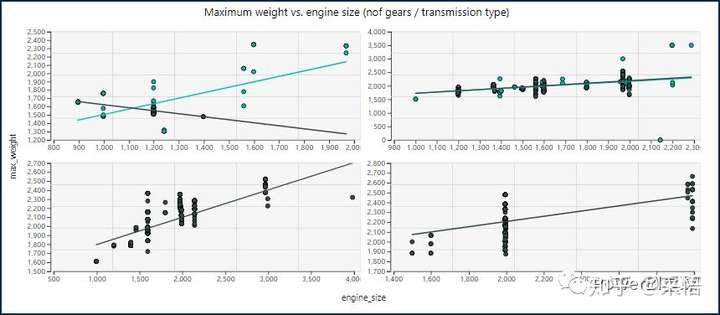
之前看到一个国外妹子用了24种工具制作一个相同的图表,比较了12款可视化软件和12个编程/图表库,并针对工具/图表库的侧重度,灵活程度,图表创新性,交互效果四大方面,写了一篇一级棒的文章。
本课代表编译了这篇文章和大家分享,便于大家更加了解这些可视化工具与编程的优缺点。(ps:原文基于CC Attribution 3.0版权协议,编译文在原文基础上有删改)
———————————————
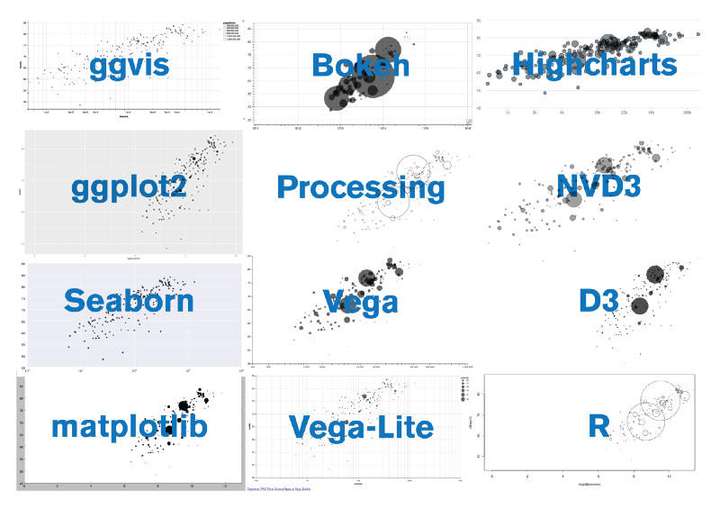
今年5月,这个妹子给自己设置了一个挑战:尽可能尝试使用多种多样的编程语言或者软件来进行数据可视化。为了比较这些工具,她利用这些工具重复制作了同样的一张散点图。基于结果,她还发布了两篇文章:一篇是用12种软件做一个相同的图表,另一篇是用12种编程/图表库做一个相同的图表。
下图展示了她使用12个不同的软件制作同一张散点图的过程:(想看动图的可以戳这里)

这是12种编程/图表库制作出来的效果:

她从这些可视化软件/图表库中认识到:
There Are No Perfect Tools, Just Good Tools for People with Certain Goals.
没有十全十美的工具,但是如果确立(可视化)目标,就能找到合适的工具去实现。
数据可视化在很多领域都有应用,比如自然科学,商业当然还有新闻业。(插播:本美数课课代表从事的数据新闻~)所有这些领域都有不同的需求——但即使在数据新闻领域,不同的场景下呈现的方式和效果也不同,因此不存在一个完美的工具可以满足所有的需求。
下面是她在制作中曾遇到过的一些矛盾,也是数据可视化工作者常常遇到的情况。
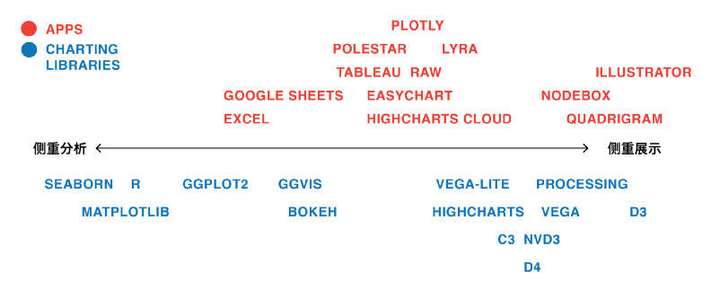
1)分析 VS 展示:
是想使用工具(R, Python)来分析数据,还是更注重于构建可视化效果(D3.js, Illustrator)?有些工具(比如说 Tableau, Ggvis, Plotly)试图在这其中谋求平衡,既可分析又可展示。
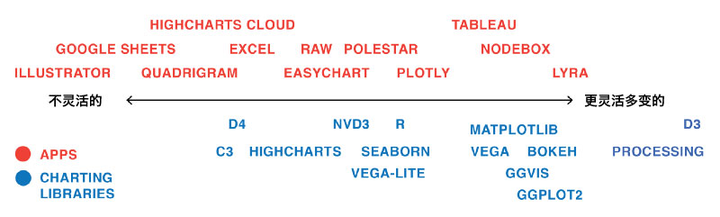
她根据分析和展示上的侧重性对可视化工具和编程语言们进行了排列:可以看到工具类的往往更注重展示,而编程类的比较平均,各有侧重点。

2)数据管理
如果制作可视化的时候需要更改源数据怎么办?在这方面,这些工具或编程语言的灵活性如何?
低灵活性:比如在Illustrator中,即使你只是轻微修改了数据,也需要重头开始制作图表,这种工具还不方便进行数据管理。
中灵活性:比如在D3.js中,可以单独处理或修改数据,然后再重新导入数据文件来更新可视化结果。
高灵活性:比如在Plotly和Lyra中,导入数据后,可以直接在该工具中修改或是增减新数据。
3)传统图表 VS 创新图表:
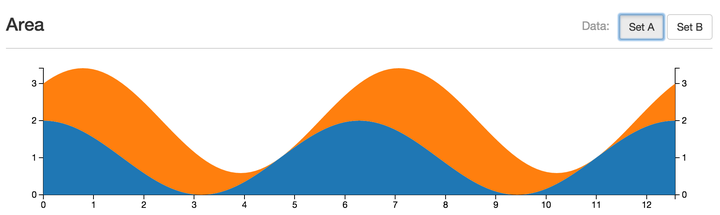
如果你只需要基本的图表类型,如柱状图或折线图,Excel完全可以满足啦~
但你如果想创建表现形式更为丰富的互动图表,比如点击可以出现酷炫的交互效果,像D3.js之类的编程语言就更适合啦,但是学习此类工具的门槛也往往更高,有着陡峭的学习曲线和冗长的代码。或者也可以使用Processing,用它制作这张散点图的代码长度只有D3.js的一半。还有Lyra,它不需要任何代码基础,但也可以让你轻松修改数据有关的视觉元素。
下图是她对可视化软件和编程语言两类的灵活性的评价排列:

4)交互图表 VS 静态图表:
你是需要创造基于网页的交互图表(如D3.js, Highcharts能做到的),还是PDF/SVG/PNG形态的图表就能满足你 (R和Illustrator可以做到)?
几年前,互动图表曾受到高度追捧,但现在关注焦点慢慢从“看起来怎么样”转移到“什么才更有意义”。
对于分析部分,交互特性往往也是很有必要存在的。Plotly和R的库Ggvis就可以让读者轻松地将鼠标悬停在可视元素上来查看基础数据。
下图是作者对于软件/编程的在静态和交互的划分:

看完了以上四个方面,
There Are No Perfect Tools, Just Good Tools for People with Certain Mindsets.
还是那句话,没有十全十美的工具,不同的工具适合不同的思维方法。
人各有长处,何况工具呢?它们都是依照特定的制作思路和功能被开发的,而真实使用场景下,使用者的思路和开发者们预想的方式可能会不同。开发者们往往会受到以前使用工具和他们同事的影响,况且他们也有着非常不同的专业背景:比如新闻学、统计学、计算机科学、设计专业等等等。
我的朋友Alberto Cairo曾经像我推荐过Yeeron和InZight两个工具,但是我觉得很难用。而他觉得难用的Lyra,却是个给我带来诸多启发的工具。这是因为我俩背景不同:他的首要自我认知是记者,其次才是设计师;而我则认为自己主要是个设计师。所以他喜欢能发现故事的可视化工具,而我则喜欢更高的设计自由度。
We Still Live in an “Apps Are for the Easy Stuff, Code Is for the Good Stuff” World.
我们仍然更认同“可视化软件更容易上手,但写代码可以做出更好的作品”。(所以想入可视化黑洞的同学们,学代码吧!hello world:)
大多数软件很容易上手,但功能有限。
大多数编程语言/图表库相对较难学习,但提供可以更多的灵活性和选项。
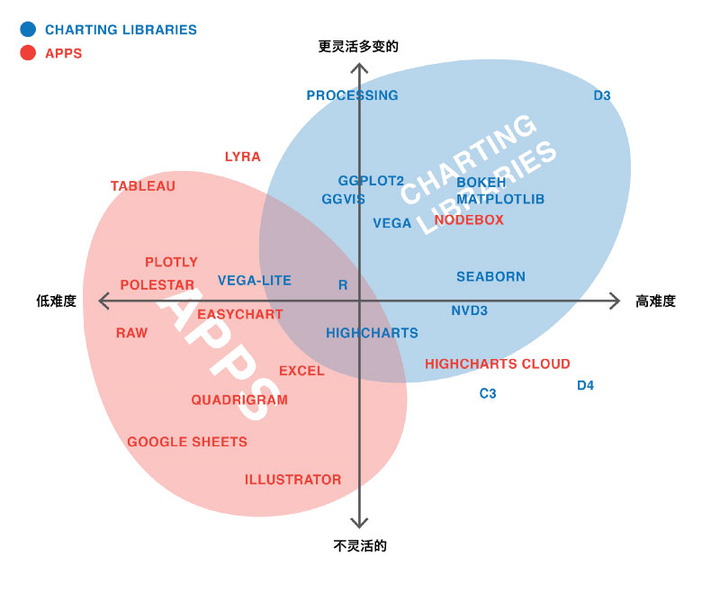
下面的图表是原作对学习的灵活性和难度之间的关联排列:可以看出大多数编程语言/图表库处于高难度和灵活多变的区域,而大多数支持一键生成的可视化软件则处于低难度与不灵活的区域。

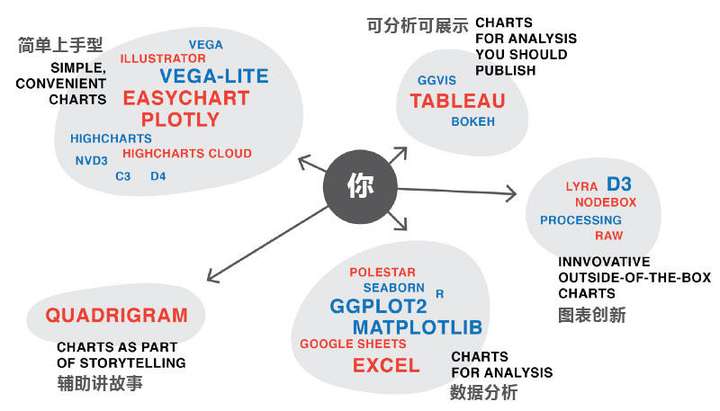
作者还提到她自己很喜欢像Plotly,Tableau,Lyra和NodeBox这样的软件,只需要通过点击和拖动就可以制作图表,且拥有很高的灵活性。希望可以看到更多这类的工具,甚至希望能够把软件的可视化能力开发得像编程一样强大,当然这是一个很大的挑战。Excel就是一个很好的例子。它不但对初学者来说很容易上手,也能为Excel大神们提供了很大的灵活性。
“Every Tool Forces You Down a Path.”
每种工具都会引你走向一条路……
你想要站在宇宙中心去呼唤……是绝对不行的,要勇敢的走起来先!加斯特Do it!

附上原文:
WHAT I LEARNED RECREATING ONE CHART USING 24 TOOLS
这个妹纸的其他文章~(⚆ᴗ⚆)~
1)One Chart, Twelve Tools
2)One Chart, Twelve Charting Libraries
twitter:@lisacrost
//2017年,本美数课课代表要学代码了!p5.js
var button;
var like = 0;
function setup(){
createCanvas(100, 100);
button = createButton("like");
button.mousePressed(likePlus);
}
function likePlus(){
like++;
button.html(like);
}


这可不是简单地撸个图片摘个文字那么简单。
我还是推荐几个适合普通人以及新手使用的吧,以下网站皆为中文版:
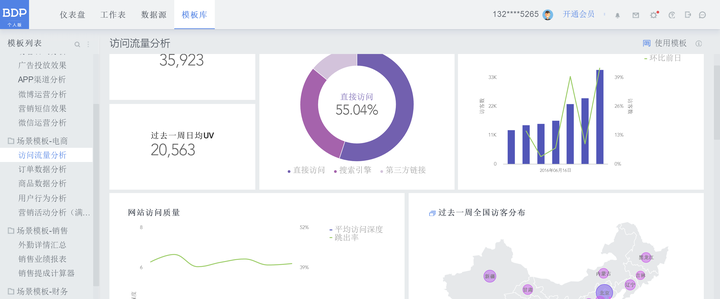
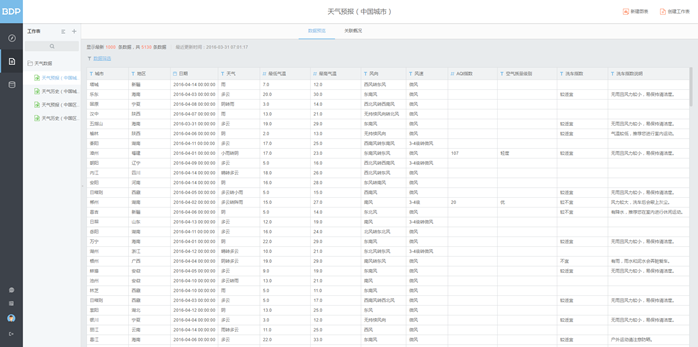
① BDP个人版
链接:https://me.bdp.cn/home.html


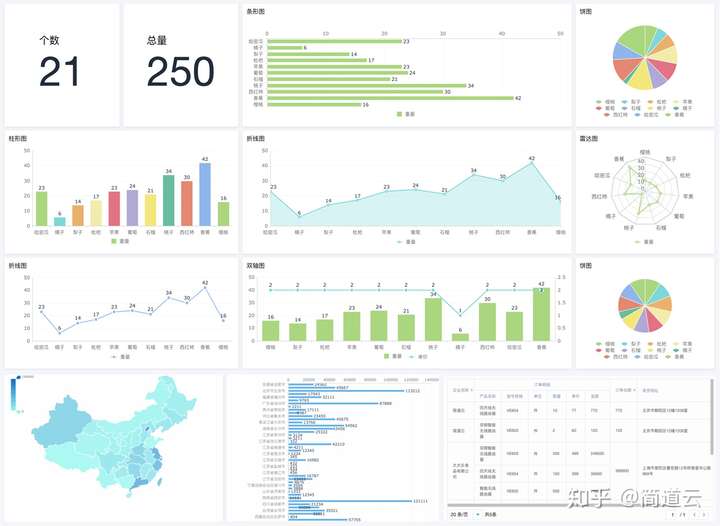
 BDP作为新一代的云端数据分析平台,具备无缝数据接入功能,是一款兼具强大数据处理和灵活易用可视化分析的高效工具,简单的3步即可完成数据分析。BDP提供近30种图表类型,其中包含词云、漏斗图、地图、雷达图等等。同时BDP还支持多端查看数据,帮助用户快速完成多数据整合,快速挖掘隐藏的数据价值,用数据提高业绩。
BDP作为新一代的云端数据分析平台,具备无缝数据接入功能,是一款兼具强大数据处理和灵活易用可视化分析的高效工具,简单的3步即可完成数据分析。BDP提供近30种图表类型,其中包含词云、漏斗图、地图、雷达图等等。同时BDP还支持多端查看数据,帮助用户快速完成多数据整合,快速挖掘隐藏的数据价值,用数据提高业绩。
② ECharts



ECharts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上。底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
ECharts在支持常规图表的前提下,同时提供模块化引入和单文件引入,在开发时用户可以引用所有ECharts开发文件,方便开发和调试。而在项目发布后也可以去除不需要的文件以加快页面响应速度。
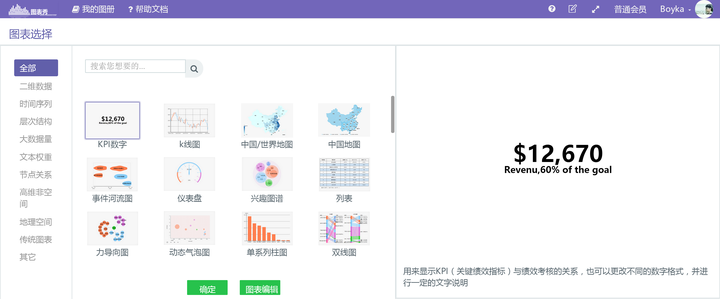
③ 图表秀


 图表秀,一款免费的在线图表制作工具,支持自由布局与联动交互分析。页面设计简洁、上手简单,一共提供10个类54款图表模型,其中包含传统图表、词云、气泡图、双线图、KPI图表等等。
图表秀,一款免费的在线图表制作工具,支持自由布局与联动交互分析。页面设计简洁、上手简单,一共提供10个类54款图表模型,其中包含传统图表、词云、气泡图、双线图、KPI图表等等。

浏览了一下排前几名的答案,基本都是一下推荐了很多,好处不少但也易犯晕。
今天只推荐一款全新的:小马BI,零门槛轻松易上手的数据可视化工具,它有下面六大优点:
- 简易接入数据
- 拖拽式生成图表
- 快速计算数据
- 定期发送周报
- 支持移动端+PC 端
- 不用钱
看看用它能干些啥?
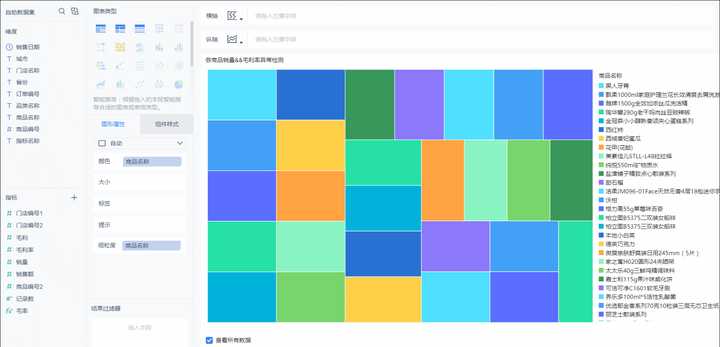
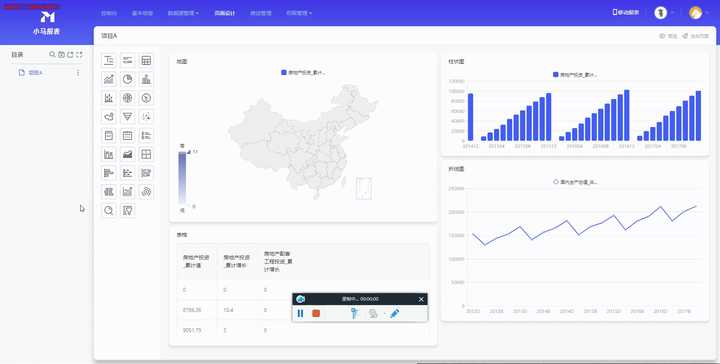
0 门槛,想得出来就做的出来
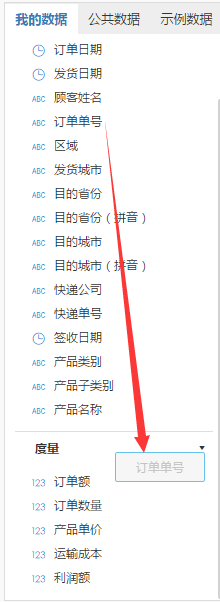
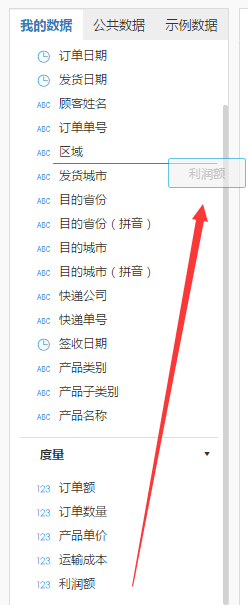
通过简单的拖拽 就可以使用已接入的数据,编辑你的数据看板,所见即所得:

小马提供多达 26 种组件,涵盖“文本、表格、指标卡、折线图、柱形图、饼图、面积图、地图、雷达图、漏斗、散点图、热力图、词云”等所有主流可视化图表。
几乎能够满足你的一切数据可视化需求,随心所欲的挖掘业务数据的内涵,快速搭建你的业务看板。

高效快捷,不止减少重复劳动的快乐
- 支持黄金眼数据一键迁移 不是开玩笑,全程鼠标操作,点击左键就完事。
- 支持多种数据接入方式
数据库直连、Excel 文件上传、SQL 建表、云端数据库、API 数据接入,仅需填写一个表单,即可瞬间接入数据,开始使用。 - 简易数据清洗
通过创建合表关联所需数据;通过筛选过滤,清除无效数据;通过数据格式设置,确保数据可读易于使用。 - 秒级计算效率 在创建的过程当中,所有的图表均秒级生成,快速看到结果,及时响应,及时调整,贯彻敏捷之道。
- 支持报表模板化推送 系统自动定期发送移动端、邮件报表,一次报表配送,解放你的周五。

甚至可以支持文本的动态变量(也就是连文字描述里面的数值都可以自动更新。)
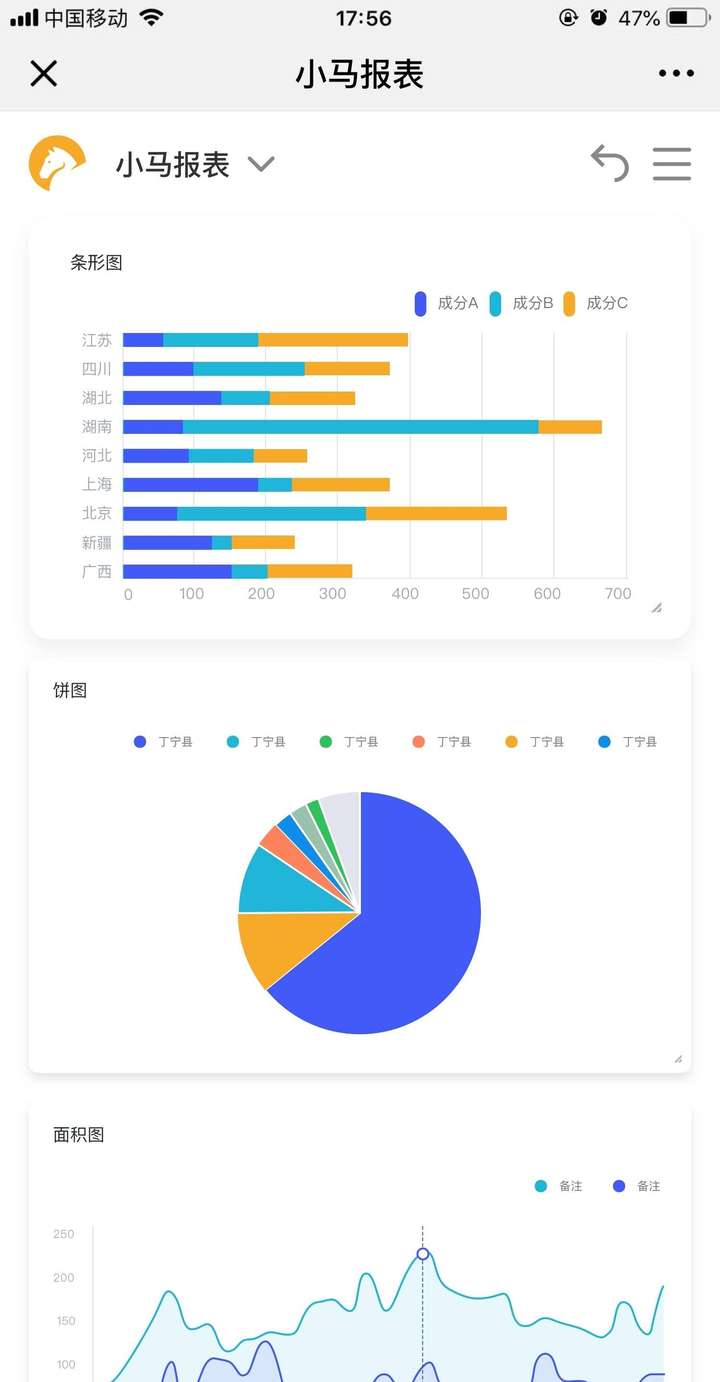
跨平台,随时随地享受数据之美
PC 端导入用户,接入数据,进行简易的页面设计,即可发布给到对应有权限的用户进行查看;在移动端上,还支持支持通过微信公众号接收报表推送。

下面详细介绍下使用这款工具完成数据处理可视化的流程。
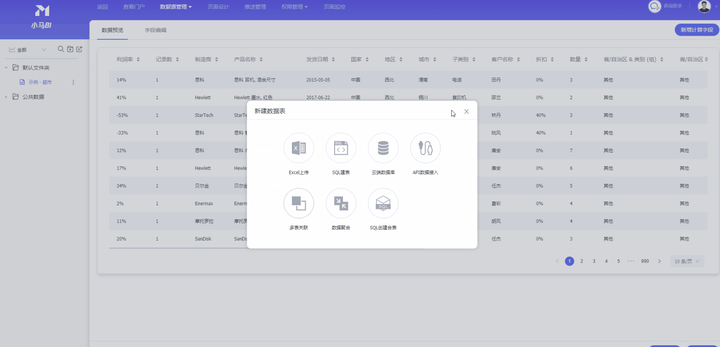
一.数据接入
小马 BI 的数据表接入分为“Excel 上传”、“SQL 建表”、“云端数据库”、“API 数据接入”、“多表关联”、“数据聚合”、“SQL 创建合表”等 7 种方式。

其中最常用的当属“SQL 建表”和“云端数据库建表”两种方式。以“SQL 建表”为例。首先要填写基础信息和选择链接的数据库,接下来就可以自由发挥。
小马支持包含:“MySQL”、“PostgreSQL”、“SQLSever”、“Oracle”、“Elasticsearch”、“Hive”等主流数据库类型。
采用实时直连数据库方式并不存储数据,所以无需担心数据泄露。当然如果由于数据敏感性不能授权数据库连接也没关系,小马同样支持通过 API 方式进行数据接入。
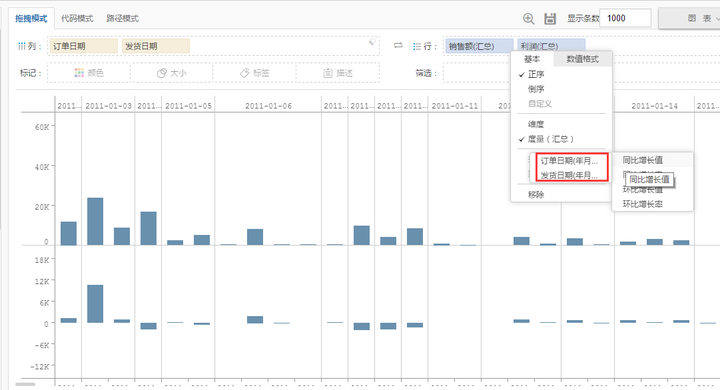
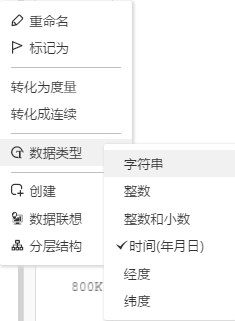
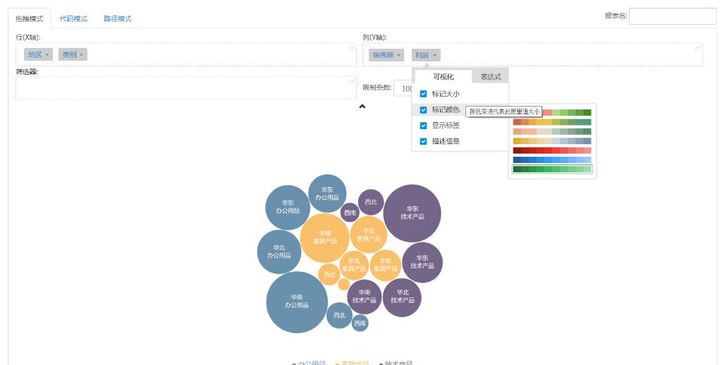
二.数据处理
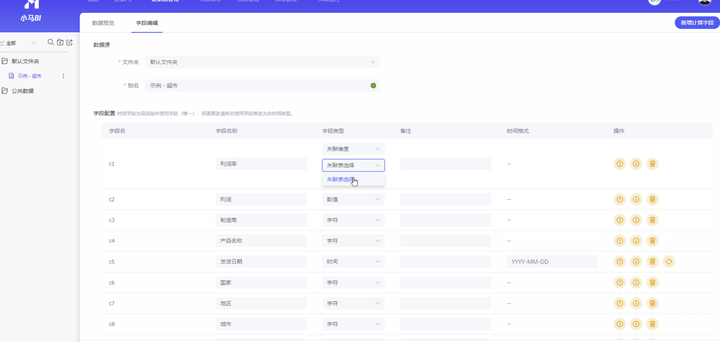
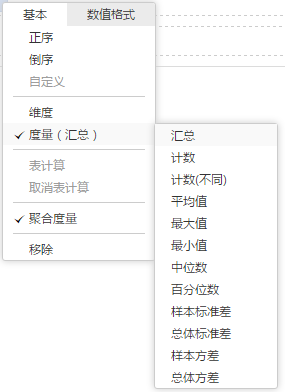
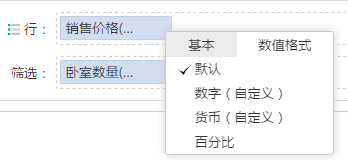
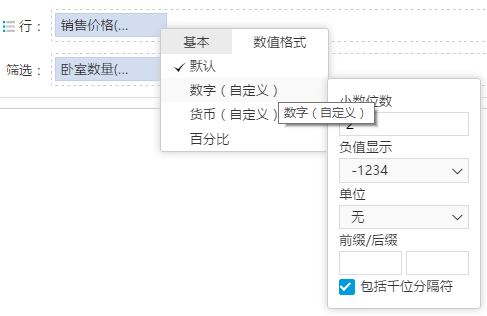
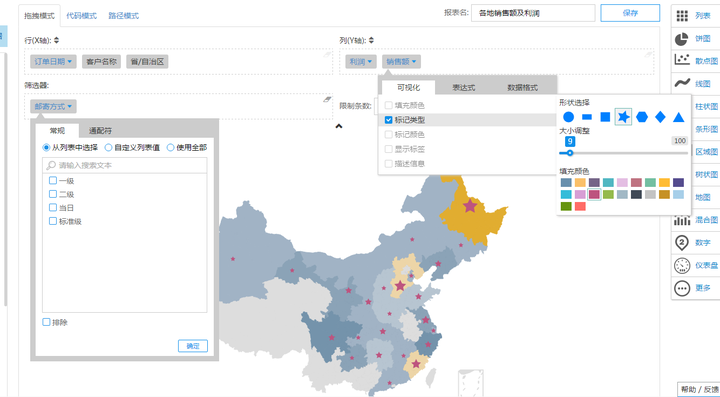
数据接入完成后就可以根据需要进行简单的 ETL。

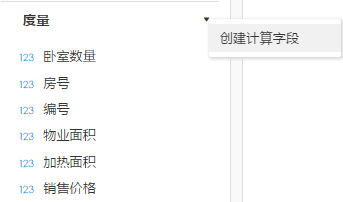
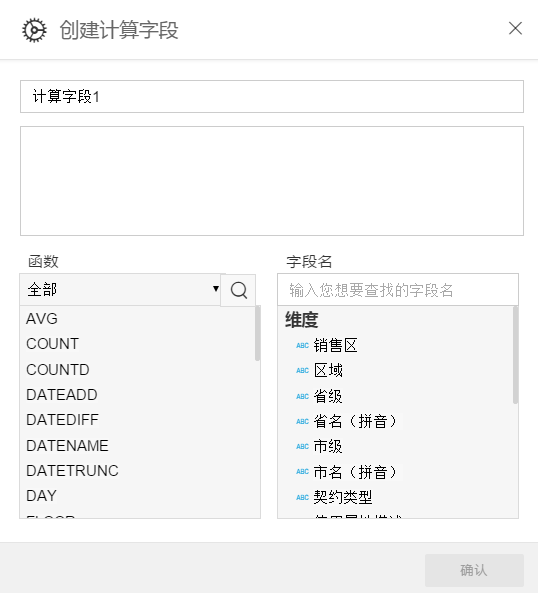
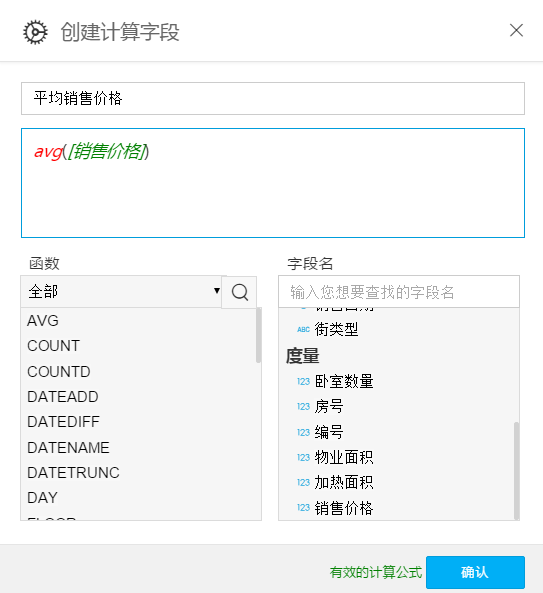
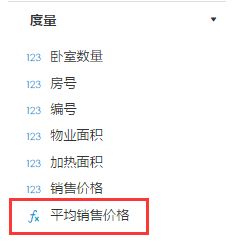
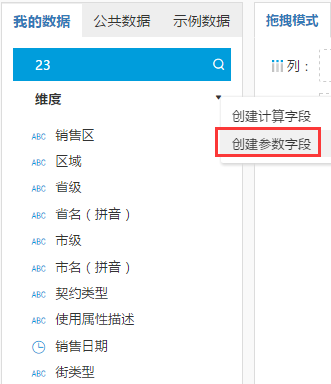
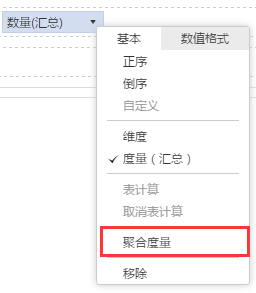
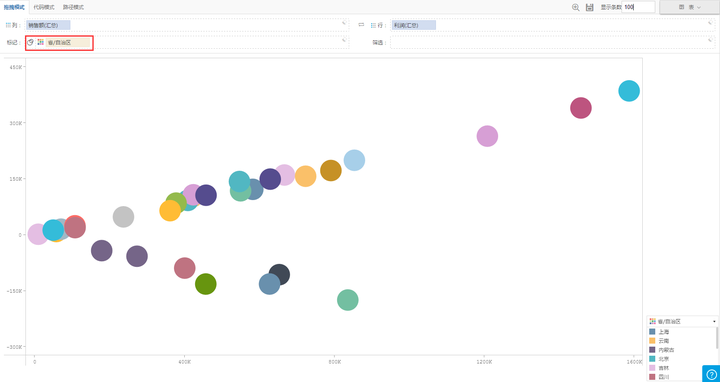
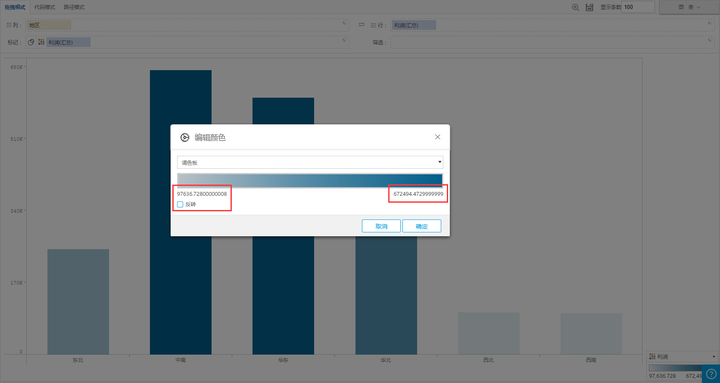
小马支持对数据表字段名称、类型进行编辑操作,同时可以使用“计算字段”的功能加工处理一些分析过程中需要使用到的字段,比如我们想计算商品的利润率,就可以用原表中“利润”/“销售额”得到。
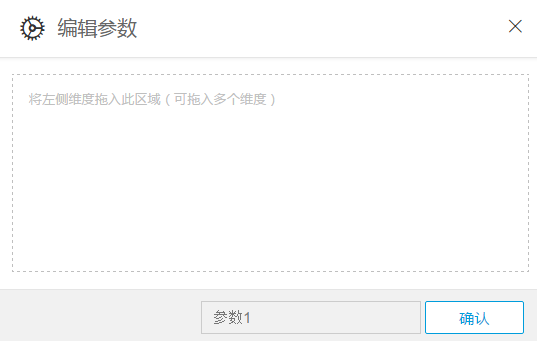
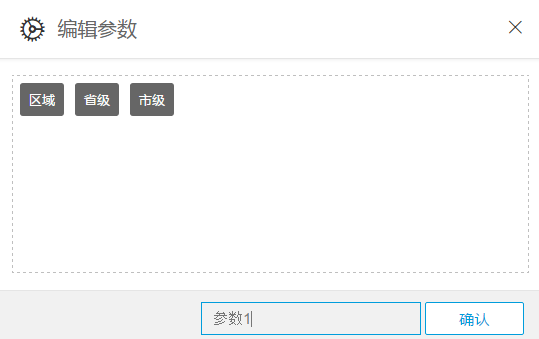
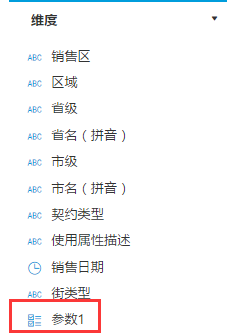
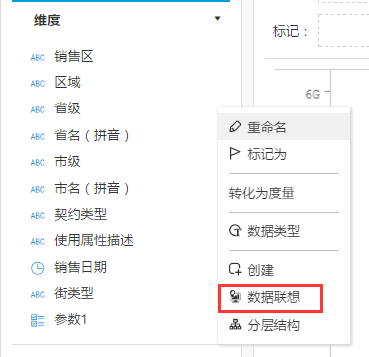
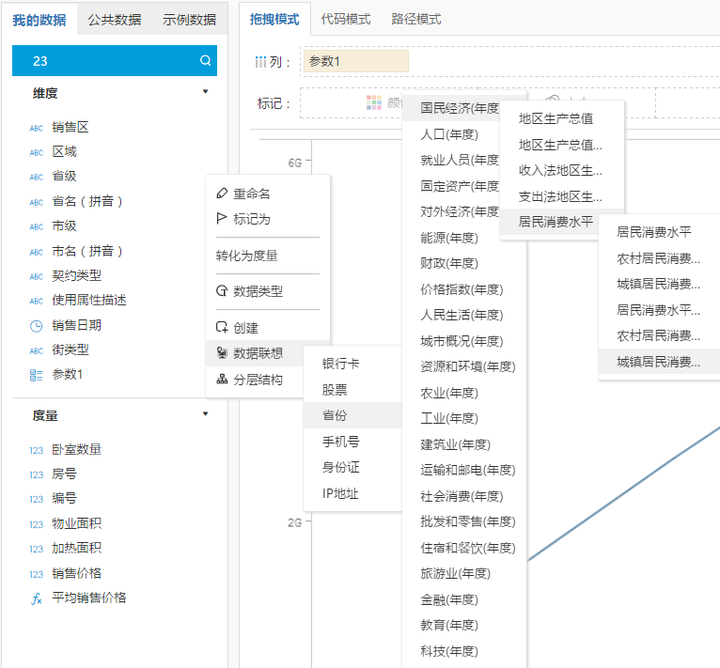
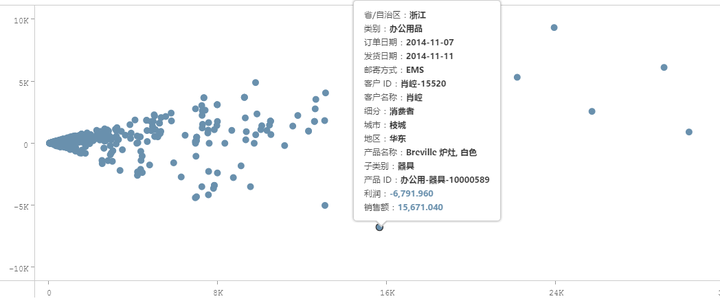
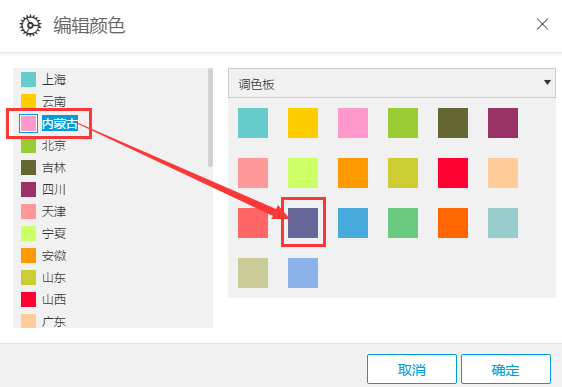
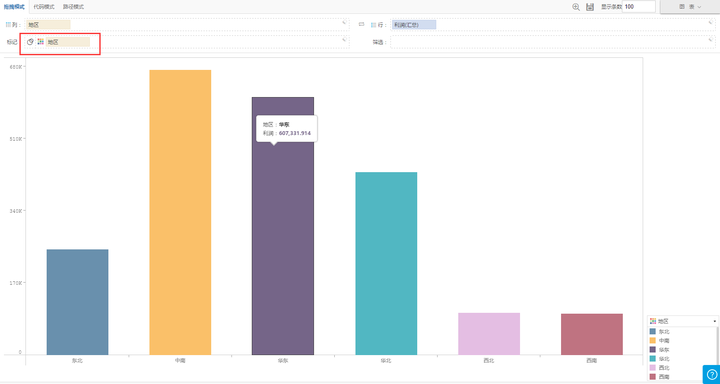
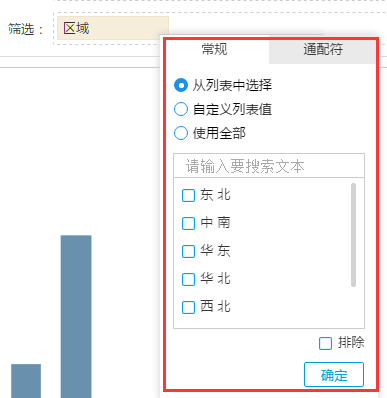
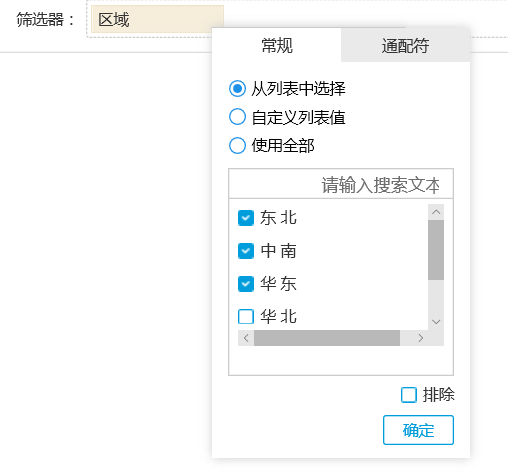
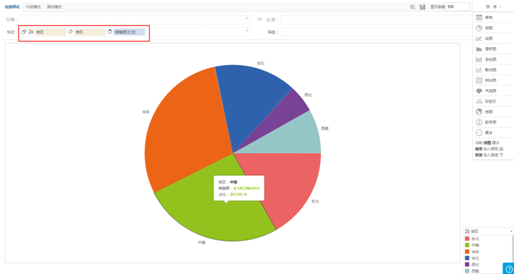
除此之外小马也能支持维表和数据表的关联,比如原表中销售地区是数字代号,只需要上次一张代号与地区的关系维表,并在字段类型中选择关联维表就可以完成关联操作。

