[Python自学] PyQT5-pycharm中配置QTDesigner扩展工具
一、PyQt5第一个Demo
这是我们直接用代码编写的一个窗口demo程序:
import sys # 导入QWidget和QApplication from PyQt5.QtWidgets import QWidget, QApplication if __name__ == '__main__': # 创建一个QApplication实例 app = QApplication(sys.argv) # 创建一个窗口 win = QWidget() # 设置窗口的尺寸 win.resize(600, 400) # 移动窗口到指定的位置,开启后的默认位置 win.move(400, 400) # 设置窗口的标题 win.setWindowTitle("这是第一个窗口程序") # 显示窗口 win.show() # 进入程序主循环,并通过exit函数确保主循环安全结束 sys.exit(app.exec_())
后面我们可以直接使用QTDesigner来方便的布局和自动生成UI代码。
二、使用QTdesigner
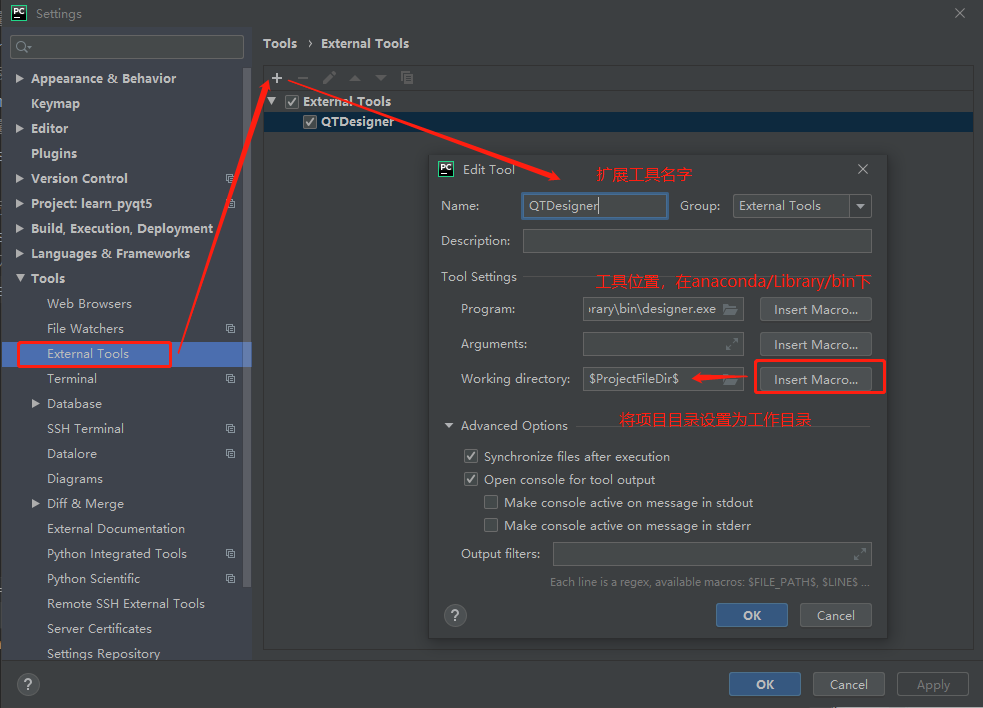
1.配置使用QTDesigner扩展工具
在pycharm的项目配置中配置扩展工具,将QTDesigner加入其中:

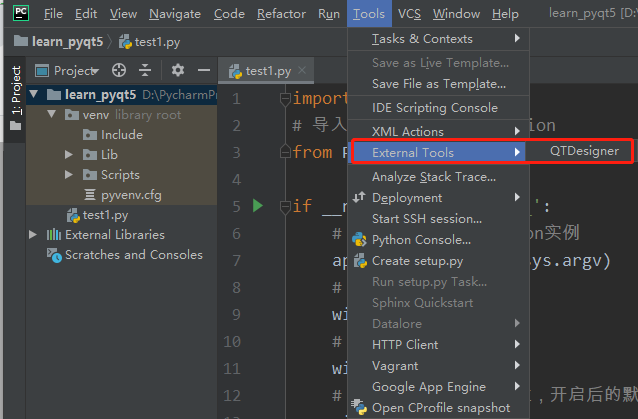
2.在pycharm中打开QTDesigner

或者:

此时,我们就可以使用QTDesigner来设计窗口了:

2.将ui文件转换为py代码
1)将ui文件转化成py代码
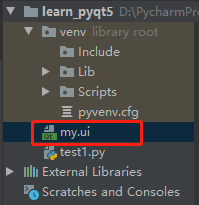
我们在QTDesigner中创建主窗口,然后将布局后的窗口保存为my.ui文件。然后将其拷贝到pycharm的项目目录下:

然后我们使用命令,根据my.ui生成my.py文件:
python -m PyQt5.uic.pyuic d:\PycharmProjects\learn_pyqt5\my.ui -o d:\PycharmProjects\learn_pyqt5\my.py
可以看到,my.py已经生成:

查看一下my.py的具体内容:
from PyQt5 import QtCore, QtGui, QtWidgets class Ui_MainWindow(object): def setupUi(self, MainWindow): MainWindow.setObjectName("MainWindow") MainWindow.resize(800, 597) self.centralwidget = QtWidgets.QWidget(MainWindow) self.centralwidget.setObjectName("centralwidget") self.gridLayoutWidget = QtWidgets.QWidget(self.centralwidget) self.gridLayoutWidget.setGeometry(QtCore.QRect(170, 170, 371, 71)) self.gridLayoutWidget.setObjectName("gridLayoutWidget") self.gridLayout = QtWidgets.QGridLayout(self.gridLayoutWidget) self.gridLayout.setContentsMargins(0, 0, 0, 0) self.gridLayout.setObjectName("gridLayout") self.pushButton = QtWidgets.QPushButton(self.gridLayoutWidget) self.pushButton.setObjectName("pushButton") self.gridLayout.addWidget(self.pushButton, 0, 0, 1, 1) self.pushButton_2 = QtWidgets.QPushButton(self.gridLayoutWidget) self.pushButton_2.setObjectName("pushButton_2") self.gridLayout.addWidget(self.pushButton_2, 1, 0, 1, 1) self.pushButton_3 = QtWidgets.QPushButton(self.gridLayoutWidget) self.pushButton_3.setObjectName("pushButton_3") self.gridLayout.addWidget(self.pushButton_3, 1, 1, 1, 1) self.pushButton_4 = QtWidgets.QPushButton(self.gridLayoutWidget) self.pushButton_4.setObjectName("pushButton_4") self.gridLayout.addWidget(self.pushButton_4, 0, 1, 1, 1) MainWindow.setCentralWidget(self.centralwidget) self.menubar = QtWidgets.QMenuBar(MainWindow) self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 23)) self.menubar.setObjectName("menubar") MainWindow.setMenuBar(self.menubar) self.statusbar = QtWidgets.QStatusBar(MainWindow) self.statusbar.setObjectName("statusbar") MainWindow.setStatusBar(self.statusbar) self.retranslateUi(MainWindow) QtCore.QMetaObject.connectSlotsByName(MainWindow) def retranslateUi(self, MainWindow): _translate = QtCore.QCoreApplication.translate MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow")) self.pushButton.setText(_translate("MainWindow", "PushButton")) self.pushButton_2.setText(_translate("MainWindow", "PushButton")) self.pushButton_3.setText(_translate("MainWindow", "PushButton")) self.pushButton_4.setText(_translate("MainWindow", "PushButton"))
2)第二种方法
第一种方法是使用python运行PyQt5.uic.pyuic。
第二种方法是直接使用pyuic5命令:

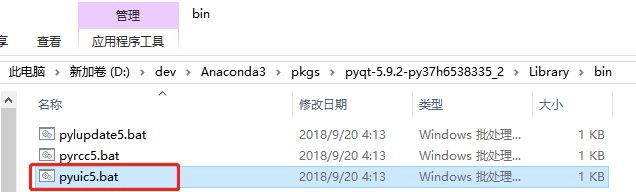
注意,该命令在Anaconda3/pkgs/pyqt-5.9.2-py37h6538335_2/Library/bin下。
使用方法和第一种方法差不多:
pyuic5 d:\PycharmProjects\learn_pyqt5\my.ui -o d:\PycharmProjects\learn_pyqt5\my.py
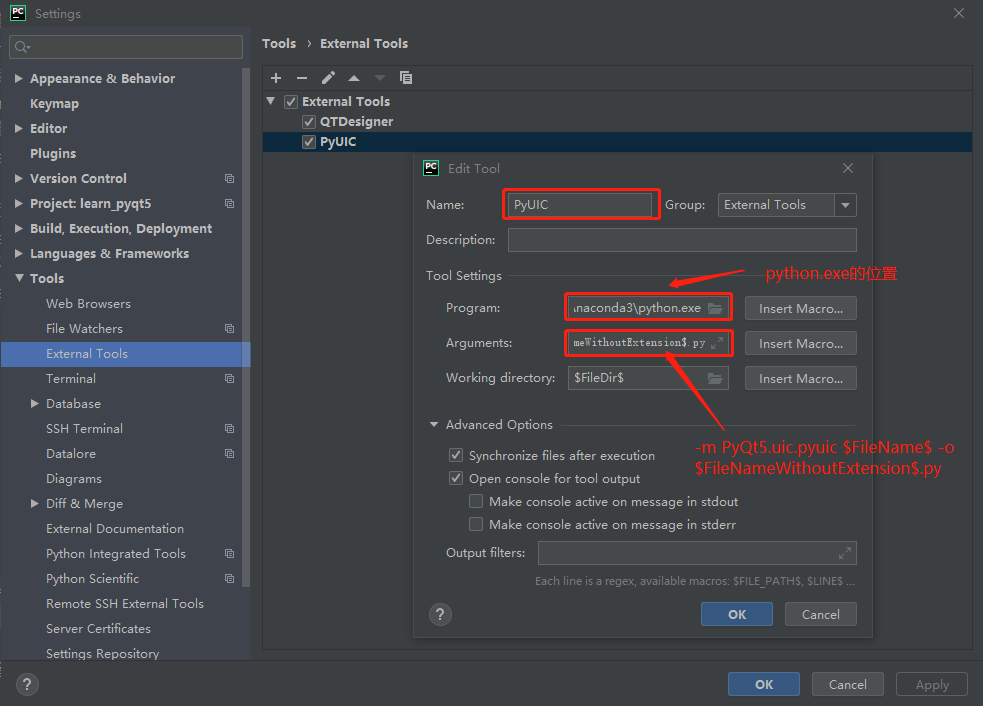
3.将pyuic加入pycharm扩展工具中

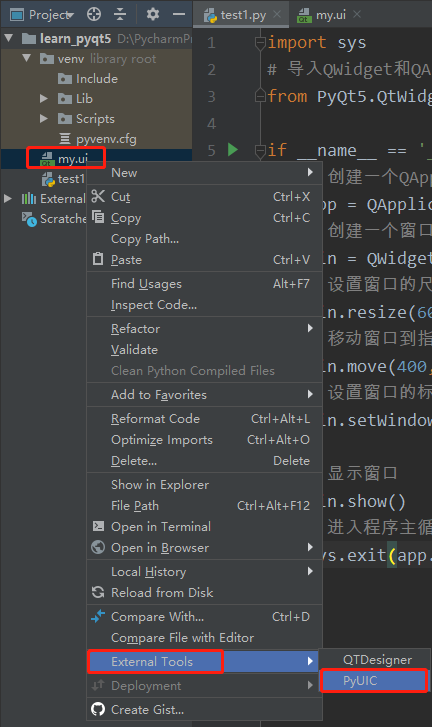
然后就可以直接在ui文件上右键使用扩展工具生成py代码了:

可以看到,生成了和前面一样的my.py:

三、运行ui自动生成的窗口
在第二节中,我们已经生成了my.py代码,那么我们将其运行起来:
import sys from PyQt5.QtWidgets import QApplication, QMainWindow from my import Ui_MainWindow if __name__ == '__main__': # 创建一个App实例 app = QApplication(sys.argv) # 创建一个主窗口 mainWin = QMainWindow() # 使用我们生成的UI窗口实例 ui = Ui_MainWindow() # 将主窗口传递进去,让Ui_MainWindow帮我们向主窗口上放置组件 ui.setupUi(mainWin) # 显示 mainWin.show() # 主循环 sys.exit(app.exec_())
注意,这里我们最好不要直接在my.py中进行编写代码,因为如果我们通过my.ui修改布局时,重新生成my.py代码的时候可能会覆盖我们已经编写代码的文件。所以,通过导入的形式来利用my.py是最好的。
运行test1.py,可以看到窗口效果:

====
保持学习,否则迟早要被淘汰*(^ 。 ^ )***