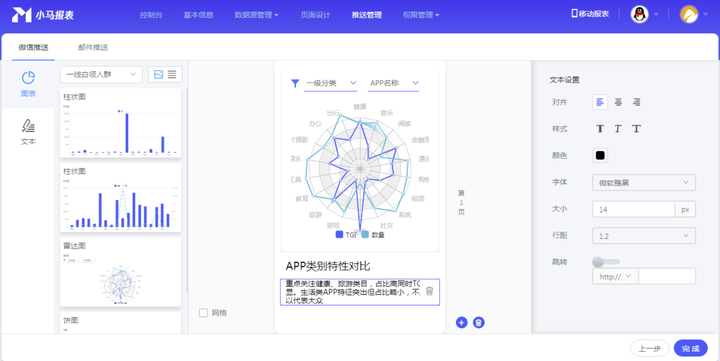
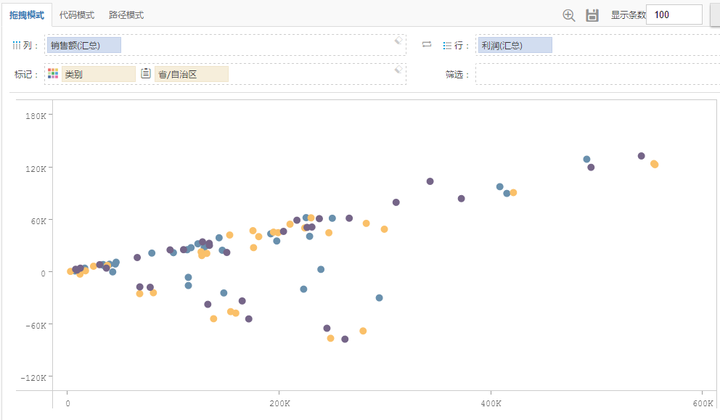
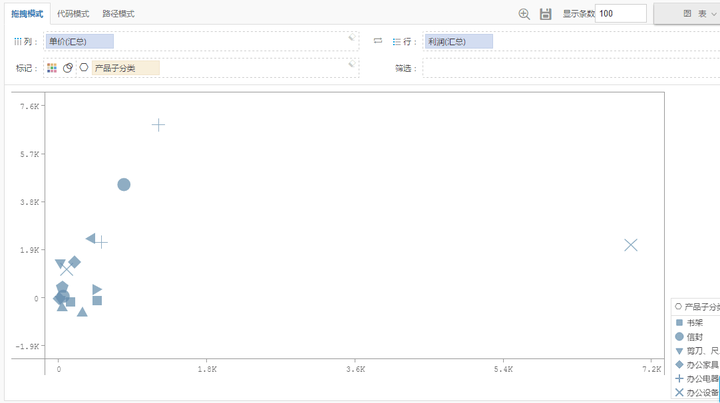
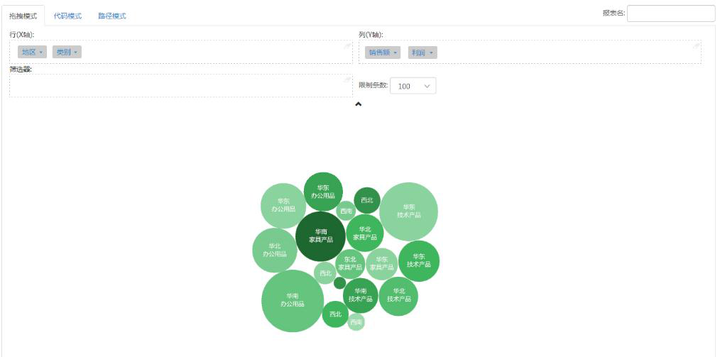
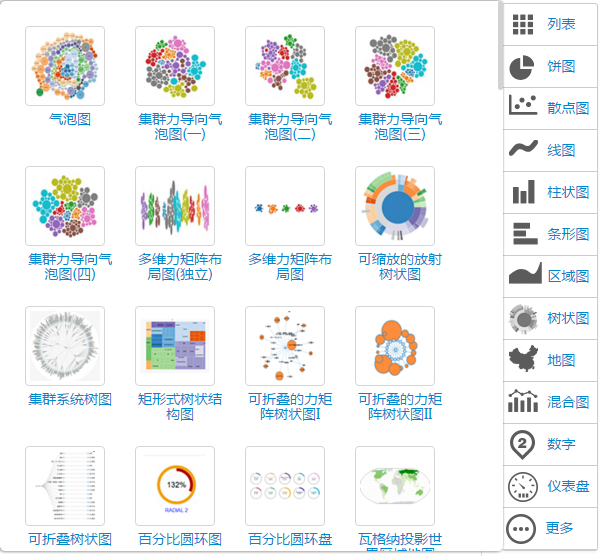
三.可视化分析
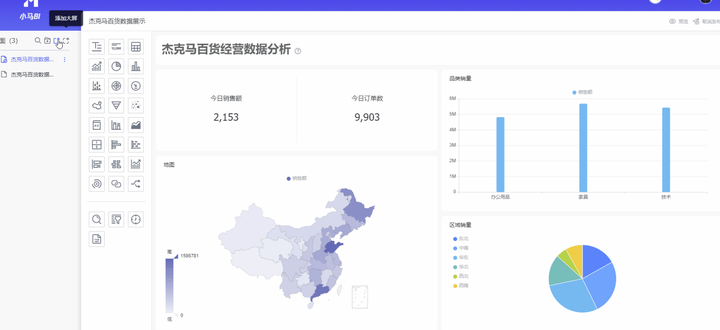
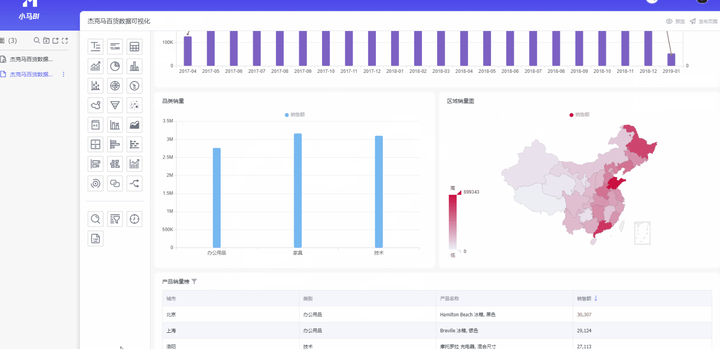
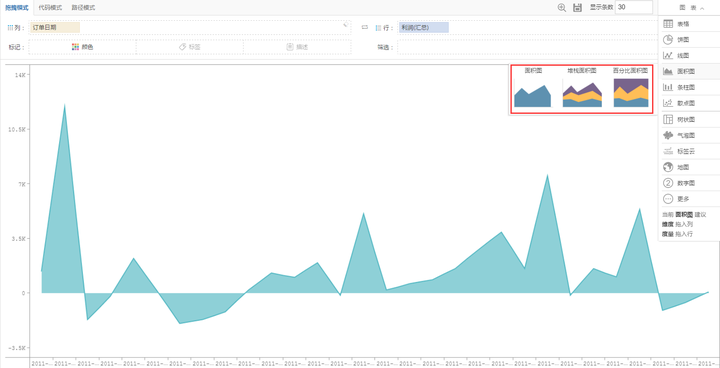
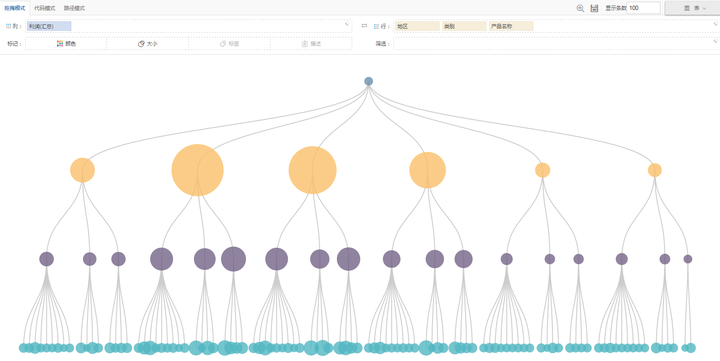
数据处理完成后就可以开始进行可视化分析,首先计入“页面设计”,点击左上角的新增页面可以根据需要选择“新增页面”或“新增大屏页面”。页面建立完成后可以使用多达 28 种图表组件及筛选器。
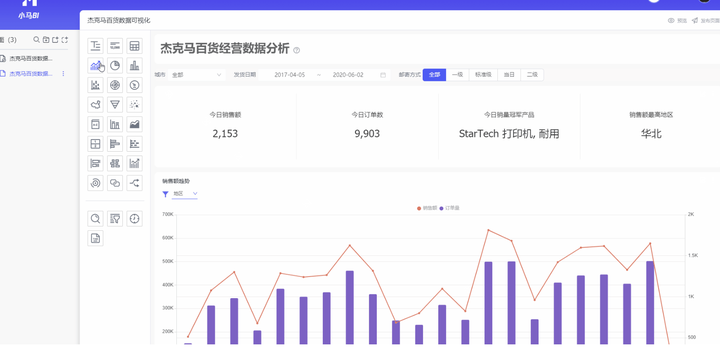
Step1. 用文本组件和注释功能给你的页面做一个解释说明。

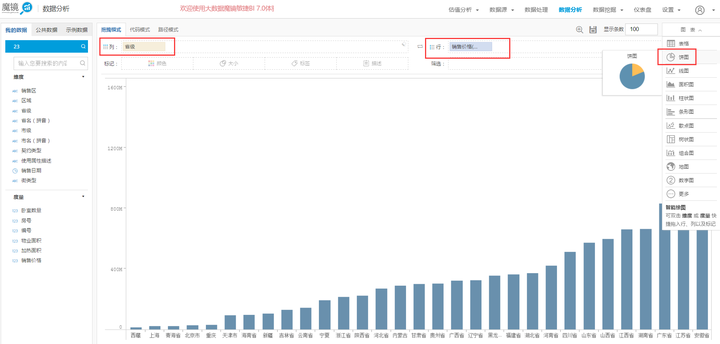
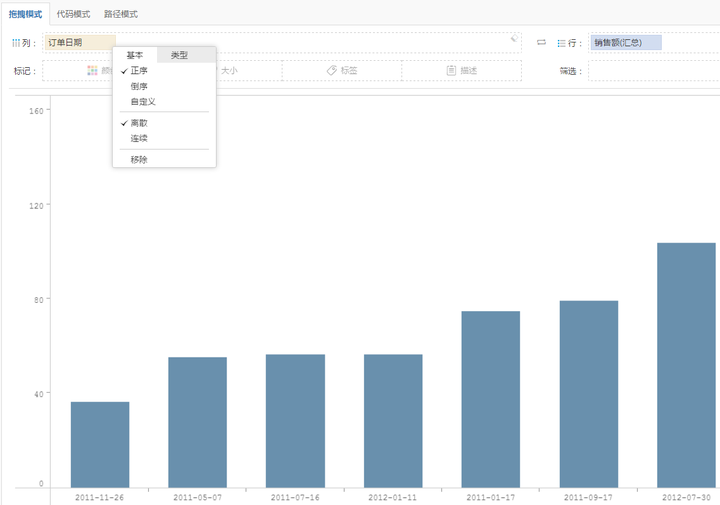
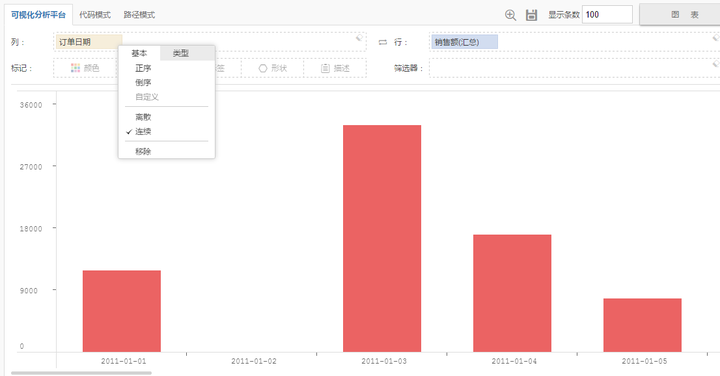
Step2. 通过指标表组件配置动态时间/固定时间的销量等核心信息,实时数据一目了然。

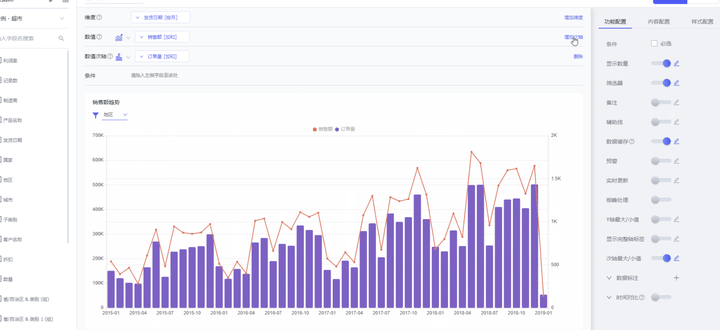
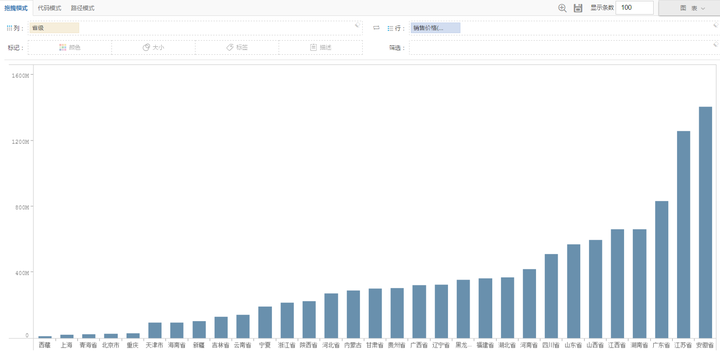
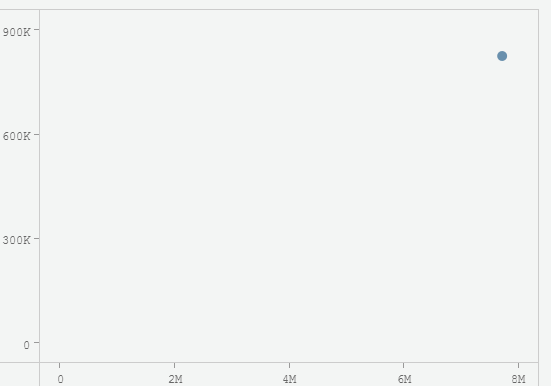
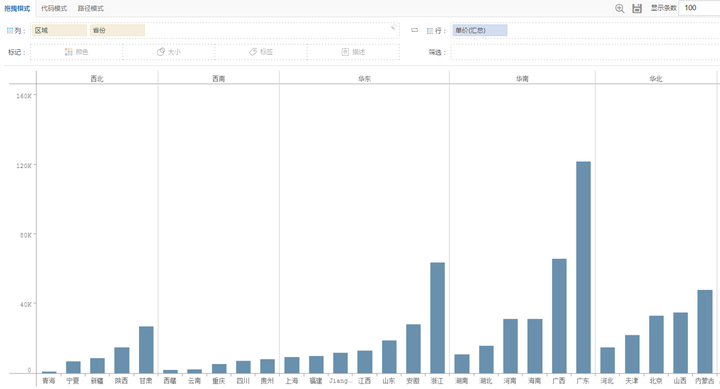
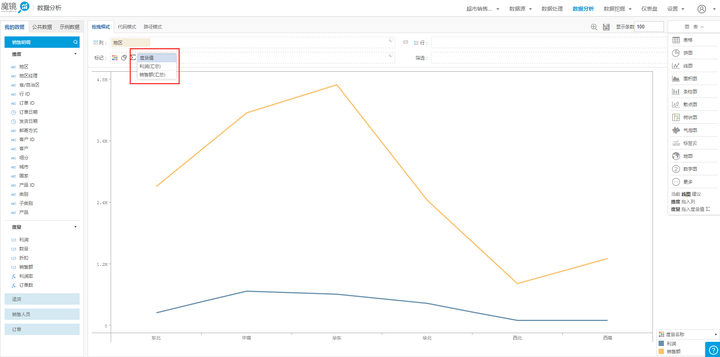
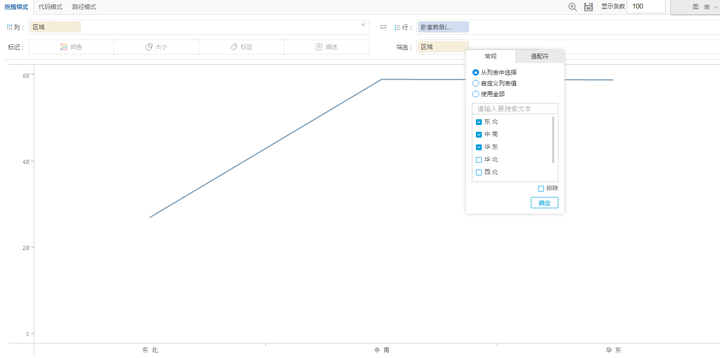
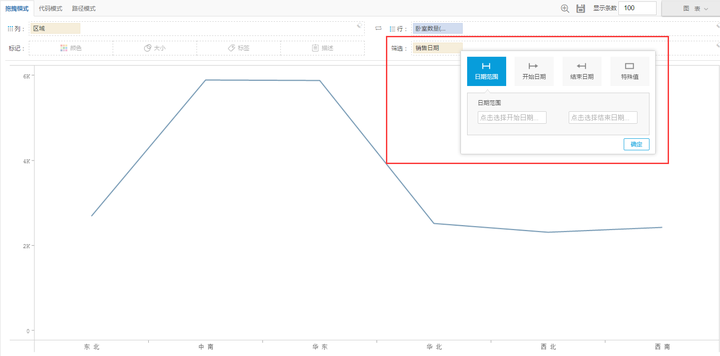
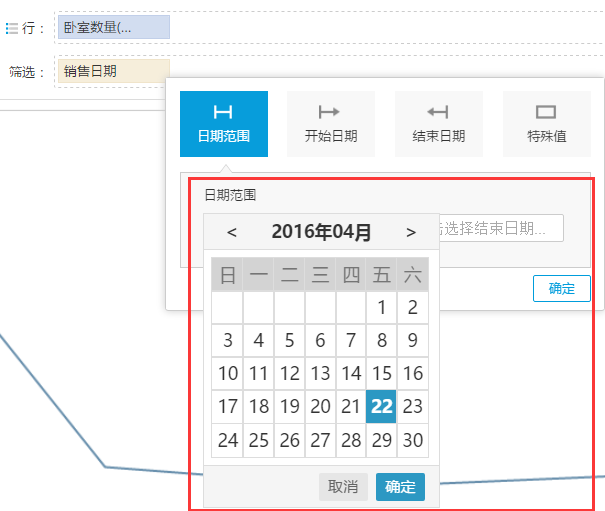
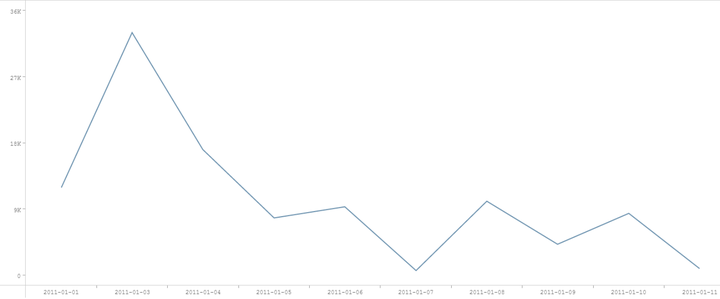
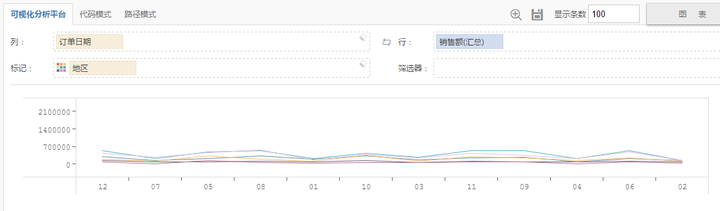
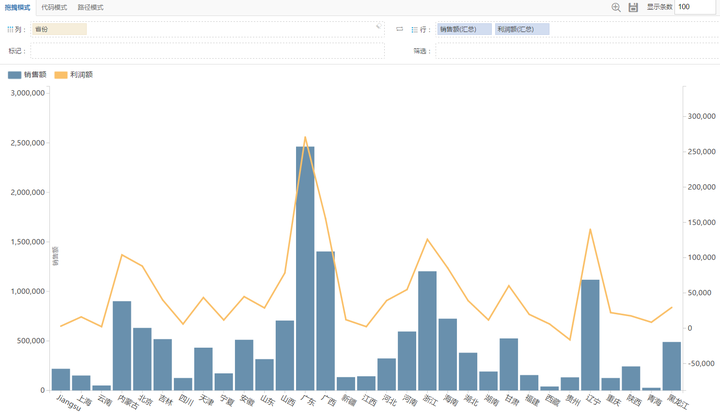
Step3.用折线图配置时间(可按小时、日、月、年聚合)销售走势,通过筛选器进行地区/时间范围筛选,了解趋势概况。

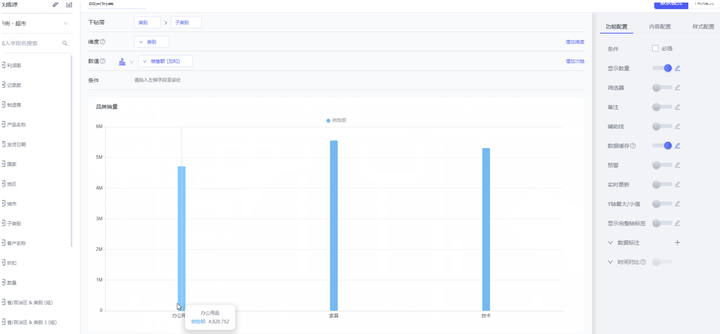
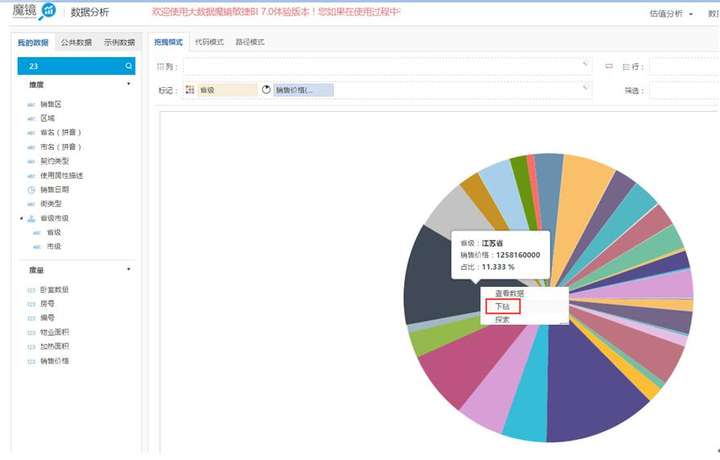
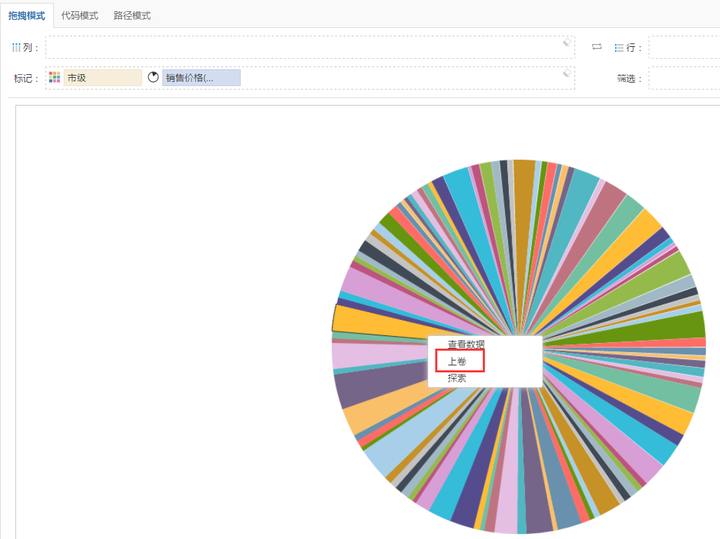
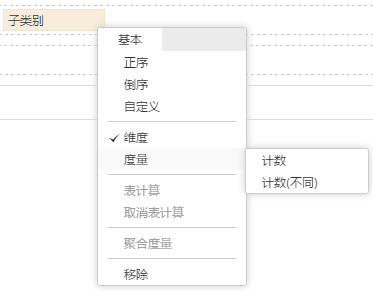
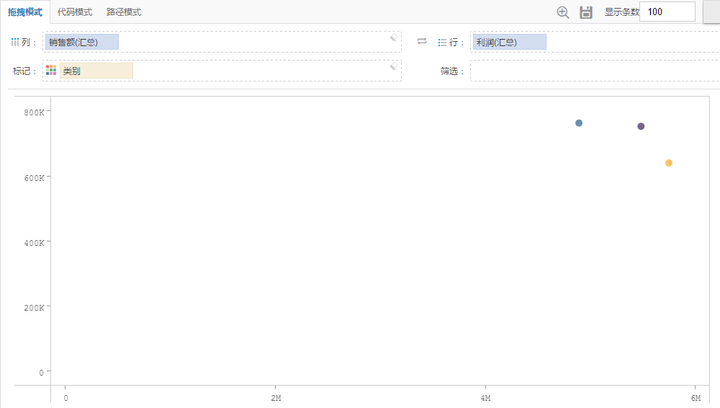
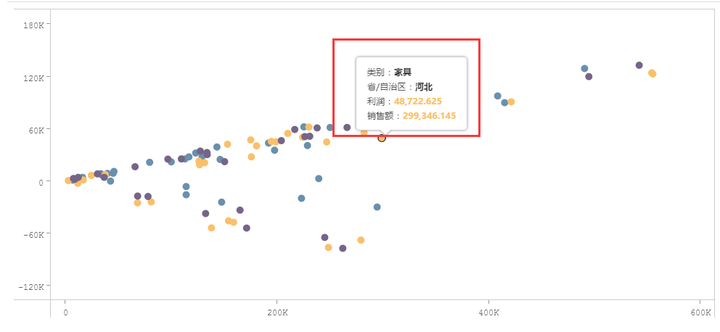
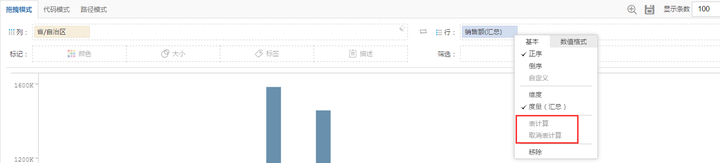
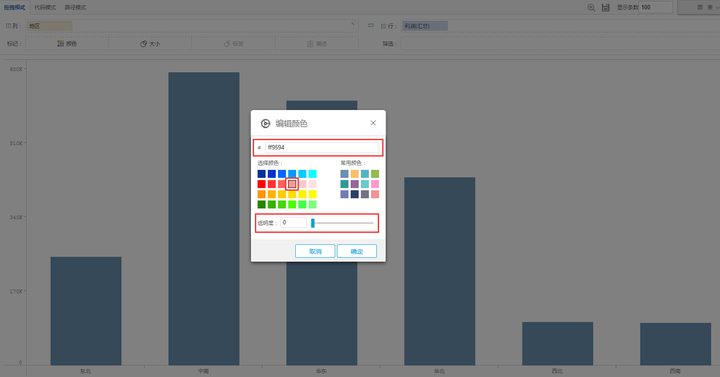
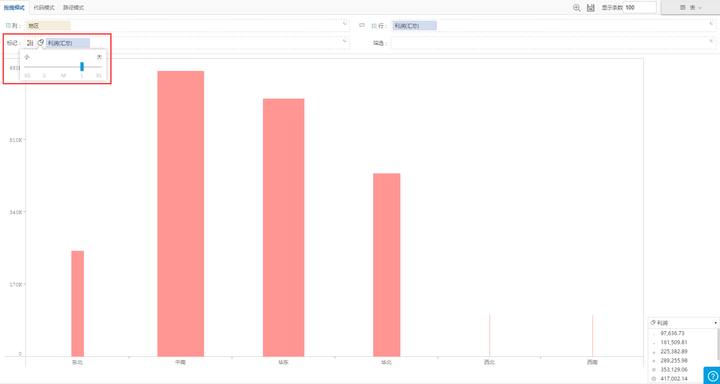
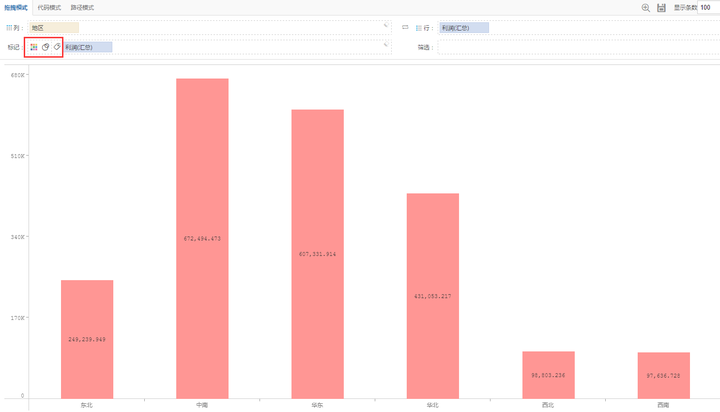
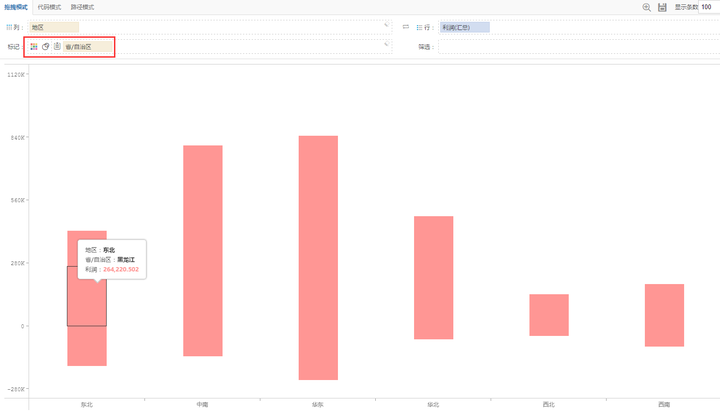
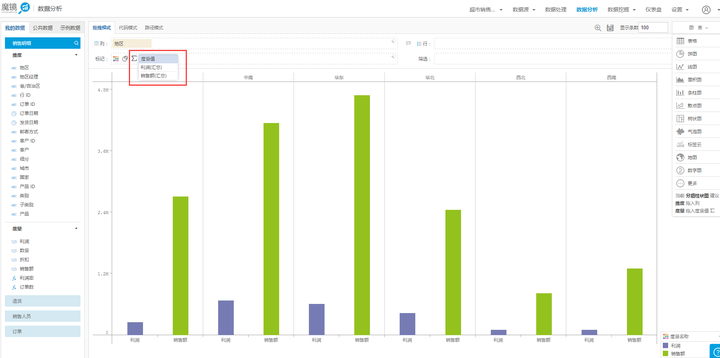
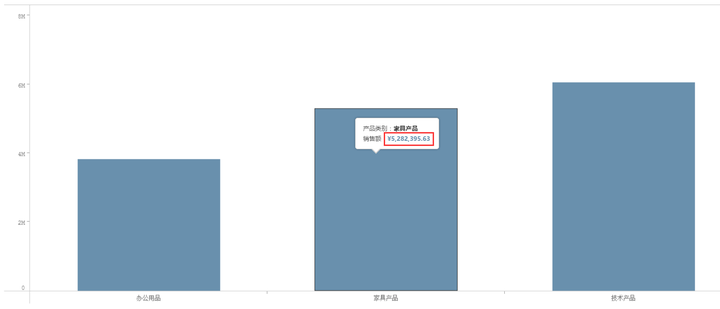
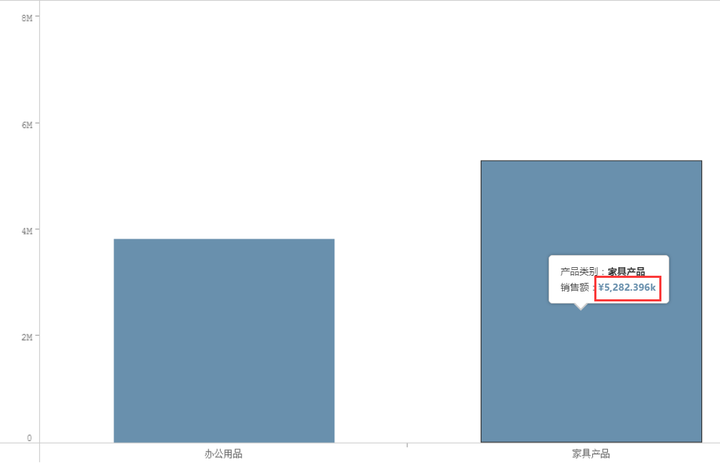
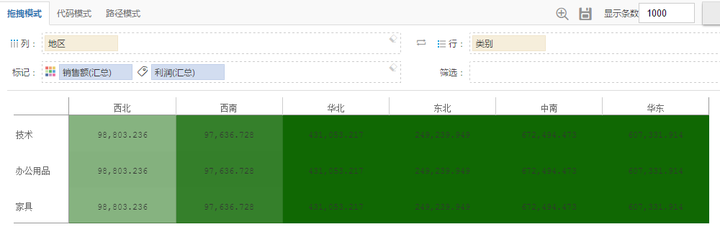
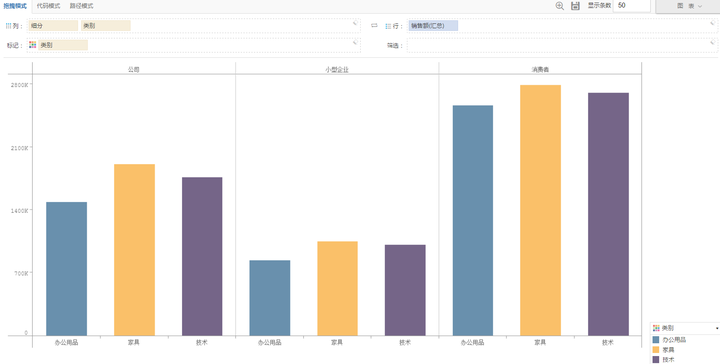
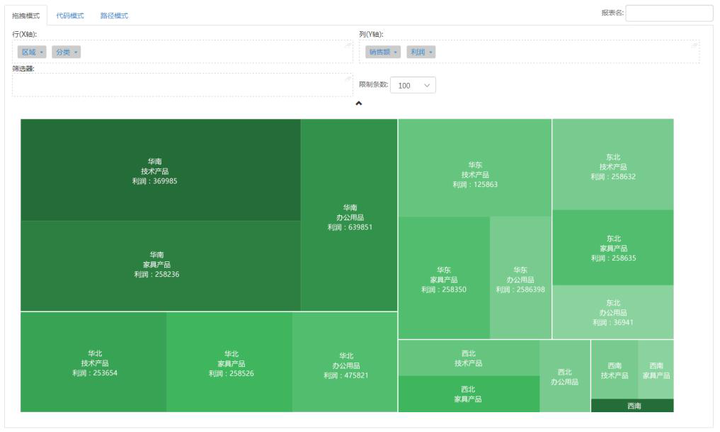
Step4. 了解销售趋势后再商品类目进行细化分析,总结品类的销量情况,可使用柱状图,并在图表中设置下钻来洞察子类目的详情。

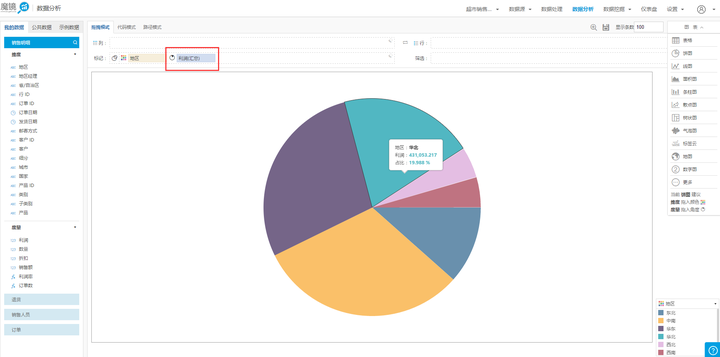
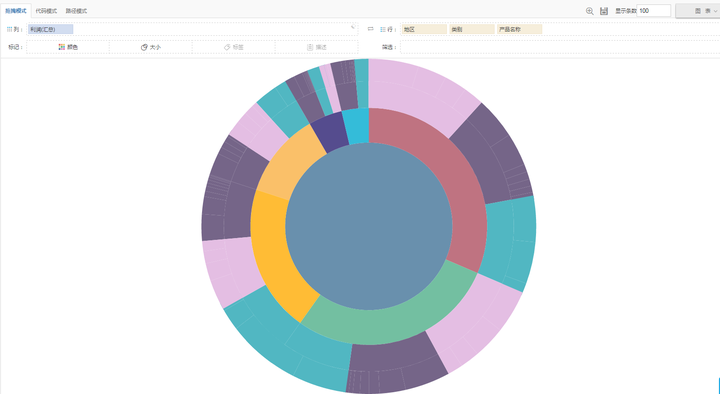
Step5. 接下来使用地图组件来看下每个地区的销售情况,同样使用下钻功能进行省市的切换。

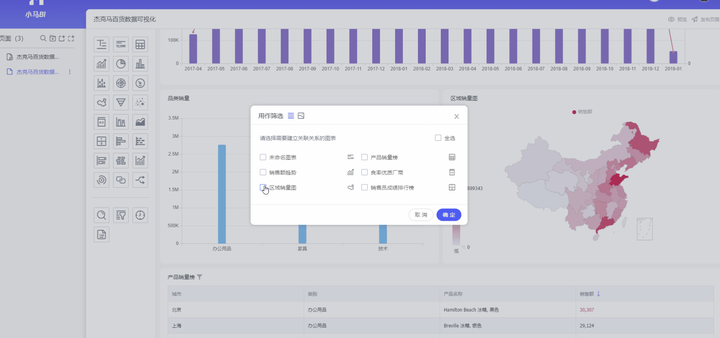
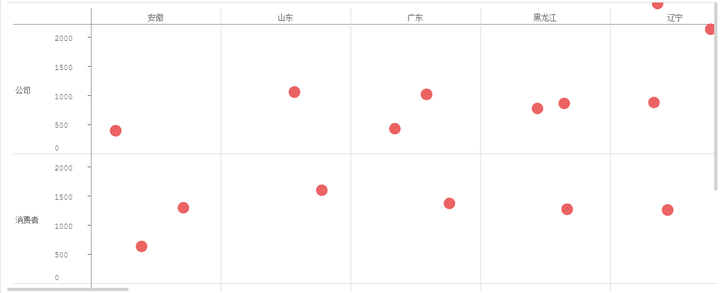
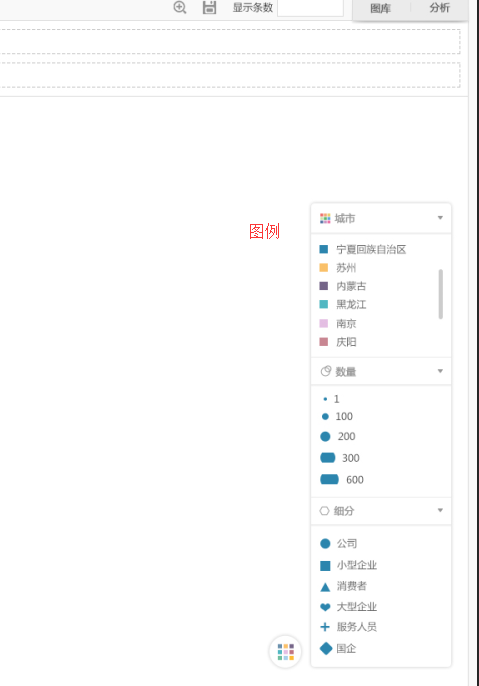
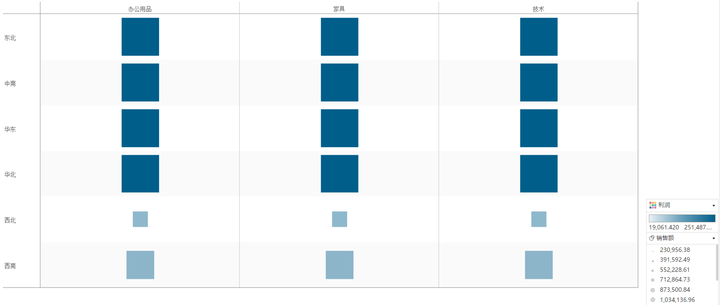
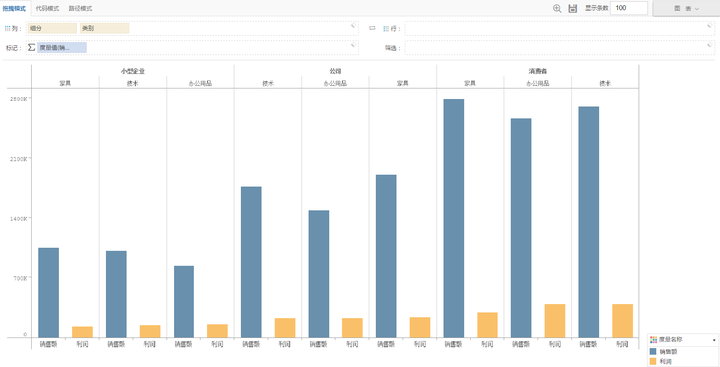
Step6. 除此之外,还可以进一步结合,通过设置联动组件来分析不同品类在不同地区的销售表现,辅助定制库存周期等策略

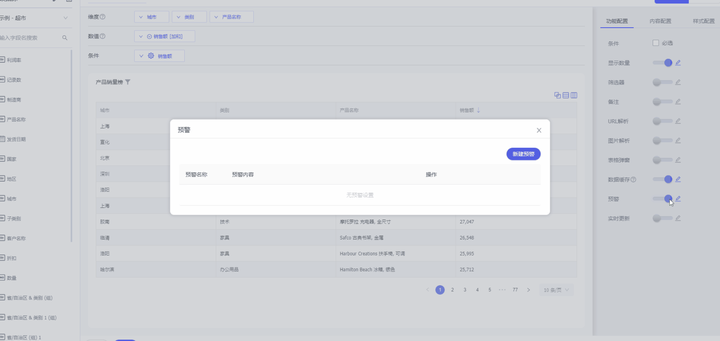
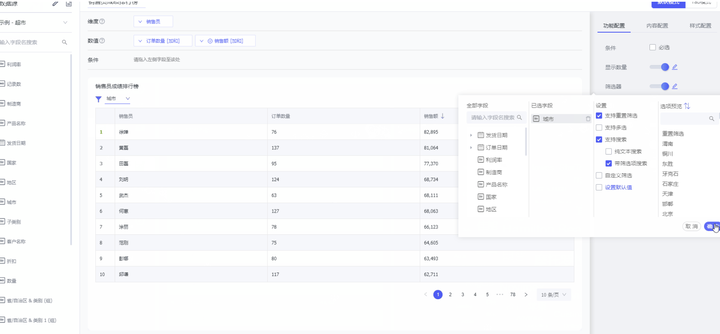
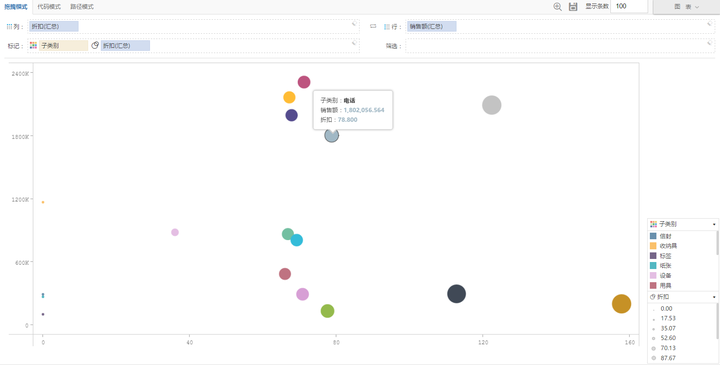
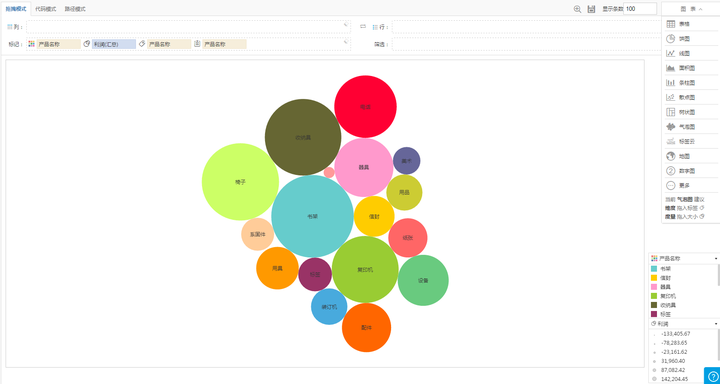
Step7. 到这里已对公司大致经营状况有所了解,接下来我们看下单个 SKU 的销售表现。使用表格组件选择需要分析的维度和数值,对关键性指标进行排序。还可以设置指标阈值或预警,当满足条件时 highlight 展示或推送。

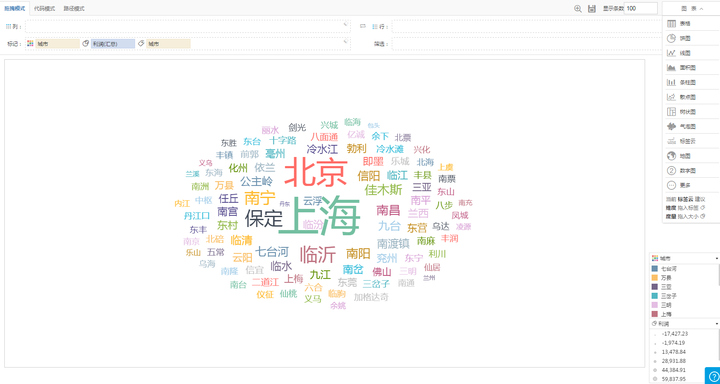
Step8. 看完了商品销售数据后,我们对销售人员的业绩进行考核分析,这里就可以用到排行榜组件来展示各个维度下(地区/时间)销售人员的业绩排名。

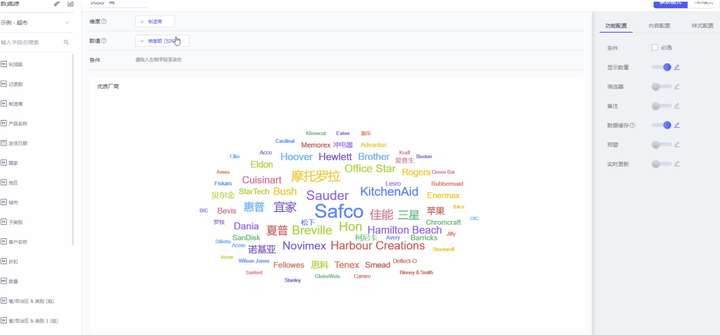
Step9. 同样我们也可以按供货率、交货期、良率、账期等对供应商进行对比分析。这里用到词云组件来按销售额来发现优秀供应商。

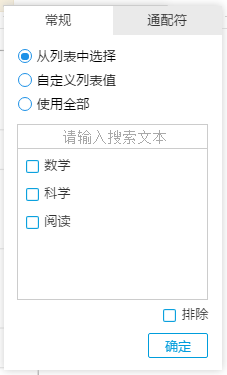
Step10. 为了方便查看筛选,页面上还可以加上全局筛选组件,从多个维度进行页面级的筛选过滤。

至此我们已从“实时数据”、“整体趋势”、“品类分析”、“区域分析”、“商品分析”、“销售人员分析”、“供应商分析”几个维度了解到了公司经营状况。
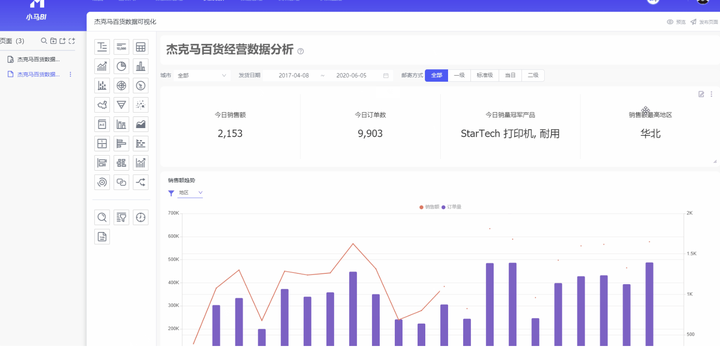
以上是截图,更直观的动态效果在这里:一款零门槛轻松易上手的数据可视化工具
以上就是小马 BI 的介绍,感兴趣可前往注册体验:小马官网,目前 所有功能全免费!
更多干货,尽在腾讯技术。


Altair是一个专为Python编写的可视化软件包,它能让数据科学家更多地关注数据本身和其内在的联系。

Altair由华盛顿大学的数据科学家Jake Vanderplas编写,目前在GitHub上已经收获超过3000星。
最近,Medium上一位小姐姐Parul Pandey分享了Altair的入门教程,希望对从事数据科学的用户有帮助。量子位对主要内容进行了编译整理。
使用教程
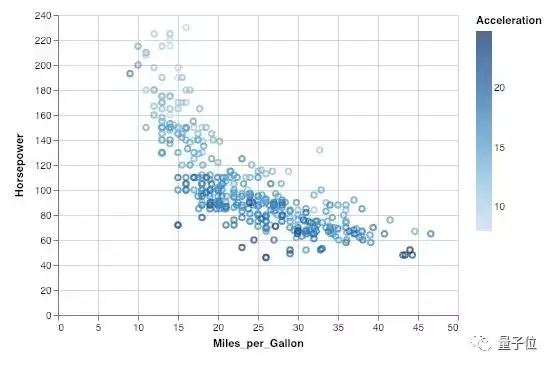
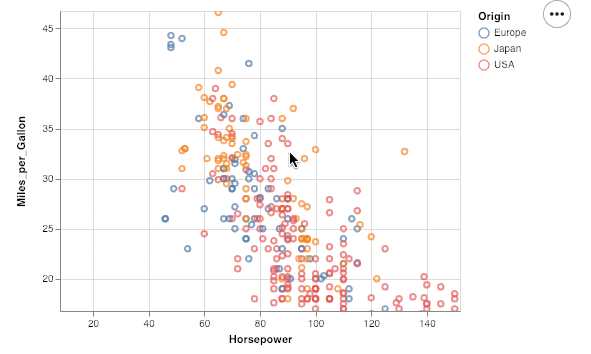
Parul以汽车数据为例,将一个汽车数据集“cars”载入到Altair中。
cars中包含汽车的生产年份、耗油量、原产国等9个方面的数据,后面将对这些内容进行可视化处理。
安装和导入Altair软件包
除了安装Altair和它的依赖软件外,还需要安装其他前端工具,比如Jupyter Notebook、JupyterLab、Colab等等。
Parul小姐姐推荐安装JupyterLab:
pip install -U altair vega_datasets jupyterlab需要注意的是,由于Altair的教程文档中还包含vega数据集,因此也需要一并安装上。
接着在终端中输入:jupyter lab,就能在你的浏览器中自动打开它啦。
在代码开头别忘了导入Altair:
import altair as alt完成以上准备工作,我们就可以开始绘图了
开始绘制图表
Altair中的基本对象是Chart,它将数据框作为单个参数。你可以这样定义它:
chart = alt.Chart(cars)Chart有三个基本方法:数据(data)、标记(mark)和编码(encode),使用它们的格式如下:
alt.Chart(data).mark_point().encode(
encoding_1='column_1',
encoding_2='column_2',
# etc.)数据顾名思义,直接导入cars数据集即可。标记和编码则决定着绘制图表的样式,下面着重介绍这两部分。
标记可以让用户在图中以不同形状来表示数据点,比如使用实心点、空心圆、方块等等。
如果我们只调用这个方法,那么所有的数据点都将重叠在一起:

这显然是没有意义的,还需要有编码来指定图像的具体内容。常用的编码有:
x: x轴数值
y: y轴数值
color: 标记点颜色
opacity: 标记点的透明度
shape: 标记点的形状
size: 标记点的大小
row: 按行分列图片
column: 按列分列图片
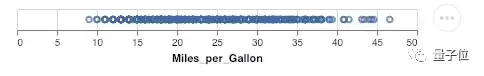
以汽车的耗油量为例,把所有汽车的数据绘制成一个一维散点图,指定x轴为耗油量:
alt.Chart(cars).mark_point().encode(
x='Miles_per_Gallon'
)
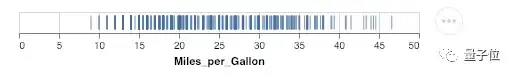
但是使用mark_point()会让所有标记点混杂在一起,为了让图像更清晰,可以替换成棒状标记点mark_tick():
alt.Chart(cars).mark_tick().encode(
x='Miles_per_Gallon'
)
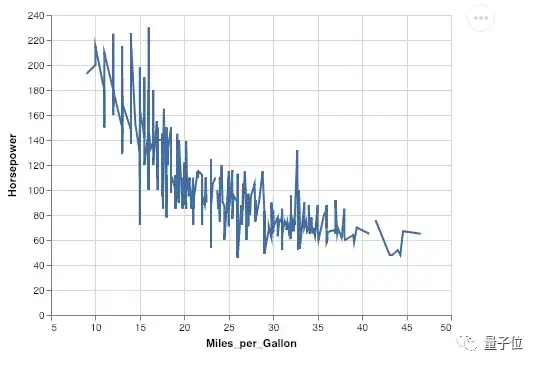
以耗油量为X轴、马力为Y轴,绘制所有汽车的分布,就得到一张二维图像:
alt.Chart(cars).mark_line().encode(
x='Miles_per_Gallon',
y='Horsepower'
)
给图表上色
前面我们已经学会了绘制二维图像,如果能给不同组的数据分配不同的颜色,就相当于给数据增加了第三个维度。
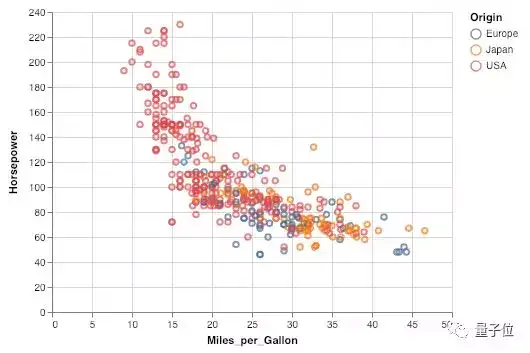
alt.Chart(cars).mark_point().encode(
x='Miles_per_Gallon',
y='Horsepower',
color='Origin'
)

上面的图中,第三个维度“原产国”是一个离散变量。
使用颜色刻度表,我们还能实现对连续变量的上色,比如在上图中加入“加速度”维度,颜色越深表示加速度越大:
alt.Chart(cars).mark_point().encode(
x='Miles_per_Gallon',
y='Horsepower',
color='Acceleration'
)

数据的分类与汇总
上面的例子中,我们使用的主要是散点图。实际上,Altair还能方便地对数据进行分类和汇总,绘制统计直方图。
相比其他绘图工具,Altair的特点在于不需要调用其他函数,而是直接在数轴上进行修改。
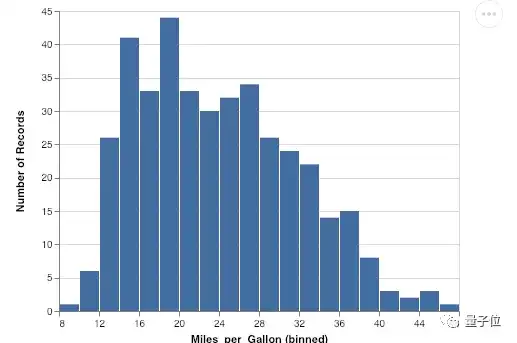
例如统计不同油耗区间的汽车数量,对X轴使用alt.X(),指定数据和间隔大小,对Y轴使用count()统计数量。
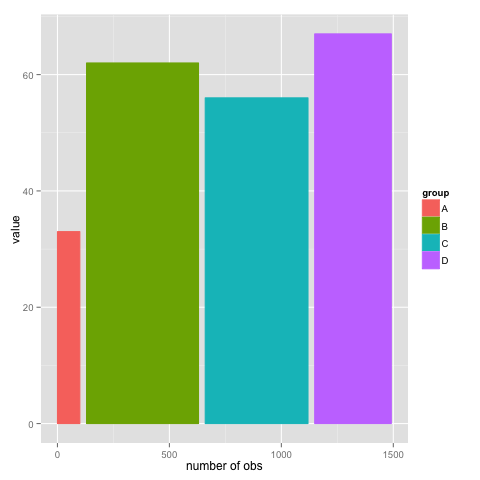
alt.Chart(cars).mark_bar().encode(
x=alt.X('Miles_per_Gallon', bin=alt.Bin(maxbins=30)),
y='count()'
)
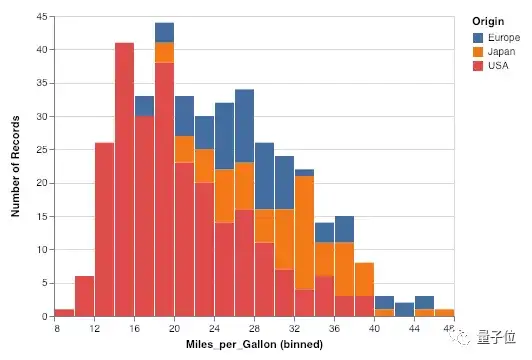
为了分别表示出不同原产国汽车的油耗分布,前文提到的上色方法也能直方图中使用,这样就构成一幅分段的统计直方图:
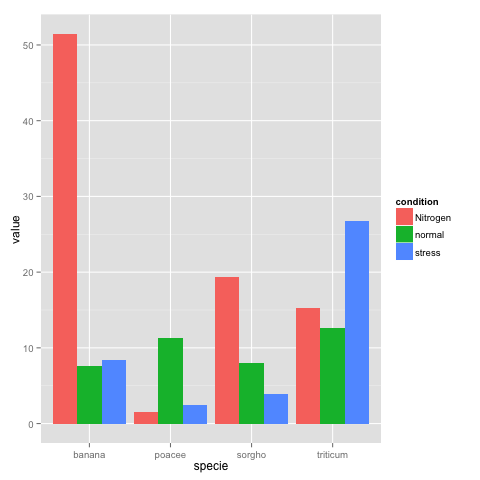
alt.Chart(cars).mark_bar().encode(
x=alt.X('Miles_per_Gallon', bin=alt.Bin(maxbins=30)),
y='count()',
color='Origin'
)
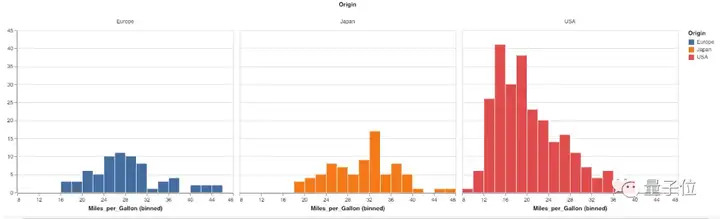
如果你觉得上图还不够直观,那么可以用column将汽车按不同原产国分列成3张直方图:
alt.Chart(cars).mark_bar().encode(
x=alt.X('Miles_per_Gallon', bin=alt.Bin(maxbins=30)),
y='count()',
color='Origin',
column='Origin'
)
交互
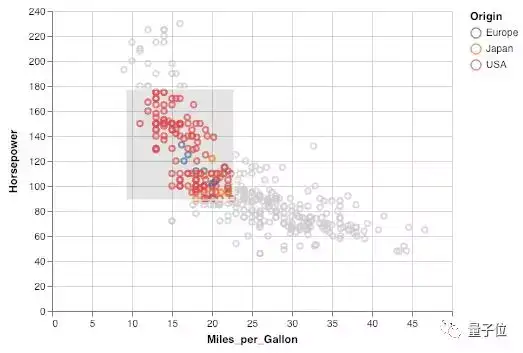
除了绘制基本图像,Altair强大之处在于用户可以与图像进行交互,包括平移、缩放、选中某一块数据等操作。
在绘制图片的代码后面,调用interactive()模块,就能实现平移、缩放:

Altair还为创建交互式图像提供了一个selection的API:

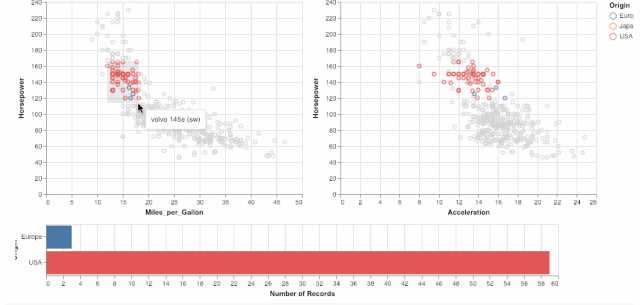
在选择功能上,我们能做出一些更酷炫的高级功能,例如对选中的数据点进行统计,生成实时的直方图。

叠加多个图层
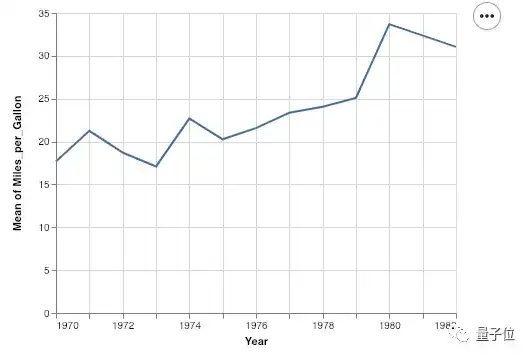
如果把前面的汽车耗油量按年度计算出平均值:
alt.Chart(cars).mark_point().encode(
x='Miles_per_Gallon',
y='Horsepower',
color='Acceleration'
)

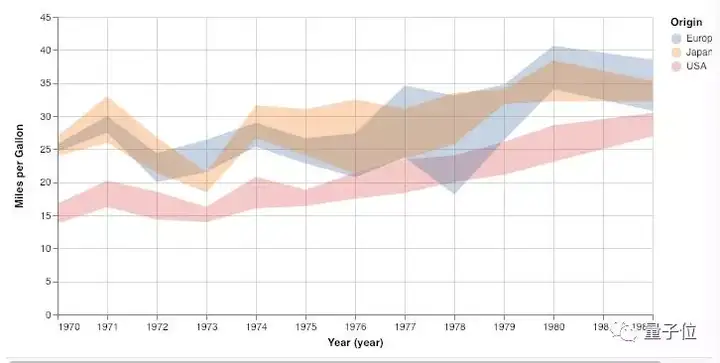
在统计学上,我们还能定义平均值的置信区间,为了让图表更好看,可以分别列出三个不同产地汽车的耗油量平均值置信区间:
alt.Chart(cars).mark_area(opacity=0.3).encode(
x=alt.X(‘Year’, timeUnit=’year’),
y=alt.Y(‘ci0(Miles_per_Gallon)’, axis=alt.Axis(title=’Miles per Gallon’)),
y2=’ci1(Miles_per_Gallon)’,
color=’Origin’
).properties(
width=600
)
最后我们可以用图层API将平均值和置信区间两幅图叠加起来:
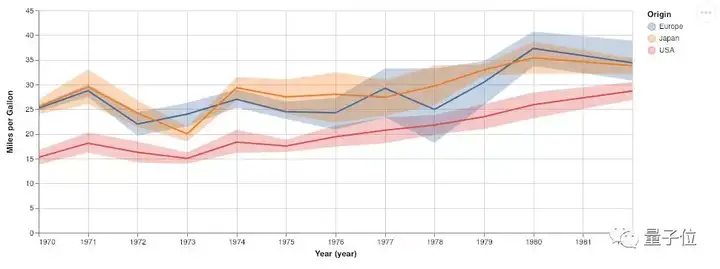
spread = alt.Chart(cars).mark_area(opacity=0.3).encode(
x=alt.X('Year', timeUnit='year'),
y=alt.Y('ci0(Miles_per_Gallon)', axis=alt.Axis(title='Miles per Gallon')),
y2='ci1(Miles_per_Gallon)',
color='Origin'
).properties(
width=800
)
lines = alt.Chart(cars).mark_line().encode(
x=alt.X('Year', timeUnit='year'),
y='mean(Miles_per_Gallon)',
color='Origin'
).properties(
width=800
)
spread + lines
更多内容
本文只是介绍了Altair的一些基本使用方法,远远不能涵盖它所有的功能。如果需要了解更多,请参阅GitHub页说明:
altair-viz/altair教程原文:
https://medium.com/analytics-vidhya/exploratory-data-visualisation-with-altair-b8d85494795c— 完 —
量子位 · QbitAI
վ'ᴗ' ի 追踪AI技术和产品新动态
欢迎大家关注我们,以及订阅我们的知乎专栏


PS Store 假期限时优惠来袭!多款热门游戏2折起!
介绍一个“全能”的数据可视化平台:DVP

许多数据可视化软件都具有“交互”和“链接”的功能,但现有的科学计算环境(Scientific Computing Environment,SCE),比如MATLAB、Mathematica、sas等,都不支持这些功能。DVP的设计者针对当前数据可视化软件存在的诸多缺点进行多方面的改进,旨在实现以下几个方面的突破(部分功能仍在研发过程中):
MATLAB:美国MathWorks公司出品的商业数学软件,用于算法开发、数据可视化、数据分析以及数值计算的高级技术计算语言和交互式环境。
Mathematica:一款科学计算软件,很好地结合了数值和符号计算引擎、图形系统、编程语言、文本系统、和与其他应用程序的高级连接,也是使用最广泛的数学软件之一。
SAS:一个模块化、集成化的大型应用软件系统。它由数十个专用模块构成,功能包括数据访问、数据储存及管理、应用开发、图形处理、数据分析、报告编制、运筹学方法、计量经济学与预测等等。
- 作为单一环境,与任何SCE无缝通信。
已有的数据可视化软件是完全脱离SCE的独立软件。任何使用SCE的科学家、研究人员或数据分析师都不能与在数据可视化软件中可视化和发现的模式进行交互。DVP则可以与任何SCE无缝交互,就像两者都是一个环境一样,即使DVP和SCE在两台不同的机器上运行也可以进行交互,这对于连接计算云来分析大数据非常重要。
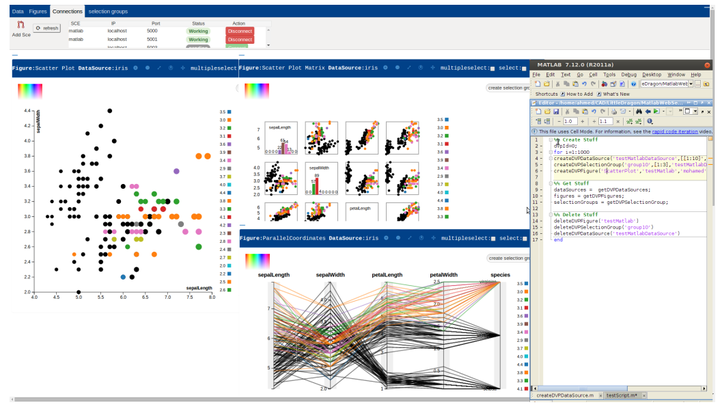
 DVP可充当MATLAB的工具箱,其中所有变量都通过MATLAB通信。
DVP可充当MATLAB的工具箱,其中所有变量都通过MATLAB通信。
- 对不同科学领域的不同图式和方法具有很高的可扩展性。
现有的数据可视化软件提供了一些可视化方法,比如散点图、矩阵图、投影追踪(projection pursuit)等等,但在一些领域需要使用更复杂的方法,而任何一个数据可视化软件都不太可能提供所有可用的绘图和制图方法。DVP除了提供丰富的绘图功能,还提供了一种基于javascript的简单脚本语言,用户可以编写自己的绘图方法并集成到DVP中。通过这种方式,DVP将建立一个范围更广、内容更丰富、方法更多样的用户社区,方便大家进行技术交流。

- 实时更新,支持来自网络流和公共本地数据库服务器(如SQL、MySQL和Oracle)的数据。
当前的数据可视化软件只能从本地机器存储中静态加载数据。然而,如今很多应用程序的数据源都可以在线获取并实时更新,例如股票市场数据、全球企业数据、雅虎数据等。
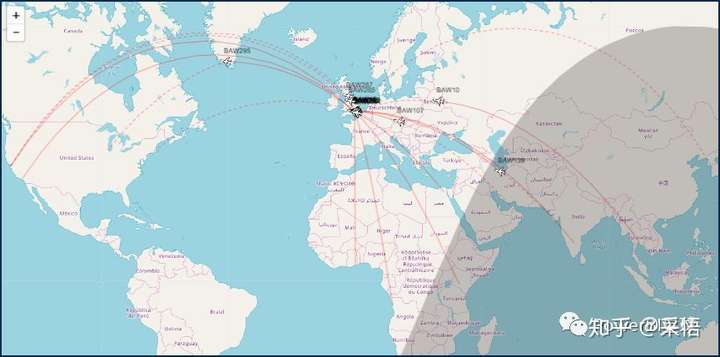
DVP能够方便地连接到网络流和不同的在线数据库源,始终保持连接。
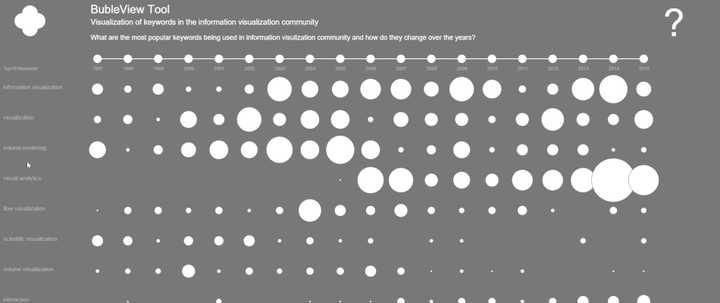
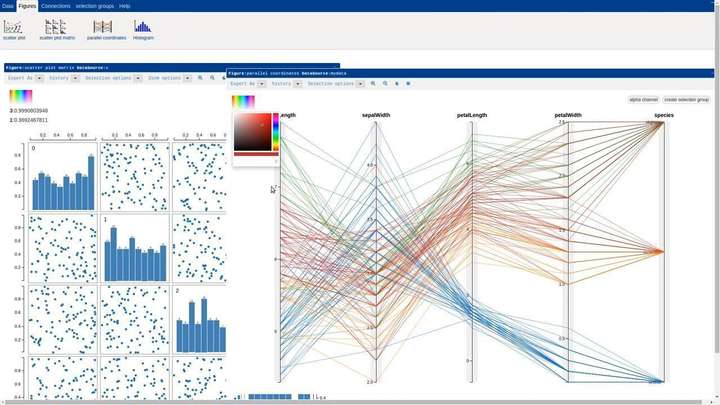
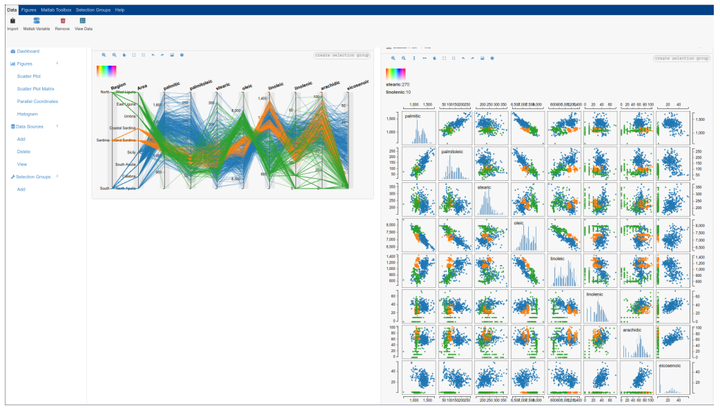
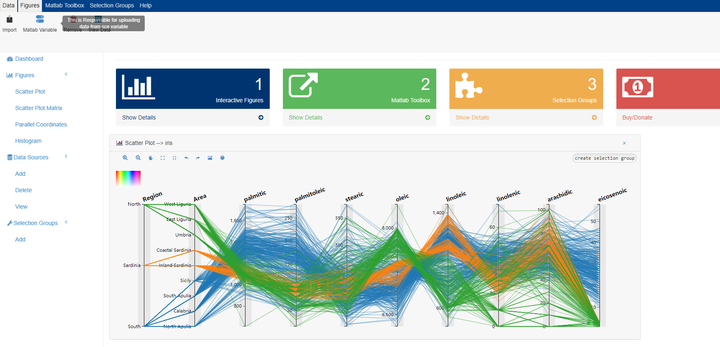
 DVP的在线版本,可以执行所有操作,交互和动态
DVP的在线版本,可以执行所有操作,交互和动态
- 可连接不同硬件的API,如树莓派和Arduino芯片。
从硬件中也可以采集数据,比如从树莓派和Arduino芯片中采集。树莓派是一台信用卡大小的计算机,非常简单,任何人都可以对其进行编程。Arduino是一个微型控制器,旨在连接环境;芯片具有不同的湿度、光线和湿度传感器等。DVP能够提供与硬件设备接口的API。
 树莓派
树莓派 Arduino
Arduino
- 跨平台兼容
DVP可以在不同的操作系统上运行,例如Windows,Linux,Mac和iOS。
- 多设备渲染支持——例如触摸屏、仪表盘、交互式PDF
当前的数据可视化软件只能渲染到桌面屏幕,DVP则满足了在大屏幕上展示数据的需要。通过支持基于Web的仪表盘和在线可视化,DVP还可以为企业提供业务解决方案。此外,DVP还能生成交互式PDF文档,让我们能够与PDF中的图形进行交互,实现便携性和更广泛的实用性。
- 可自定义的图形和绘图。
与大多数当前的数据可视化软件不同,DVP旨在为其图形和绘图提供完全的自定义。此外,DVP背后的设计概念是:每个活动都是带有传递参数的函数调用的结果。DVP的GUI操作只负责调用这些函数。也就是说,用户可以创建任何绘图、图形、新方法,并使用提供的脚本语言进行完全的自定义。
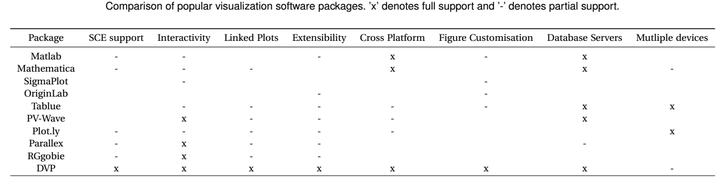
下图是DVP与市场上可用于数据可视化或科学计算的其他软件之间的比较(均使用2013版本)。很明显,DVP能够提供的技术功能是最全面的。
 可视化软件包的比较。 'x'表示完全支持,' - '表示部分支持。
可视化软件包的比较。 'x'表示完全支持,' - '表示部分支持。
DVP提供了非常丰富的功能,但操作步骤并不繁琐,DVP的设计者还贴心地准备了一段视频:
视频来源:MATLAB API|DVP
DVP已经可以在线试用了,也可以直接下载安装包,需要写论文、作报告的小伙伴都可以去试试DVP究竟好不好用。

更多科技知识可关注
知乎机构号,我们会持续推出优质的计算机知识和图书资源。


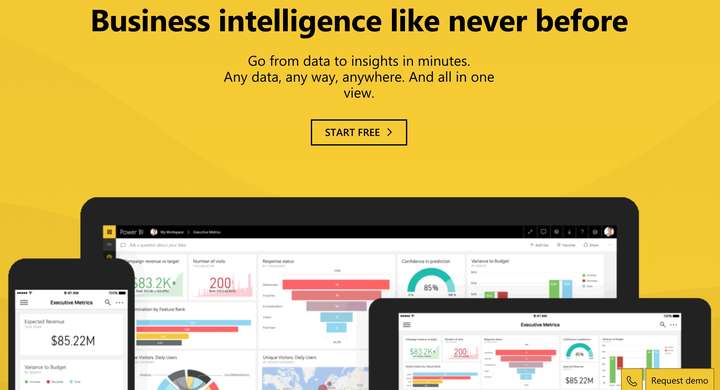
好用、好看还免费的可视化工具,可以试试PowerBI。
这里我就精心挑选了Power BI其中一些实用炫酷的自定义图表推荐给你,下面就慢慢欣赏吧,总有你需要的那一款。
01
Infographic Designer

它有条形图或柱形图的特定外观,并精确控制形状,颜色和布局,以便您能够以最能说明数据故事的方式表示信息。
02
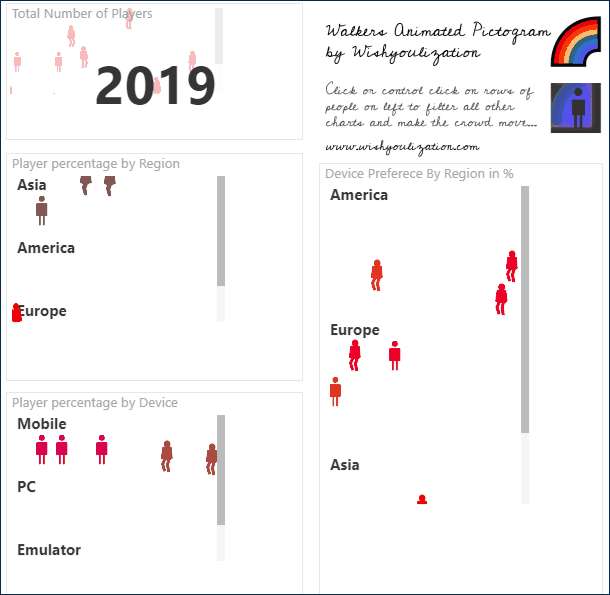
Walkers Animated Pictogram

利用活动的人形图标组成条形图,是一个视觉上相当吸引人的动画图表。
03
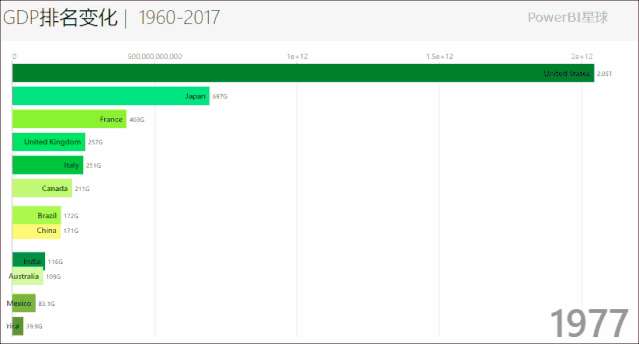
Animated Bar Chart Race

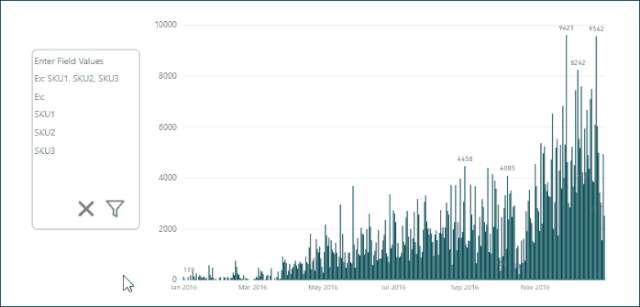
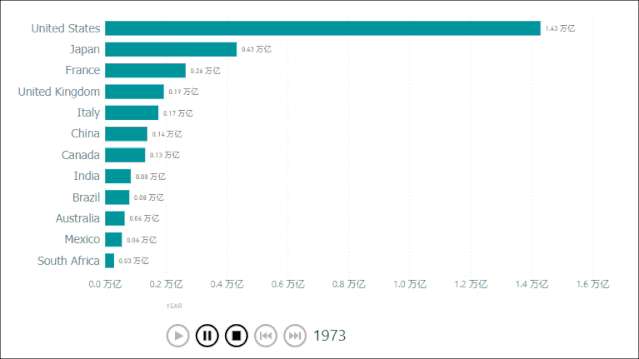
动画条形图可以帮助您直观地显示趋势随时间的变化,这些类型的图表在社交媒体上非常流行,因为它们在简洁易懂的图表中提供整体数据故事/洞察力。
04
Horizontal bar chart

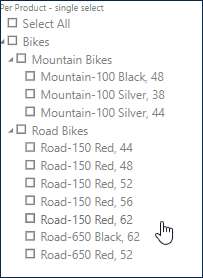
一种水平条形图,通过将类别标签放在条形图内来节省空间。
05
Small Multiple Line Chart

小倍图,是一系列使用相同比例和轴的图表,可以轻松进行比较。
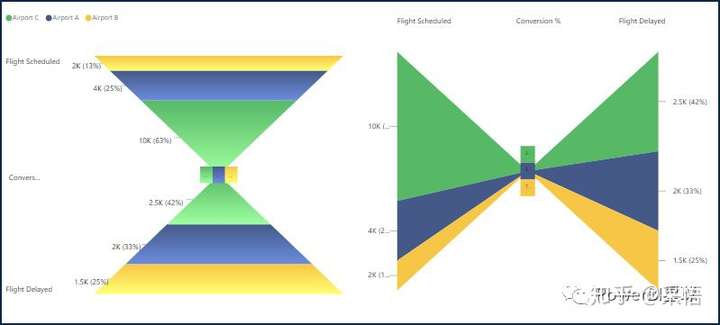
06
Hourglass Chart by MAQ Software

可以帮你在两种情况下显示类别之间的差异和转换率。
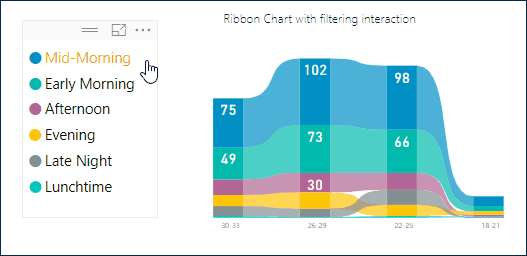
07
Stacked Column Chart by Akvelon

增强型堆积柱形图,允许你选择某一个堆积条,查看特定信息。
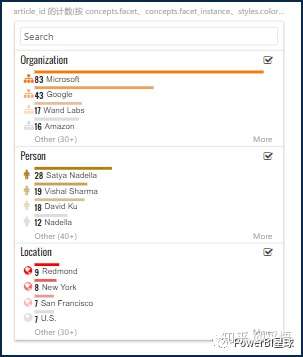
08
Facet Key

按共享属性过滤文档,获得更加直观的视觉效果。
09
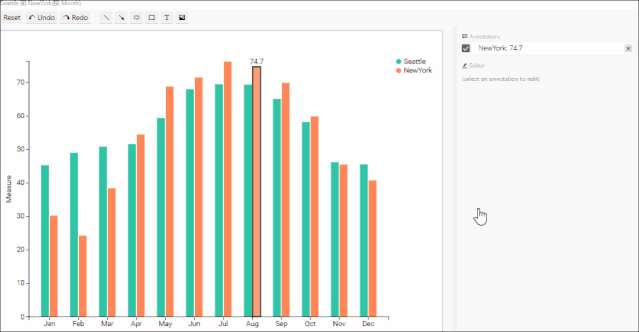
ChartAccent - BarChart

带有丰富注释功能的条形图,可用于演示文稿,您只需单击几下即可创建带有丰富注释的条形图。
10
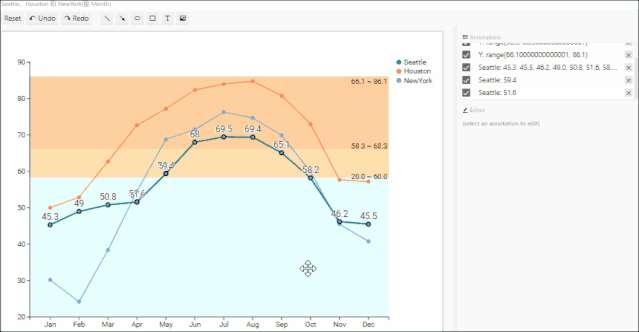
ChartAccent - LineChart

带有丰富注释功能的折线图,可用于演示文稿。
11
word cloud

PowerBI中的词云图,小巧而简洁。
12
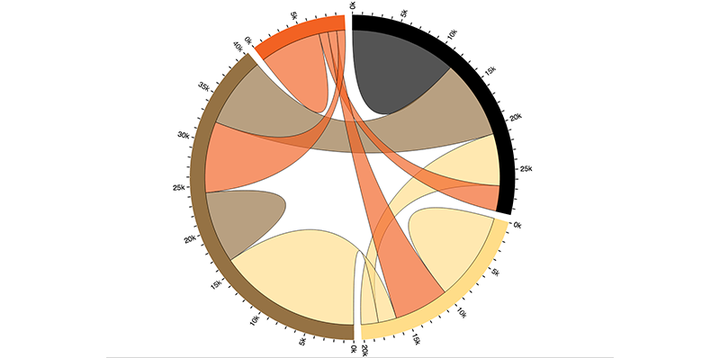
Chord

和弦图,展示数据之间的相互关系,非常适合比较数据集内或不同数据组之间的相似性。
13
Bowtie Chart

蝴蝶结图,显示从一个流程或类别到另一个流程或类别的数据流,参考:PowerBI自定义图表:蝴蝶结图
14
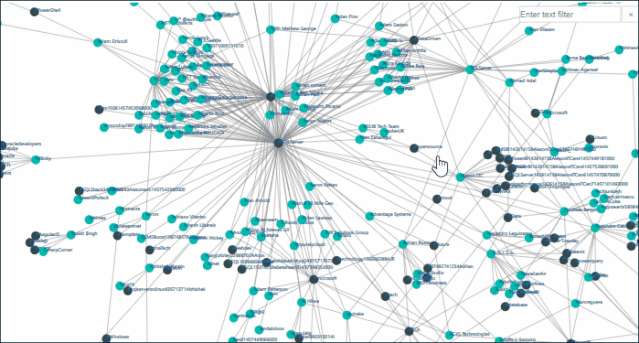
Network Navigator Chart

该图表允许您通过平移和缩放关系节点布局,来探索节点链接数据。
15
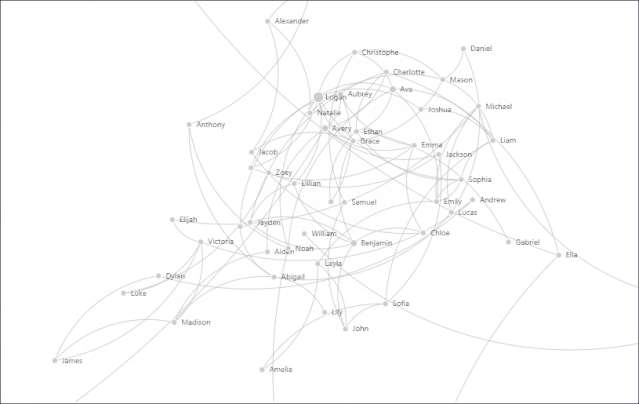
Force-Directed Graph

强制布局图与弯曲的路径,用于显示数据之间的连接。
16
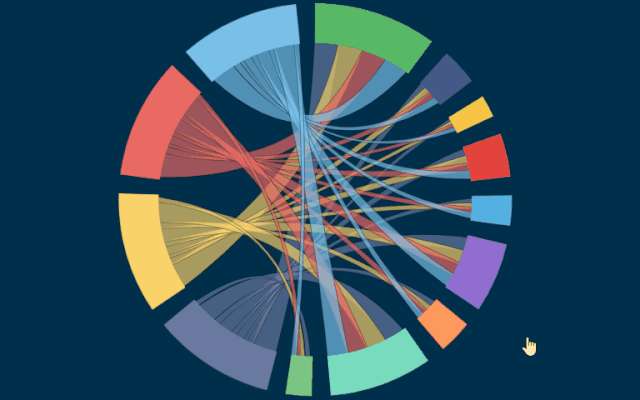
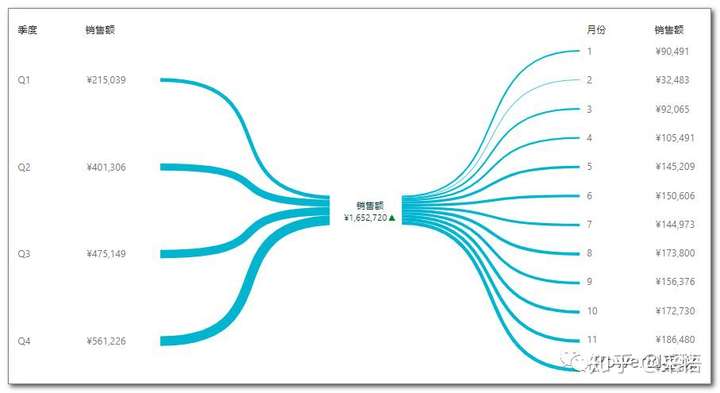
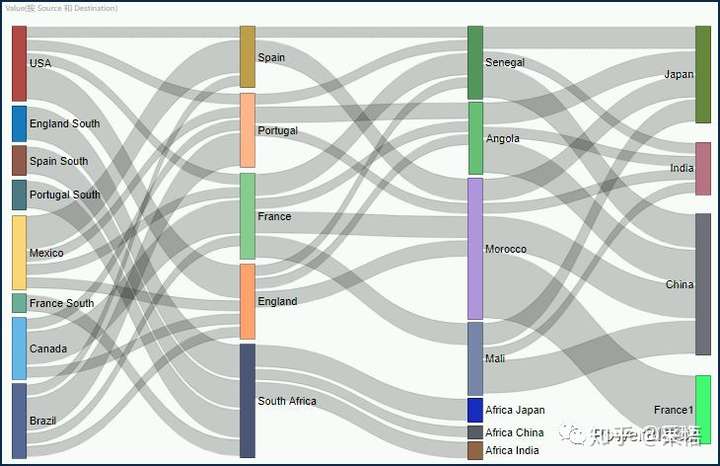
Sankey diagram

桑基图,可以很方便的获取数据的来源和流向,系列的宽度与流量的数量成比例。
17
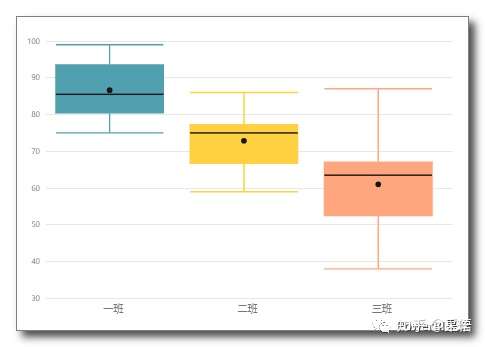
Box and Whisker chart

通过四分位数图形化数字对数据进行分组的便捷方式,参考:三分钟掌握盒须图,轻松了解数据分布
18
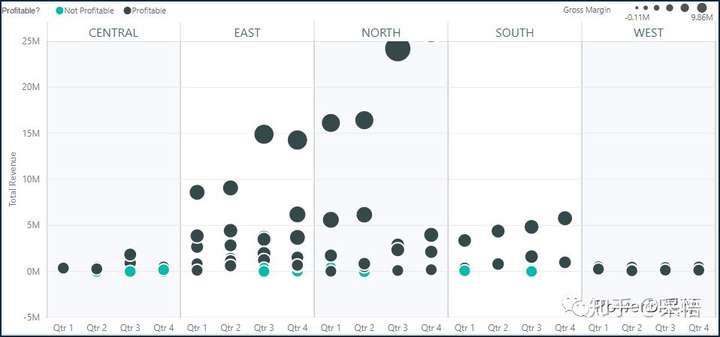
Dot Plot by MAQ Software

显示多个类别之间的分布以突出显示间隙,群集和异常值。
19
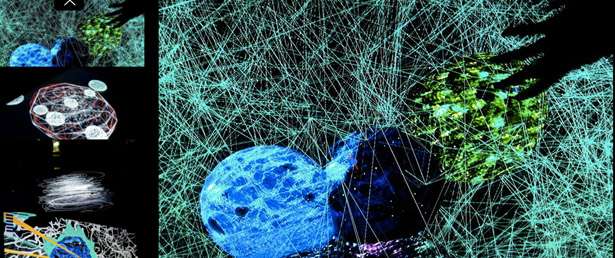
Cluster Map

Cluster Map富有表现力的图像拼接显示相关文档的群集。
20
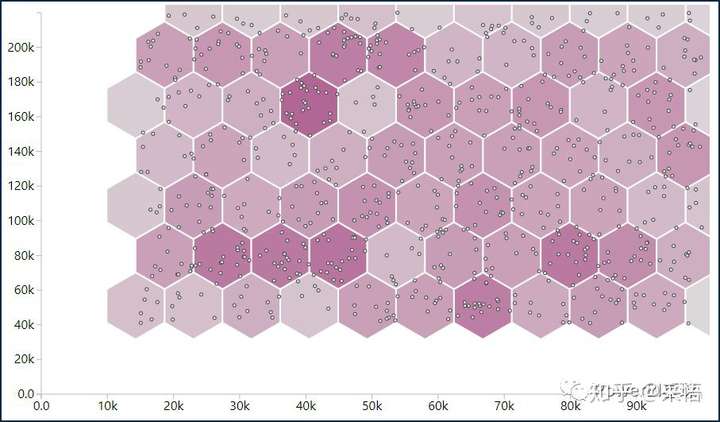
Hexbin Scatterplot

散点图展示在不同的六边形中,色彩饱和度表示每个六边形中点的密度,点越多,颜色越深。
21
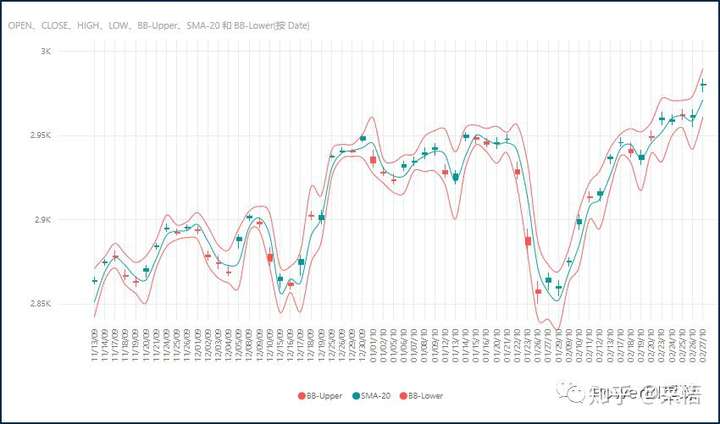
Candlestick by OKViz

常用于金融产品的价格变动,图表中的每个Candle通常显示四个价格值:高,低,开盘和收盘。并且可以添加多个趋势线以满足分析需要。
22
Ratings by MAQ Software

可以选择不同的指示形状,来展示评级或分数。
23
Craydec Regression Chart

Craydec Regression Chart是带有简单线性回归的散点图/散点图,可以处理大型数据集,您可以使用小倍数图来探索和报告多个属性。
24
Table Heatmap

使用表格中的颜色轻松直观地比较数据。
25
Enhanced Scatter

Enhanced Scatter引入了一些在现有散点图视觉上添加的属性,包括形状作为标记,背景图像支持和用于将元素定位到图像背景上的开发人员十字准线。
26
icon map

Icon Map visual允许您在地图上渲染图像和线条或圆圈,可以设置不同的地图样式,也可以显示白天黑夜。
27
flowmap

描述地理位置之间对象的移动。
28
Synoptic Panel by OKViz

创建包含连接到数据的区域的自定义地图。
该图表允许您呈现一个或多个图像,为它们的任意部分(称为区域)分配含义。您可以动态突出显示和着色这些区域,并在其上显示多个信息。
29
Pie Charts Tree

以树模式显示,每个节点中的饼图中显示值。
此可视组件显示一个类别树,其值在每个节点的饼图中表示。
30
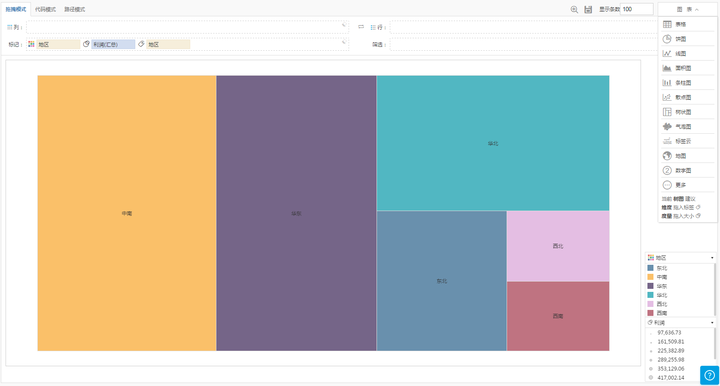
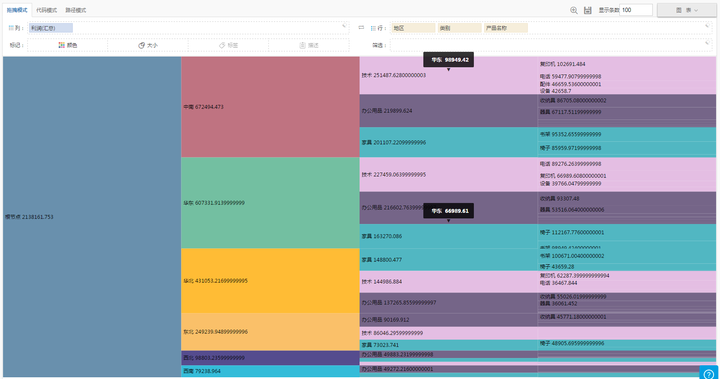
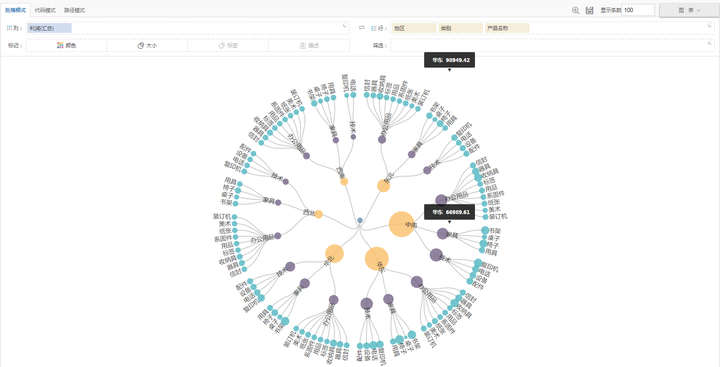
TreeViz

树结构数据可视化
预测与分析
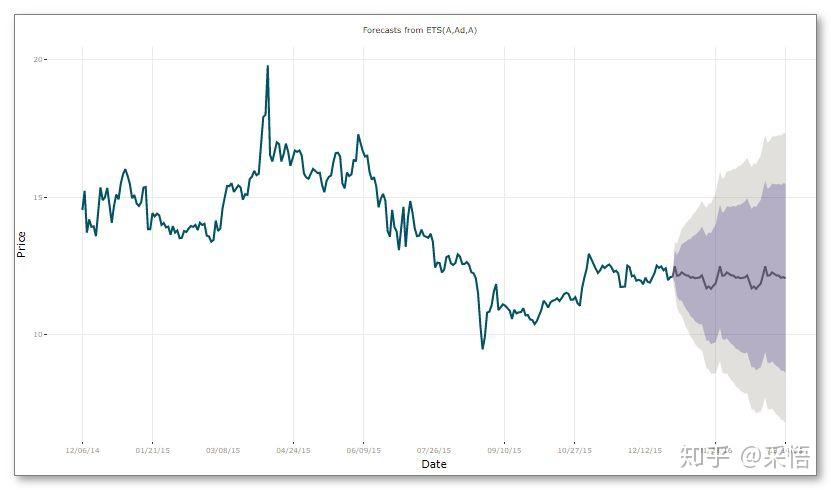
31
Time Series Forecasting Chart

使用指数平滑模型基于先前观察到的值预测未来值
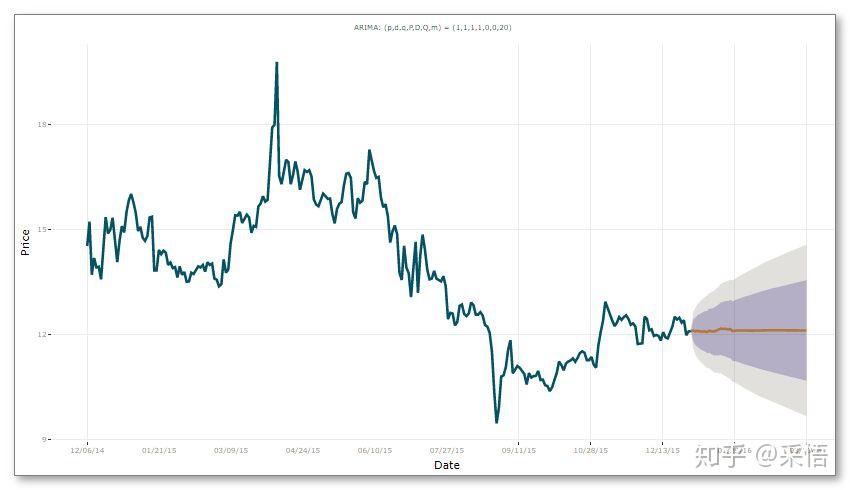
32
Forecasting with ARIMA

使用Autoregressive Integrated Moving Avg(ARIMA)基于历史数据预测未来值。
33
Forecast using Neural Network by MAQ Software

MAQ软件使用神经网络进行预测实现了一个“人工神经网络”,可以从历史数据中学习并预测未来的价值。
34
ValQ – Modern Digital Planning

为您的业务建模并以前所未有的方式进行模拟。ValQ是一个云和内部部署的业务建模软件,使您的管理人员和决策者能够可视化和分析业务场景,并随时随地做出实时决策。
35
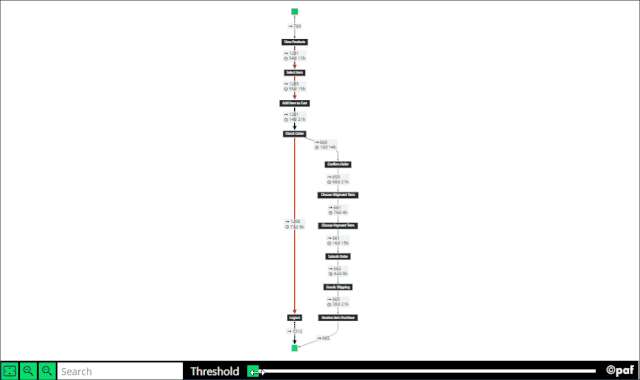
PAFnow Process Mining

基于数据分析业务流程的超强大可视化,只需点击几下鼠标,流程挖掘就可以发现有关流程的隐藏信息并生成新的见解。
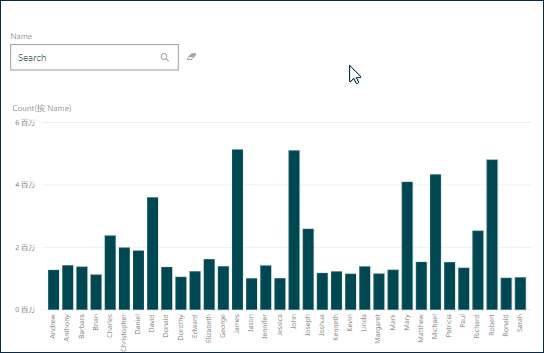
36
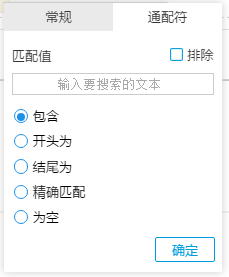
Text Filter

提供一个搜索框,可用于过滤仪表板上的所有其他视觉效果,文本包含您指定字段的搜索。这使您可以通过关键字搜索快速查找仪表板上显示的特定内容。
37
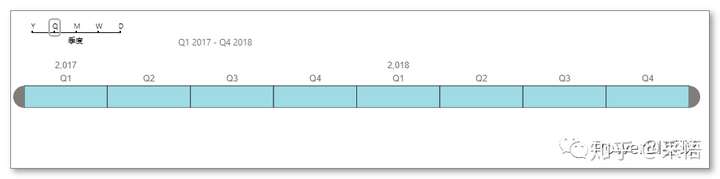
Timeline Slicer

时间轴切片器是一个图形日期范围选择器,用作Power BI中的过滤组件。这使得按日期维度过滤数据变得简单而有趣,参考:时间线切片器-Timeline Slicer
38
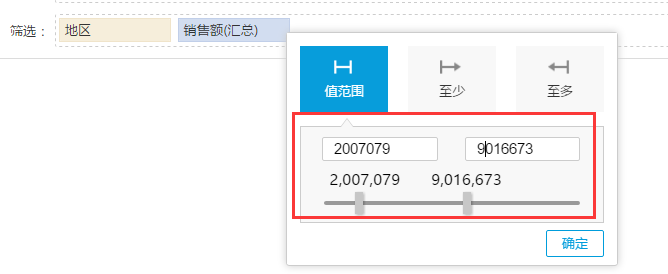
Time Brush Slicer

Time Brush可让您通过直接拖动或刷过感兴趣的时间段来过滤基于时间的数据。参考:认识一个好玩的时间切片器-Time Brush Slicer
39
Filter by List by Devscope

按列表筛选是一种Power BI可视化,允许用户批量应用报表的筛选值。
40
HierarchySlicer

不同字段的层次结构,并将其用作Power BI的切片器。
41
Play Axis

像动态切片器一样工作,它可以在没有任何用户交互的情况下激活您的其他功能视觉效果。(参考:利用这个控件,轻松制作带播放轴的条形图)
42
Chiclet slicer

Chiclet是由按钮制成的切片器,也可以水平排列以超紧凑形式的矩阵排列,作为其他视觉效果的画布内过滤器。
43
Enlighten Legend

使用Enlighten Legend,您可以创建独立的交互式图例。自定义标记形状和数据颜色。设置标签格式选项,包括悬停颜色,让您的报表更具有创造力和灵活性。
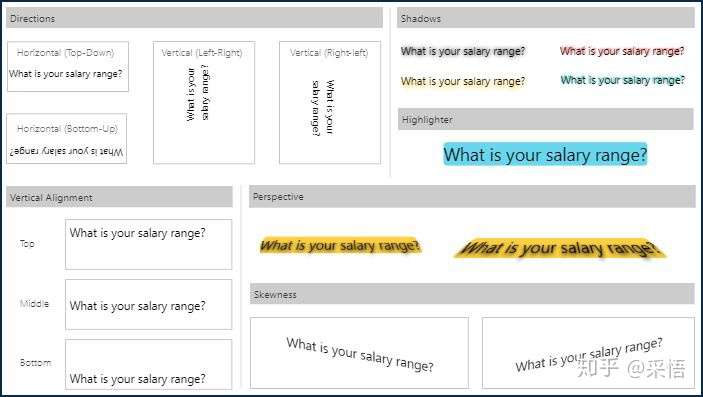
44
Text Enhancer by MAQ Software

Text Enhancer添加自定义选项,将丰富样式的文本,包括调整文本阴影,旋转,角度,偏斜,对齐等,添加到Power BI报表中。
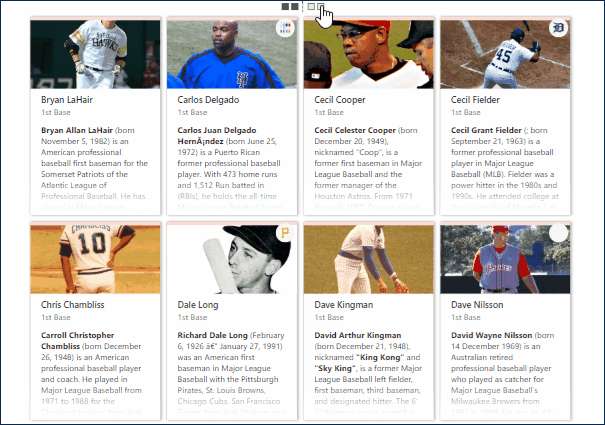
45
Card Browser

卡片浏览器是一个文档集查看器,具有可翻转的双面缩略图,使用双面卡浏览文档,然后单击以在适当位置查看。
46
Image Grid

在Power BI中将图像进行可视化展示。
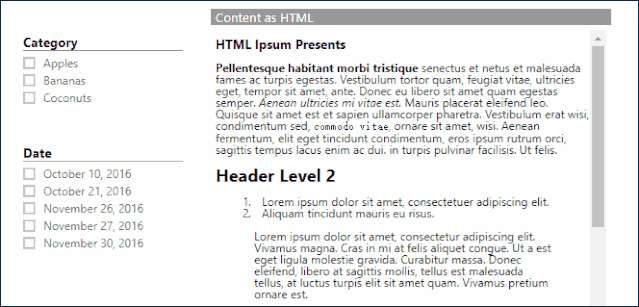
47
HTML Viewer

以HTML或纯文本精美呈现您的数据。此可视化允许您以原始样式显示HTML文本字符串(例如,来自SharePoint的富文本列)以及使用换行格式化。
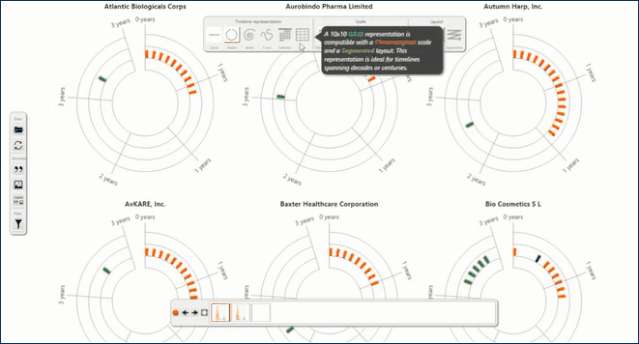
48
Timeline Storyteller

时间线故事讲述者是一个富有表现力的视觉叙事环境,用于呈现时间表。您可以使用时间轴讲故事者使用时间轴表示,比例和布局的调色板以及过滤,突出显示和注释的控件来呈现数据的不同方面。
49
Enlighten Data Story

用您的数据讲述清晰简单的故事。此可视化显示具有突出动态数据值的文本。您可以控制文本和数据值的字体大小,颜色和样式。
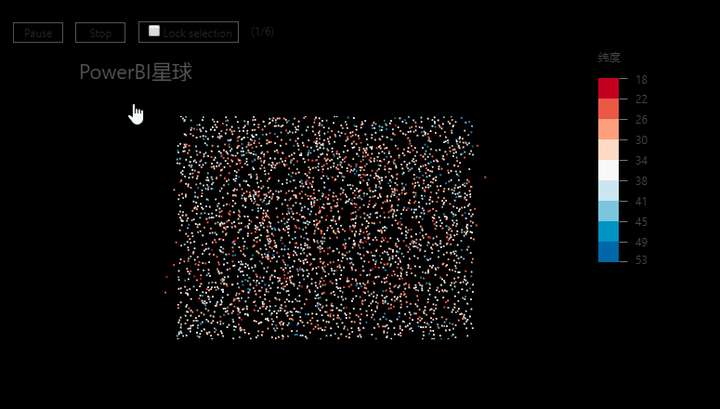
50 Sanddance

帮你快速发现海量数据背后的见解,参考:数据还能这么展示?这个图表让人大开眼界
是不是已经眼花缭乱了,有些图表需要你细细探索才能更好的使用哦,以后我也会不定期介绍其中的一些图表。
关于PowerBI的更多可视化效果,欢迎关注知乎专栏:
Power BI星球如果你打算学习Power BI,可在微信公众号:PowerBI星球,回复"PowerBI",获取《七天入门PowerBI》电子书,轻松上手。
喜欢了别忘了点赞支持哦。
以上.


可能回答得不是很切题,但是适用于习惯/想要用R、python等(统计)软件做数据可视化,尤其是画有交互功能的图的盆友们,你萌可以参考下我的推荐,蟹蟹。图片均来源于网络,侵删。
以R为例。
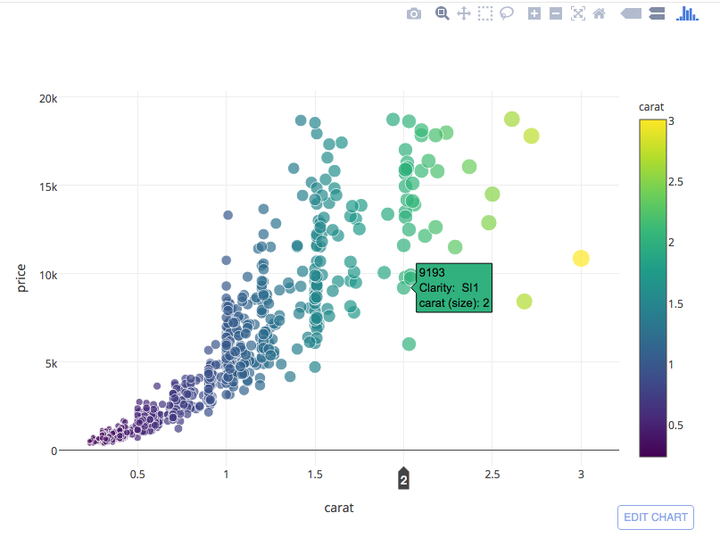
----------如果你只是单纯地想画几张(好看的)图---------- 首推plotly,谁用谁知道
pros:光标移到某一个数据点都会显示具体内容(当然现在很多包都可以做到这点);可以任意拖拽,放大缩小;下载图片等功能(下图右上角)
 cons:参数太多(这也能算缺点??)导致语法略冗长;但另一方面也非常灵活,可以任意customize
cons:参数太多(这也能算缺点??)导致语法略冗长;但另一方面也非常灵活,可以任意customizetips:怎么学一个功能特别强大的新的r包?答:跟着栗子学。。。用熟了之后可以自行阅读reference或者source code
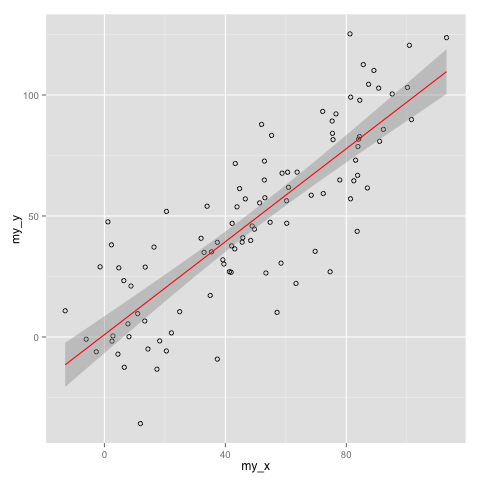
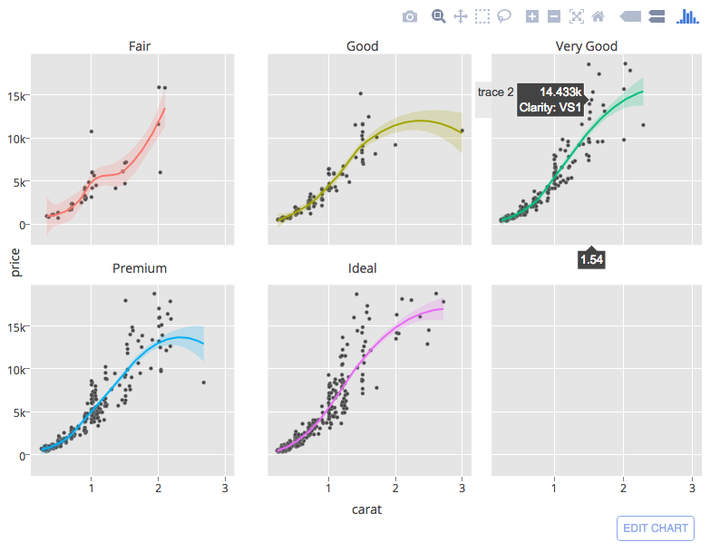
- 然后推ggplot2
p <- ggplot(data = d, aes(x = carat, y = price)) +
geom_point(aes(text = paste("Clarity:", clarity)), size = 4) +
geom_smooth(aes(colour = cut, fill = cut)) + facet_wrap(~ cut)
ggplotly(p)

接下来是几个辅助的(小众)包
Bokeh是一个基于python的数据可视化library,提供各种接口。甩一个作者在userR 2016上的屁屁踢链接,里面有二十个栗子,五分钟可以过完 rbokeh by Ryan Hafen
pros:有个别的图比plotly画的好,如hexbin(蜂窝图?);能画一些非常炫酷的图,(分别是屁屁踢里面的例10和例9;当时我就吓尿了;关键是要会javascript;但其实对实际的工作学习没什么帮助)

 cons:大部分功能plotly可以完全cover,而且hover和select功能不是每一幅图都有
cons:大部分功能plotly可以完全cover,而且hover和select功能不是每一幅图都有
- GGally,ggplot2的延伸
推荐给学统计的童鞋们,非常适合简单粗暴的exploratory analysis,说几个例子。
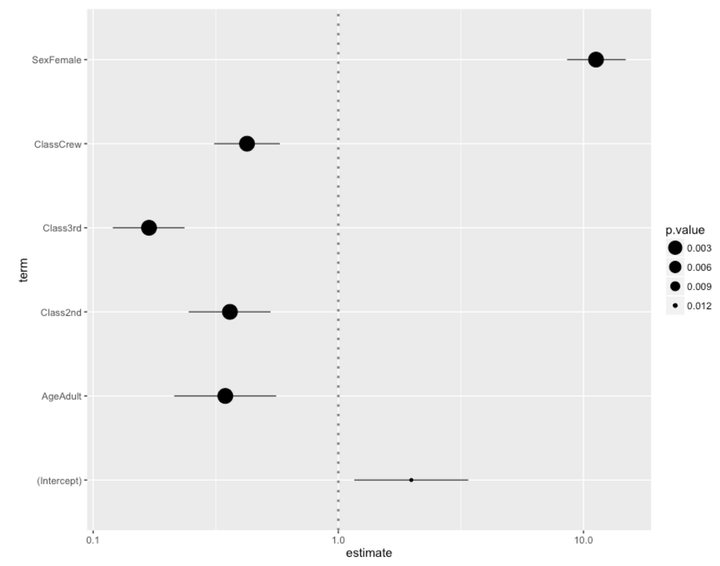
顺便安利下broom这个包,相信大家在学线性回归的时候都需要从summary里面取参数的估计值啊、p值啊、R方等等信息,这个包让这个过程异常方便,自动返回data frame噢~真的很节省时间。然后配合ggcoef命令,下图可视化了估计的参数和置信区间,p值的大小体现在圆点的size上

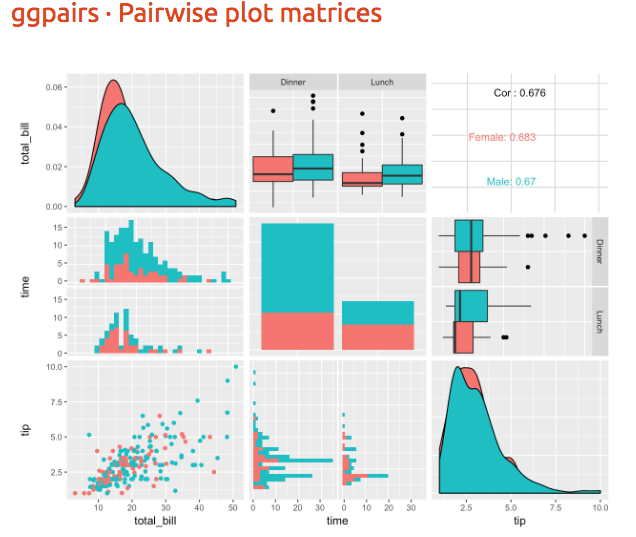
还可以根据数据的类型,画不同的图展示变量之间的两两关系,自动出correlation

- 还想更特别一点嘛,自定义ggplot2 themes吧
不想读那么长的reference?没事,看看别的公司怎么做的,还是那个道理,找个栗子学就好了嘛。。。ggtech上有几个简单的themes,可以更改背景、字体(大小)、默认颜色等等

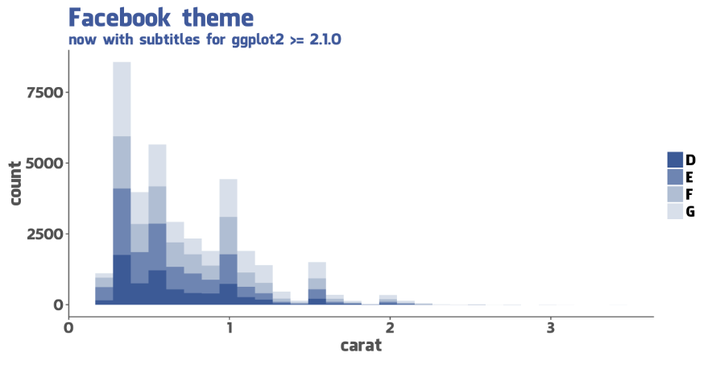
-------------画完了图,你想展示?--------------
- 以图表为主,推荐flexdashboard
- 它其实是由rmarkdown文件、knit成的html页面,但是模样是个dashboard,自由设置layout;
- 有一个storyboard的layout,和tableau里面那个一毛一样;
- 支持各种数据可视化交互,可以添加shiny components;
- 觉得table违和,可以用data.table(这又是一个神器)

------------展示完了,想分享给别人?-------------
先留个白。。。个人版的shiny可以上传三个到server,html页面更是想放哪放哪。但总的来说,分享不是一件非常方便的事情(至少没有其他BI软件方便,还能订阅)。有个新东西叫RStudio Connect,貌似会逐渐解决这个问题,我正在研究中,欢迎大神给我支招。
----------看看别人家的公司是怎么做可视化的-----------
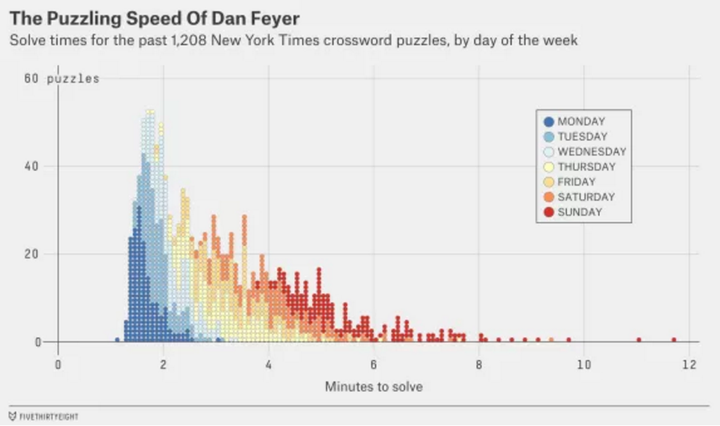
纯分享一些use cases,不仅仅使用R做的(嗯,有的我也不知道怎么做的)
- FiveThirtyEight:Data Journalism Site
- 再次甩一个userR 2016的视频链接FiveThirtyEight's data journalism workflow with R,是此次会议的视频点击率排行第一噢~
- 一个新闻网站有github、公布数据和代码你敢信???GitHub - fivethirtyeight/data: Data and code behind the stories and interactives at FiveThirtyEight
- 这真的是“用数据讲故事”了,不过作图和解读的应该是两拨人
- 当然他家(目前)最出名的还是创始人神一样的预测上次大选结果,这里丢一个wiki Nate Silver,拭目以待这次的结果

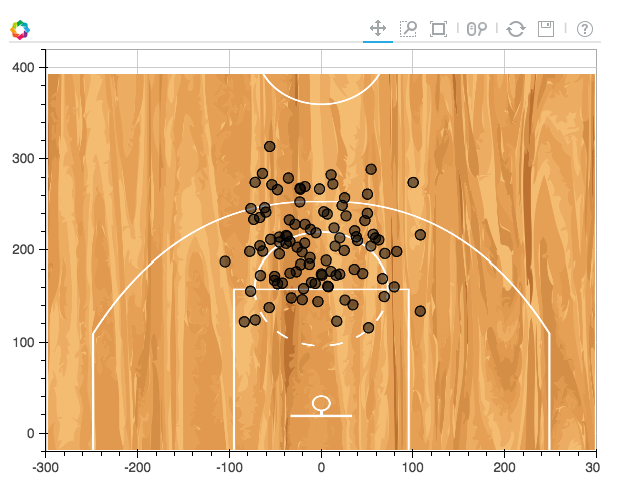
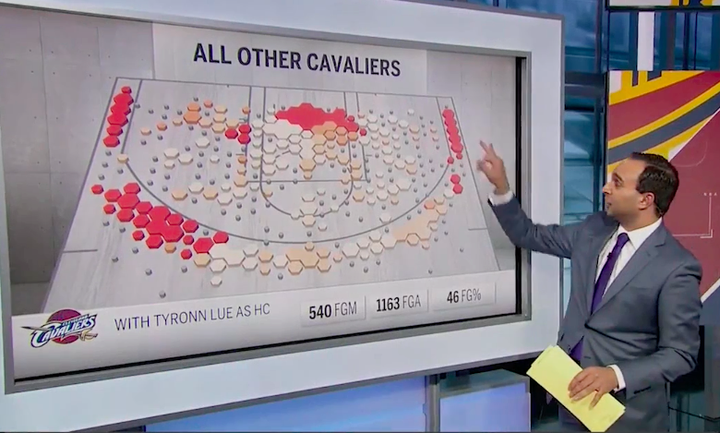
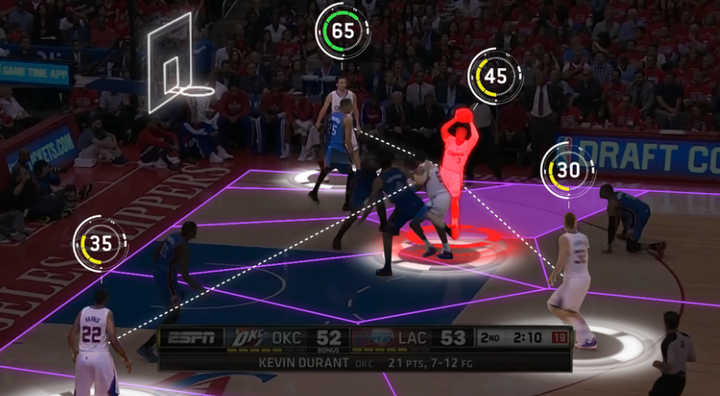
这个简直炸裂!!!第一次看了几段demo,连我这个对于球类一窍不通的人都热血沸腾!!!必须看视频才能体会!!!再次甩一个TED TALK Rajiv Maheswaran: The math behind basketball's wildest moves
好了我冷静下来了,这个公司主要是采集比赛过程中的信息,以篮球为例,球员运动啊、球的轨迹啊都是数据点,然后收集了很多很多场的数据之后呢,把他们可视化(真的超级炫酷),然后做分析。分析什么呢?自家球员和竞争对手的优劣啊!!!好像还能算某种情形下投篮的命中率???所以,球队想给他钱,电视台体育频道也想给他钱(如下图,主播点点屏幕就能交互了,截图到蜜汁兰花指。。。)


待续待续!
后记:心疼我自己,电脑上格式好好的,手机上有几段空行显示地不对劲,改了好几次也没解决……强迫症伤不起啊,读了好几遍确认没有错别字和不通顺 -_-|||


谢邀。
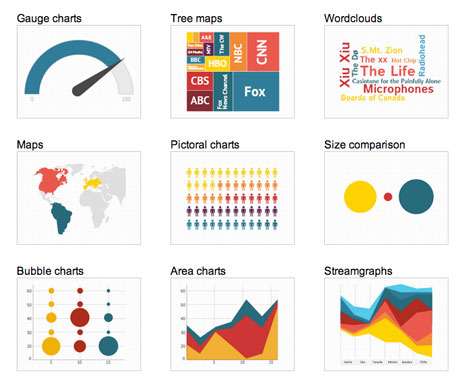
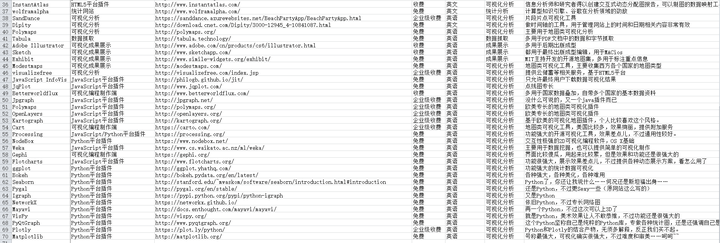
本人以前工作的时候收集了各个平台各种行业的几十种数据可视化分析工具,让你不仅大饱眼福,而且还可以让你事半功倍。
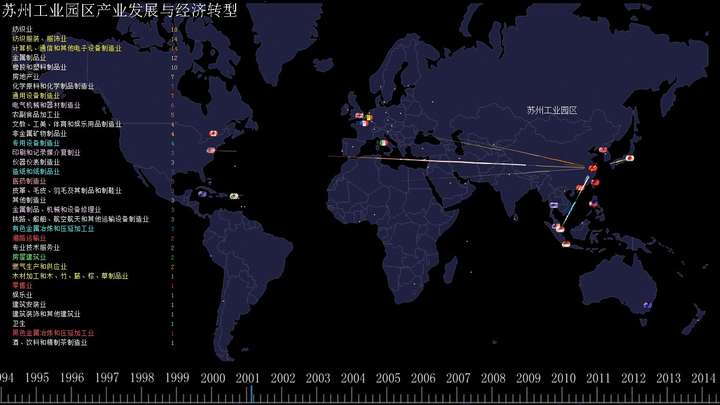
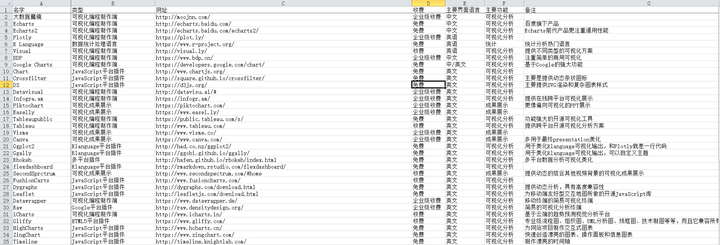
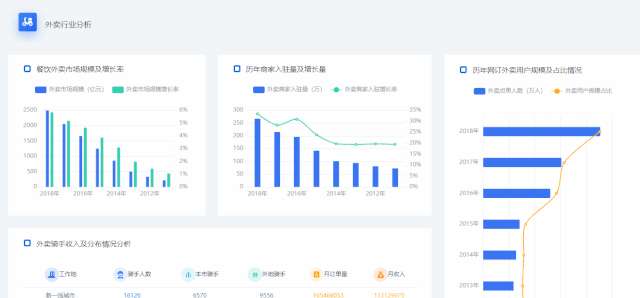
先放图。

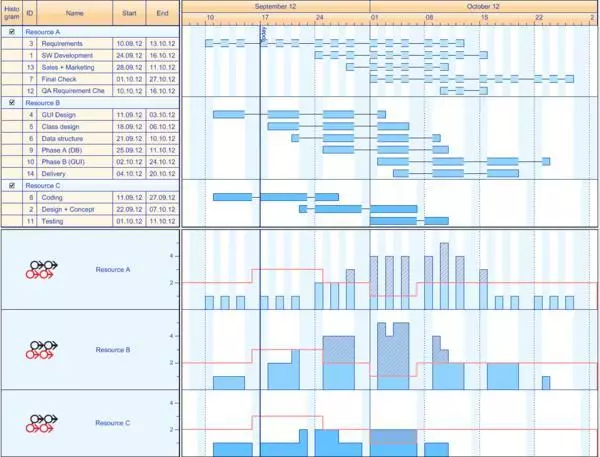
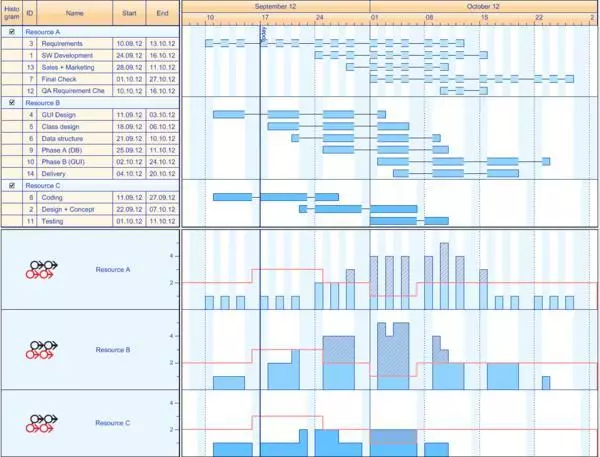
Gantti
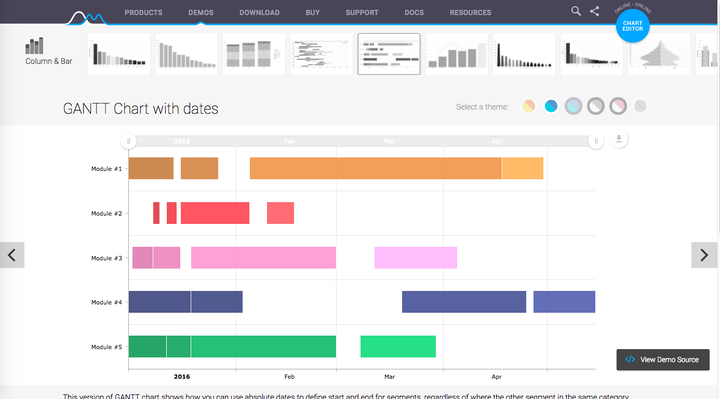
Gantti是一个开源的PHP类,帮助用户即时生成Gantti图表。使用Gantti创建图表无需使用JavaScript,纯HTML-CSS3实现。图表默认输出非常漂亮,但用户可以自定义样式进行输出(SASS样式表)。

Smoothie Charts
Smoothie Charts是一个十分小的动态流数据图表路。通过推送一个webSocket来显示实时数据流。Smoothie Charts只支持Chorme和Safari浏览器,并且不支持刻印文字或饼图,它很擅长显示流媒体数据。

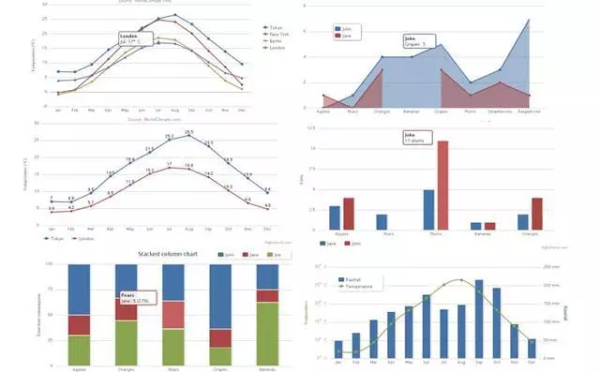
Flot
Flot是一个优秀的线框图表库,支持所有支持canvas的浏览器(目前主流的浏览器如火狐、IE、Chrome等都支持)。

Pizza Pie Charts
Pizza Pie Charts是个响应式饼图图表,基于Adobe Snap SVG框架,通过HTML标记和CSS来替代JavaScript对象,更容易集成各种先进的技术。

Fusion Charts Suit XT
Fusion Charts Suit XT是一款跨平台、跨浏览器的JavaScript图表组件,为你提供令人愉悦的JavaScript图表体验。它是最全面的图表解决方案,包含90+图表类型和众多交互功能,包括3D、各种仪表、工具提示、向下钻取、缩放和滚动等。它拥有完整的文档以及现成的演示,可以帮助你快速创建图表。

Protovis
Protovis是一个可视化JavaScript图表生成工具。

Processing
Processing是数据可视化的招牌工具。你只需要编写一些简单的代码,然后编译成Java。Processing可以在几乎所有平台上运行。

Leaflet
Leaflet是一个开源的JavaScript库,用来开发移动友好地交互地图。

Openlayers
Openlayers可能是所有地图库中可靠性最高的一个。虽然文档注释并不完善。且学习曲线非常陡峭,但是对于特定的任务,Openlayers能够提供一些其他地图库都没有的特殊工具。

PolyMaps
PolyMaps是一个地图库,主要面向数据可视化用户。PolyMaps在地图风格化方面有独到之处,类似CSS样式
表的选择器。

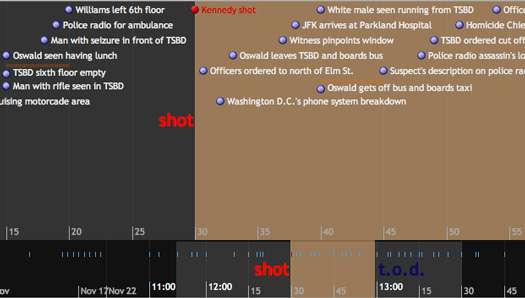
Timeline
Timeline即时间轴,用户通过这个工具可以 一目了然的知道自己在何时做了什么。

OpenStreetMap
OpenStreetMap是一个世界地图,由像您一样的人们所构筑,可依据开放协议自由使用。

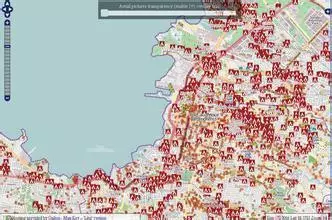
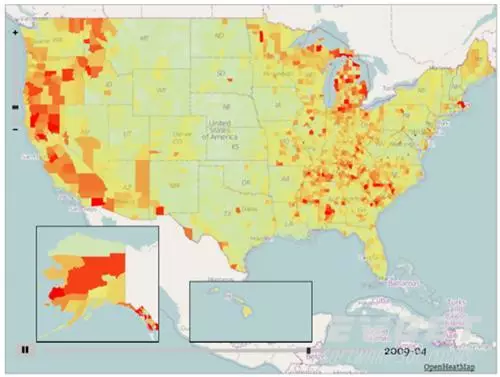
OpenHeatMap
OpenHeatMap简单易用,用户可以用它上传数据、创建地图、交流信息。它可以把数据(如Google Spreadsheet的表单)转化为交互式的地图应用,并在网上分享。

Excel
Excel作为一个入门级工具,是快速分析数据的理想工具,也能创建供内部使用的数据图,但是Excel在颜色、线条和样式上课选择的范围有限,这也意味着用Excel很难制作出能符合专业出版物和网站需要的数据图。

Charting Fonts
Charting Fonts是将符号字体与字体整合(把符号变成字体),创建出漂亮的矢量化图标。

Highchart.js
Highchart.js是单纯由JavaScript所写的图表资料库,提供简单的方法来增加互动性图表来表达你的网站或网站应用程式。目前它能支援线图、样条函数图。

Paper.js
Paper.js是一个开源向量图表叙述架构,能够在HTML5 Canvas 运作,对于初学者来说它是很容易学习的,其中也有很多专业面向可以提供中阶及高阶使用者。

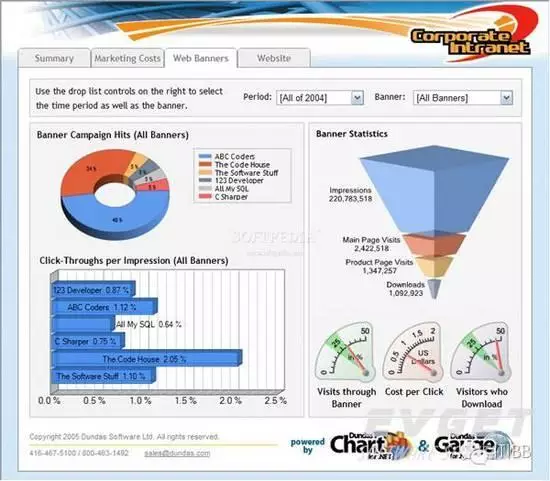
Dundas Chart
Dundas Chart处于行业领先地位的NET图表处理控件,于2009年被微软收购,并将图表产品的一部分功能集成到Visual Studio中。

TimeFlow
TimeFlow Analytical Timeline是为了暂时性资料的视觉化工具,现在有alpha版本因此有机会可以发现差错,提供以下不同的呈现方式:时间轴、日历、柱状图、表格等。

Gantti
Gantti是一个开源的PHP类,帮助用户即时生成Gantti图表。使用Gantti创建图表无需使用JavaScript,纯HTML-CSS3实现。图表默认输出非常漂亮,但用户可以自定义样式进行输出(SASS样式表)。

以上。


数据可视化是一个化繁为简的过程,随着数据科学的发展,数据工作对可视化工具的需求更加明确:
- 满足大数据处理的要求
- 支持快速的收集、筛选、分析、归纳、展现
- 响应新增的数据的实时更新
目前使用中的可视化工具非常多,在高票答案中都有展示。我们尝试对现行的常用可视化工具进行了分类,包括:
- 编程语言的可视化库
- 传统数据分析及BI软件
- 专门用于可视化的成品软件
没有完美的工具,只有合适的应用,用户可依据可视化目标进行选择。
编程语言的可视化库
优势:
- 支持海量数据处理,在海量数据深层关系挖掘上独具优势
- 多种工具库满足丰富的展现方式,满足数据展现的多维度需求
- 可实现数据归纳、挖掘、分析、可视化的一站式工程
缺点:
- 依赖编程基础,入门门槛较高。
按照使用的编程语言,以下是我们的推荐。
Python语言(附实践项目案例)
- Pandas–Pandas是一个能快速简单实现数据操作、整合及可视化的工具库
项目案例:
- Matplotlib -Matplotlib的设计理念是能够用轻松简单的方式生成强大的可视化效果,然而它是一个低端库,相比于其他高端的库,需要去写更多的代码来实现可视化效果
项目案例:
从零开始学Python【1】--matplotlib(条形图)
从零开始学Python【2】--matplotlib(饼图)
从零开始学Python【3】--matplotlib(箱形图)
从零开始学Python【4】--matplotlib(直方图)
从零开始学Python【5】--matplotlib(折线图)
从零开始学Python【6】--matplotlib(雷达图)
- Seaborn - Seaborn关注于统计模型的可视化,可以提供热力图等多种效果去描绘数据的整体分布情况
项目案例:
seaborn可视化之time series & regression & heatmap
seaborn可视化学习之 categorial visualization
seaborn可视化学习之distribution visualization
- Bokeh - Bokeh的特点是在web端实现d3.js的交互可视化,并且独立于matplotlib
项目案例:Bokeh教程学习
- Plotly - Plotly是一个基于web的可视化工具箱,在plotly网站上有许多强大的图表,可以通过API的方式实现调用
项目案例:在K-Lab中如何使用plotly
R语言
- ggplot2 - R中最著名的可视化工具包
- ggvis - 一个可以做基于web的交互可视化工具包
- rgl - 在R中做3D交互可视化
- htmlwidgets - 一个在R中快速建立基于JavaScript内核的交互可视化工具包
- googleVis - 利用Google Chart工具在R中做数据可视化
- shiny -一个用R做交互可视化的应用
- R Makdown - 用R做数据分析报告的必备工具
- xtable - 将R中的数据对象(如data frame)转换成HTML/LaTeX代码的工具
- sp, maptols - 一个加载并使用包括shapefile在内的地理空间数据的工具库
- maps - 在地图上绘制多边形地图的工具
- ggmap - 一个可以下载谷歌街道地图并在ggplot库中将其设置为背景的工具
- quantmod -下载金融数据并做可视化、技术性分析的工具
项目案例:
其他语言
- D3.js-一个比较基础的可视化 js 库,可以把数据和 HTML 结构或者 SVG 文档对应起来,擅长于操作 SVG 中的路径 (path) 和几何图形,使用JavaScript进行编译
- Processing-数据可视化的老牌工具,使用java语言进行编译
总体而言,可视化库的多样性为数据展现提供了很多可能,但全部安装也不现实。有没有一种办法,让可视化库的调用更为高效便捷?安利一下科赛 Kesci的K-lab给大家。
K-lab是一个在线数据分析协作平台,目前已集成Python2、Python3、R三种语言环境,以上Python和R的可视化库K-lab已全部完成集成,用户可在K-lab直接调用,体验云端数据分析的愉悦。
K-lab工具包仍在持续集成中,如有需求,欢迎在K-lab帮助中心->K-lab工具包页面添加工具包集成建议~

传统数据分析及BI软件
优势:
- 免费:大多数的免费版即可支持轻量数据分析
- 操作简单:拖拉拽就能实现交互式报表分析
- 入门难度小:不受编程基础、数据库基础、统计基础和设计基础限制
- 进阶可能:随着学习、使用经验的增多,使用者亦可结合技术手段做高阶应用分析
缺点:
- 海量数据处理表现差
- 可视化受软件功能框架限制,不利于建立深层数据挖掘
- 免费版的功能支持较弱,付费版成本较高
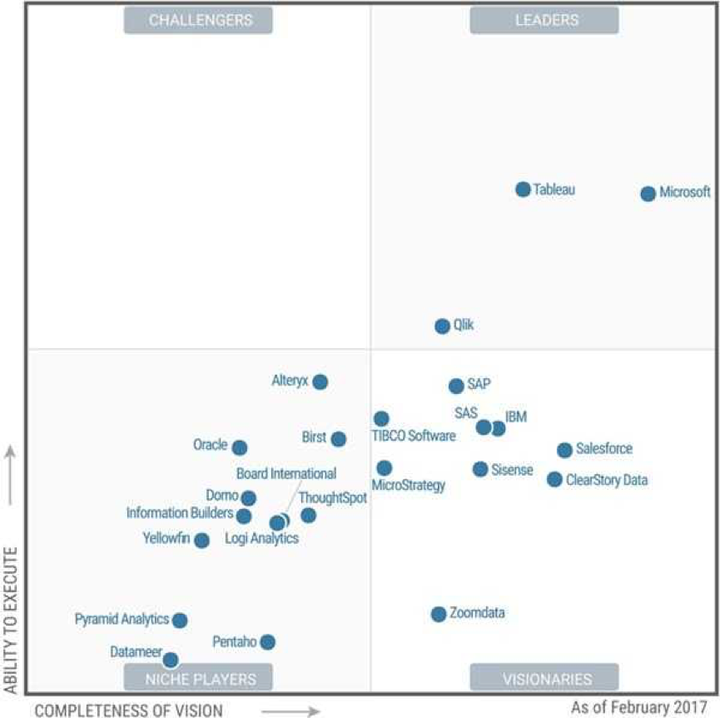
Gartner在2017年BI商业智能和分析平台魔力象限报告中展示了当前BI工具的生态位,可以看到Tableau、Microsoft、Qlik处于领先位置,这里只介绍最受欢迎的3款BI软件。

- Tableau -Tableau是一个简单的、使用友好的用来迅速创建交互式可视化数据,并将它们嵌入你网站的工具。Tableau的免费版功能较弱,付费版更多是由企业采购使用。
- Qlik Sense- Qlik Sense在中国的热度和覆盖量少于Tableau,其免费版的实用功能相比而言更多,支持的数据源类型更为丰富(excel、csv、数据库、数据仓库等)。
- Microsoft - Power BI是微软推出的可视化软件,核心理念就是让用户不需要强大的技术背景,只需要掌握Excel这样简单的工具就能快速上手商业数据分析及可视化。
在线图表设计工具
优势:支持多种图表样式,便于汇报材料素材、媒体文案、分享交流
缺点:数据分析与可视化分离,需先处理数据再上传处理
- 图表秀-在线制作图表,支持将图表一键导出ppt和动态数据,系统自动会帮助调整布局
- Canva-通过搜索拖拽创造漂亮设计的软件,无需编程,可在线免费使用
- Visnal-一个综合图库和信息图表生成器,在内容上比一般的视觉分析工具表达更深入
- Icharts-一个用于创建并呈现引人注目图表的托管解决方案,支持从 Google Doc、Excel 表单和其他来源中获取数据,但免费版只允许用基本的图表类型
- BDP个人版-在线数据图表制作工具, 拖拽即可快速生成、制作数据图表,支持大数据实时可视化,词云、GIS地图等几十种动态可视化图表任务
参考资料:



































http://weixin.qq.com/r/f3WagiXEs3jMrWHh9yBt (二维码自动识别)






































http://weixin.qq.com/r/f3WagiXEs3jMrWHh9yBt (二维码自动识别)




1. Axiis http://www.axiis.org/
基于 Flex 的数据可视化工具,准确、表现丰富。
2. Chronoscope http://timepedia.org/chronoscope/
对于海量数据的可视化,这个工具值得一试,包含一个 JavaScript API ,可以同 Google 的电子表格,iGoogle 以及开放社会网络集成。
3. Flex http://www.adobe.com/devnet/flex/tourdeflex/web/#docIndex=0;illustIndex=0;sampleId=0
Flex 内置图表控件,可以快速生各种效果的图表,使用类似 SVG 的 FXG 技术。
4. JSCharts http://www.jscharts.com/
一个 JavaScript 图表工具,拥有很多模板。
5. MilkChart http://code.google.com/p/milkchart
几个简单易用又功能强大的数据到图表转换工具。使用 HTML5 Canvas 对象。
6. http://Ajax.org http://www.ajax.org/
一个纯 JavaScript 实时图表生成平台。
7. BirdEye http://birdeye.googlecode.com/svn/branches/ng/examples/demo/BirdEyeExplorer.html
用于 Adobe Flex 的可视化数据分析类库,基于 Action Script。
8. KartOO http://www.kartoo.com/
一个非常直观的可视化搜索引擎。
9. Google Chart API http://code.google.com/apis/chart/types.html
Google 的图表 API。
10. DojoX Data Chart https://user.sitepen.com/~mwilcox/Chart/DataChart.html
基于 Dojo 的图形工具
11. Dundas http://www.dundas.com/Components/Gallery/ASP/
.NET 下老牌的数据图表工具。
12. Degrafa http://www.degrafa.org/samples/data-visualization.html
一个图形框架,用于创建 UI,可视化数据,地图等。
13. Flex Monster Pivot Table and Charts http://www.flexmonster.com/flash/help/index.html?file=Examples/sample_ui/grid_chart_config.html
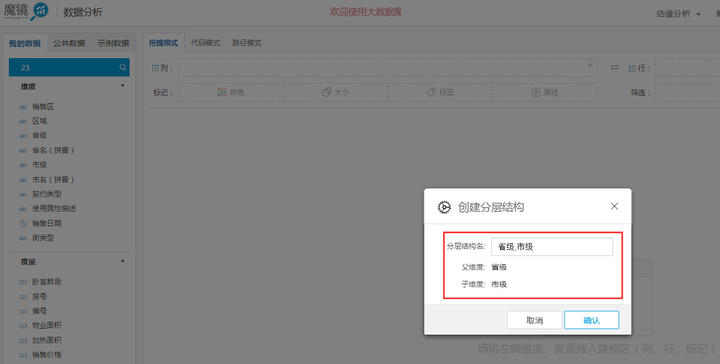
提供 Flex/Flash 数据透视表,用于 RIA 应用的开发。


BI(BusinessIntelligence)即商业智能,越来越多的智能软件供应商推出可视化数据分析工具,应对企业业务人员的大数据分析需求。然而如果你觉得不是数据分析专业、没有挖掘算法基础就无法使用BI工具?NO,自助式分析工具已经让数据产品链条变得大众化,。为了更好地帮助读者选择分析工具,本文将为介绍数说立方、数据观、魔镜等11款BI-商业智能产品,排名不分先后!
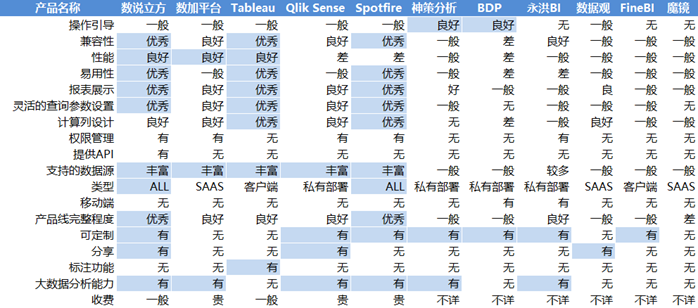
1. 功能列表

2. 详细介绍
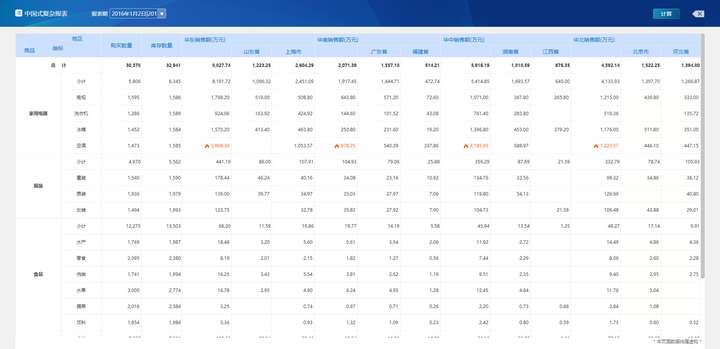
2.1. 数说立方
 数说立方是数说故事新推出的一款面向数据分析师的在线商业智能产品。最重要的特点是配备百亿级社交数据库,同时支持全网公开数据实时抓取,从数据源端解决分析师难点;另外数说立方搭载了分布式搜索、语义分析、数据可视化三大引擎系统的海量计算平台,实现数据处理“探索式分析”和“秒级响应”的两个核心功能。同时数说立方是数说故事三大主打产品之一,并与其他两大产数说聚合和数说雷达实现从数据源、数据分析、到数据展示完整的数据解决方案。
数说立方是数说故事新推出的一款面向数据分析师的在线商业智能产品。最重要的特点是配备百亿级社交数据库,同时支持全网公开数据实时抓取,从数据源端解决分析师难点;另外数说立方搭载了分布式搜索、语义分析、数据可视化三大引擎系统的海量计算平台,实现数据处理“探索式分析”和“秒级响应”的两个核心功能。同时数说立方是数说故事三大主打产品之一,并与其他两大产数说聚合和数说雷达实现从数据源、数据分析、到数据展示完整的数据解决方案。
优点:
² 即便是个人免费版,体验和功能仍然非常好;
² 与自家产品“数说聚合”的无缝接入,支持定向抓取微信、微博等数据;
² 功能完善,集数据处理、特征工程、建模、文本挖掘为一体的机器学习平台;
² 可视化视图展现、友好的客户感知页面;
² 支持SAAS,私有化部署,有权限管理;
缺点:
² 产品新上市,操作指导页不太完善;
² 体验过程中有一些小bug;
体验网址:http://t.cn/RqGv5OO
2.2 数加平台

数加是阿里云发布的一站式大数据平台,可以提供数据采集、结构化、加工到展示分析整套的一站式数据服务。 可采集不同系统及物理存储的源头数据,在分布式计算平台上进行数据的深度整合、计算、挖掘,将计算的结果通过可视化的工具进行个性化的数据分析和展现,也可直观的展示分析现有云上业务系统的数据库数据。
优点:
² 有完整的产品规划,功能完善;
² 图形展示和客户感知良好;
² 提供SQL查询;
缺点:
² 需要捆绑阿里云才能使用,一般用户还不能真正使用起来;
² 部分体验功能一般,有一定的学习成本;
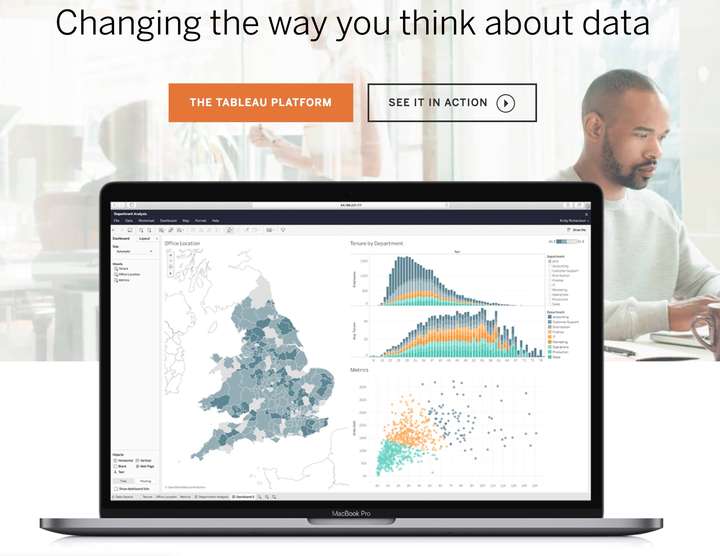
2.3 Tableau

Tableau是目前市面上较为成功的BI工具。产品既有针对性,又有普适性。拖放式界面,操作简单。数据兼容性强,适用于多种数据文件与数据库,同时也兼容多平台,windows、mac、Online均可使用。而且重要的一点是免费为用户安排现场培训或按需求进行在线培训。
优点:
² 处于行业领导者地位,功能完善;
² 有较好的图形展现与客户感知;
² 新产品开始支持云端展现,但是需要客户端支持;
缺点:
² 相比于商业智能BI,更像一个基于数据查询的数据展示工具;
² 处理不规范数据、转化复杂模型比较难;
² 无法处理大量数据;
² 国内网络连接Online版速度较慢;
体验网址:http://www.tableau.com/zh-cn
24 Qlik

QlikView只需轻轻单击几下,就可以对所有数据源进行合并、搜索、可视化和分析,可在不影响性能的前提下连接到多个数据源;其次视图种类丰富,界面简洁,互动性强,总体来说是一款简单易用的BI产品。Qlik用户可通过各类可视化效果,将Qlik扩展到任何应用程序中。另外用户也可以通过使用标准的和最新的网络API,可将可视化效果数据嵌入网站或应用程序。
优点:
² 产品功能完善,图形展现和客户感知良好;
² 支持SAAS,有权限管理功能;
缺点:
² 有一定的学习成本;
² 报表规范性要求很高;
² 数据抓取功能都非常弱,需要有非常好的数据仓库作为基础;
体验网址:http://global.qlik.com/cn
2.5 Spotfire

Spotfire服务对象是一线工作人员和日常决策人员,其交互界面形象易懂,无需写脚本语言和编写程序就可以对数据进行添加、分离操作。内置搜索引擎,可以随意查找任意信息。支持R、S+等统计、挖掘功能;有丰富、开源的R模型。标记有自身特色,提供了过滤、钻取等功能,多个标记同时还可以实现图形化的集合运算。
优点:
² 交互界面形象易懂,即使是普通的业务人员也能轻而易举地进行复杂的数据分析;
² 不一定要建数据仓库,还可以直接从多个异构数据源提取数据进行分析;
² 支持SAAS,有权限管理功能;
缺点:
² SAAS版只支持30M,由于是国外服务器所以上传很慢;
² 不适合中国式的固定报表;
² 进军中国市场较晚,国内案例较少;
² 工具的适应性范围广,但是难易跨度大;
体验网址:http://spotfire.tibco.com/
2.6 神策分析

神策分析的产品有完整的使用文档,每个模块都有详细的使用说明以及示例,降低了用户的学习成本。而且支持私有部署、任意维度的交叉分析,并帮助客户搭建专属的数据仓库。目前提供事件分析、漏斗分析、留存分析、数据管理等功能,未来预计会增加用户分群、用户人群分析、推送和异常维度组合挖掘等
优点:
² 专注于用户行为数据分析,不追求做大而追求做全;
² 有详细的产品使用文档以及案例;
² 提供SQL查询;
缺点:
² 更多的是demo示例,不能开箱即用;
² 纯dashboard展示,并不能对单独一块数据作自定义分析;
体验网址:http://www.sensorsdata.cn/
2.7 BDP

BDP个人版免费,只需导入数据,设定分析维度,即可实时得到图表分析结果。示例和视频教学很细致,交互页面友好。每次数据更新,对应的图表也会自动更新,可以免去一些重复制作的工作。分享环节也很贴心,报告可以一键导出为PPT、邮件发送,也可直接生成链接分享。
优点:
² 产品支持移动端;手机同步呈现最新数据
² 首次登陆的用户可以使用免费数据;
² 操作体验流畅,界面友好,功能全,总体来说是一款不错的产品;
² 即便是个人免费版,体验和功能仍然非常好;
缺点:
² 官网的介绍比较简单;
体验网址:https://me.bdp.cn/home.html
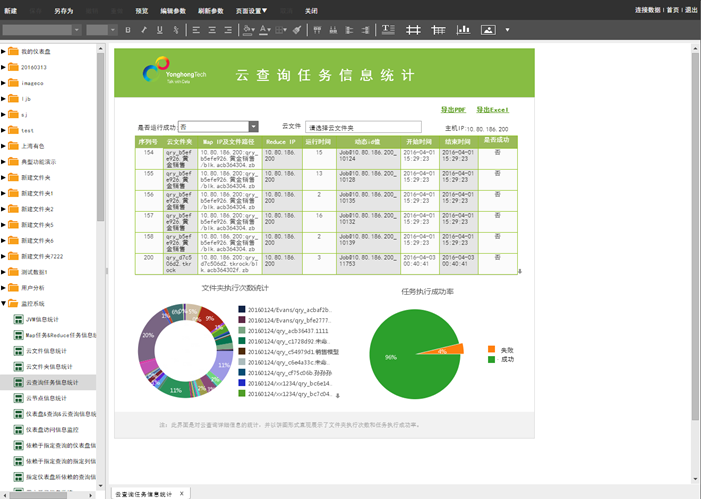
2.8 永洪BI

永洪BI是一款可在前端进行多维分析和报表展现的BI软件。支持拖拽操作,数据源格式多样,提供不同级别的查询支持,支持跨库跨源连接。另外永洪提供了一款数据存储、数据处理的软件——MPP数据集市,可与BI打通,使得数据查询,钻取和展示的速度大幅度提高。不过其产品用户体验一般,拖拽过于自由,导致仪表盘布局不好控制;主题样式虽多但是给人感觉样式还是很传统。
优点:
² 商业流程完善,给人专业的感觉;
² 产品定制化的版本效果不错;
² 支持的数据接入较多;
缺点:
² SAAS版体验很差,有一定的学习成本;
² UI的视觉效果一般,整体可视化效果不够现代化;
体验网址:http://www.yonghongtech.com/index.html
2.9 数据观

数据观的功能设计理念是极简、无门槛,所以它最大的特点就是简单。数据观数据来自云端,如:百度 网盘、微盘、salesforce等。数据上传后,马上有推荐图表,引导明确。另外产品的使用没有技术门槛,无需专业IT知识,同时适用于非专业分析师出身的业务人员,可以快速将数据转化成直观的图表,适合一开始接触数据分析工具的非专业数据从业人员。
优点:
² 注册只需填写邮箱,且支持明道账号登陆;
² 使用引导明确,支持salesforce、百度云数据导入;
² 分析结果支持链接分享,大大降低用户的沟通成本;
缺点:
数据导入后,数据分析体验方面存在bug;
2.10 FineBI

FineBI分为数据处理、可视分析和分享公用三大功能模块。支持多种数据源,图表风格清爽美观,可选择任意维度分析。分析页面由控件和组件组成,控件和组件的数量是可以添加至任意多个,但是布局的交互比较僵硬,且使用逻辑有点乱,引导不明确。需要安装本地客户端才能使用。
优点:
² 有较为详细的行业案例与技术方案;
² 产品演示和资源中心也较为清晰
缺点:
² 需要使用客户端,增加了使用的不便利性
² 只有仪表盘展示,BI报表需要另一款产品;
² 无法处理大量的数据;
2.11 魔镜

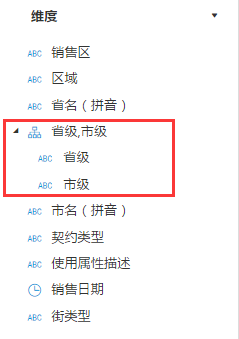
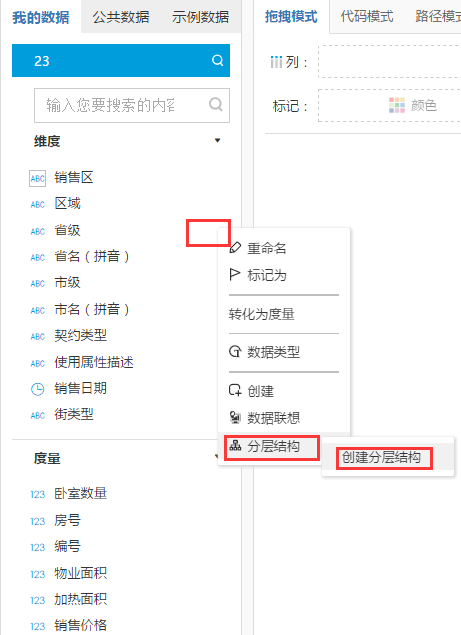
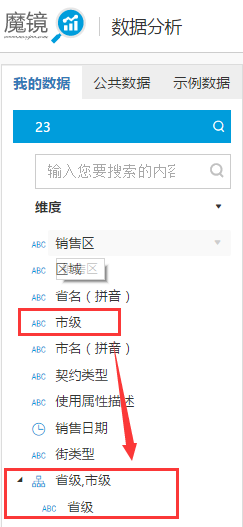
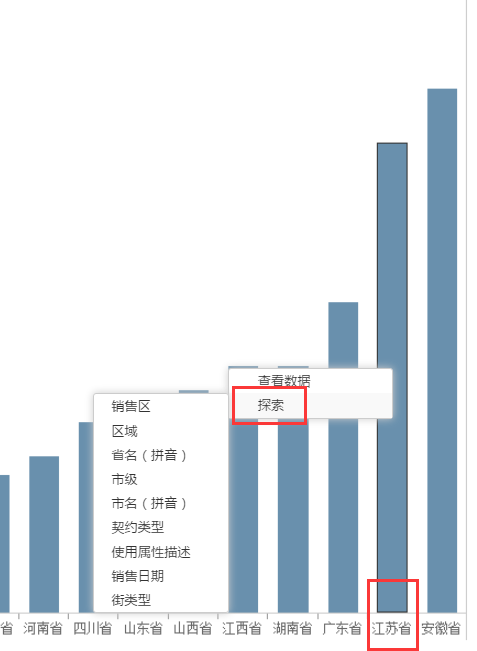
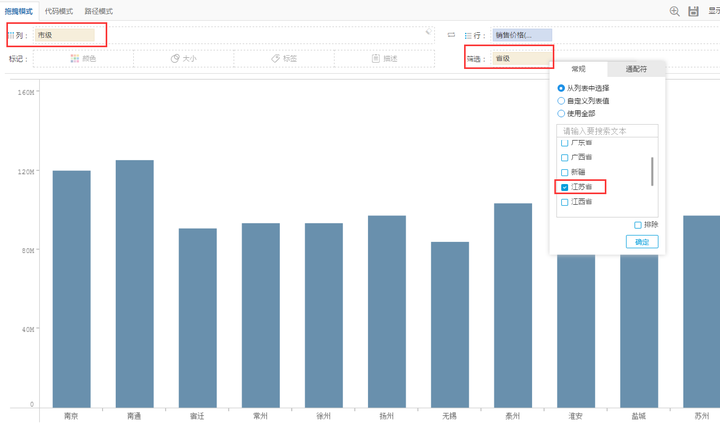
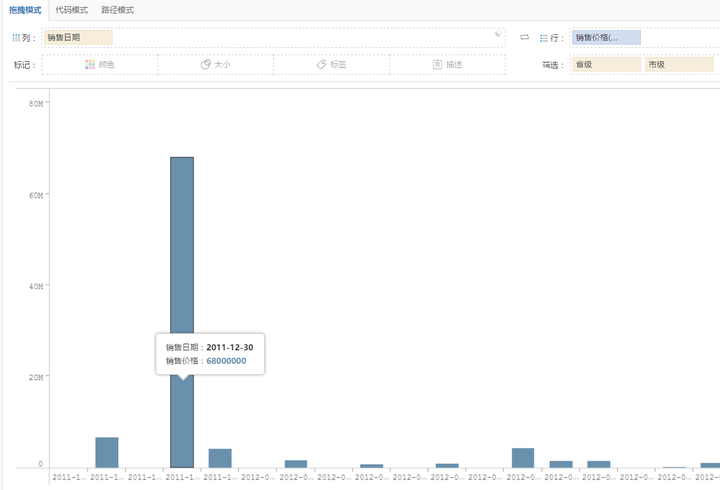
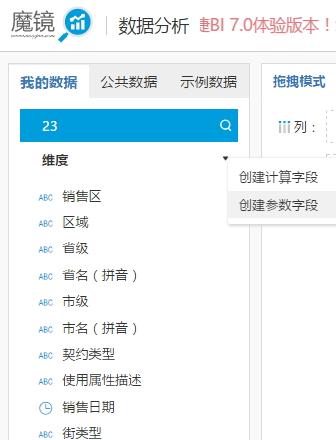
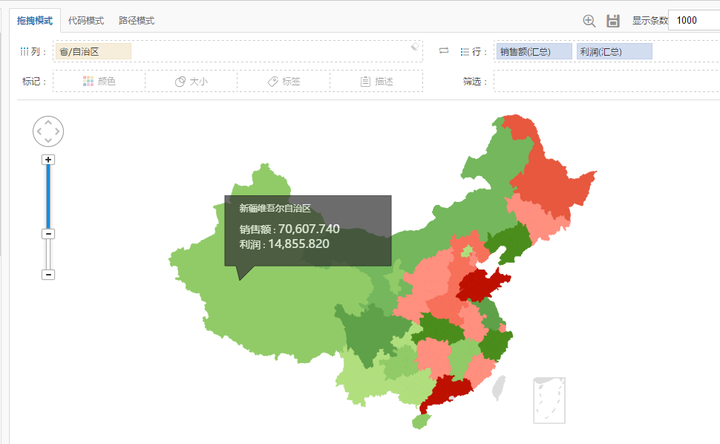
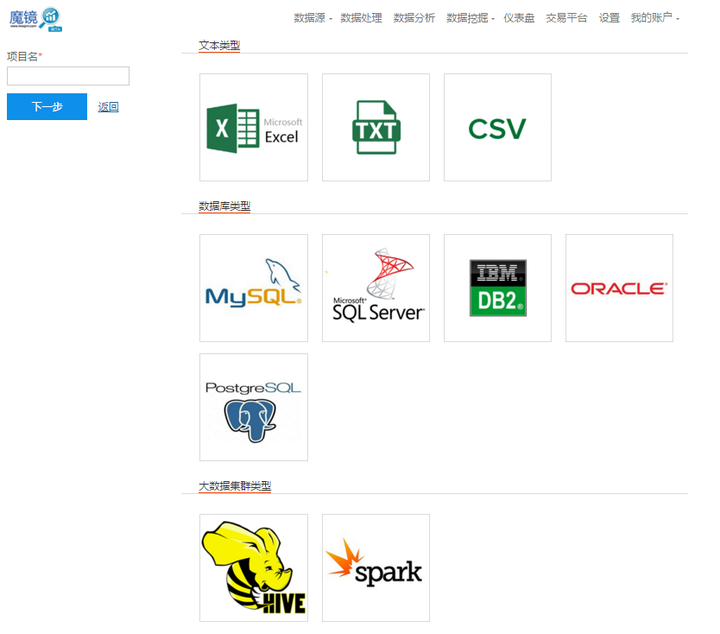
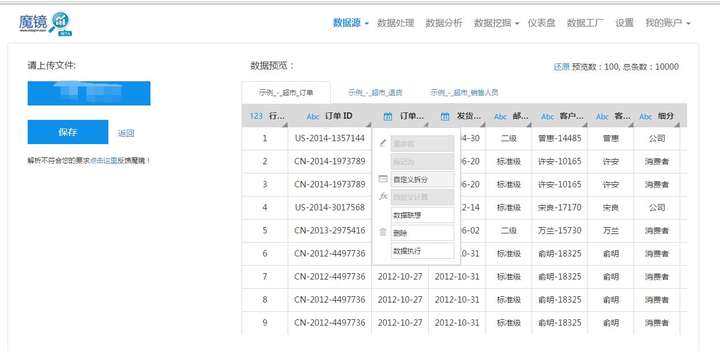
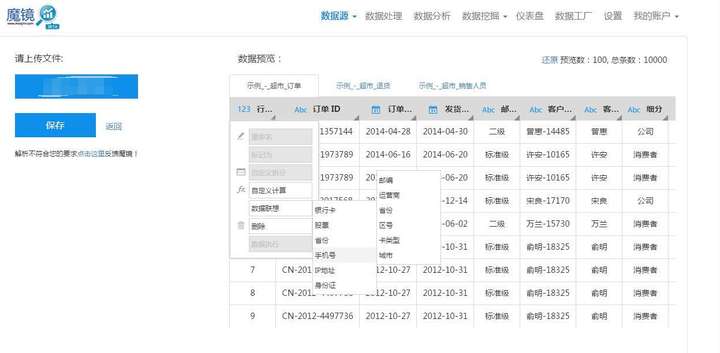
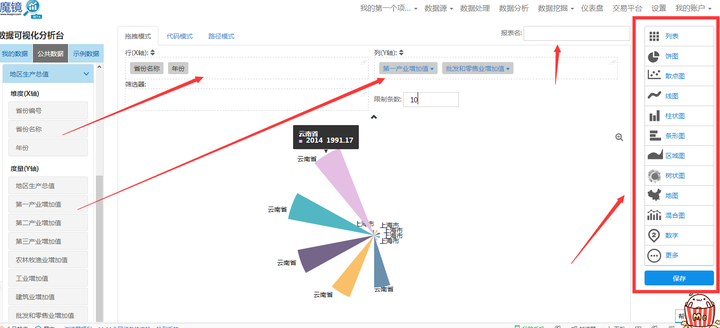
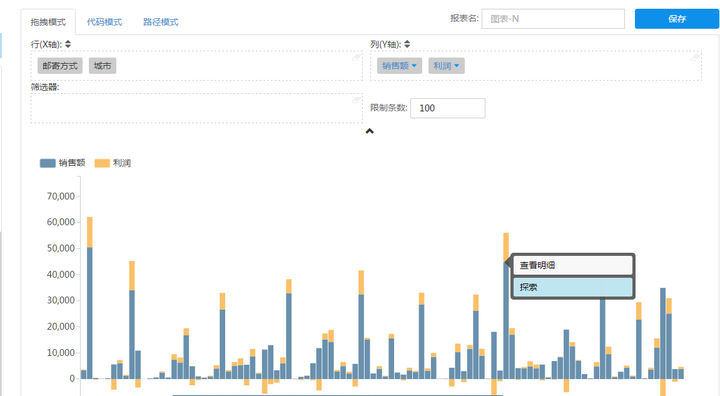
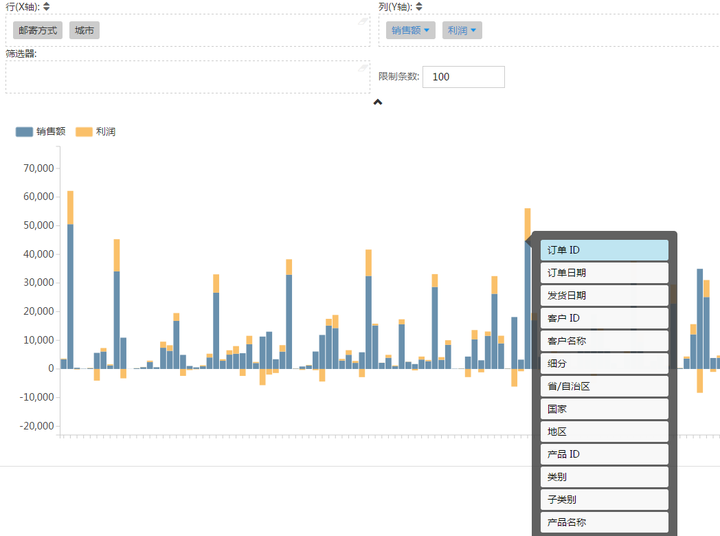
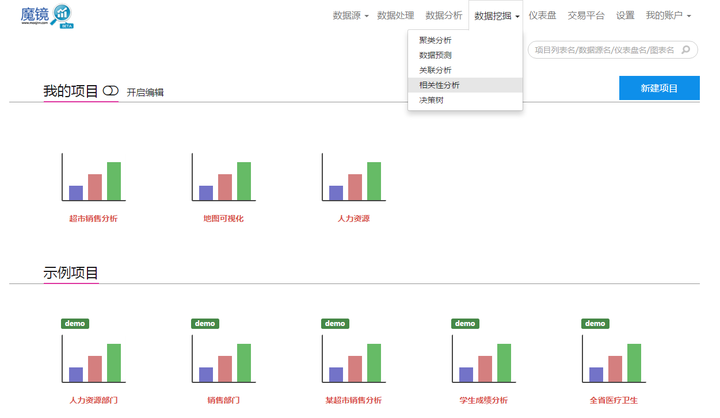
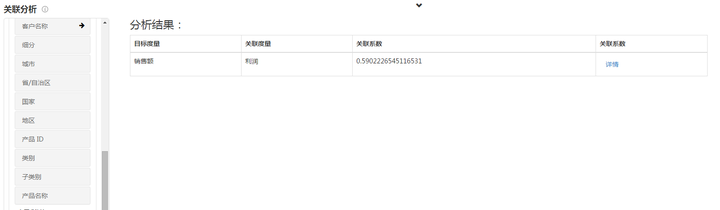
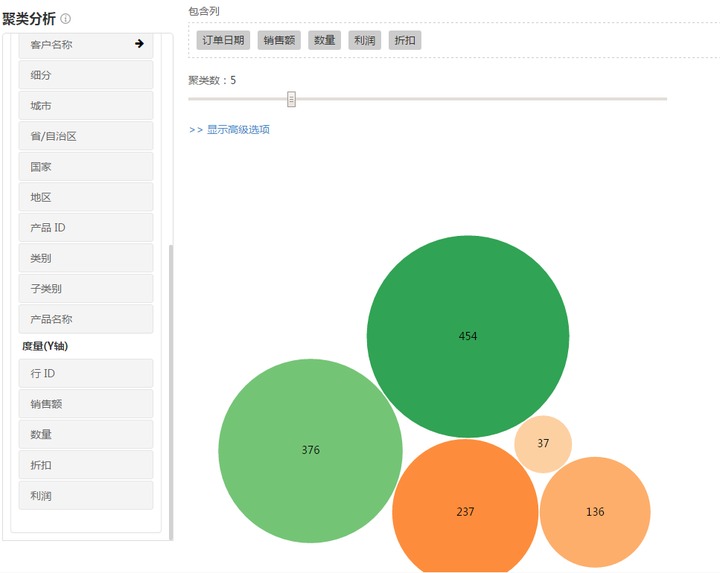
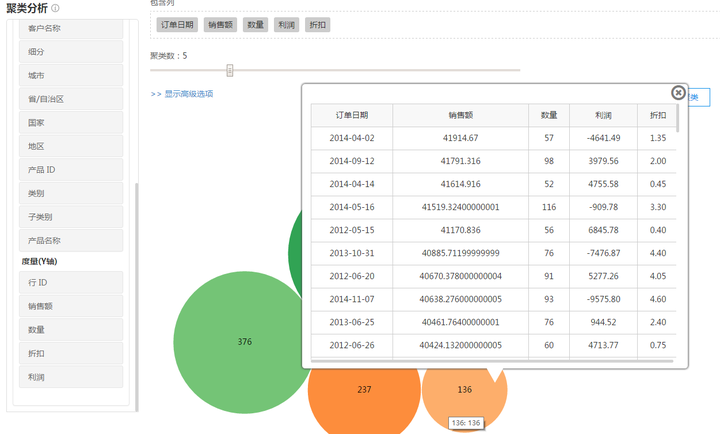
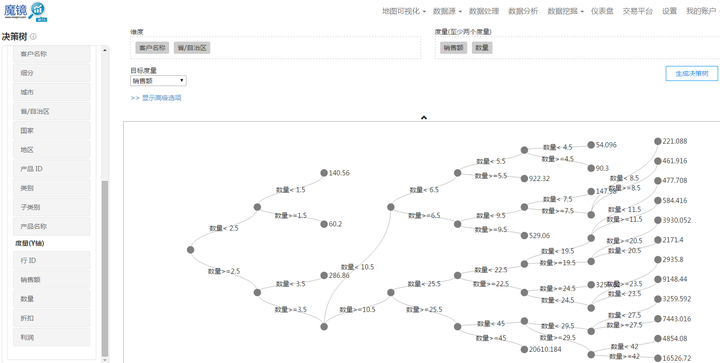
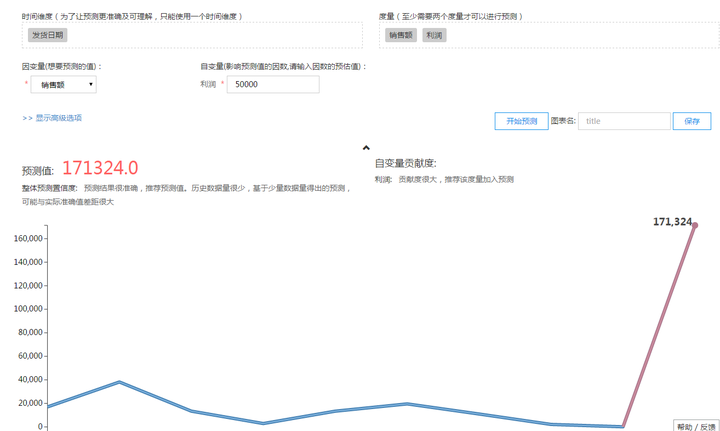
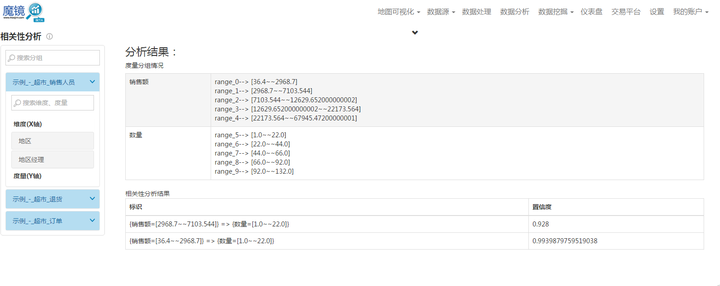
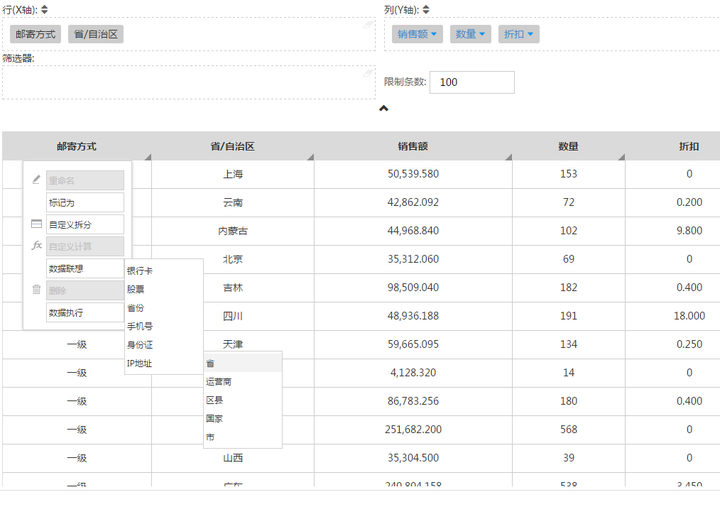
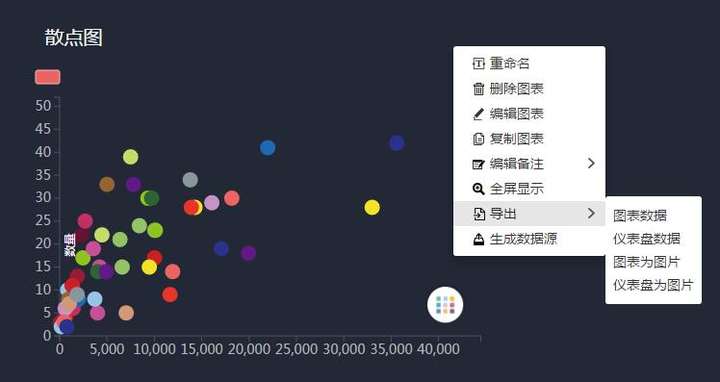
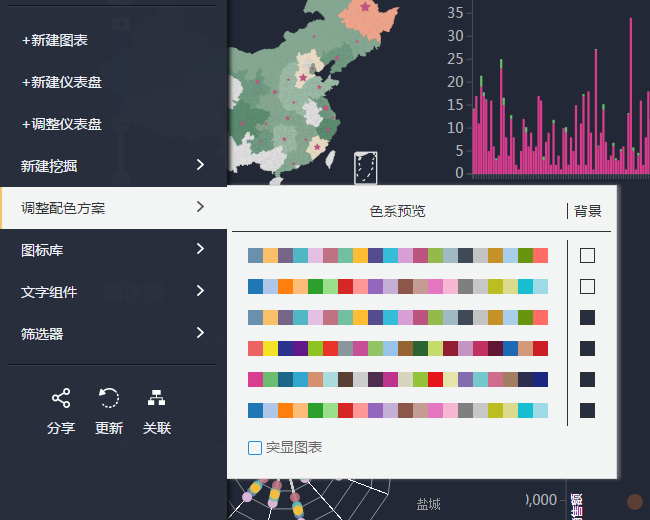
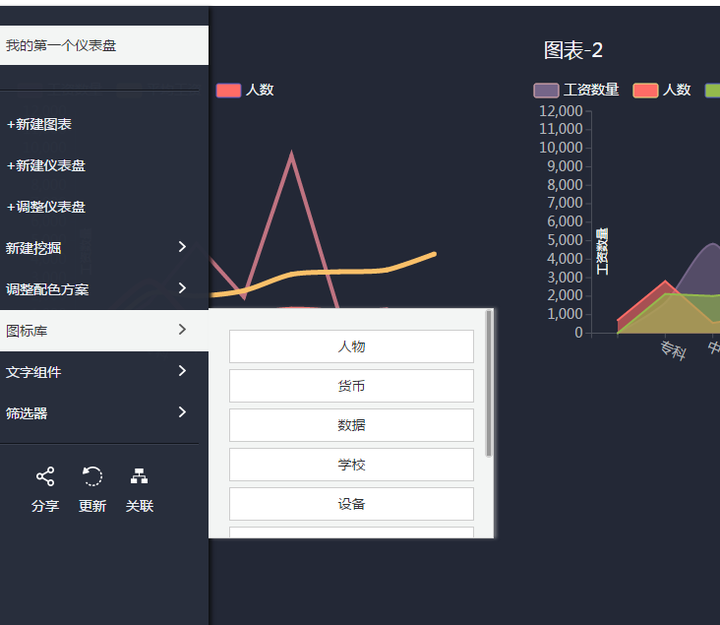
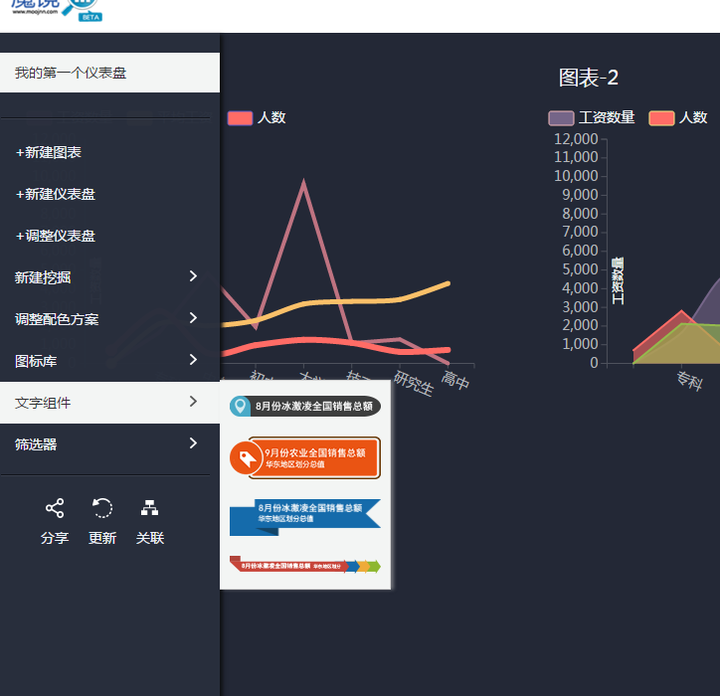
魔镜支持自动拖拽建模,同时可视化效果库十分酷炫。用户可以邀请团队成员到自己的项目,合作进行探索分析,并且按照需求有效控制访问数据的成员权限。产品模块规划完整,有基础企业版到hadoop等5种选择为,而且可以支持定制化服务。但是可能是云平台版的缘故,使用过程中出现不少BUG,企业版的体验可能会相对好一点。
优点:
² 产品模块的规划比较健全,其中包括数据源导入、数据分析、仪表盘、数据挖掘和数据工厂;
² 官网的设计不错,模板选择性大,颜值控可能会喜欢;
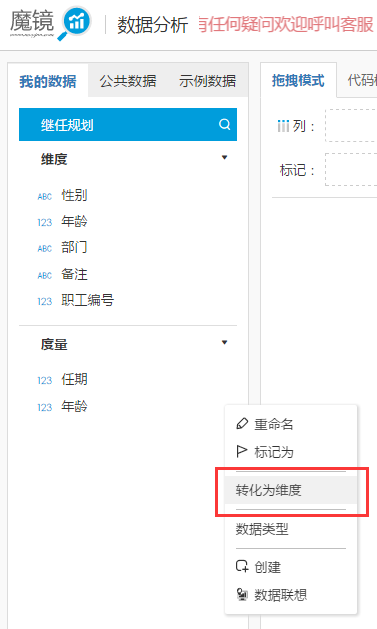
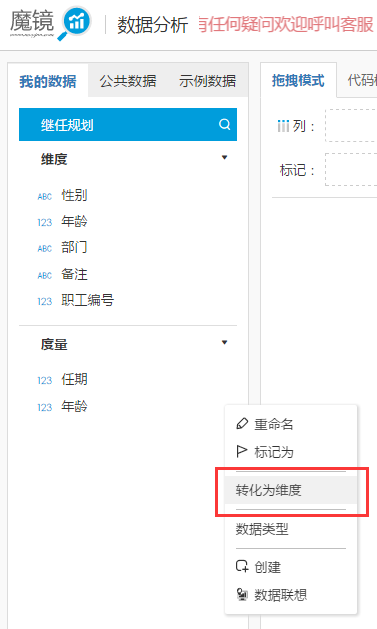
² 工具使用指导清晰,使用篇和方法篇等比较详细;
缺点:
² 产品存在较多的BUG,UI和功能相对其他产品来说较简陋;
² 部分产品模块并不能切实用于数据分析;
选择一款适用的BI产品,能够大大简化数据分析的繁杂工作,提高分析效率与质量。当然,以上每个工具各有优点,工具地址都给大家了,接下来就是轮到你动手的时候了,找一个自己喜欢的工具,开始吧!


说实话前面高赞的答案,推荐的大多数都是国外的数据可视化应用平台或者是需要编程基础的工具,你们让普通的用户咋用呀?日常工作当中根本没法快速上手,或者个人在学习数据分析的时候,难道先去学编程基础吗?可视化本身就是一个化繁为简的过程,你还让推荐一些学习成本比较高的数据可视化工具,不是自己给自己找事呢~
虽然数据可视化在国内起步发展较晚,但是国内的数据可视化应用水平也在不断提高,不是外国的就是好,全英文的操作界面所以让英语水平不高的人怎么办?做数据可视化之前还要好好学英语吗?
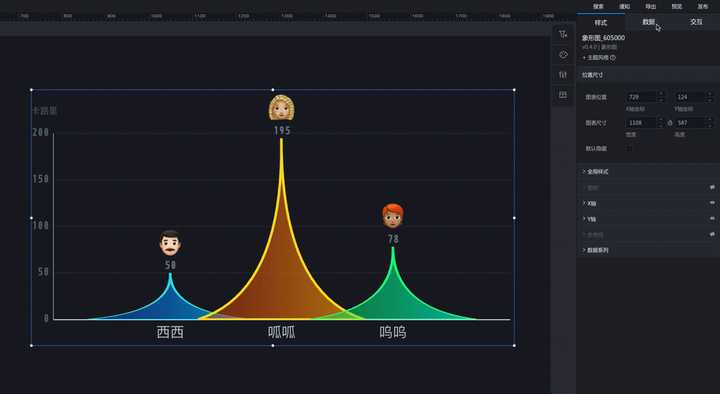
所以针对题主的问题,自荐本公司开发的数据可视化平台EasyV给大家,一款小白易上手,界面又美观,功能还强大,售后还完善的数据可视化工具。接下来长文预警 「虽然是广告,但是也是诚信诚意的广告,请大家耐心看完」
本回答主要分为以下几个部分来介绍我们的数据可视化平台EasyV:
- 小白易上手
- 界面又美观
- 主题很丰富
- 功能还强大
- 好玩又有趣
- 可免费试用
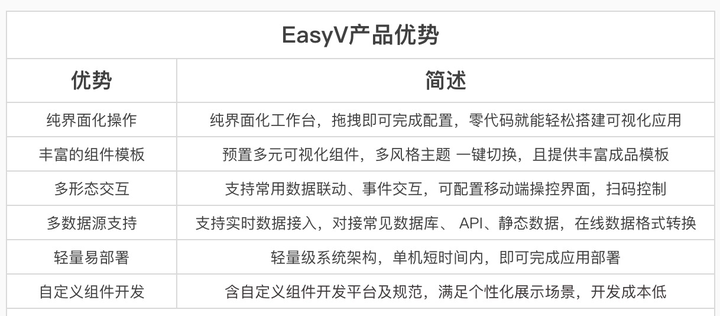
首先我先简单介绍下EasyV是个什么东西:「比较官方,大家可以简单做个了解」
EasyV是一款数据可视化应用平台,用户通过EasyV可以更高效的实现数据可视化场景,产品内有丰富的模版可以满足85%的真实的可视化场景需求。海量的组件,样式精美,“拖拉拽”即可使用。3D地图还原了真实的世界,让数字孪生如此简单。此外产品还涉及了动态面板以及交互功能,让静态的大屏可以根据自己的创意灵动起来。在EasyV用户可以自己设置手机终端远程操作大屏,让汇报、讲解如此轻松。数字时代,EasyV支持多种不同的数据源接入,数字呈现不在有壁垒;
截至目前已经服务1000+客户,创建3000+数字可视化大屏,致力于帮助企业更好的在数字时代实现数据价值,让数据价值看得见。
小白易上手
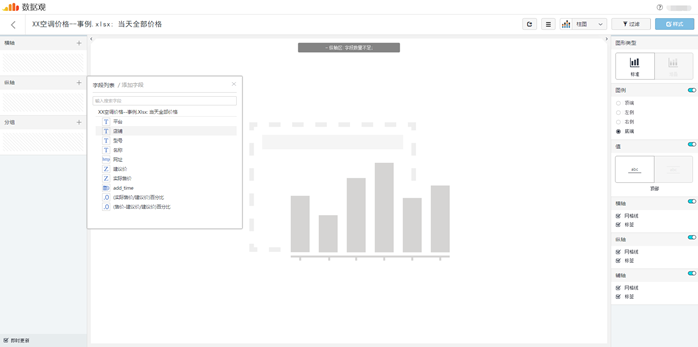
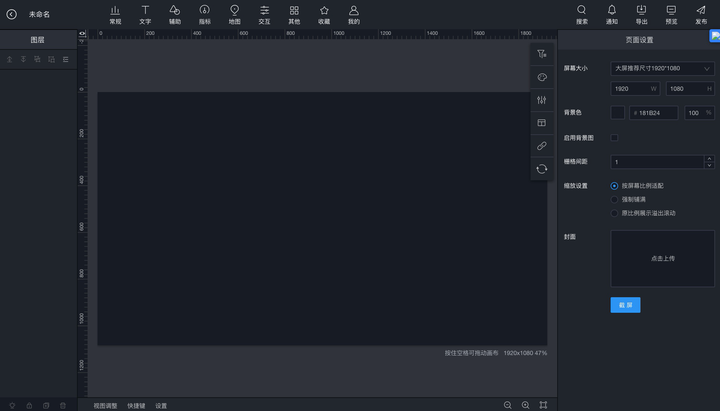
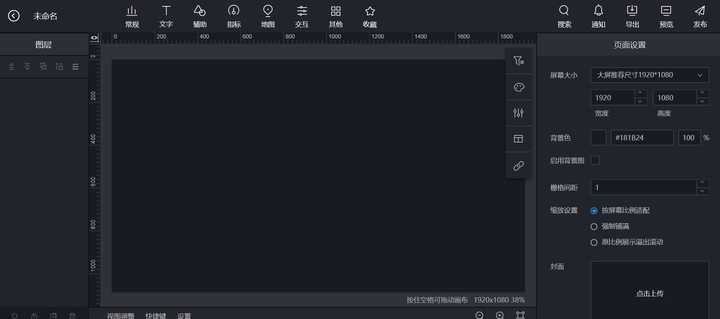
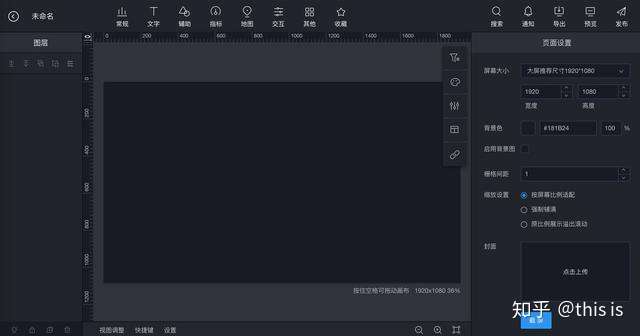
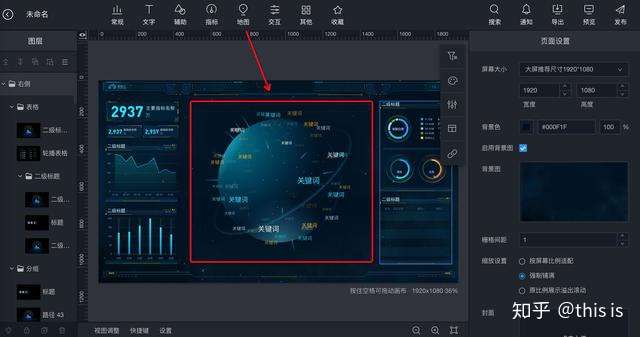
为什么我敢说小白易上手呢?首先我给大家看下EasyV的操作界面
 EasyV操作界面
EasyV操作界面
不知道大家会不会觉得有点眼熟,EasyV的操作界面和很多设计软件非常相似,比如sketch,ps,ai等等。对,没错,EasyV想做的就是一个数据可视化大屏设计工具,所以它的操作逻辑和设计软件相似,操作简单,通过“拖拉拽”的动作就可以快速简单上手EasyV,下面我给大家展示一下EasyV的简单操作。⬇️
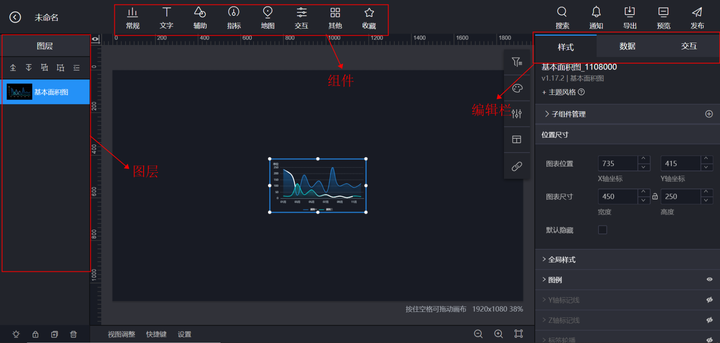
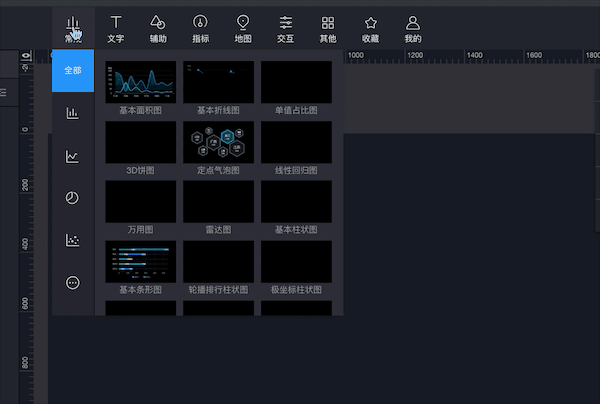
图层:所添加的组件都会在此显示。
组件:有各类型组件,如图表、文字、地图等。
编辑:右侧为编辑栏,样式,数据,交互。样式:可进行常规的组件样式更改;数据:可进行组件内容修改,如数值、文字等;交互:进行组件之间的交互设置。
(有兴趣可以申请账户直接开通免费试用体验 :点此申请免费试用)
 *EasyV数据可视化的操作界面
*EasyV数据可视化的操作界面
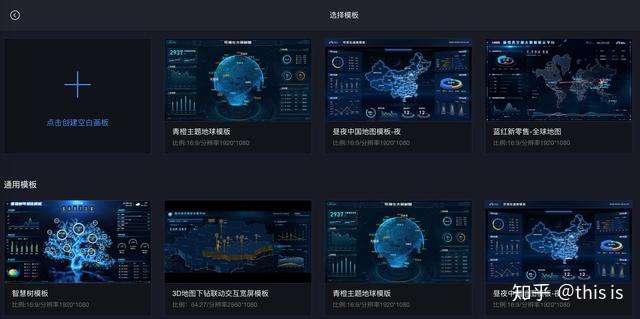
1. 项目模板
EasyV内置多种不同的场景模版,可以直接生成可视化大屏。

返回进入界面,点击“新建”即可看见大量项目模板,可直接进行使用,根据自己的需求,添加或修改组件,更改数据即可。
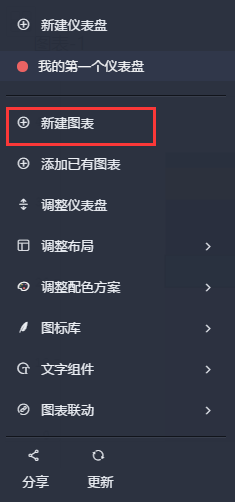
2. 创建页面

3. 组件添加

4.基础内容的修改

点击你要修改的“组件”,页面右侧工具栏,点击“数据”可更改数据和文字内容,点击“样式”可更改组件样式、进行常规操作等。如:字体、颜色、大小等,可通过直接拉拽的方式更改组件的尺寸。
界面又美观
我敢说EasyV做出来的数据可视化大屏一定是行业排名前三的,多说无益,我直接上EasyV案例合集视频,大家自己感受一下~
主题很丰富
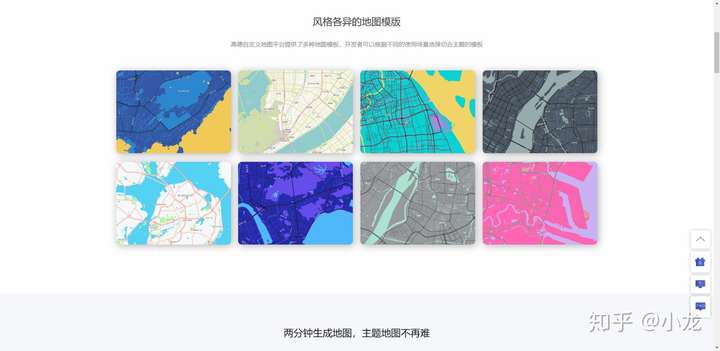
EasyV内置很多丰富的优质模板,覆盖行业广阔,如医疗、教育、水利、电力、电商、园区、制造等。能够满足大多数人的普遍需求,如果有细节调整也是可以选择自定义组建功能来相互替换。
功能还强大

EasyV在内置组件的基础上还支持用户自定义组件开发功能,根据自身的需求开发属于自己专用的自定义组件~下面给大家介绍一下 自定义组件怎么去玩
相信各位一定都遇到过甲方爸爸这样“直击心灵的拷问”
「你们的优势在哪里,我为什么要选择你们?」
「我就想要这样的图表,你想办法给我做出来…」
面对这样的拷问,身为乙方的我们常常哑口无言,但真的就束手无策了吗?
EasyV最新上线「组件开发」功能,帮助你满足甲方爸爸的各种要求。
01
什么是组件开发?
组件开发通俗地说就是突破平台原有的基础组件,自己开发出一个新的,包含有自己需要的功能的新组件。

平台自带基础组件预览
以上就是我们进入EasyV后可以使用的平台自带基础组件。
熟悉了基础组件之后想不想要更进一步呢?
小E就来向大家隆重介绍一下「组件开发」功能。
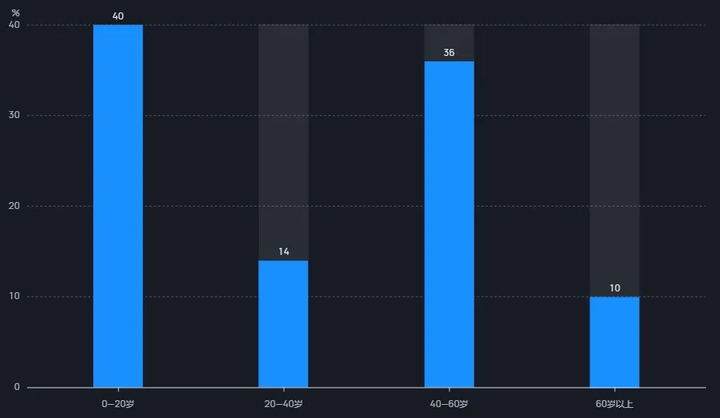
比如以下这个柱状图:

在大家的印象里,柱状图是不是一般都比较普通,没有炫酷的视觉效果,但在可视化大屏里又是不可或缺的存在。此时,客户就给你抛出了一个难题:
「这个柱状图太千篇一律了,一点设计感都没有,静态图片太死板,重新改一下。
02
组件开发花样多
what you want , what I have!
找遍了平台所有基础组建的你毫无头绪,对客户的要求束手无策。在以前,也许这个时候你就遭遇了瓶颈……
现在,「组件开发」功能可以帮你搞定一切问题!
通过组件开发,相当于我们自己用了平台的工具包创造出了平台基础组件里面没有的东西。
也就是属于我们自己的「原创组件」。

比如上述这个柱状瀑布图,充分满足了客户的设计与开发需求,将动态、设计与柱状图三合一,更直观地展现出了不同年龄层的百分比分布。
现在,解决了客户的第一个问题,紧接着又来了第二个问题:
「能通过一个动态的组件,将我们公司的所有产品名称进行一个轮播展现吗?」
有了上述的经验与灵感,这些小要求对你来说简直是分分钟的事:

觉得颜色不好看?没有设计感?

自己开发的组件,想怎么改就怎么改,五彩斑斓的黑都能给你搞定!
同样地,传统2D地图在功能上和设计上都没有太大的问题,唯一的不足可能就是太过平面化,不够立体,而客户却要求地图不仅可以立体化,还要能够变大变小甚至转个圈。

2D地图组件预览
那就让我们来看看通过组件开发出来的3D地图:

通过组件开发功能设计出来的3D地图预览
变大变小转个圈,那都不是事,甚至我还给你附加翻个身:

03
如何获取组件开发包?
讲了这么多,我们还没有说到重点:如何获取组件开发包和相关的帮助文档呢?
这里提供两种获取组件开发工具的方式:
- 已有EasyV帐户,想在平台上自己组件开发
- 没有EasyV帐户但也想进行组件开发
1.已有账户
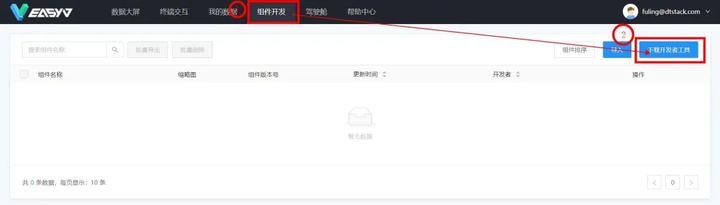
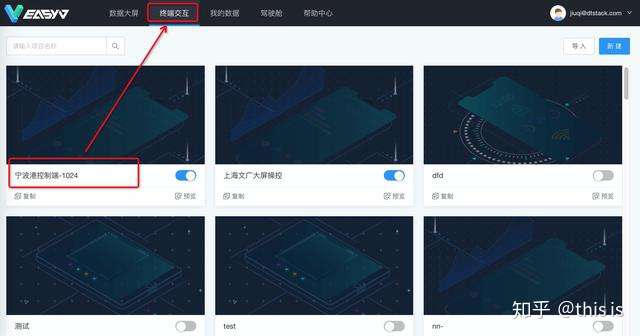
如果你已经申请并开通了EasyV的帐户,那么可以直接登录EasyV可视化平台:

在页面最上端找到【组件开发】并单击,然后点击【下载开发者工具】

然后就会跳出上述页面,跟着文字逐一进行操作即可。
2.没有EasyV账户
如果我没有EasyV帐户却也想自定义开发组件怎么办?
别着急,申请EasyV免费试用「点此申请免费试用」即可获取相关帮助文档,帮助文档内含开发有关的所有详细资料,提供大家免费下载。
好玩又有趣
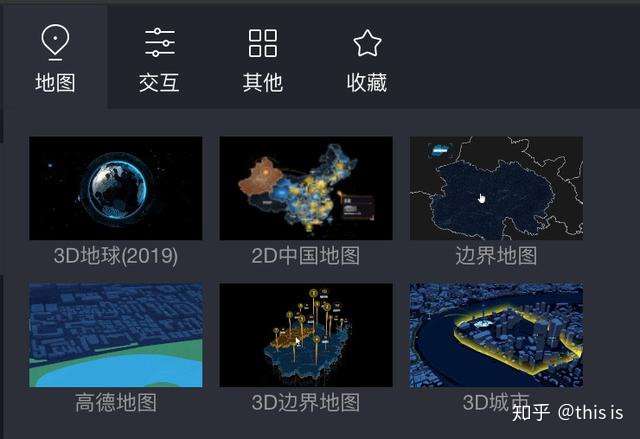
EasyV除了可以用来做数据可视化大屏,完成数据分析成果展示,还可以用来做些奇奇怪怪的东西哈哈哈哈,来自EasyV大屏设计师元宝的亲身体验
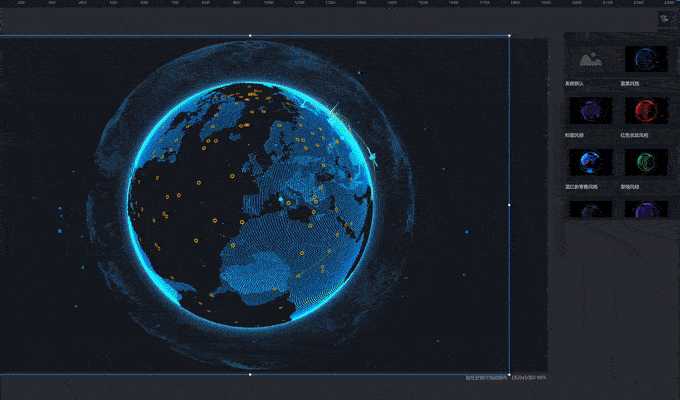
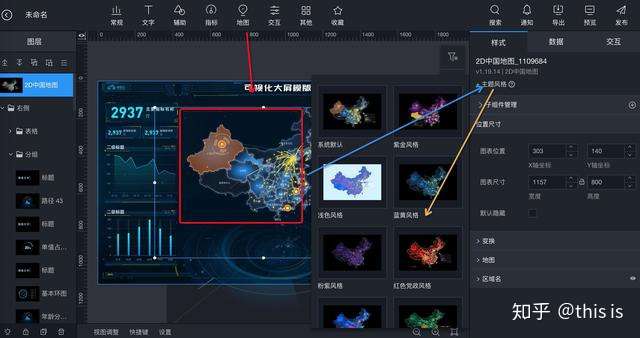
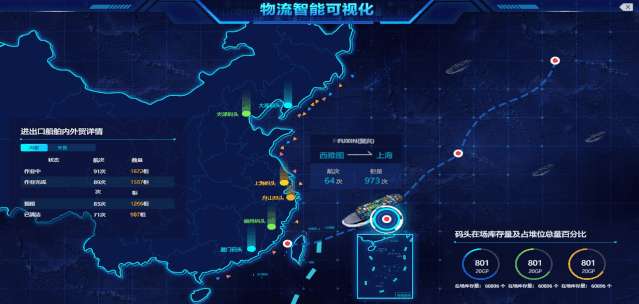
炫酷的地图,够用
现在的可视化大屏,视觉主体就爱搞地球地图,要做得好看的话,设计和开发都需要话费不少的时间,如果有一款工具已经帮我设计开发好了,还提供调各种样式参数,为什么不试试呢?
来看下EasyV里的地图组件都是啥样的,以及怎么使用的。
可以换肤:

紫的绿的蓝的灰的,你的我的他的她的~
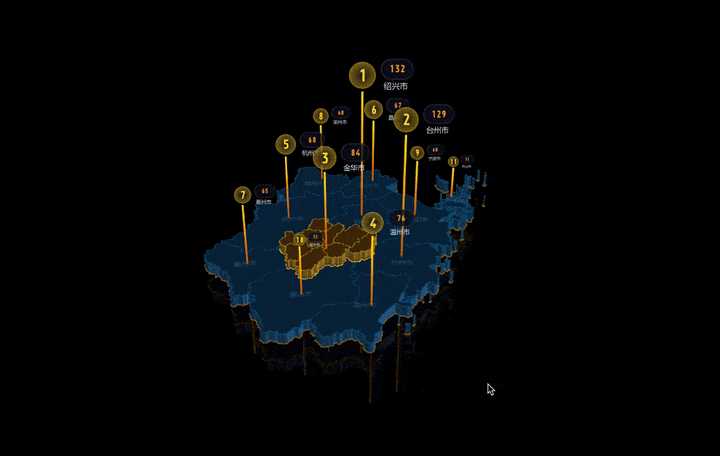
可以点击下钻:

实感的:

从视觉效果上来说,提供的样式已经不需要用户再去调来调去了,基本保证了用户不用花过多的精力在样式上。当然,追求更好效果的话可以再继续调整,所有可见的样式,都暴露成了配置项参数,当然这也包括了常规的图表类组件。

如果要调整静态的模拟数据(例如柱子数值、散点标记的位置等),直接切换进数据面板里填写内容和真实的坐标就好了

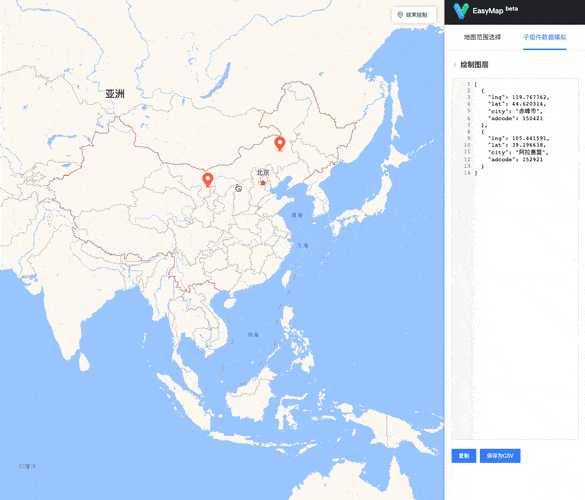
说到修改地理点,真的秃头啊,以前都是去几家大地图开发商提供的网站里一个一个地拾取经纬度,复制粘贴,比如高德的经纬度拾取网站:网址。但Easy[V]出了一个辅助工具:EasyMap,可以一次性点击多个点生成一个json文件,这样就只用复制粘贴一次,就能批量替换地理数据了,简单来说,就是一个便捷的模拟数据生成器,很贴心很节约时间有木有?
创建散点数据:

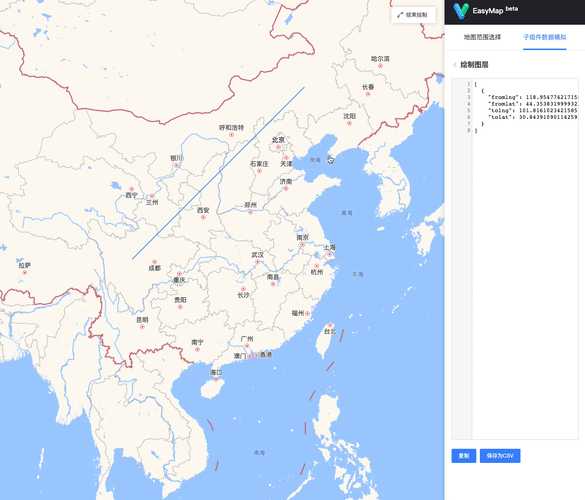
创建飞线数据,自动生成记录 from 和 to 两个点的经纬度

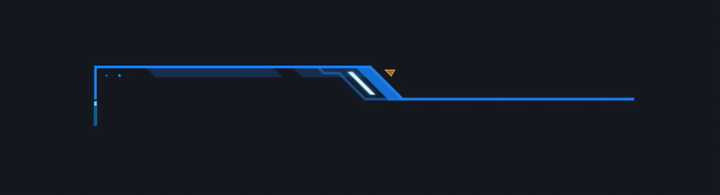
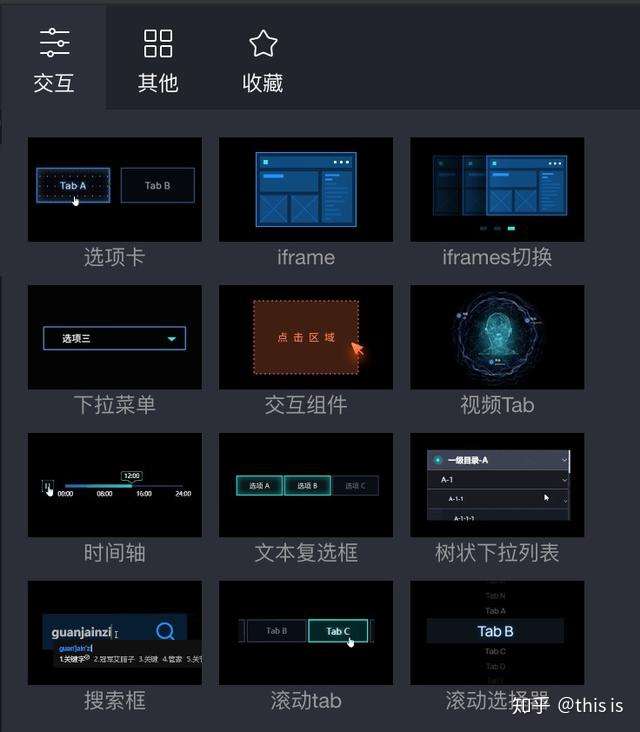
2.2 啊,是流光啊!
我真的太喜欢这个组件了,因为直接上传SVG路径然后就可以了,后期修改的便利性极大,要是用Ae做,后期一旦要改,就要进Ae调了又导图,导完图还要压缩。


你可能会说,就这,实际能怎么用?用在边框上呀小老弟,瞬间动感和科技感加满,要是觉得快了慢了粗了细了,直接在配置面板里调参数就OK了,so easy:

3、快捷键
3.1 和sketch一致的基础快捷键
熟悉了sketch的同学应该会觉得这些组合很顺手,我觉得这个思路很好,保持和主流设计软件一致,让设计师不用再去记新的快捷键了。

- 原位复制 command + D
- 锁定/解锁图层 command + shift + L
- 显隐图层 command + shift + H
3.2 复制command+C 粘贴command+V
虽然是最常见的快捷键,但我要说的是,在Easy[V]里,可以跨屏复制粘贴!这意味这,可以同时开两个大屏编辑页,将其中一个屏里发现的心仪元素,可以直接cmd+C,然后到另一个屏里cmd+V,搬素材不要太方便哦。
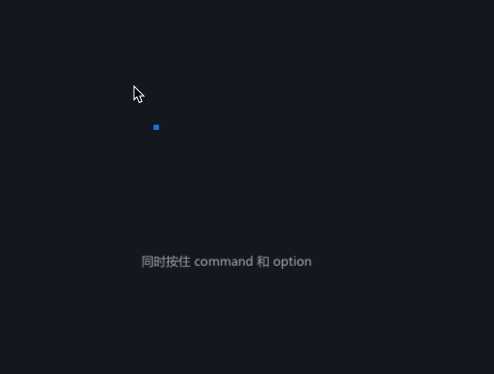
3.3 全区域拖移 command+option+左键拖移
查了半天也没查到这个操作的专业叫法,就是同时按住cmd和option,就可以像PS里一样,即使鼠标不在图层元素区域内,也可以拖移,如下图所示。这一点对于小尺寸元素的拖移特别好使,sketch里也是如此。

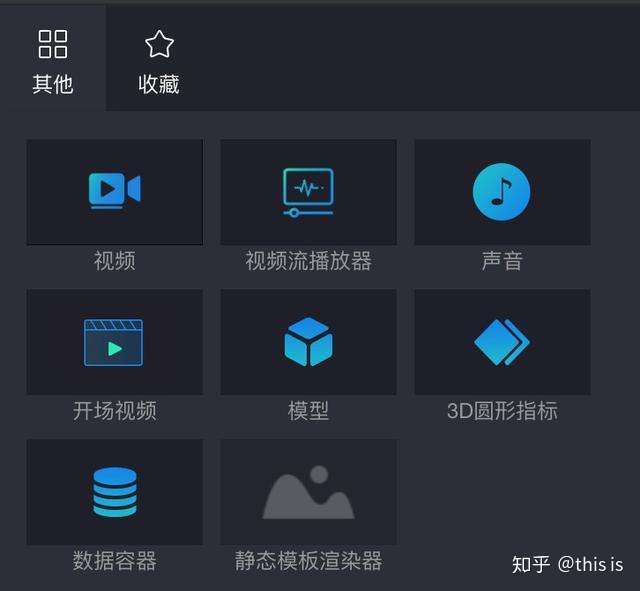
4、做了些奇怪的东西
其实,也不光是可以用来做大屏,也可以玩玩图表嘛。
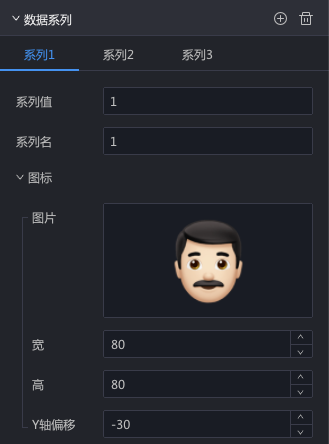
4.1 长了头的“柱状图”
利用了数据系列里的图标配置:

你也许会说,这有什么?直接丢个静态图片不也一样吗,对,用静态数据的时候没影响,但数据是动态的时候呢?改数据的时候呢?这个icon集成到图表里,后期只要改下数字,就跟着动了,不用手动调,emmm,这叫什么来着——“数据驱动”。

4.2 新拟态小demo
之前新拟态风格不挺火嘛,就尝试用Easy[V]做了一个小demo:预览链接
备注:尽量使用谷歌浏览器访问,手机端浏览器类型太多,兼容可能存在问题,欢迎大家反馈

可免费试用

免费试用 :点此申请免费试用
免费试用期间:运营、产品、设计、技术人员专业一对一拉群指导,解答疑惑。
可视化学院:「免费视频课程」⬇️:
EasyV - 袋鼠云更多可视化咨询,设计师经验分享
EasyVblog - 让数据价值看得见


PS Store 假期限时优惠来袭!多款热门游戏2折起!
最近有很多人问我有没有一些好用的数据可视化工具,领导催着要可视化结果,可是很多工具都不怎么好用。作为一名数据分析人,没有一个好的可视化工具怎么能行?
其实国内外有不少可视化工具还是相当好用的,比如FineBI、Echart、Tableau等等。借这个话题我盘点了一下国内外的42个可视化工具,涉及数据分析、软件分析、图像处理等等几乎所有可视化相关领域,大家可以Mark起来当做参考。
话不多说,开始盘点!
1、FineBI
简洁明了的数据分析工具,优点是零代码可视化、可视化图表丰富,只需要拖拖拽拽就可以完成十分炫酷的可视化效果,拥有数据整合、可视化数据处理、探索性分析、数据挖掘、可视化分析报告等功能,更重要的是个人版免费。

十分强大的图表制作工具,本身带有十分丰富多样的模板,如果个人不满意还可以手动设计,优点也是不需要代码编程,缺点就是只能用来制作图表,更加炫酷的可视化效果实现起来比较困难。

几年前开始流行的信息图制作软件,界面简洁、操作简便、图片精美,而且用户只需要登录http://Easel.ly官方网站即可开始进行信息图制作,在网站上你可以尽情分享和查找素材,当然有些是不免费的。

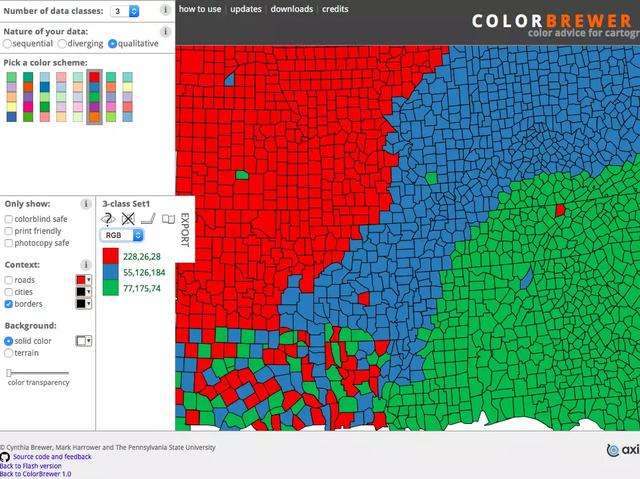
4、Color Brewer
强大的配色工具,你在这里面几乎可以找到任何你想要的颜色,它本身也是一个绘图系统,拥有很多配色模板,可以当做一个小工具收藏,配合其他可视化工具使用。

5、ChartBlocks
英国的一家公司开发的制作统计图表的线上工具,省去在Excel软件里制作图表的繁复,让图表更加多样化,无需专业的软件技能就可以轻松制作漂亮的图表,但是功能不多。

在线图表神器,这家网站以丰富的信息图资源而著称,很多用户乐意把自己制作的信息图上传到网站中与他人分享,最近好像爆出消息还能帮助人们制作信息图,不知道免不免费。

7、Nuvi
一款非常简单好用的信息图形生成器,拥有好几百个模版,当然,如果你喜欢,也可以不用模版

8、Dygraphs
用的比较少,网站上资源也几乎没有,在国内属于小圈冷门的可视化工具,但功能其实是很强大的,不想费力找资源的建议选择其他的工具。

9、ECharts
ECharts就不用说了,搞数据可视化的99%都知道,是一款商业级数据图表,纯JavaScript的图标库,缺点是要代码操作,小白上手难度很高,适合码农这样的数据人。

10、Cytoscape
适合做一些文章里的网格图、散点图、结构图、思维图,写论文、报告等场景下非常好用,适合大学生或者搞科研的人。

11、图表秀
适合做PPT时做一些好看的图表,图表制作功能比较强大,但是我记得导出高清图片的时候要收费,只能导标清图比较坑吧。

12、BDP
BDP个人版是国内海致公司旗下的数据可视化分析产品(BDP也有商业版,针对企业用户,但我非商业版用户,所以就不多说了),有多数据整合、数据合表处理、可视化分析等数据功能,总体来看数据功能还是非常全面的,虽然不免费但是成本低一些

13、xdatainsight
国产的一站式敏捷可视化工具,以前还比较好用,现在基本没人用了

14、Tagul
国外一款词云制作神器,免费的小工具,非常好用

15、Tagxedo
跟上面的tagul一样,也是词云制作工具,而且是在线制作网站,但是需要FQ

16、Wordle
很老的信息可视化工具了,主要也是制造词云的,当年也是大名鼎鼎,但是也有很多缺点,字体颜色没有意义、可视化还很初级等

17、WordItOut
词语云一键生成网站,非常方便,但是没办法根据频率调整大小,功能比较粗糙

18、ToCloud
ToCloud是一个在线免费标签云生成器,你可以设置词的长度和频率,还能提取短语,是一个比较好的标签云工具之一利用词频生成词云,你可以快速了解页面优化了某些单词

19、图悦
这款国内的在线词频分析工具,在长文本自动分词并制作词云方面还是很出众的,而且也容易上手,还可以自定义定制图形模板:标准、微信、地图等,切换自如,用起来体验很不错

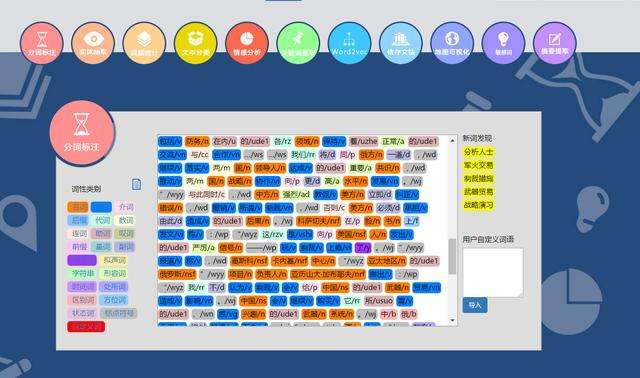
20、语义分析系统
主要是用于分析文章中的各种参数,包括频率等内容,百度的语义分析系统功能还是挺不错的

21、腾讯文智
腾讯的中文语义网站,分析语句、篇章等,教学类平台

22、polymaps
PolyMaps是一个地图库,主要面向数据可视化用户,在地图风格化方面有独到之处,类似CSS样式表的选择器,用来做动态地图的

23、nodebox
可视化进阶神器,NodeBox是OS X上创建二维图形和可视化的应用程序,你需要了解Python程序,NodeBox与Processing类似,但是没有Processing的互动功能

24、processing
堪比python的编程语言,能够实现几乎所有的可视化效果,语句规范上不如python ,但是比较容易上手

25、processingjs
跟上面的一样,是一门可视化编程语言,ProcessingJS是它的JavaScript实现,使用HTML5的canvas,配合现代浏览器来实现web客户端的可视化技术

26、Tangle
Tangle是个用来探索、Play和查看文档更新的交互式库,既是图表,又是互动图形用户界面的小程序

27、FF chartwell
一款自动生成分析图的黑科技字体,字体很多

28、SAS Visual Analytics
SAS可视化分析是一款擅长做交互式可视化分析的产品,同时它同样也可以创建出一些很好的可视化图表,不过比较笨拙,不灵活

29、数字冰雹
国内专门做可视化的,主要是大屏,面向企业而不是个人

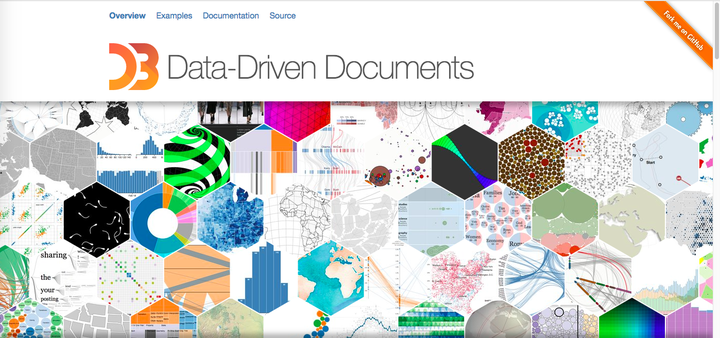
30、Data-Driven Documents
简称D3,是一个很神奇的基于Javascript的在网页上实现数据可视化的工具,不过现在已经不更新了,缺点是要学的东西太多,HTML、编程都得掌握才行

31、leafletjs
做全屏地图比较方便,同样是需要掌握编程基础,优点是有手机端

32、Crossfilter
Crossfilter是一个数据计算模型,能够很好地结合DC.JS进行数据解析绘图,属于数理类工具

33、openlayers
OpenLayers作为业内使用最为广泛的地图引擎之一,已被各大GIS厂商和广大WebGIS二次开发者采用,入门难度极高

34、wolframalpha
数学开发软件,同时也可以做数理计算可视化,属于专业性质的工具

35、visme5
Visme为用户提供30万张高清图片、6500种图标、750多种图表模板以及120多种字体

36、databoard
制作仪表板的,关注数据可视化本身,更多地关注利用可视化技术,高效,批判性地监控数据

37、googlecharts
文档和帮助信息丰富的 Google Charts 对于刚刚入门 Java 绘图的人来说是极佳的选择。它的文档里到处都是带注释的代码和逐步的讲解,可以直接用来把 HTML5 / SVG 图标嵌入到你的网页中。

38、timeline
以时间轴的形式进行可视化,别有一番风味

39、FusionCharts
FusionCharts 支持 vanilla Java、jQuery、Angular 等一系列高人气的库和框架。它内置90多种图表和超过1000种地图,相比 Google Charts 和 MetricsGraphics 要完整得多

40、envision.js
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型

41、Sigma
Sigma 有着自己独特的定位,那就是图模型的绘制。它基于 Canvas 和 WebGL 开发并提供了公开的 API,所以你可以在 GitHub 上找到社区贡献的许多插件

42.dc.js
dc.js 是一个开源的 Java 绘图库。它非常适合用来创建交互式的仪表盘(Dashboard),图表之间是有联系的,所以当你与其中一个部分进行交互时,其他部分都会做出实时的反馈

以上只是简单盘点一下,还有很多可视化工具没有说到,大家可以在评论区指出,互相学习!


听我的,如果你是技术小白,想追求好看的可视化报表,一定要用仪表盘!
仪表盘可视化效果丰富,比如——
效果1:

效果2:

一、11大类图表
仪表盘内包含指标图、透视表、折线图、柱形图、条形图、面积图、饼图、雷达图、明细图、双轴图等图表类型,覆盖了20+图表模板:

二、在操作上的亮点
1、适合技术小白——拖拉拽几步,自动生成各种图表
在左侧将维度、指标拉至顶部,右侧选择图表类型:

演示↓

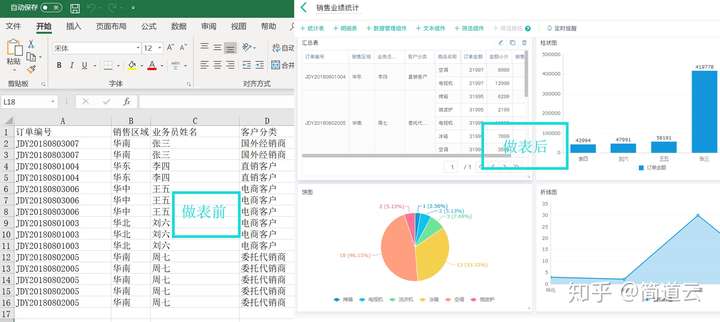
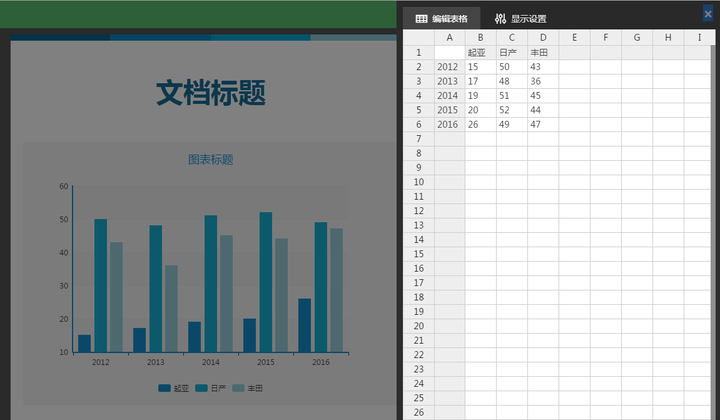
2、适合excel用户——支持excel导入数据,进行处理
按照图上的步骤①、②、③,进行操作:


3、减轻图表更新负担——随数据上传,图表自动更新
4、适合各种场景的审美需求——图表颜色/样式支持自定义
比如:编辑好图表后,可以在仪表盘设计界面对图表的大小及位置进行调整。
演示↓

关于颜色设置,之前写过自定义教程:仪表盘个性化 | 5分钟,不用excel,你的报表更好看!
5、支持交互图表,方便数据联动
点击A图表的某条数据,会调动展示与之相关的B图表。
演示↓

还有其他,限于篇幅太长,就不放了。
三、仪表盘打开路径
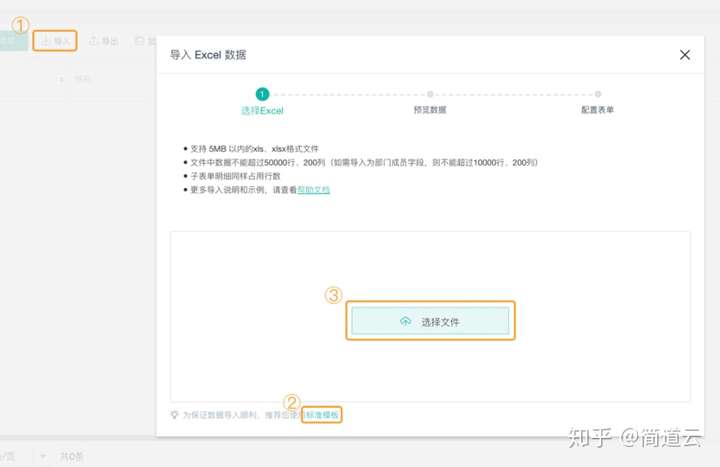
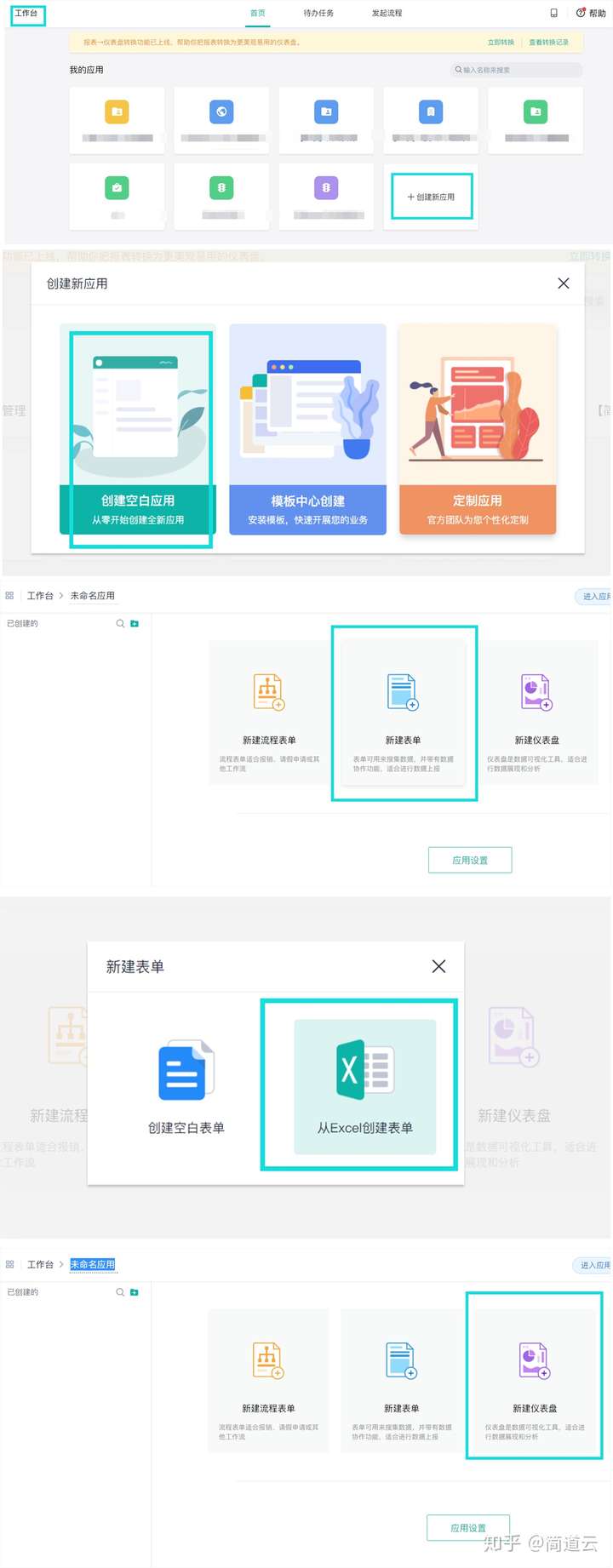
1、从此链接进入:简道云工作台
2、步骤:在工作台首页—创建空白应用>新建表单>从excel创建表单>新建仪表盘
如截图演示的步骤:



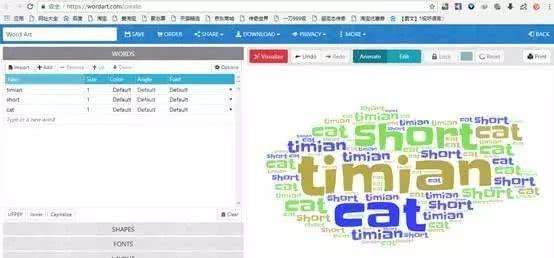
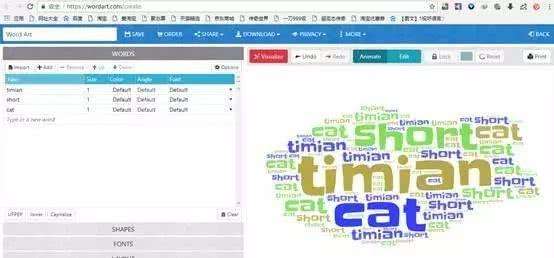
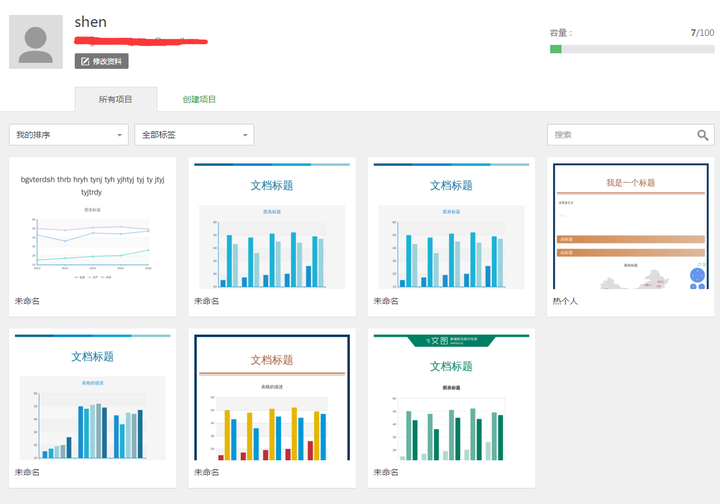
来推荐一下前公司的免费专业数据报表制作工具 文图(http://www.wentu.io)
文图的优势在于 易用 和可扩展性(更多新的功能也会陆续加入)
相比d3.js 和 echarts 这些工具,他们比较难上手,毕竟还需要用户自己去学习api,搭建网站,做细节优化。文图在echarts基础上做了封装优化,以后还会加入其他工具和图表类型。

修改图表数据就像excel一样简单
相比excel我们的优势是在线编辑展示和文档共享。轻量而且方便。
 方便管理报表的文档库
方便管理报表的文档库http://wentu.io/publish#fcc7efffa1e37cec (二维码自动识别)
发布分享您制作的数据报表相比其他一些国外的数据报表制作工具 我们是本土团队,文图更符合我们中国人的使用习惯,而且有什么建议反馈到我们这里都会尽快处理(我负责前端开发,所以有bug或者体验问题都可以直接私信告诉我)。
马上(真的是马上啊。。。不出意外的话预计2016.01.28)上线的文图第二版即将有自由布局,历史记录撤销重做,多款预定主题及文字样式,欢迎大家来尝试。 这个早就上线了
 新版的多栏布局
新版的多栏布局因为IE适配还没有来得及做,敬请各位使用chrome或者firefox访问文图


设计师互动平台。数据可视化工具,个人在工作场景使用的
3个图表类,3个地图编辑,2个地图下载工具,1个可视化设计作品网站
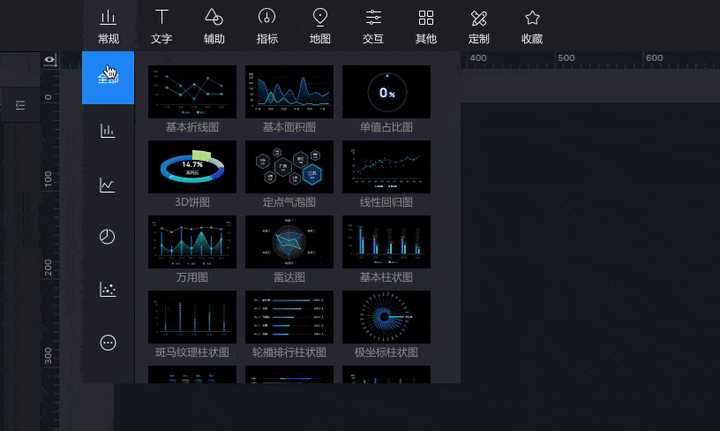
01.图表类
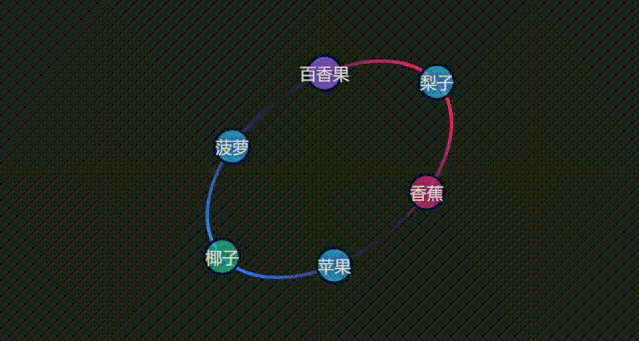
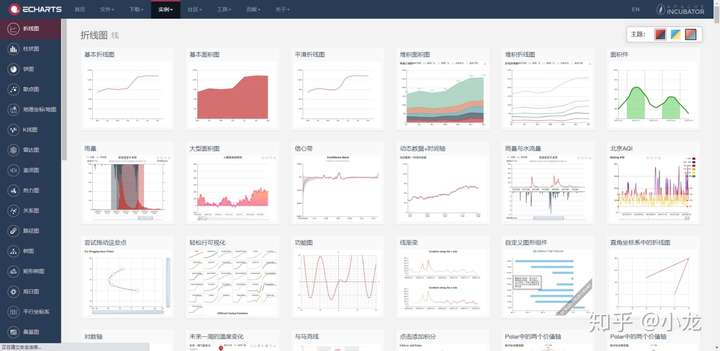
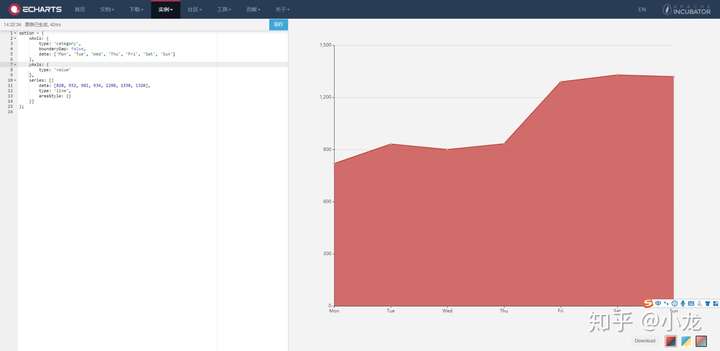
1.echarts
https://echarts.apache.org/zh/index.html
Echarts 是百度提供的基于 JavaScript 实现的开源可视化库,可以流畅地运行在 PC 和移动设备上,兼容当前绝大部分浏览器。其底层依赖轻量级的矢量图形库 ZRender,并提供了组件来实现多维度数据筛取、视图缩放平移、展示细节等交互功能,是可高度个性化定制的数据可视化图表。
Echarts 提供了常规的折线图、柱状图、散点图、饼图、K 线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图等。Echarts 支持二维表、key-value 等多种格式的数据源,通过简单地设置 encode 属性就可以完成从数据到图形的映射。

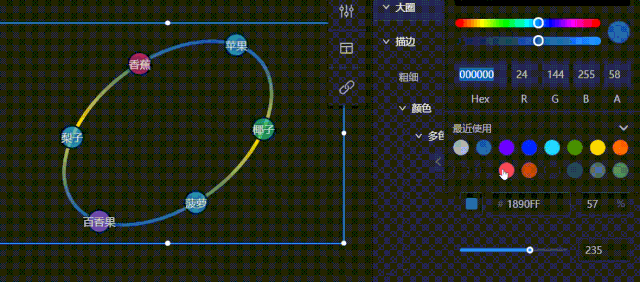
官方是提供多种配色,明暗两种模式

可修改代码,进行调整。同时有大量开发者上传自己的图表

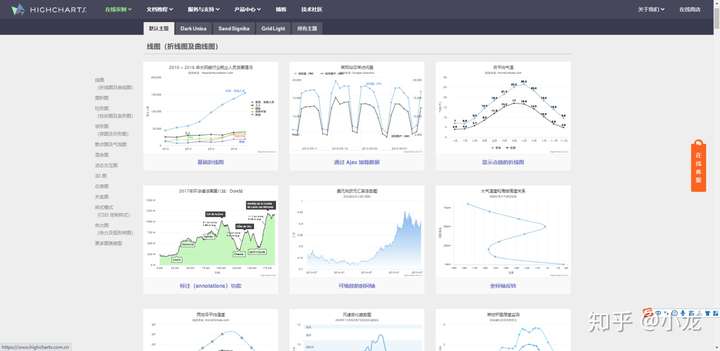
2.highcharts
https://www.highcharts.com.cn/
在我眼里和echarts一样
Highcharts 是一个用纯 JavaScript 编写的一个图表库, 能够很简单便捷的在 Web 网站或是 Web 应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。

3.antv
https://antv-g2.gitee.io/zh/examples/interaction/brush
蚂蚁金服的可视化图表,阿里团队的网站是真做的不错

分了很多子模块,要仔细看介绍


02.地图编辑
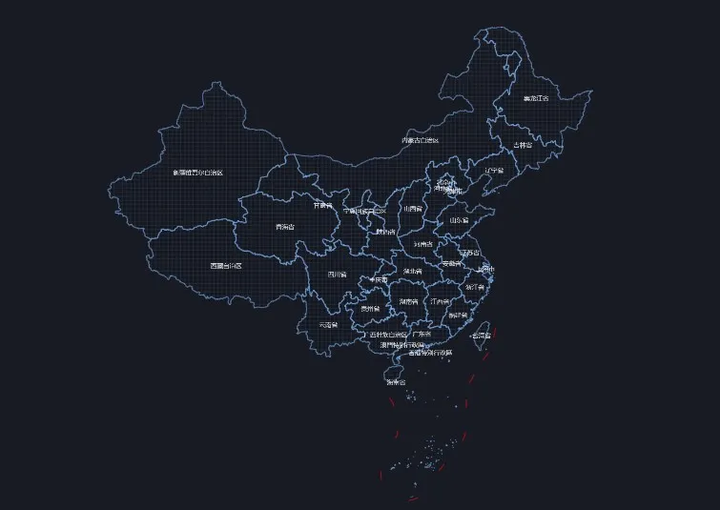
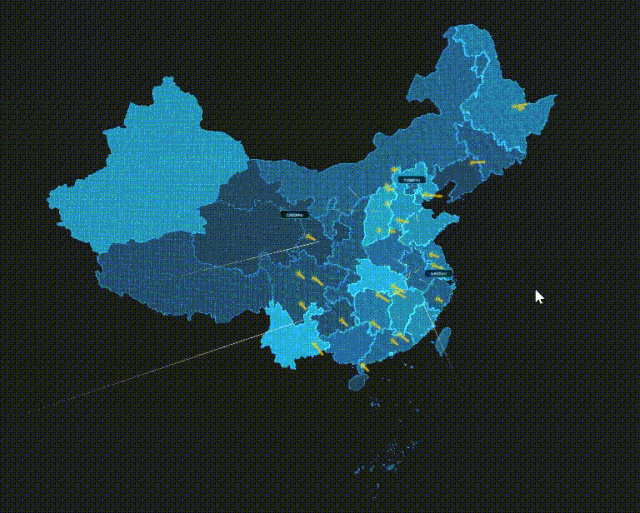
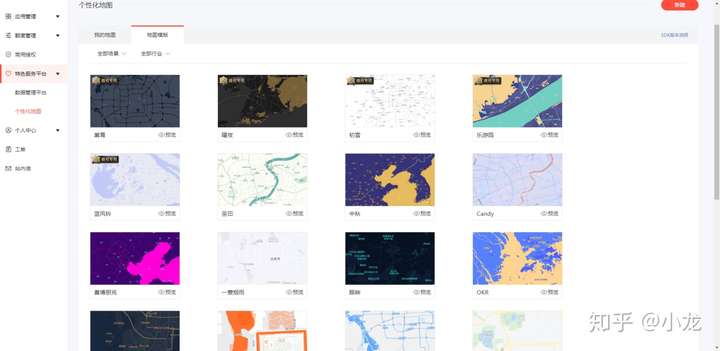
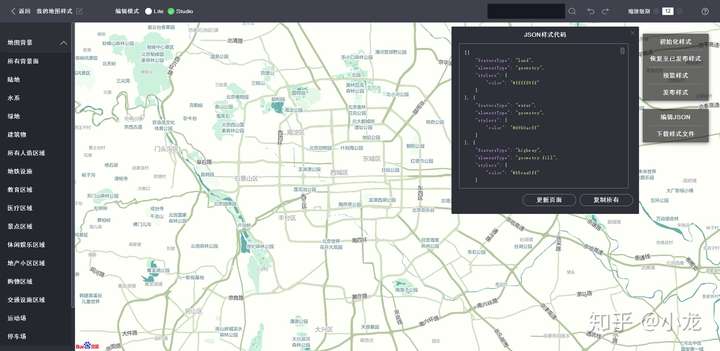
1.百度地图开放平台
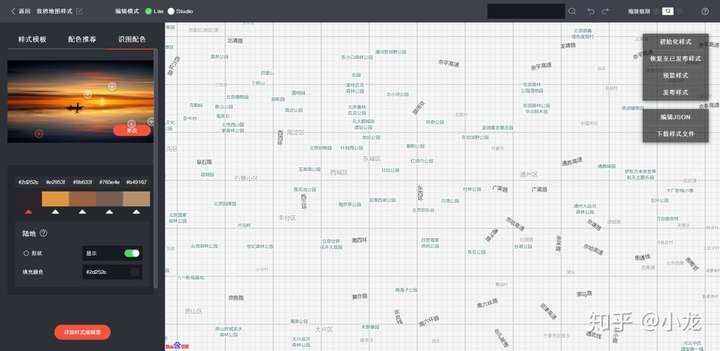
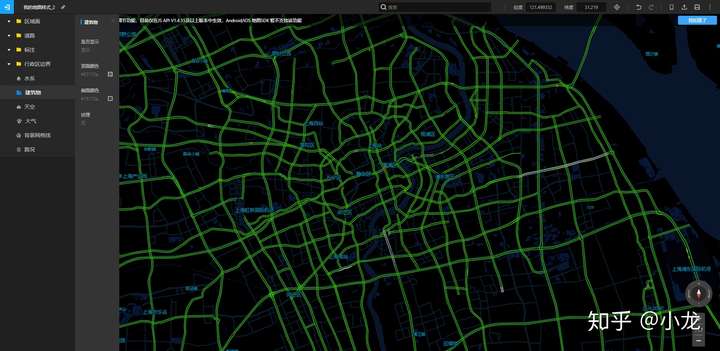
编辑个性化地图


支持地图编辑,编辑和下载JSON.今年的版本终于支持识图配色了。

2.高德开放地图
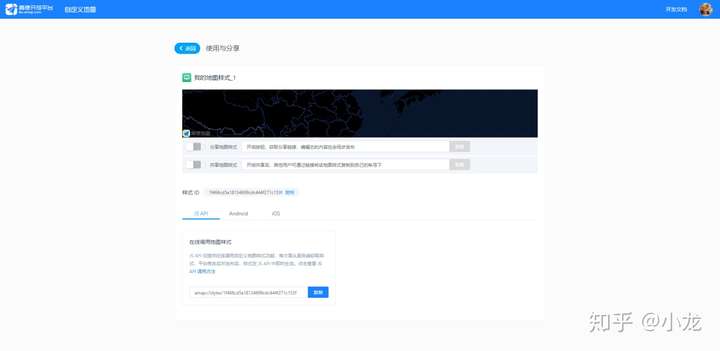
https://lbs.amap.com/getting-started/mapstyle
在我眼里和百度地图差不多,看使用频率了。


比百度多几个特色小功能,路况等。

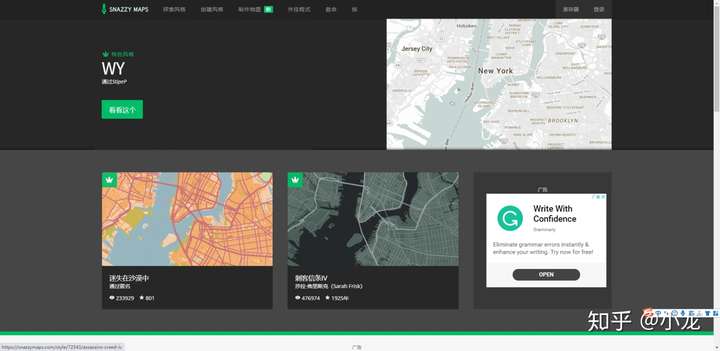
3.snazzymaps
国外的地图编辑器,很多风格可以参照

03.地图下载
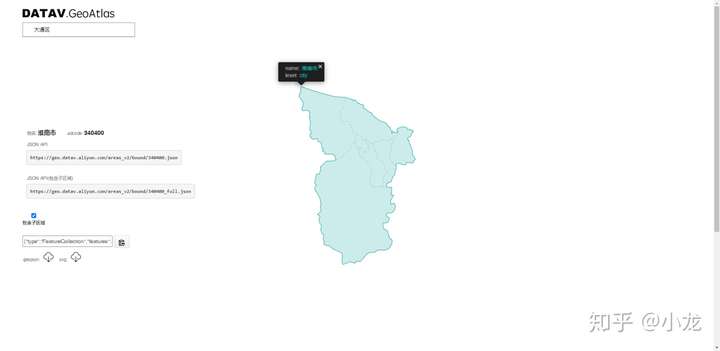
1.地图选择器
http://datav.aliyun.com/tools/atlas/#&lat=31.765537409484374&lng=104.2822265625&zoom=4
阿里地图API工具
支持国内场景
支持ison,svg格式


最小能精确到区一级
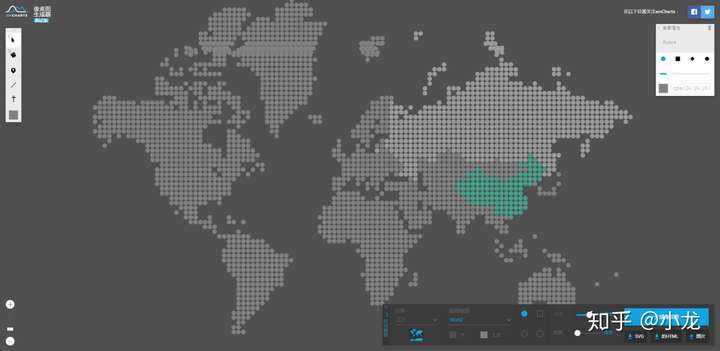
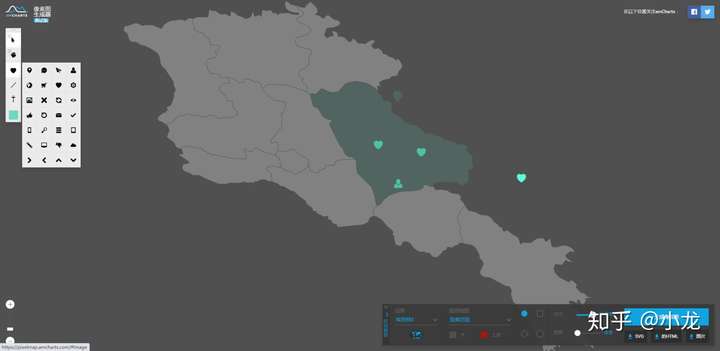
2.像素生成器
https://pixelmap.amcharts.com/
支持国外场景,使用中国地图时请注意
支持标点和多种颗粒度填充


04.可视化设计作品网站
TOB design
是全网首个B端及可视化产品设计师平台,主要在B端、可视化、大数据、物联网、人工智能等产品设计领域耕作。Tob Design - 超实用B端及可视化产品设计师平台


这款工具好处在于,很轻,不需要任何现在安装,登陆网站就能用,托拉拽就可以完成各种操作,并且全部免费!(包括大量的模版、高清摄影图片、矢量素材,简直造福人类!)
利用它能制作信息图表,而且支持中文输入。


图表也可以进行自由编辑
另外,它还非常接地气,直击痛点。除了可以在线制作信息图表之外,你还可以制作微博封面,公众号文章首图,名片,小卡片等等等等……

当然,作为一个国内新兴的工具,还有一些不足需要改进~
比如:没有详细的图表控件


所谓数据可视化是对大型数据库或数据仓库中的数据的可视化,它是可视化技术在非空间数据领域的应用,使人们不再局限于通过关系数据表来观察和分析数据信息,还能以更直观的方式看到数据及其结构关系。
数据可视化技术的基本思想是将数据库中每一个数据项作为单个图元元素表示,大量的数据集构成数据图像, 同时将数据的各个属性值以多维数据的形式表示,可以从不同的维度观察数据,从而对数据进行更深入的观察和分析。
为了让开发者更好地使用数据可视化工具,云栖社区组织翻译了GitHub上的 Awesome dataviz ,其几乎囊括了优秀的数据可视化框架,库和软件。涵盖了支持JavaScript,Android,C++,Golang,iOS,Python,R语言和Ruby等编程语言的数据可视化工具,精彩不容错过。
内容目录
JavaScript 工具集
图表库
- C3 - 以 d3 为基础构建的可重用图表库
- Chart.js - 带有 canvas 标签的图表
- Chartist.js - 具有强大浏览器兼容能力的响应式图表
- Dimple - 适用于业务分析的面向对象的 API
- Dygraphs - 适用于大型数据集的交互式线性图表库
- Echarts - 针对大型数据集的高度定制化交互式图表
- Epoch - 可以完美创建的即时图表
- Highcharts - 基于SVG和VML呈现的图表库. 免费 (CC BY-NC 可用于非盈利项目)
- MetricsGraphics.js - 能够针对时间序列数据进行优化
- Morris.js - 非常漂亮的时间序列线状图
- NVD3 - 使用 d3.js 实现的可重用性图表库
- Peity - 可创建小型内连 svg 图表
- Plotly.js - 支持20种图表类型的强大的声明式库
- TechanJS - 股票以及金融图表
图形(graphs)图表库
- Cola.js - 通过基于约束的优化技术创建图表的工具. 和 d3 以及 svg.js 共同发挥作用
- Cytoscape.js - 由 Cytoscape 核心开发人员维护的用于绘制图形的 JavaScript 库.
- Linkurious - 一款基于 Sigma.js 的能加快图形可视化和交互式应用的开发速度的工具箱
- Sigma.js - 致力于图形绘制的 JavaScript 库
- VivaGraph - 针对 JavaScript 的图形绘制库
地图(Maps)
- CartoDB - CartoDB 是一款开源工具并且其允许对网页上的地理数据进行存储和可视化
- Cesium - WebGL 虚拟地球仪和地图引擎
- Leaflet - 对移动端友好的交互式地图JavaScript 库
- Leaflet Data Visualization Framework - 使用了 Leaflet 的设计用于简化数据可视化和主题映射的框架
- Mapael - 基于 the.js 的能够展示矢量地图的 jQuery 插件
- Mapsense.js - 将 d3.js 和瓷砖式覆盖地图结合起来
- Modest Maps - 使用 Javascript,依照 BSD 许可的瓷砖覆盖式为基础展示和交互地图库
d3
- 参见 Awesome D3
dc.js
dc.js 是一个多维图表构建工具,其能够与 crossfilter 完美地配合工作
- angular-dc - dc.js 的 AngularJS 指令
- dc.leaflet.js - 使用了 Leaflet 地图的 dc.js 图表
- ember-dc - dc.js 的 Ember Component Wrappers(组件包装)
杂项
- Chroma.js - 用于处理色彩的小型库文件
- Piecon - 图标上的饼状图绘制工具
- Recline.js - 使用纯 JavaScript 和 HTML 的用于构建数据应用的简单而又强大的库
- Textures.js - 用于创建 SVG 模式的库
- Timeline.js - 创建交互式时间线
- Vega - Vega 是一个用于创建,保存和分享交互式可视化数据设计的语法和格式
- Vis.js - 一个包括了时间线,网络和图表(2D和3D)的动态可视化库
安卓工具
- HelloCharts - 兼容安卓 API 8及以上版本的图表库
- MPAndroidChart - 一款功能强大而又易于使用的图表库
C++工具
- Visualization Toolkit (VTK) - 用于3D图形和图像处理和可视化的开源库
Go语言工具
- Charts for Go - 基于 Go 的基础图表. 其能够对 ASCII、 SVG 和 图像进行渲染
- svgo - 针对 SVG 的 Go 语言库
iOS工具
- JBChartView - 同时支持线性和条形图的图表库
- PNChart - 使用了 Piner 和 CoinsMan 的简单并且美丽的图表
- ios-charts - MPAndroidChar 的 iOS 端口. 其可以使用非常简单的代码为两个平台创建图表
Python工具
- bokeh - 用于 Python 的交互式网页绘图工具
- ggplot - 与ggplot2 面向R语言的 API相同
- glumpy - OpenGL 科学可视化库
- matplotlib - 2D 绘图库
- pygal - 一个动态 SVG 图表库
- PyQtGraph - 交互式和实时的 2D/3D/图像 绘制以及科学/工程工具
- seaborn - 一个能够制作极具吸引力的和展现翔实统计信息数据的图表库
- toyplot - 目标为大型数据图表的小型 Python 数据图表绘制工具
- Vincent - 面向 Vega 翻译器的 Python 工具
- VisPy - 基于 OpenGL 的高效科学可视化工具
- mpld3 - Matplotlib Graphics的 D3 渲染工具
R工具
- ggplot2 - 一个基于图形语法的绘图系统
- lattice - R语言格子图形
- plotly - 交互式图表(向 ggplot2 的输出中添加了交互性), 统计图和简单网络图
- rbokeh - 针对 Bokeh 的R语言接口
- rgl - 使用了 OpenGL 的3D 可视化
- shiny - 用于创建交互式应用和可视化的框架
- visNetwork - 交互式网络可视化
Ruby工具
- Chartkick - 使用 Ruby 的单线创建图表的工具
其他工具
不与特定平台或语言绑定的工具
- Charted - 一个能够从任何数据文件中创建自动化,可分享的图表的工具
- Gephi - 一个用于可视化和制作大型图表的开源平台
- Lightning - 一个提供以API为基础的方式获取可再生,网络为基础的交互式可视化图表的数据可视化服务
- RAW - 由 CSV 和 Excel 文件创建的网络可视化工具
- Spark - 命令解释程序(shell)走势图. 其包含多种实现语言
- Periscope - 直接由SQL查询语句创建图表
参考书籍
- Design for Information 作者: Isabel Meirelles
- The Best American Infographics 2014 作者: Gareth Cook
- The Visual Display of Quantitative Information 作者: Edward Tufte
- The Wall Street Journal Guide to Information Graphics 作者: Dona M. Wong
- Visualization Analysis and Design 作者: Tamara Munzner
资源网站
- FlowingData
- Information is Beautiful
- The Data Visualization Catalogue - 一个数据可视化工具的集合,优缺点兼具
- Visual Complexity - 关于复杂网络可视化的网站
译者:贾子甲 校对:刘崇鑫 王殿进
如果发现原文翻译有误,请邮件通知云栖社区(yqeditor@list.alibaba-inc.com),感谢您的支持。


在TED里经常看到演讲的大佬把数据present得各种酷炫狂拽叼炸天,设计狮们都看得脸红心跳的高颜值数据图表怎么做!!感觉很多国内的软件做出来的效果感觉都不够炫,贵妃看得手痒就去收罗了一些数据可视化的工具,最终精选了21款在这里拿出来,有了这些小帮手,妈妈再也不用担心怎么做数据欧耶( *・ω・)
其中有几款楼上的知友们已经提到了,这里我也再重复列一下 _(:△」∠)_
- FushionCarts
- Dygraphs
- Datawrapper
- Leaflet
- Tableau Public
- PiktoChart
- Google Charts
- Raw
- iCharts
- Gliffy
- Canva
- HighCharts
- ZingChart
- D3.js
- Timeline.js
- InstantAtlas
- WolframAlpha
- http://Visual.ly
- Dipity
- Polymaps
- Excel
昨天贵妃把这些工具都整理到知乎专栏里啦!具体的工具介绍,网页和下载地址请戳这里↓↓↓↓
21款酷炫「数据可视化工具」,拿走不谢! - 读点儿设计 - 知乎专栏




首先自荐自家的观远数据,专注零售领域的智能BI平台,支持各种数可视化、数据大屏、自助分析等。以下将针对不同使用者针对性推荐一些数据可视化工具,望参考。
- 针对技术小白(2类)
- 针对技术工程师(15个)
一、针对技术小白
1、Excel
作为一个入门级工具,Excel是快速分析数据的理想工具,也能创建供内部使用的数据图,但是Excel在颜色、线条和样式上可选择的范围有限,这也意味着用Excel很难制作出能符合专业出版物和网站需要的数据图。

2、自助式BI(这里以观远数据为例)
观远可视化自助分析,提供拖拽式创建分析图表的方式,普通业务员(技术小白)也可以轻松上手。并具备以下特点:
1)、所见即所得,学习门槛低。
2)、50余种图表类型,涵盖柱形图、双轴图、漏斗图、帕累托图等。在此基础上,延展出投屏、幻灯片等数据可视化呈现形式,满足绝大多数数据表达需求。
3)、提供丰富的数据交互分析操作,如钻取、联动、跳转,一键点击 即可层层剖析数据,发现问题。
4)、可根据业务、角色,快速搭建数据驾驶舱,在垂直领域提炼通用的分析思路和模板,即刻接入您的数据,借鉴行业最佳数据分析实践,并进行自由排版布局。
界面展示:



二、针对技术工程师
1.Dygraphs
是一个快速且灵活的开源JavaScript图表库,其允许用户探索和解释密集的数据集。Dygraphs是一个高度可定制的工具。

2. ZingChart
是一个JavaScript图表库,其能为大量数据提供快速和交互式的图表。

3. InstantAtlas
以有效的视觉方式提供交互式示意图和报告软件。

4. Timeline
可以制作出美观的互动时间表。

5. Exhibit
是由麻省理工学院开发的完全开源软件,其有助于创建交互式的示意图和其他基于数据的可视化。

6. Modest Maps
对于想要使用交互式示意图的设计者和开发者来说,是一个免费的图书馆。

7. Leaflet
是适用于移动友好交互式示意图的现代开源JavaScript库。
8. Visual.ly
有助于创建视觉表征。
构建交互式可视化,用来说明简单图表不易表示的数据。
10. 多眼
IBM研发的“多眼”可以帮助用户从数据集创建可视化并启用数据分析。
11. D3.js
是一个JavaScript库,D3.js从多个数据源使用HTML、SVG和CSS来生成图形和图表。

12. Google Charts
提供一种机制来以多种交互式图表(如线形图、复杂的分层树形图等)的形式对数据进行可视化。
13.Crossfilter
是一个JavaScript库,其用于探索浏览器中的大规模多变量数据集。此外,Crossfilter还提供可协调的3D可视化。
14. Polymaps
在地图上提供了快速且多缩放的数据集演示。
15. Gephi
是一款适用于各种网络、复杂系统、动态和分层图形的交互式的可视化探索平台。它支持探索性数据分析、链接分析、社交网络分析以及生物网络分析。该工具为已识别的类似数据集呈现彩色区域。
以上部分资料来源于《大数据分析与算法》一书,仅供参考!


PS Store 假期限时优惠来袭!多款热门游戏2折起!
你在工作中被要求过进行数据可视化分析吗?
害 通过一系列的非正式研究表明 人类的本质其实就是一个复读机 所以我相信 大部分生而为人的老板 也一定会喜欢员工利用看起来很 科学严谨的数据可视化图表来进行工作 当然人类的本质是一方面 更多的时候都是为了让工作效率得到更好的提升 比如有的公司家大业大 储存的数据量太大 或者又是公司成果很多 如果进行文字说明会产生巨大的工作量 并且容易导致信息碎片化 并且老板们工作时间忙 不可能花大量时间来听几万字的文章报告 如果将所有数据利用图表的形式 集中在一个画面当中 那个场景 啧啧啧 不知道可以让多少人减轻工作量 避免加班(社畜们的终极追求) 当然对于老板们来说 也可以更好的通过数据大屏 及时对公司业务信息有个掌握 更好的及时的进行相对应的决策 然后还可以给上级领导进行工作成果展示“邀功”(升职加薪的快速路径)。
 你不争 我不争 工资何时才能增?
你不争 我不争 工资何时才能增?
关于数据可视化大屏
其实很明显的 在工作当中运用数据可视化的用途无非就是为了帮助用户更好的分析数据 而对于信息的质量很大程度上依赖于其表达方式 数据本身是冰冷的数字 如果我们通过选择合适的图形或者图表来进行展示表达 使得信息传递给使用者的感受更加直观 更容易获得其中的价值 数据可视化大屏的产生 就是将技术与艺术完美结合 在大屏幕上借助图形化的手段 清晰有效地传达与沟通信息 在两者中 数据赋予可视化以价值 而可视化可以增加数据的灵性 两者相辅相成 帮助企业从信息中提取有价值的信息
关于数据可视化大屏的设计工具
滴滴 从这部分开始就要进入我们数据可视化大屏的具体设计过程了 很多人在面对数据可视化大屏的时候会想到的是 “可视化大屏 是不是很麻烦呀” “我工作当中其实不需要多复杂的内容啊” “是不是要涉及到前端后端开发啊” “开成本会不会很高 我做这个是不是很划不来” 我只想说 以上的内心戏在现在可视化大屏行业统统 不是什么大问题 你还停留在 过去那种 设计-开发-调试-上线 的印象 当中你就凹特了 现在大家都是利用网页端的可视化工具 来直接进行大屏搭建 比如阿里云 腾讯云图 网易云等大公司都有相关的平台开发 除了这些互联网行业大厂对可视化行业有涉猎 一些专业做可视化的大屏公司也不少 像光启元 袋鼠云等 这些公司都是在可视化大屏行业的佼佼者。前方高能 请注意 以下是广告:
小编所就职的袋鼠云所开发的数据可视化EasyV工具平台saas版本 致力于为用户打造一个方便快捷的数据可视化大屏创建过程,打破过去以往可视化大屏的研发模式 EasyV作为一款可以直接使用 简单了解即可上手的纯界面化数据可视化大屏操作平台 省去用户进行开发时间 借助平台内置的丰富组件模板 多风格的主题形式 让用户轻轻松松化身可视化大屏设计师 目前正在接受 免费试用申请哟~~
 最简单的大屏设计工具 最极致的轻松享受
最简单的大屏设计工具 最极致的轻松享受
申请免费试用网址:
Easy[V] - 袋鼠云饭也恰了 介绍也介绍了 铺垫了那么长 如果我说下面才是真正的正文会不会被打? 可是你看都看到这里了 还是坚持一下看下去吧 一定会有你想要的 如果不是你想要的 那你也打不到我(略略略
以下是干货(记得划重点 记笔记 以下所有可视化图表展示均源于 EasyV可视化工具
大屏当中的图表应该怎么设置?
首先众所周知 我们如果要做一个数据可视化大屏 很明显就是因为需要处理的数据过多 没法进行快速分析 那么问题来了 我们的可视化大屏应该怎么去展现出这些繁杂的数据信息呢 当然选择图表了呀 对不对 那么问题又来了 你数据那么多 数据的特点 包含的维度信息 和数据与数据之间不同的关系 难道都用一样的图表来展示吗?

你看我像不像个数据?
针对上述这个问题,通过对数据展示需求进行归类整理,并调研行业内的主流解决方案,我们一般将数据展示需求分为以下几种类型:(画个表格给大家看看~

简单的图表使用划分、详情看小编的其他文章、链接在下方
以上表格只是一个简单的划分 那么在具体工作当中遇到不同的问题分析 运用数据可视化的图表类型也会不同 关于工作中可常用的数据可视化图表类型 可以之前的文章 非常详细的介绍
在工作当中这么去使用数据可视化工具 你会事半功倍了解数据可视化设计规范指南,你在设计时便不会苦恼如何运用EasyV工具搭建简单的数据可视化大屏?
了解了 我们在面对不同数据 该使用什么样的图表进行展示后 那么我们要去了解 如何运用EasyV工具来将碎片化的可视化图表 进行合理的设置搭配 组件成为一个完整的可视化大屏 以下的操作会以小视频和文字解说的形式出现 请打开wifi后再进行观看~
1、预置通用大屏模板供用户选择
在EasyV操作平台当中 袋鼠云的数据可视化设计团队根据四年来项目经验总结 设计了几十款用于不同场景下的通用大屏模板 用户们在进行简单的大屏设置时可以利用通用模板 结合自己实际所需进行简单的组件修改就可以制作出适合自己使用的可视化大屏 节约工作时间 提升工作效率 这些模板大屏基本涵盖了60%的使用场景 做到了真正为顾客解忧的服务态度~
 EasyV大屏模板素材库
EasyV大屏模板素材库
2、海量的自定义组件供君选择
在EasyV平台当中内置海量的自定义可视化组件模板 其中有常规的图表 文字图像 辅助组件 指标性组件 地图模板 以及交互板块还有插入外部图片视频的功能 供用户根据自己的喜好自行选择模板 只需要通过简单的拖拉拽的动作将模板拖到画板上 根据自己的屏幕大小将模块设置成适合自己大屏的范围即可 而在操作界面的右侧可以对所选择的模块进行自定义设置 类似皮肤选择 图表光点等等
 全中文的网页版操作界面 简简单单 明明白白
全中文的网页版操作界面 简简单单 明明白白 海量数值图表库
海量数值图表库 会动的文字板块
会动的文字板块 其他实时更新的辅助组件
其他实时更新的辅助组件 指标组件
指标组件 各类形态的地图
各类形态的地图 各类型的交互组件~在不同的页面可以跳来跳去
各类型的交互组件~在不同的页面可以跳来跳去 还可以在大屏当中插入外部链接和视频哟~
还可以在大屏当中插入外部链接和视频哟~
比如我们选择了一个大屏模板 但是有一个组件不是我需要的 我们就可以利用自定义组件将其替换掉
 将主视觉全球改为全国范围
将主视觉全球改为全国范围
如上图模板中 主视觉图为全球 范围可能有点过大 我们可以将这一板块进行删除 利用EasyV自定义组件中的地图板块 将其替换为全国地图 同时还可以利用EasyV的主题皮肤功能调整画面的色彩形式 让其画面更为统一 其他的组件一样同理 可以进行适合自己用途的修改


这里是动图演示~
3、移动终端交互控制大屏
一个大屏搭建好了 接上后台数据以后肯定需要进行展示 那么一般来说可视化大屏屏幕非常大 控制人员不可能随时搬台电脑在身边 所以为了方便用户进行远程操控 EasyV平台还可以通过移动终端交互功能进行远程控制,只需要简单扫描网页上的二维码后输入相匹配的控制码即可通过手机或者ipad远程控制,并且袋鼠云的终端交互功能具有自定义界面绘制,通过产品来搭配终端界面以及交互效果,还有远程交互绑定功能,通过点选的方式对大屏端交互点进行绑定。
 创建好大屏后记得保存 再点击终端交互
创建好大屏后记得保存 再点击终端交互
https://easyv.dtstack.com/workspace/app/detail/136 (二维码自动识别)
以上其实只是一个简单的大屏搭建介绍 利用EasyV平台现有的模版来进行自行改变 设计来达到自己的使用需求 如果交给袋鼠云的可视化设计师来做的话 这个可能只是他们的一个初稿demo 之后肯定会为了进一步优化维度和展现的方式 要对大屏中的细节进行优化 例如对背景 装饰线框 图表线条等细节进行审查 比如视觉上显得线条太多 页面整体不够清晰 重要信息凸显不出来 对应装饰元素能避免则避免 对于层次感不明显的问题 进行了丰富信息以及加大背景色对比度的调整 对于图表中柱状图的数量过密和过疏 进行长宽高 面积进行调整 对于表格排列进行优化序号突出重点的调整 最重要也是最后一步 按照产品经理收集到需求方的要求 考虑到是否达到预期 是否有色差等 最后也要让需求方审核是否能够理解 数据是否是想要的样子等等
最终通过设计师的大显神通 最终的神级效果如下
 更多效果图请转至袋鼠云官网
更多效果图请转至袋鼠云官网 效果就给两张 多了怕你们觉得不值钱
效果就给两张 多了怕你们觉得不值钱
那其实我们普通工作者最为一个刚入坑的小白 EasyV平台确实给我们去了解可视化一个基础的入门操作提供了便利 如果只是满足轻量需求 不需要太高成本 EasyV确实是一个很好的平台 话不多说 其实EasyV的功能并不止只有介绍的这么一点 还有更多的功能等待后期上线 以及你自己的探索发现 还不赶紧去官网申请免费使用? 错过这个村就没有这个店了 !!!



最近比较忙差点忘了来更新
国云大数据魔镜7.0免费云分析平台 已于5.15更新上线,欢迎大家使用、拍砖!国云魔镜—行业领先的大数据可视化分析平台 6.0
这里针对数据分析板块详细介绍下
多图文预警!!
1.数据区
1.1维度
魔镜将包含定性、分类信息、等离散的字段视为维度。例如,包括任何含有文本或日期值的字段。不过在复杂数据关系中,维度的实际定义稍微复杂一些。一个维度就是一个可以视为独立变量的字段。
举例来说,可以针对该维度的每个值来聚合一个度量。例如,您可能要计算每个“省份”的销售总额。在这种情况下,“省份”字段用作维度,因为您要聚合每个省份的销售额。“销售额”的值取决于“国家”,因此,“国家”是独立字段,而“销售额”是依赖字段。同样也可以对视为维度的数字字段计算这种聚合。例如,您可能需要计算向客户提供的每个“利润率”的销售总额。在这种情况下,“利润率”字段用作独立字段,而“销售额”字段是依赖字段,即便这两个字段都是数字字段也是如此。您可通过先将“利润率”度量转换为维度,将数字字段用作独立字段。
1.2度量
魔镜将包含数字、定量信息的数值类型字段视为度量。不过,在关系数据源中,度量的实际定义稍微复杂一些。一个度量就是一个依赖变量形式的字段,也就是说,它的值是一个或多个维度的函数。
这也就意味着度量是工作表中其他维度的函数。例如,您可能要计算每个“省份”的销售总额,在这种情况下,“销售额”字段用作度量,因为您要聚合各省份的字段。
1.3度量转换为维度
默认情况下,魔镜将包含数字的所有关系字段视为度量。不过,您可能会决定将其中某些字段作为维度。例如,在魔镜中,默认情况下可能会将包含年龄的字段分类为度量,因为它包含数字数据。不过,如果您要查看每个年龄的人数分布,就可以将“年龄”字段转换为维度。
单击该字段并将其从数据区的度量区域拖放到维度区域中,如图所示。

1.4 维度转换为度量
在魔镜中将定性的、分类信息视为维度,如将维度转换为度量,会将离散的维度信息进行计数,默认计数(不同)。如将维度字段“订单号”转换为度量,字段会变成“订单号(计数(不同))”,标识的意义变成了订单数目。
1.5 维度、度量自由转换交互说明
维度、度量的转换在业务分析的实际应用中是非常常用的。在魔镜工具中实现维度、度量自由转换除通过下拉菜单,还可以直接拖拽到各区域实现切换。



2. 数据分析
2.1 快速进入分析台
点击导航——数据分析,进入数据可视化分析台,如图所示。

点击仪表盘——新建图表,亦可进入数据可视化分析台,如图所示;

2.2 上卷下钻
上卷和下钻是导航分层结构的最有用方法之一。例如,如果您在检查各省的销售总额,则可下钻查看某省份、各个城市的销售额情况。
在大数据魔镜中有两种方式可以进行创建分层结构。
将一个维度拖入到另一个维度上,将自动创建分层结构,弹窗编辑分层结构名称。将“省级”拖入“市级”,自动跳出弹窗编辑分层结构名称,点击确认,创建后的结果如图所示。


通过单击分析台上的维度,右拉创建分层结构,弹窗编辑分层结构,将相关维度拖入相关分层结构中,如图所示。

将“市级”拖入分层结构中,如图所示。

举例来说,将“省级”拖入列,将“销售价格”拖入行,选择“饼图”,如图所示。

生成了各省销售价格的饼图,右击某个省,选择“下钻”,可以查看江苏省各城市的销售价格,如图所示。

反之,将“市级”拖入列,将销售价格拖入行,生成饼图,右击某个城市选择“上卷”,就可以查看各省的销售价格,也可以再次右击选择“下钻”,如图所示。

2.3 探索功能
大数据时代的数据多为混乱的、无结构的、多媒体的海量数据,而数据分析的探索功能可以成为一个很有效的工具。数据分析的探索功能可以发现变量之间的相关性以及引导出新的假设,发现数据潜在的价值。
例如,我们分析某个区域的房产销售价格,同时可以探索其他新的字段,探索数据更深层次的价值。在大数据魔镜数据分析平台中,将“省级”拖入列,将“销售价格”拖入“行”,可以看到各省的销售价格对比图,如图所示。

此时,我们可以探索一下其他维度信息,选择江苏省,右击选择“探索”,可以看到弹出了新的相关字段,如图所示。

我们可以选择点击“市级”,探索一下江苏省各市的销售价格,如图所示。

还可以继续探索南京每个时期的销售价格,从而做出有利于市场的决策,如图所示。

2.4 计算字段
创建计算字段即通过自定义计算形成新的字段,形成的新的字段在维度、度量列表呈现,新的计算字段可进行删除和编辑操作。
在维度或者度量右拉菜单中选择“创建计算字段”,如图所示。


编辑“计算字段”界面,如下图所示。

在弹出窗口输入新字段名称,并输入公式表达式及新字段名称,比如“平均销售价格”,输入公式表达式,在函数列双击选择想要的函数,比如“AVG”,再双击字段名列任一字段,比如“销售价格”,如下图所示。

点击确认,保存完成后,在字段列表中会显示出新增的字段,如下图所示。

计算字段公式说明如下。
数字公式

字符串公式

日期公式

聚合公式

2.5 参数字段
参数类似于维度集,可以切换不同的维度,通过创建参数字段,当在“行、列、标记、筛选器”中时,可以快速切换当前参数中维度赋值。参数字段,多用于多维分析中。
点击维度中右拉菜单,选择点击“创建参数字段”。

弹出编辑参数界面如图所示。

将当前展开的业务分组内的维度拖入“编辑参数”框内,框内字段可以进行自由排序。除了分层结构名不能拖入,其他维度都可以,如图所示。

确认保存后,生成新的参数字段“参数1”,如图所示。

将参数1拖入“行、列、标记或者筛选器”时,视图区会自动出现字段选择单值下拉列表。参数字段默认选中的维度为排序第一的维度,如图所示,就可以随意切换查看各区域、各省和各市的销售价格。

2.6 数据联想
对某一字段进行数据联想,在数据区创建个新的联想字段,参与绘图,如图所示。

将鼠标移至“数据联想”产生联想的临时对象,如图所示。

联想的字段可添加至左侧列表,可参与绘图,如图所示。

2.7 聚合/取消聚合
聚合度量
虽然魔镜对于每个度量默认是汇总聚合,但对于每个置于功能区的度量,可分配一个不同的聚合。例如,可对“销售额”进行汇总聚合,对“利润”进行最大值聚合,对“折扣”进行平均值聚合,如下图所示。
通过选择“度量”菜单项,可以更改工作表中所有度量的聚合状态。

聚合维度
魔镜可使用“计数”或“计数(不同)”将维度聚合为度量,如下图所示。当聚合维度时,将创建一个新的临时度量列,使维度看起来是一个度量。

取消聚合
当所有度量取消聚合后,视图中每一行都会出现一个标记。所有度量取消聚合后,无法在视图区操作“只保留”、“排除”数据。
1. 示例——销售分析散点图与取消/聚合
现有超市销售数据一份,先将一个度量放置在“行”功能区上,将另一个度量放置在“列”功能区上,则表示想要比较两个数值。通常在这种情况下,魔镜会选择散点图作为推荐可视化形式。初始视图可能让人失望 — 只有一个标记,显示两个度量的所有值的汇总。
有多种方式可生成这样一个散点图:
1)您可以使用维度添加【描述】;
2)可以向“行”和“列”功能区添加额外的度量或维度,以便在视图中创建多个单标记散点图。
3)当然您也可以取消聚合,在视图中标记每一行数据。
将“销售额”度量放在“ 列”功能区上。
将“利润”度量放在“ 行”功能区上。
1. 度量自动聚合为汇总,销售额(汇总)在字段名称中显示。描述信息中显示的值是数据源中每个行的销售额和利润总和。如图所示。

将“类别”维度拖到“标记”区的【颜色】上。

这会将数据分隔成三种标记,每个维度成员一个标记,然后使用颜色对标记进行区别标记,如图所示。
将“省份”维度拖到“标记”区的【描述】上。

尽管显示更多标记,度量仍然是聚合的。因此,无论数据源中是只存在一个“省份为江苏、类别为办公用品“的行还是 100个这样的行,结果始终都是一个标记。
此过程可能会按您认为有用的方向形成视图,或者您可能更愿意转向不同的方向,例如,通过向视图中添加维度,或者通过引入趋势线或预测。
2. 向“行”和“列”功能区添加更多字段,
将“省份”维度拖到“ 列”功能区。
将“细分”维度拖到“ 行”功能区。操作结果如下图所示。

现在,您有了一个可提供省份和客户细分市场的销售额与利润概况的视图。将光标悬停于视图中的标记上以查看各个细分市场的工具提示数据。

3. 取消聚合
另一种修改您原来的单标记散点图以显示更多标记的方法是取消聚合。
选择“取消聚合”,如图所示。

现在您看到许多标记 -- 原始数据源中的每一行分别有一个标记。

当您取消聚合时,查看的将不再是数据源中各行值的平均值或总和。相反,视图会为
数据源中的每一行显示一个标记。取消聚合数据是查看数据的整个表面区域的一种方法。
这是了解数据形状和识别离群点的快捷方式。这种情况下,取消聚合将显示,对于数据中的许多行,销售收入和利润之间存在一致的关系。
2.8 日期维度的连续与离散
日期类型维度除有离散属性外,还具有连续属性。在可视化展示方面可呈现不同的结果。如果,3日的数据是缺失的,在日期维度连续的状态下,3日是存在于轴上的,但在离散的状态下,3日标题是不存在于轴上的。离散及连续状态分别如图所示。


2.9 快速表计算
魔镜新版本快速表计算目前包括同比、环比。同比、环比的度量计算是相对日期维度而存在的。
同比一般情况下是今年第n月与去年第n月比。使用同比主要是为了消除季节变动的影响,用以说明本统计周期数据与去年同期数据相比的变化量。例如:本期2月比去年2月,本期6月比去年6月等。
环比一般情况下是今年第n月与今年第n-1月比。环比是本期统计数据与上期统计数据比较,用以说明本统计周期数据与前一统计周期数据相比的变化量。例如,本期2月比今年1月,本期6月比今年5月等。
同比/环比计算方法:
同比=(本统计周期数据 - 去年同期数据)/去年同期数据 × 100%。
环比=(本统计周期数据-上统计周期数据)/上统计周期数据 × 100%。
同比/环比使用方法:
当维度栏中放置了日期字段时,系统会默认提供可选的同比/环比类型。 当维度栏中没有放置日期字段时,表计算会置灰,如下图所示。

当表计算中存在多个日期维度,同比环比计算可通过右拉菜单进行计算依据选择。如下图所示。

2.10 数据类型
数据源中的所有字段都具有一种数据类型。数据类型反映了该字段中存储的信息种类,例如整数 (150)、日期 (2015/321) 和字符串“Sophilin”。字段的数据类型在“数据”窗格中由以下所示图标之一来标识,如图所示。


3. 图表组件
3.1 视图的组件
不管哪类可视化图形都是行和列的集合,由以下组件组成:轴、区、单元格和字段标签和图例,如下图所示。


3.2 标记
标记区主要分为颜色、大小、标签、描述,通过对标记区的设置在图形中显示更多的信息,如图所示。

颜色
颜色标记不同的值,不同的颜色标记不同的维度值,颜色的深浅标识度量的大小,颜色标记除放射树状图外其他图形只能拖入1个维度,再拖入颜色,替换之前的字段。

将维度拖入颜色,对颜色进行编辑,鼠标点击“内蒙古”,可在当前版本色板里自定义该维度的颜色,同一颜色可被多维度值使用。默认20个颜色循环使用,可进行自定义切换色方案,如图所示。


当有字段拖入维度或者度量时,可自定义编辑图表颜色,如下图所示,自定义选择目标颜色,或者输入目标颜色色值号即可进行颜色编辑。还可根据需要手动调节颜色透明度。

将维度“地区”拖入“颜色”,可以看到不同颜色标记数量的大小;将度量“利润”拖入“颜色”,可以看到颜色深浅标记数量的大小,可进行反转,默认颜色浅-数值小,颜色深-数值大,点击【反转】按钮后,则颜色深-数值小,颜色浅-数值大。


大小
调整整体的大小,自动适配美观显示。线图,调整线条的粗细,柱图,调整柱形的大小,形状,调整形状的大小,维度,按相关维度进行聚合,并且大小标识不同的维度值,度量,按相关度量进行聚合,并且按此度量进行大小标识柱图。将度量“利润”拖入“大小”,不同粗细的柱形标识不同的度量值,如图所示,可自定义调节图形粗细,有XS、S、M、L、XL等五个大小刻度可供调节,默认最大值为“XL”,同时也可自定义编辑图形颜色。

标签
将维度拖入“标签”显示维度值,将度量拖入“标签”显示度量值,“标签”内只能显示一个字段,度量或维度,显示度量值或维度值,根据图形的不同选择性显示相关度量的度量名。在柱形图中,标签显示在柱形中,如图所示,其中也可同时编辑该图的颜色和大小。

描述
即详细信息,鼠标悬停时显示的详细信息,将“省级”拖入“描述”,可以看到各区域各省更详细的信息,如图所示,其中也可同时编辑该图的颜色和大小。

除了颜色、大小、标签以及描述等四个主要标记外,还有角度、度量值和形状三个标记,其虽然没有在标记框内默认显示,但也有着举足轻重的作用。
角度
角度只有在操作饼图的时候才会出现,用来标识占比的字段。将维度“地区”拖入列,度量“利润”拖入行,选择饼状图,如图所示,则该饼图即是以利润为角度绘制的利润占比图。

度量值
当有多个度量,并且想共用一个坐标轴时,度量值就会体现在标记框内。将维度“地区”拖入列,度量“利润”、“销售额”拖入行,选择线图或者饼状图,如图所示,“利润”和“销售额”均在度量值标记下显示。


形状
形状,散点图下的标记元素。支持维度拖入形状,不同的形状标识不同的维度成员。如图,不同子类别单价、利润的分布情况,其中产品子分类用不同的形状标识。如图方形标识书架,圆形标识信封。

3.3 筛选器
通过设置筛选器用来缩小显示在视图中的数据范围。通过选择特定维度成员或特定度量值范围,可以定义筛选器。将需要筛选的字段以拖动的方式,从左侧边栏的字段列表拖动到页面中间的筛选器中,点击右拉菜单,就可以进行筛选了,如下图所示。


勾选“东北”“中南”“华东”,生成筛选后的图表,如下图所示。


将日期字段拖入“筛选器”,有“日期范围”“开始日期”“结束日期”可以设定,如下图所示。


维度筛选器


值选择器
值选择器—可使用“值”下拉列表来选择值的选择方法。
1) 从列表中选择—从值的列表中进行选择 需要使用数据库查询来获取值 。
2) 自定义值列表—在文本框中键入明确的维度成员名称以定义筛选器,而无需查询数据库。当您要使用大型数据源并且查询速度较慢时,请使用此选项。如果您知道相关的维度成员,则可以在文本框中键入这些成员,或者从其他应用程序复制并粘贴这些成员。请确保每个成员在文本框中各占一行。
3) 使用全部—选择数据源中的所有成员。有时,您需要定义基于所有数据的条件或限制筛选器,即使数据随时间发生变化也是如此。“使用全部”选项始终会包含数据库中的每个成员以作为条件或限制的输入,而不是从筛选器中选择要包含或排除的特定成员。
4) 排除模式—默认情况下,将包含定义筛选器时已选择的成员,并排除已取消选择的成员。但有时,定义不需要的值比定义需要显示的所有值更加容易。择对话框右上角的“排除”选项可从筛选器中排除而不是包含所做的选择。
5) 包含—返回在字符串中的任何位置包含该匹配值的所有成员。
6) 开头为—返回在字符串开头具有匹配值的成员。
7) 结尾—返回在字符串结尾具有该匹配值的成员。
8) 精确匹配—返回仅包含匹配值且没有任何其他内容的成员。
度量筛选器

1) 值范围—指定要包含在视图中的范围的最小值和最大值。所指定的值将
包含在该范围中。
2) 至少—包含大于等于指定最小值的所有值。在因数据经常改变而无法指
定上限时,这种筛选器十分有用。
3) 至多—包含小于等于指定最大值的所有值。在因数据经常变化而无法指
定下限时,这种筛选器十分有用。
4) 特殊—这种特殊筛选器可帮助您对 Null值进行筛选。仅包含“Null值”、“非 Null值”或“ 所有值”。
3.4 行列转置
行列转置,点击转置按钮,交换“行”和“列”上的字段,如图所示。

点击转置按钮后,“行”与“列”上的字段已经交换,如图所示。

3.5 放大镜
点击“放大镜”图标,即可将当前可视化图最大化显示,如图所示。

3.6 设置数值格式
设置数值格式是设置度量在可视化图形效果的显示样式,如图所示。
默认:默认状态显示千字符,保留3位小数。
数字(自定义):①小数位数,默认2位;②负值显示,默认状态-1234;③单位:K、M、B;默认无单位;④前缀/后缀,默认无前后缀;⑤千字符 ,默认勾选千字符 。
货币(自定义):①小数位数;默认2位;②负值显示,默认状态-1234;③单位:K、M、B,默认无单位;④前缀/后缀,默认前缀为¥,无后缀;⑤千字符 ,默认勾选千字符 。
百分比:小数位数 ,默认保留2位小数。
设置数值格式是设置度量在可视化图形效果的显示样式。
默认:默认状态显示千字符,保留3位小数。

数字(自定义):①小数位数,默认2位;②负值显示,默认状态-1234;③单位:K、M、B;默认无单位;④前缀/后缀,默认无前后缀;⑤千字符 ,默认勾选千字符,如图所示。


货币(自定义):①小数位数;默认2位;②负值显示,默认状态-1234;③单位:K、M、B,默认无单位;④前缀/后缀,默认前缀为¥,无后缀;⑤千字符 ,默认勾选千字符,如图所示。


可自定义其他货币符号,魔镜列出的常用货币符号如下图所示。

百分比:小数位数 ,默认保留2位小数,如图所示。

以上4种状态不冲突,都是独立的,选择其中一种覆盖另一种。
4. 可视化图表组件
4.1. 列表
列表是以表格的形式展示数据的载体。大数据魔镜列表分为列表、突出显示表、压力表。突出显示表与压力表可根据业务需要,增加自定义设置,使得信息更加详细、明显。通过突出显示表,不仅可以迅速发现多组数据在某个维度上的关键点,而且可以立即知道该关键点的值。
列表的三种图形效果如图所示。

1) 列表
列表包含行表头和列表头,是通用的数据分析图表。通常通过在“ 行”功能区上放置一个维度并在“ 列”功能区上放置另一个维度来创建列表,又称交叉表或数据透视表 。然后您通过将一个或多个度量拖到标记区的【颜色】、【大小】、【标签】、【描述】来完成视图,如图所示。
拖入“区域”到行功能区;
拖入“类别”到列功能区;
拖入度量“销售额”、“利润”到标记区,;
切换列表图;

2) 突出显示表
突出显示表中,颜色的深浅标识度量的大小,如图所示。
拖入“区域”到行功能区;
拖入“类别”到列功能区;
拖入度量“销售额”、“利润”到标记区,;
切换突出显示表;

如图所示,颜色深浅标识的是销售额的度量值,标签显示的是利润值的多少。
3) 压力表
压力表,通过图形的大小标识度量的大小,如图所示。

4.2. 饼图
饼图是最常用的一种统计图表,一般只用来展示相对比例或百分比情况。使用饼图需要注意的是,分类最多不要超过六类,如果超过六类,整体看起来会比较拥挤,就需要考虑别的图形了。
如图所示,将维度“地区”拖入列,将度量“销售额”拖入行,选择可视化图形效果——饼图,即可生成如下饼图(若要显示地区,可将“地区”拖入“标签”里),其中图形的大小和颜色均可编辑。

4.3. 线图
线图是最常用的统计图表之一。线性图可以将独立的数据点连接起来,通过线形图,人们可以在大量连续的点中发现数据变化的趋势,线图常用来展示数据随时间的变化趋势。
大数据魔镜线图类型最多支持1个维度1个度量。
连接到数据源“示例-超市.xls”后,进入可视化数据分析台。
1) 拖拽如“订单日期”到列,“销售额”到行;
2) 选择可视化图形效果—线图,即可形成线形趋势图;
不同时间的销售额趋势如图所示。

查看不同地区各时间段销售额趋势情况,将地区拖拽至【颜色】,如图所示。

4.4. 面积图
面积图又称区域图,强调数据随着维度而变化的程度,也可用于引起人们对总值趋势的注意。面积图包含面积图、堆栈面积图、百分比堆栈面积图三种类型。导入数据源,拖拽相关维度,点击右侧的可视化图库—面积图、堆栈面积图、百分比堆栈面积图,形成如下图所示。

面积图
 堆栈面积图
堆栈面积图 百分比堆栈面积图
百分比堆栈面积图4.5. 条柱图
4.5.1条形图和柱状图
柱状图与条形图是常用图表之一。柱状图可以表现数据的对比情况,展现整体趋势。条形图可以快速地对比各信息值的高低,尤其是当数据分为几个类别时,使用条形图会有效,很容易发现各项目数据间的比较情况。魔镜柱状图分为标准柱形图、分组柱状图、堆栈柱状图。
柱状图可通过点击
标准柱形图,支持多维度多度量。多维度情况自动维度分组,多度量分区显示。多用于展示多维度多度量关系情况。
将“细分“、“类别”两个维度均拖入列,
将“销售额”、“利润”两个度量均拖入到行,形成如图所示标准柱形图。

堆积柱状图显示单个项目与总体的关系,并跨类别比较每个值占总体的百分比。堆积柱状图使用二维垂直堆积矩形显示值。当有多个数据系列并且希望强调总数值时,可以使用堆积柱状图。
将“地区”维度拖入至标记区【颜色】,形成如图标准柱形图。

大数据魔镜分组柱形图有两种形态,维度分组柱形图与度量分组柱形图。
维度分组柱形图切换规则是至少满足2个维度1个度量,具体操作如:
拖入“类别”、“细分”两个维度到列,“销售额”度量到行;
点击右侧图库—分组柱形图进行切换;生成如图所示维度分组柱形图;

建模区,“细分”“类别”维度在列,“类别”维度在【颜色】,不同颜色标识了不同类别。
在此图形基础上,拖入“利润“度量到行,再次点击图库—分组柱形图。

建模区标记区生成”度量值“,所有相关度量默认用颜色标识,这就能看出不同细分下不同类别销售额与利润的趋势对比,如图所示。
4.5.2组合图
前面介绍了线图、柱形图、条形图、饼图、面积图,可有时单独用一种图形并不能满足需求。这里复合图的意思就是在一张视图里用集中不同的图形展示数据,如图所示。
将“地区“拖入列,“销售额”、“利润”拖入行,切换组合图。
如图,柱形表述的是销售额的趋势,线形标识的是利润的高低。

4.6. 散点图
散点图通常是用在需要分析不同字段间是否存在某种关系的时候,例如,分析各类产品的销售额和利润情况。通过散点图,可以有效地发现数据的某个趋势、集中度及其中的异常值,根据这些发现,可以帮助我们确定下一步应重点分析哪方面的数据及情况。
如图所示来分析各地区销售额、利润及折扣情况,可看出异常值和整体的趋势
销售额、折扣分别为X、Y轴定位,可根据业务需求,用标记大小标识折扣值。

在图中,不同子类别用不同的颜色标识,不同的折扣情况圆圈的大小标识。从图中可以看出子类别—椅子的折扣较大。
4.7. 树状图
树状图是数据树的图形表示形式,可以清晰直观地表现维度之间的层级关系,直观又美观。
魔镜现有树状图样式,如下图所示。

(1)树图
如下图所示,将“地区”拖入列,“利润”拖入行,选择图表区-树状图-树图。

可以直观地看出,利润越多,图形占比越大。从图表中可以看出,中南地区利润最大,西南地区利润最小。
(2)可缩放树图
如下图所示,将“地区”“类别”“产品名称”依次拖入列,“利润”拖入行,选择图表区-树状图-可缩放树图。

可以直观地看出,利润越多,图形占比越大。点击图表中某一部分,该部分以及它的下级就会放大,再点就会缩小,由此可以清晰地观察每一部分的具体数据。
(3)放射状树图
如下图所示,将“地区”“类别”“产品名称”依次拖入列,“利润”拖入行,选择图表区-树状图-放射状树图。

可以直观地看出从地区到类别再到产品名称的数据信息。并且圆的大小代表着数据的大小。
(4)树状图
如下图所示,将“地区”“类别”“产品名称”依次拖入列,“利润”拖入行,选择图表区-树状图-树状图。

可以直观地看出从地区到类别再到产品名称的数据信息,且圆的大小代表着数据的大小。
(5)可缩放放射树图
如下图所示,将“地区”“类别”“产品名称”依次拖入列,“利润”拖入行,选择图表区-树状图-可缩放放射树图。

可以直观地看出,数值越多,图形占比越大。点击图表中某一部分,该部分以及它的下级就会放大,点击根节点就会还原,由此可以清晰地观察每一部分的具体数据。
4.8. 气泡图
气泡图类似于散点图,但又区别于散点图。散点图一般只能较好地展示二维数据,气泡图则是在其基础上另外通过散点气泡的大小来表达第三维变量的数值。在气泡图中,气泡由大小不同的标记表示,指示相对重要程度。气泡的大小取决于数值的大小。
如下图所示,将“产品名称”拖入列,“利润”拖入行,选择图表区-气泡图。可以清晰直观地看出,书架的气泡最大,说明书架的利润最高。
另外,可以将度量拖入颜色标记,气泡图区分气泡大小的同时,还根据颜色深浅表示数值的大小。

4.9. 标签云
标签云是一个展示相关标签以及相应权重的图表。权重影响字体大小,所占权重越大,标签字体就越大。标签云通过字体大小,直观地展示出各维度的权重,还可以配色,美观炫酷。
如下图所示,将“城市”拖入列,“利润”拖入行,选择图表区-标签云。可以清晰直观地看出,上海的字体最大,说明上海的利润最高。
另外,可以将度量拖入颜色标记,标签云区分字体大小的同时,还根据颜色深浅表示数值的大小。

4.10. 地图
日常分析中,地图是经常要用到的图形效果。特别是表现各地域分布情况,地图的展现效果要比其他的图形效果形象、直观。
将“省/自治区“拖入列,“销售额”、“利润”拖入行,切换地图。

4.11. 数字图
数字图类似仪表盘,显示单个数值结果。
拖入相关维度、度量,自动汇总成一个汇总结果。点击数字图,生成图表,如图所示。

将“省份”拖入行,“销售额”拖入列,切换数字图。如图所示。

end。。。累成狗 。。。。。
下面为原回答
------------------------------------------------------------------------------------------------------------------------------------------可以试试,大数据魔镜,国内产品,免费使用,在线云版,操作简单便捷。魔镜—行业领先的大数据可视化分析平台 6.0(7.0近期上线,会再度更新)
操作简单且支持多种数据源





 可视化效果众多
可视化效果众多有 多种可视化效果,丰富的组件库中包括示意图、筛选器、地图和标签云图等,从而使用户能够创建简单的仪表板或者绚丽的商业信息图表和可视化效果。













四屏合一(可定制)
拥有国内领先的大屏幕可视化解决方案,完美兼容LCD 屏、液晶屏、PAD 屏、智能手机屏幕四屏支持。






 数据权限
数据权限支持企业/团队间的数据分析协作,并针对数据加设权限,数据分析项目的所有者可以对团队成员进行管理员、编辑者、观察者的权限设置,同时分配数据资源的调配权限,给团队提供更私密协作的空间和管理运作方式。

 自动建模和分析挖掘
自动建模和分析挖掘大数据魔镜率先将数据建模和数据分析的过程进行可视化,用户无需变形复杂的代码即可完成数据建模,同时丰富的分析算法,如聚类分析、关联分析、相关性分析、决策树、数据联想等,不需要写代码,只需简单拖拽操作就可以实现,简单操作的同时满足了用户的复杂分析需求。








 其他功能
其他功能





30个数据可视化工具(2020年更新)
目录摘要
• 零编程工具
◦ 图表(9个)
◦ 信息图(2个)
◦ 地图(1个)
◦ 关系网络图(1个)
◦ 数学图形(1个)
• 开发者工具
◦ 图表(10个)
◦ 地图(4个)
◦ 关系网络图(1个)
◦ 金融图形(1个)
以下是正文
零编程工具
1) RAWGraphs

RAWGraphs是一个在线的数据可视化开源工具,经常被用来处理Excel表中的数据。你只需要将数据上传到RAWGraphs中,设计出你想要的图表,然后将其导出为SVG格式或PNG格式的图片。此外,上传到RAWGraphs的数据只会在网页端进行处理,保证了数据的安全性。
2) ChartBlocks

ChartBlocks是一个在线可视化工具,它的智能数据导入向导可以引导你一步一步地导入数据和设计图表,简单易用,还可以通过ChartBlocks一键在社交媒体(如Facebook和Twitter)上分享自己的图表。你还可以将图表作导出为SVG, PNG, JPEG格式的图片以及PDF,也可以生成源码并将图表嵌入到网站上。除了免费的个人账户以外,ChartBlocks还提供功能更加强大的专业账户和旗舰账户。
一些数据可视化工具还为个人、团队和企业提供了不同的版本,这些工具比免费工具有更丰富的功能和技术支持。
3) Tableau

Tableau是全球知名度很高的数据可视化工具,你可以轻松用Tableau将数据转化成你想要的形式。Tableau是一个非常强大,安全,灵活的分析平台,支持多人协作。你还可以通过Tableau软件、网页、甚至移动设备来随时浏览已生成的图表,或将这些图表嵌入到报告、网页或软件中。
4) Power BI

Power BI是微软开发的商业分析工具,可以很好地集成微软的Office办公软件。用户可以自由导入任何数据,如文件、文件夹和数据库,并且可以使用Power BI软件、网页、手机应用来查看数据。Power BI对个人用户是免费的,团队版也很便宜,单个用户每月只收取9.9美元。
5) QlikView

QlikView的主要用户是企业用户,企业用户可以用QlikView轻松地分析内部数据,并且使用QlikView的分析和企业报告功能来做决策。你可以在QlikView中输入要搜索的关键字,QlikView可以自动整合你的数据,帮助你找到你意想不到的数据间的关系。QlikView同样提供免费的个人版本。
6) Datawrapper

Datawrapper是一款在线数据可视化工具,由于创始团队有不少人是记者出身,因此Datawrapper专注于满足没有编程基础的写作者的需求,帮助他们制作图表或地图。有了Datawrapper,作者可以制作出丰富的图表来吸引读者的眼球,同时更好地呈现自己的内容。此外,Datawrapper的创始团队还在网站的博客中撰写了许多有趣的文章,分享他们制作图表的心得以及各种数据背后的故事。
7) Visme

Visme提供了大量的图片、小图标、模板、字体,供用户制作演示文稿、图表和报告。有了Visme,你可以随时随地查看和呈现你的内容。只需要3个步骤,你就可以制作你自己的社交媒体(如Instagram和LinkedIn)图表,而且支持动态图像和实时数据。Visme还提供教育折扣和非盈利机构折扣。
8) Grow

Grow是一个仅供企业用户使用的BI工具。有了Grow,企业里的每个人都可以跟踪他们认为有意义的数据,并创建自己的特定数据仪表板,Grow还支持从150多个数据源导入数据。Grow表示,他们的处理速度是竞争对手的8倍,并支持超过300个预先构建的报告和实时数据更新。
9) iCharts

iCharts是专注于NetSuite用户和Google Cloud用户的BI工具。iCharts可以通过在NetSuite仪表板中添加iCharts BI工具来自动分析数据并每周更新报表。iCharts还为Google Cloud用户提供了一个强大而直观的界面,用户可以直接通过拖放操作处理数据。
信息图
10) Infogram

你可以使用Infogram的免费模板创建信息图、图表和地图,而且所有的操作都是在网页端完成的。你可以下载生成后的图表,或将这些图表嵌入到网站中。Infogram功能强大,很受用户欢迎,用户已经用它创建了超过15亿次的图表、报告和信息图表。Infogram除了免费的基础版本外,还提供专业版本、企业版本等。
11)Visual.ly

有了http://Visual.ly,你可以轻松地为自己的营销活动创建信息图表、视频、报告和电子书。此外,用户也在http://Visual.ly上传了许多精美的信息图。http://Visual.ly在活跃的社交用户中非常流行,他们常常用http://Visual.ly自动生成自己的社交网络信息图。
地图
12) InstantAtlas

InstantAtlas是能够生成可视化地图报告的SaaS服务,同时可以提供专业的技术支持。它使信息分析师和研究人员能够创建动态的交互式地图报告,将统计数据和地图结合起来。
关系网络图
如果想将关系网络数据可视化,必须选择专门的数据可视化工具来生成关系网络图中复杂的节点和叶子。
13) Gephi

Gephi是一款著名的开源可视化软件,可以处理关系数据并制作关系网络图,例如,在微博等社交媒体上,谁关注谁;在选举中,谁为谁投票;在企业中,谁与谁是上下级关系。
数学图形
数学图形在教育中应用广泛,教师和学生们都经常使用数学图形来快速生成函数图形。
14) Wolfram|Alpha

Wolfram|Alpha被称为计算知识引擎——可以自动进行动态计算并返回可视化图形。Wolfram|Alpha基于Mathematica,其底层的数据处理是由Mathematica完成的,而Mathematica支持几何、数值和符号计算,具有强大的图形可视化功能。因此,Wolfram|Alpha可以解答各种各样的数学问题,并向用户提供清晰美观的图形和答案。你还可以升级到Wolfram|Alpha Pro,Wolfram|Alpha Pro支持上传数据和图片进行分析。
开发者工具
15) ECharts

ECharts最初是"Enterprise Charts"(企业图表)的简称,来自百度EFE数据可视化团队,是用JavaScript实现的开源可视化库。ECharts的功能非常强大,对移动端进行了细致的优化,适配微信小程序,支持多种渲染方式和千万数据的前端展现,甚至实现了无障碍访问,对残障人士友好。
16) D3.js

D3.js是一个用于数据可视化的开源的JavaScript函数库,被认为是很好的JavaScript可视化框架之一。开发者刚开始学习D3.js时会感到很复杂,但是D3.js功能强大,非常灵活,值得开发者深入学习研究。需要注意的是,D3.js无法在较低版本的IE浏览器中正常显示图形。
17) Plotly

Plotly是一个知名的、功能强大的数据可视化框架,可以构建交互式图形和创建丰富多样的图表和地图。Plotly可以提供比较少见的图表,比如等高线图、烛台图(K线图)和3D图表,而大多数工具都没有这些图表。此外,Plotly的团队还维护着增长飞快的R、Python以及JavaScript的开源可视化库。
18) Chart.js

Chart.js是一个开源的JavaScript函数库,它为设计人员和开发人员提供8个可定制的动态可视化展现方式,用HTML5 Canvas高效地绘制响应式图表。Chart.js支持混合不同的图表类型并绘制日期和比例,甚至自定义数据范围。Chart.js还具有丰富的动画效果,可以应用于改变数据或者更新颜色时。
19) Google Charts

Google也开发了自己的JavaScript图表函数库Google Charts。Google Charts不仅免费提供给开发人员使用,还有完全免费的三年的向后兼容性保证。开发者可以从各种图表模板中进行选择以创建交互式图表,之后只需要将简单的JavaScript嵌入到页面中就可以在网页上展示这些图表。
20) Ember Charts

Ember Charts是一个开源的函数库,基于Ember.js和d3.js的框架,非常容易扩展。Ember Charts是Ember.js的开发团队制作的,专注于图形交互。Ember Charts可以绘制很多种图表,包括时间序列图表,它有很强的错误处理能力,当遇到错误数据时,系统也不会崩溃。
21) Chartist.js

Chartist.js是一群对其他图表函数库感到失望的开发者们共同制作的函数库。Chartist.js是开源的,且非常灵活,开发者可以用它来创建复杂的响应式图表。Chartist.js配置简单,代码简洁,还支持自定义SASS架构。
22) Highcharts

Highcharts是一个用JavaScript编写的开源JavaScript函数库,开发人员可以利用Highcharts轻松地将交互式图表添加到网站或应用程序中。Highcharts可以免费用于个人学习、个人网站和非商业用途。此外,Highcharts的兼容性比D3.js更好。Highcharts在现代浏览器中使用矢量图,在低版本的IE浏览器中使用VML来绘制图形,所以它可以在所有移动设备和电脑浏览器上使用。不过如果开发者想在商业网站、政府网站、企业内网或项目上运行Highcharts,需要购买许可证,同时可以获得Highcharts的技术支持。
23) FusionCharts

FusionCharts是一个强大的JavaScript函数库,是许多知名企业的选择,需要收费,不过FusionCharts也提供了免费版本FusionCharts Free。FusionCharts可以集成各种框架,整合已有数据创建商用仪表盘,还提供技术支持服务。
24) ZingChart

ZingChart是用JavaScript实现的付费函数库,作为SaaS提供给企业用户。ZingChart提供的大数据图表可在1秒内呈现10万个数据点,还支持根据任何设备大小缩放的响应式和交互式图表。个人用户可以使用ZingChart的免费版本,但导出的图表上会有水印。
地图
25) Leaflet

Leaflet是一个开源JavaScript函数库,可以制作适配移动端的交互式地图。Leaflet不仅设计简单,使用方便,而且功能齐全,可以实现的效果和功能不输给其他的地图。Leaflet适用于大多数PC和移动端,并且可以通过大量的插件进行扩展。
26) OpenLayers

OpenLayers是用于创建交互式网页地图的开源JavaScript函数库,支持绝大多数的浏览器,不需要特殊的服务器端软件或任何配置,也不需要下载任何东西,就可以直接使用。OpenLayers作为业界使用广泛的地图引擎之一,已经被大部分GIS供应商和大多数GIS开发人员所采用。
27)Kartograph

Kartograph是一个简单的轻量级框架,可以被用来构建交互式的虚拟地图,可以满足设计师和数据工作者的需求。Kartograph实际上是两个函数库:Kartograph.py是一个强大的Python库,可以生成精美的矢量SVG地图;Kartograph.js是JavaScript库,可以帮助开发者在网页上呈现交互式地图。
28) CARTO

CARTO(之前叫CartoDB)是一个开源、强大的平台,可以自动发现和分析地理位置数据。使用CARTO,你可以上传地理位置数据,并把这些数据可视化为数据集或者交互式地图。CARTO还可以安装在用户自己的服务器上,并为企业提供付费托管服务和软件。
关系网络图
Gephi是一款将关系数据可视化的软件,但我们并不能把Gephi生成的图表直接展示在网页上。如果想在网页上展示关系网络的图表,我们也可以找到这样的JavaScript函数库。
29) Sigmajs

Sigmajs是一个交互式可视化JavaScript函数库,专门用于制作关系网络图。Sigmajs可以在网页上显示社交关系脉络,在大数据社交网络可视化中非常重要。Sigmajs还支持展示从Gephi导出的图表,你可以使用Sigmajs将这些图表直接展示在网页上。
金融图表
如果想要在网页上呈现实时金融数据如股票K线图,开发人员需要支持时间序列和密集型数据的特殊图表库。
30) dygraphs

dygraphs是一个灵活的开源JavaScript图表函数库,主要用于金融图表,如股票K线图。dygraphs可以让人更好地探索和理解密集型数据,它生成的交互式时间序列图表支持鼠标悬停显示内容、缩放和平移,还支持实时数据更新和选择时间范围。
可视化需要数据,如何快速获取
八爪鱼内置智能模式,只需输入网址,一键智能识别采集数据

具体详细使用教程:自定义配置采集数据(含智能识别)


js系的d3.js及引申件、dc.js、vis.js……
python系的bokehjs,老牌matplotlib、chaco、mayavi……
VTK大家族……
以及各种gnuplot、ggplot之类的玩意,其实都不错……

总结了上面几个人的精华和我在别处找的,还有我自己使用的经验给一个大全。很多都是胡乱写的,分类也是瞎写的,随便产查资料看看效果图,所以具体还要一个一个的看,具体怎么用也要看具体操作,有些没有罗列,比如python-ndv3之类的,有了D3.js就不用简化版了吧。很多JAVA上的插件和Python上的能交互修改使用,还有些需要相互配合(比如地图制作工具和地图可视化制作工具搭配食用口感更佳)。以上~~


要是需要原文件——不给,等我搞明白怎么复制黏贴整个表格我直接贴上来,请知乎大神教育我,谢谢
至于SAS我就不贴了,大家都知道的。


感觉对于非职业的数据分析师/数据可视化工程师来说,Excel VBA 绘图应该是最好的选择。
或者说对于普通的商科分析师来说,Excel VBA 绘图可能至少是最优的数据可视化解决方案之一。
(可喜的是,这个最优解决方案可以在没有太多基础的情况下,在很短的时间内学会,后面会讲)
一、为什么要学会做数据可视化?
简单的说就是make data talk,做过合理的可视化的数据本身就包含着绘图者的逻辑。如何分类数据、如何选择图表类型、如何选择图表的颜色及着重点等等。
举个例子,假设要分析一个一级市场PE/VC GP的业绩,拿到的数据是这样的(下图数据为随机生成):

如果只是简单的做出散点图的话,或者气泡图,能看出的东西是很有限的:

因为这种图只能表现2个维度或者3个维度的数据。
但如果我们把这份数据做成这样(再次说明,下图数据是瞎编的):

通过这个6维图(IRR,投资时间,投资金额,负责合伙人,是否已退出,项目名称)就能很直观的看出来:
- IRR维度+投资时间维度+项目名称维度:Portfolio 27 是整个Fund 回报的基石(投资相对早,IRR高,金额大)
- IRR维度+投资金额维度:虽然有死了的项目和半死不活的项目,但是金额都相对较小。
- IRR维度+退出维度:早期投资的项目大部分已经退出(用方格表示),可以很好的说明投资能力。
- IRR维度+投资金额维度+投资时间维度+合伙人维度:Par 1 是独角兽猎手类型(加入的短短几年内,投资少,但是金额大,回报高,眼光很准)
- IRR维度+投资金额维度+投资时间维度+合伙人维度:Par 4 是撒芝麻型投资,撒了一堆项目,有好的坏的。
....
二、为什么说Excel VBA是最好的解决方案?
我自己在数据可视化上其实走了不少弯路。最开始肯定是追求省事,用一些高大上的软件画,于是就会跑去下载破解版的 Tableau 之类的。
后来发现这些软件实在是太难学太难用了。(也可能确实是我智商不行)刚好当时自己又有一点点编程基础,就分别试了用 Matlab / Python /Echarts 绘图。
有2016年的博客文章为证:
开发一个进度条(2) - Liu's SiteP-score(5): 初步完成过段时间后我发现还是不行,对于商科狗来说,用这些东西做个业余项目玩玩还行,工作(商科/金融类工作)的时候根本没法用。
然后我就总结了一下市面上常见的数据可视化工具,以及自己工作学习中的需求,发现对于一般的咨询顾问 / PE VC Analyst 来说,好的数据可视化工具必须满足以下条件:
1.. 必须可以通过编程的方式来进行数据可视化。
- 数据可视化的本质,其实就是把数据批量转化成有逻辑的图像的组合。因为不同的数据、不同的结论所需要的展现方式和逻辑是不一样的,所以可定制化程度最好无限好。
- 如果上一条结论是正确的,那么所有通过GUI软件的方式来进行数据可视化的解决方案就都可以排除了,因为GUI软件的本质就是产品经理总结用户典型需求,程序员把典型需求做成功能。对于数据可视化这种全是长尾需求的任务,纯软件的方式天然不合适。
2.. 必须随时随地可用(Universally Accessible)。
- 作为一个非职业的数据分析师,或者说作为一个典型的商科的Analyst,工作中唯一不变的可能就是变化本身,你的BP \ IC Report \ Pitch Book \ 可研 永远都要改,不到你给投资人\ IC \ LP爸爸 \政府爸爸 讲完的最后一刻,是没法说定稿的。
- 上一条也意味着,你不但要可以在公司限制装各种软件的工作机上做你的图;还要可以在家里装满游戏,并没有任何开发环境的的台式机里做你的图;还要可以一早醒来趴在床上用Macbook 改你的图;还要可以在出差的时候用街边打印店的奔腾老爷机改你的图。
- Universally Accessible 也意味着,不仅仅是你自己可以随时修改,你的团队成员也要可以修改,你自己也可以方便的将图整合到Word / PPT 这些常用的展示软件中。
如果把这两条都算上,那剩下的选择也就只有Excel VBA了。
和一般的Python \ R \ Echarts 之类的纯编程语言相比,Excel VBA的另外一个优势也是显而易见的:可以通过录制宏的方式,简便快捷的获取图形对象的属性,层级之类的,接下来就讲讲这个。
三、怎么能在半小时之内学会用Excel VBA绘图
对于CS科班出身或者大牛来讲VBA学起来估计非常容易,我就来讲一讲小白该怎么理解Excel VBA绘图的逻辑好了。
我一直觉得学习一门编程语言或者软件,最重要的就是要学明白它的内在逻辑。
因为我自己也不是科班出身,对于面对对象编程之类的专业术语完全不懂,也没办法用专业的方法讲这些事情。不过如果是用最简单、最不专业的一张图概括Excel VBA绘图的逻辑,我觉得大概是下图这样的(图是我自己画的):

简单的概括就是:
- 找到你要画的图像的名字在Excel VBA里面叫啥,属性叫啥。(可以用录制宏方便的找到)
- 用If 语句区分如何赋值。
- 用For 循环批量对其赋值。
具体怎么操作呢?拿上图举个例子:
1。我们先用横纵轴画一个散点图出来:

2。用录制宏的方式找到点状图形的大小、颜色、形状、标签四个属性如何设置(先点录制宏,然后用手动方法设置,再去Visual Basic 里面找代码):

VBE里面的代码长这样:
Sub Macro()
'
' Macro4 Macro
'
ActiveSheet.ChartObjects("Chart 1").Activate '选中图表
ActiveChart.FullSeriesCollection(1).Select '选中系列
ActiveChart.FullSeriesCollection(1).Points(2).Select '选中某个点
Selection.Format.Line.Visible = msoFalse '点的边界设为无
Selection.MarkerSize = 10 '点的大小设为10
With Selection.Format.Fill
.Visible = msoTrue
.ForeColor.RGB = RGB(0, 32, 96) '点的填充颜色设为深蓝色
.Transparency = 0
.Solid
End With
Selection.MarkerStyle = 2 '点的形状设为方格
ActiveChart.FullSeriesCollection(1).Points(1).DataLabel.Select
ActiveChart.SeriesCollection(1).DataLabels.Format.TextFrame2.TextRange. _
InsertChartField msoChartFieldRange, "='Fund 1 Track Record'!$A$3", 0
'设置标签为散点的名字
End Sub
这里可以直观的看出:
1。可以通过ActiveSheet.ChartObjects("Chart 1").FullSeriesCollection(1).Points(X)这几层属性来选中某个散点。
2。选中之后,我们可以通过:
- MarkerSize属性更改点的大小(用于表示投资金额)
- Format.Fill.ForeColor.RGB 更改点的填充颜色(用于表示是哪个合伙人投资的)
- MarkerStyle更改点的形状(用于表示是不是已经退出的项目)
- InsertChartField 更改点的标签名称(用于区分Portfolio)
接下来就是写For 循环了:
Sub Macro()
'
Dim cht As ChartObject
Set cht = ActiveSheet.ChartObjects("Chart 1")
cht.Chart.FullSeriesCollection(1).Format.Line.Visible = msoFalse
For Row = 2 To 58 '共计58行数据
pointnum = Row - 1
Debug.Print pointnum
Set point = cht.Chart.FullSeriesCollection(1).Points(pointnum)
'根据投资金额设置圆点大小
marksize = Round(Cells(Row, 5) / 1.5, 2) 'Excel VBA绘图似乎只能识别2位小数
If marksize < 2 Then marksize = 2 'Excel VBA绘图散点大小最小也要是2
Debug.Print marksize
point.MarkerSize = marksize
'根据该投资负责的Par设置圆点颜色
parname = Cells(Row, 4)
If parname = "Par1" Then pointcolor = msoThemeColorAccent1
If parname = "Par2" Then pointcolor = msoThemeColorAccent2
If parname = "Par3" Then pointcolor = msoThemeColorAccent3
If parname = "Par4" Then pointcolor = msoThemeColorAccent4
point.Format.Fill.ForeColor.ObjectThemeColor = pointcolor
'根据是否已经退出设置圆点形状
realized = Cells(Row, 6)
If realized = "Realized" Then point.MarkerStyle = 2
If realized = "Unrealized" Then point.MarkerStyle = 8
'根据Portfolio名称设置标签
point.ApplyDataLabels
cht.Chart.FullSeriesCollection(1).DataLabels.Position = xlLabelPositionAbove
cht.Chart.SeriesCollection(1).DataLabels(pointnum).Format.TextFrame2.TextRange. _
Characters.Text = Cells(Row, 1)
cht.Chart.FullSeriesCollection(1).Points(pointnum).DataLabel.Format.TextFrame2.TextRange.Font.Size = 6
Next Row
End Sub画出来就长这样:

在PPT里面添加上关键项目的Logo,拉开标签,大功告成:

VBA画图常见的几个坑(也欢迎各位大牛们在评论区里补充):
1。 Excel VBA 录制宏的逻辑是把GUI(即鼠标键盘)操作的每一步都录制下来的,比如说你要把标签字号改成9号,代码会长这样:
ActiveSheet.ChartObjects("Chart 1").Activate '选中图表1
ActiveChart.FullSeriesCollection(1).DataLabels.Select ‘选中系列1的所有数据标签
ActiveChart.FullSeriesCollection(1).Points(27).DataLabel.Select ‘选中第27个数据标签
Selection.Format.TextFrame2.TextRange.Font.Size = 9 ' 把第27个数据标签改成9号字体这种的代码用来跑循环当然理论上讲也能用,但是Excel VBA出了名的慢、容易卡死,如果你的数据多的话,还让Excel 模拟你自己的鼠标键盘操作选来选去的,卡死也不奇怪。
所以最好直接精简成这样:
ActiveChart.FullSeriesCollection(1).Points(27).DataLabel.Format.TextFrame2.TextRange.Font.Size = 9直接一步到位就改了,中间的步骤都可以省略。
2。Excel 2013 和 Excel 2016有其独特的Bug,就是VBA无法修改散点的透明度。
最早我以为是我学艺不精,后来发现真的是Bug:
Modify Marker Transparency with Excel VBA不过没关系,run之前统一修改好就好。
3。因为是VBA绘图,所以每次直接修改原始数据,你的图是不会跟着变的,需要重新Run一遍程序。也因此,每次对原始数据操作(排序,修改公式等)都要重新跑一遍程序。
这点挺烦的,所以最好1.确定好数据再画,2.单独开一个sheet放数据画图,不在上面排序啥的。
4。因为有表头等原因,数据里面第几行(即程序中的row)和图表里面的第几个形状(即程序中的pointnum)是不一样的,需要进行调整对应。
这个倒是没啥,注意一下就行了。
文中提到的数据和代码的下载地址:
http://tsauliu.com/files/fund_sample_data_20180522.xlsm
希望对知友们有帮助。


推荐可视化学术圈比较知名的一组工具,Jeffery Heer组的作品。虽然是学术向,但是真的对普通用户也是简单好用。

- Vega-Lite: 一套可视化高阶语法,类似E-charts,可以直接嵌入自己的项目里。(2017 InfoVis Best Paper Award) [1]
- Vega-Lite Editor: 可视化语法编辑器,直接在网页端通过编辑Vega-Lite来生成可视化。
- Polestar: 基于Vega-Lite的交互式可视化制作工具,类似简化版的Tableau。
- Voyager: 基于Vega-Lite的可视化推荐和探索工具,Polestar的升级版。[2][3]
- Draco: 基于Vega-Lite的可视化自动设计工具,不过现在版本还比较初级,不建议新手使用。(2018 InfoVis Best Paper) [4]
- GraphScape: 可视化序列生成工具,可以自动为多个VegaLite的可视化图表进行自动排序,用于presentation、narrative visualization等。[5]
Reference:
- Vega-Lite: A Grammar of Interactive Graphics
- Voyager: Exploratory Analysis via Faceted Browsing of Visualization Recommendations
- Voyager 2: Augmenting Visual Analysis with Partial View Specification
- Formalizing Visualization Design Knowledge as Constraints: Actionable and Extensible Models in Draco
- GraphScape: A Model for Automated Reasoning about Visualization Similarity and Sequencing


「PPT如何做视觉化的数据图表?」
___________
关于数据图表在日常工作中都会采用到无论是否工作汇报还是数据统计、项目管理等等,都需要用到数据图表。
那么,那些好看又高逼格的数据图表是否需要费很大的劲进行设计呢?那么我们现在下面就有几个,简单易行且快速制作数据图表的方法供大家使用。
o 免费使用的途径:
图表秀网站:https://.tubiaoxiu.com/


最近发现了一枚像PPT一样简单的在线图表编辑器图表秀,可谓可视化者的新玩具。主要看中它几点:图表新颖丰富,操作简单一键替换,支持一键导出PPT、在线动态数据展示。目测是一家有实力的开发商、有一群用心的运营团队,有兴趣的同学可以试玩一下。
KOPPT网站:http://www.koppt.cn/index


KOPPT的是一个专业的PPT模板网站神器:模板、简历、图表、页面和素材齐全。
经常做PPT的人都知道,数据图表很难做,尤其是设计各种图表样式是很浪费的时间。KOPPT提供了大量的数据图表素材,包括柱形图、条形图、面积图和饼图等。
Office中自带的Smartart功能
打开PPT-插入-Smartart

可以一键生成各种逻辑图表,常见的图表它都能轻松应对。
解说相关链接:http://www.rrppt.com/course/20140612/smartart-ppt.html
图表伴侣-think-cell chart 插件:
在PowerPoint中对think-cell chart 图表进行编辑效率要比编辑excel图表高很多,弥补了在PPT内制作图表困难方面的缺陷,风格和配色上更加商务。

o 付费使用的途径:
islide插件:https://www.islide.cc/



o 接下来要讲的是制作逻辑图表的要点:
第一:逻辑层级关系明确
选择合适的图表去表达逻辑关系。信息可视化,尽可能的把数据资料以视觉化的方式表现出,有利于个人或组织简短有效地向受众传播信息。
第二:配色恰当统一
在设计上,图表配色决定了图表的美感,所以可以适当选择要和谐美观。我们可以吸取一些优秀作品的配色,也可以借助神器来配色。

配色网站推荐:http://tristen.ca/hcl-picker/#/hlc/6/1/387889/51F1F4
如果数据类型统一可以选择同类色或者渐变色来配色,但是缺点是这些颜色的难以分辨而且数量有限,难以表达10个以上的数据类型:

这些都会因为明度和色相跨度不够大导致图表数据不太容易阅读。
最正确的做法是尽量使用三种颜色以上的跨度进行配色,如:

相关链接推荐阅读《这个教程看完就会!如何为一个图表设计色彩?》:http://www.uisdc.com/color-design-for-chart
第三:注意图版率
不要过少留白,保证画面的透气感。

——————
你觉得这四个神器能帮到你吗?欢迎下方点赞留言给我哦。



竟然没有人写到
Infographics Maker - Templates(划重点哦)
如果你是mac用户,Infographics Maker - Templates简直就是你的神器。
里面的数据可视化图表几乎满足工作中全部的需求。作为一个设计师,反正是满足我的日常需要了。
比如我想用其中一个,点击直接下载,mac上直接用Pages打开。并且里面的数据点击可编辑。直接修改后自动更新。
下图是在pages中打开后编辑状态

这个是Infographics Maker - Templates的截图,风格多样效果还好看,关键是编辑也方便,可以导出多种格式,就算设计源文件都没问题。

这个是Infographics Maker - Templates的截图,风格多样效果还好看,关键是编辑也方便,可以导出多种格式,就算设计源文件都没问题。
再放几张appstore的介绍图。






PS Store 假期限时优惠来袭!多款热门游戏2折起!
来了来了来了!
后台经常收到朋友们的私信和评论,好奇我们是如何做出高品质的信息图表。
承蒙厚爱,今天给大家推荐一些我司在用的数据可视化工具,希望可以帮到大家。
但在开始之前需要强调的是,工具服务于内容,而不是内容被工具束缚。所以在选取数据可视化的工具时,只挑对的。
合适的才是最好的。
------------- 手动分割线 --------------
这里我们根据不同应用场景将信息图划分为两类:
1. 基于现实物理材质、富文本媒介等载体的静态信息图:
比如书刊报纸印刷、PPT 报告、微信公众号推送、网页展示等等
2. 基于流媒体媒介等载体的动态信息图:
比如视频内容等
首先,是静态信息图:
1. Adobe illustrator
作为一款专业的设计软件,Adobe illustrator (以下简称 Ai)是十分强大的。简单如普通柱状图,复杂如特殊定制图表,Ai 拥有极高的设计自由度。
 网易数读:最受中国人欢迎的狗狗,田园犬和柯基都输给了它
网易数读:最受中国人欢迎的狗狗,田园犬和柯基都输给了它
 网易数读:年轻人的第一次崩溃,从租房开始
网易数读:年轻人的第一次崩溃,从租房开始
创作者大可将注意力放在创意本身,而不用担心工具的种种限制,完美呈现大脑里的火花。
这也是我司最常使用的图表制作工具。
2. 微词云
针对【文字云】这一特殊信息图的专用工具。考虑到大多设计师不擅长做数据统计,这款工具可以快捷简单地实现文字云效果。而且适配多种通用格式,对自定义风格留下了广阔的操作空间。

3. Gephi
针对【网络关系图】这一特殊信息图的专用工具。操作简便、快速出效果,对于复杂的树关系或者网络关系,不用费劲自己“造轮子”写代码生成。对于设计师非常友好。
 网易数读:碎了的蛋壳,和无家可归的年轻人
网易数读:碎了的蛋壳,和无家可归的年轻人
4. Processing
先别急!虽然接下来要介绍的是编程,但是它没有你想的那么难。
这是一门基于 Java 的高度封装的编程语言,如果你刚好面临数量庞大且复杂的数据集,编程是效率最高的方式。但不用担心头发问题,Processing 上手容易、逻辑清晰、指令简单,而且已经成为艺术设计领域的热门编程语言。
除了输出静态图片,还可以利用 Processing 制作动态图表,不论是 GIF 还是视频,都是一个非常称手的工具。
接下来,是动态信息图:
1. Jannchie - anichart.js
如果你在B站搜索“数据可视化”,大概率避不开数量众多的柱状图视频。感谢 up 主【Jannchie见齐】开源的 anichart.js,让大多数新媒体从业者免去从零入门编程的负担。值得安利给想要尝试可视化视频的新手朋友们。
2. Echarts.js
作为老牌数据可视化开源工具,Echarts.js 在功能性上占尽优势。图表类型库庞大、操作接口丰富、出图迅速,成为大多数朋友的必备工具。适用于各类短小精悍的数据视频。

3. D3.js
虽然以上两者的入门门槛低,但背后是高度的代码封装,对于想要进一步尝试高定的专业从业者而言就会显得有些拘束。而高度封装的背后,是一款强大的名为 D3.js 的图形库。
如果你有一定的编程基础,或者对数据可视化有高品质的设计、动效等细节需求,D3.js 一定会出现在你的视线里。
 D3.js - Data-Driven Documents
D3.js - Data-Driven Documents
------------- 分割线又来了 --------------
当然,数据可视化的工具远远不止这些,各自也没有谁优谁劣区分。
诸如 Python、R语言、Matlab、Excel 甚至手绘(如尾图示例)都可以创作出惊艳的优秀作品。
毕竟,合适的才是最好的。
包括我们也在探索更多的设计和技术的可能性,后续将持续更新,尽请关注~

《拿破仑征俄图》 The map of Napoleon's Russian campaign
https://en.wikipedia.org/wiki/Charles_Joseph_Minard


看了那么多数据可视化工具,怎么可能少了他的大名呢?
作为国内最早做商业智能的厂商之一,咱们在数据分析领域摸爬滚打了十余载,服务的客户遍布全国各地,逾7000+。
亿信ABI作为亿信华辰旗下的全能型数据分析工具,适合技术人员、业务人员全角色覆盖,提供了各种场景的分析手段。我们来看一看:
01报表分析
用户通过ABI提供的可视化设计工具,拖拽使用相关组件,可定义各种分析报表、查询模板、统计图模板。图表千千万,只要你能想到,都可以利用我们强大的报表组件完成。
中国式复杂报表:结构复杂、制作困难,可以这么说只要你遇到Excel透视表无法默认实现的报表,那都可以归类为中国式复杂报表。

钻取图表:点击当前图表中的某个区域,让图表展示为所点击数据的更细粒度数据。通过逐层下钻,从汇总数据深入到细节数据进行观察,数据更加一目了然。

02图表分析
当报表既需要分析表格也需要统计图时,ABI平台支持图表分析,图表分析可以设计各种简单、复杂的分析表格和常用统计图,可进行固定报表分析以及统计图展示。

同时,ABI也可以实现领导驾驶舱,可以自定义使用报表模板拥有的所有的数据展现形式,如:地图、表格、富文本、绘图、统计图等等。

03地图分析
用户的需求分布广泛时,想直观形象地知道某个地区的各项指标情况时,ABI提供了WebGis组件。WebGis在地图上显示各指标的情况,以统计图的形式表现,目前支持饼图、气泡图、柱状图、线状图,风格支持多彩风格、蓝色风格、黄色风格、绿色风格。

04大屏分析
当然,还有我们熟悉的大屏分析,包含3D分析、酷屏、酷屏统计图。
酷屏:可灵活自由地制作酷炫的图表和大屏展现,用户想要达到的页面效果都可以使用酷屏分析制作完成。

3D分析:ABI还支持3D建模,这让每一个效果看起来都非常炫酷,浸入式的动画体验把枯燥的数据变得更加生动可感。

05自助式分析
自助式分析也叫敏捷分析,用户通过拖拉拽系统提供灵活方便的操作界面,允许用户任意选择指标、维度和过滤条件等,快速生成多维分析表、敏捷看板和看板集。
敏捷看板:ABI分析展示的重要方式之一,业务人员可以进行探索式自主分析,只需要简单拖拽维度指标就能自动生成表格、统计图等。

看板集:基于相同筛选条件的多张敏捷看板的集合,是在看板功能上的一次深挖,能同时对多张敏捷看板进行对比分析,具有操作简单、功能完善的特点。

06报告分析
Word和PPT是职场人士使用频率最高的汇报工具。考虑到这一使用场景,ABI支持Word式分析报告、即席报告和幻灯片满足用户不同的演示汇报需求。
即席报告:即席报告是完全面向业务人员的自助式报告,自由布局排版,打造专属的Word版式报告。公司内部简报、年度报告等都可以采用这种方式。

幻灯片报告:ABI支持幻灯片报告可以像PPT一样播放,可直接引用报表分析和敏捷分析中的分析表,用于汇报展示。

以上分析手段是不是能满足您可视化的需求呢?欢迎一起探讨~学习传达门:总结汇报不再难,这些可视化统计图秀出你的年终业绩
还可免费体验亿信ABI的DEMO和免费试用产品哦
关于亿信华辰
亿信华辰是中国专业的智能数据产品与服务提供商,一直致力于为政企用户提供从数据采集、存储、治理、分析到智能应用的智能数据全生命周期管理方案,帮助企业实现数据驱动、数据智能,已积累了8000多家用户的服务和客户成功经验,为客户提供数据分析平台、数据治理系统搭建等专业的产品咨询、实施和技术支持服务。
 △亿信华辰全产品架构图(点击查看大图)
△亿信华辰全产品架构图(点击查看大图)
欢迎关注公众号:亿信华辰Pro
每一个不曾起舞的日子,都是对生命的辜负。
But it is the same with man as with the tree. The more he seeks to rise into the height and light, the more vigorously do his roots struggle earthward, downward, into the dark, the deep - into evil.
其实人跟树是一样的,越是向往高处的阳光,它的根就越要伸向黑暗的地底。----尼采