[前端] VUE基础 (5) (过滤器、生命周期、钩子函数)
一、过滤器
过滤器分为局部过滤器和全局过滤器。
1.局部过滤器
<body> <div id="app"> </div> <script src="./static/vue.js"></script> <script> // 定义App let App = { data() { return { msg: 'Hello World' } }, // 使用msg的时候,使用管道符号传递给filter进行处理 template: ` <div> <h2>{{ msg | myReverse }}</h2> </div> `, filters: { myReverse: function (val) { return val.split("").reverse().join(""); } } } var vm = new Vue({ el: "#app", data() { return {} }, components: { App }, template: ` <div> <App></App> </div> ` }) </script> </body>
可以看到,过滤器使用filters属性来定义,可以定义多个过滤器。
在使用的时候,使用管道符号"|"将数据传递给过滤器进行处理。实质上就是一个处理函数。
2.全局过滤器
<body> <div id="app"> </div> <script src="./static/vue.js"></script> <script src="./static/moment.js"></script> <script> Vue.filter('myTime',function(val,formatStr){ return moment(val).format(formatStr); }) // 定义App let App = { data() { return { msg: new Date() } }, // 使用msg的时候,使用管道符号传递给filter进行处理 template: ` <div> <h2>{{ msg | myTime("YYYY-MM-DD") }}</h2> </div> ` } var vm = new Vue({ el: "#app", data() { return {} }, components: { App }, template: ` <div> <App></App> </div> ` }) </script> </body>
全局过滤器使用Vue.filter()来定义。和定义全局组件很像。
这里使用了一个moment.js库,这个库主要用来处理时间。可以学习一下。。。官方地址:http://momentjs.cn/
二、生命周期的钩子函数
vue实例的声明周期中有以下几个钩子函数:
用得最多的created、mounted、destroyed等。
1.beforeCreated和created
created钩子函数,我们在之间就已经使用过了,在其中使用ajax请求后台数据。
<body> <div id="app"> </div> <script src="./static/vue.js"></script> <script> // 定义App let App = { data() { return { msg:'我是App组件' } }, template: ` <div> <h2>{{ msg }}</h2> </div> `, // beforeCreate钩子函数,在实例创建之前执行 beforeCreate(){ console.log("beforeCreate:"+this.msg) // 这里打印undefined,因为实例创建之前,this都不存在,msg更不存在 }, // created钩子函数,在实例创建之后立即执行 created(){ console.log("created:"+this.msg) // 这里打印created:我是App组件 } } var vm = new Vue({ el: "#app", data() { return {} }, components: { App }, template: ` <div> <App></App> </div> ` }) </script> </body>
beforeCreate是在App对象创建之前调用的,其中的this可以拿到对象(VueComponent对象),但是this.msg还不存在,所以this.msg为undefined。
created是在App对象创建之后调用,我们一般在其中请求后台数据(利用Ajax)。
执行结果:

2.beforeMount和mounted
mount是什么意思?create只是创建实例,但是template中的html标签还没有渲染到页面中。mounted就是已经渲染到页面上了(即html页面中已经存在组件中定义的标签)。
<body> <div id="app"> </div> <script src="./static/vue.js"></script> <script> // 定义App let App = { data() { return { msg:'我是App组件' } }, template: ` <div id="app_div"> <h2>{{ msg }}</h2> </div> `, // 在挂载(渲染)之前执行,div还没有被渲染到页面中 beforeMount(){ console.log("beforeMounted:"+document.getElementById('app_div')); // 打印null }, // 在挂载(渲染)之后执行,div已经被渲染到页面中了 mounted(){ console.log("mounted:"+document.getElementById('app_div')); // 打印object HTMLDivElement } } var vm = new Vue({ el: "#app", data() { return {} }, components: { App }, template: ` <div> <App></App> </div> ` }) </script> </body>
beforeMount钩子函数是在组件挂载之前(渲染之前)执行,从页面中还拿不到组件定义的template中的标签。
mounted钩子函数是在组件挂载之后(渲染之后)执行,从页面中可以拿到相应的标签对象。
执行结果:

3.deforeUpdate和updated
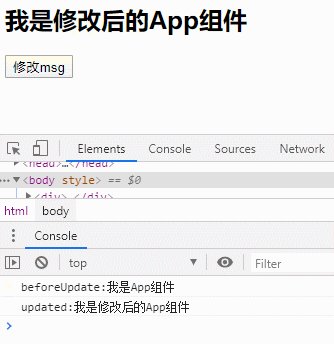
<body> <div id="app"> </div> <script src="./static/vue.js"></script> <script> // 定义App let App = { data() { return { msg:'我是App组件' } }, template: ` <div id="app_div"> <h2 id="app_h2">{{msg}}</h2> <button @click="changeMsg">修改msg</button> </div> `, methods:{ changeMsg(){ this.msg = "我是修改后的App组件"; } }, // 在对template修改之前调用(必须是template中使用了的属性,未对template产生影响的属性被修改不会调用) beforeUpdate(){ console.log("beforeUpdate:"+document.getElementById('app_h2').innerText); }, // 在对template修改之后调用 updated(){ console.log("updated:"+document.getElementById('app_h2').innerText); } } var vm = new Vue({ el: "#app", data() { return {} }, components: { App }, template: ` <div> <App></App> </div> ` }) </script> </body>
beforeUpdate是在template被修改之前调用,updated是在template被修改之后调用。
template被修改的意思是:我们对某个属性进行修改,如果这个属性被template中的html调用了,则template就被修改了,否则template没发生改变的话,这两个钩子函数都不会被调用。
执行结果:

4.beforeDestroy和destroyed
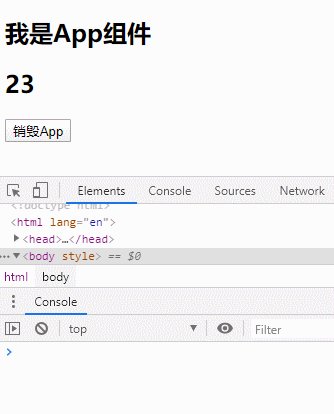
<body> <div id="app"> </div> <script src="./static/vue.js"></script> <script> // 定义App let App = { data() { return { msg:'我是App组件', count:0, // 保存定时器递增数 timer:null //保存定时器 } }, template: ` <div id="app_div"> <h2 id="app_h2">{{msg}}</h2> <h2>{{count}}</h2> </div> `, created(){ // 设置一个定时器,count每0.5s递增1,定时器赋值给timer this.timer = setInterval(()=>{ this.count++; },500); }, // 在被销毁之前调用 beforeDestroy(){ console.log("beforeDestroy"); }, // 在被销毁之后调用,并清除定时器 destroyed(){ console.log("destroyed"); clearInterval(this.timer); console.log("定时器已清除") } } var vm = new Vue({ el: "#app", data() { return { is_exist:true } }, components: { App }, template: ` <div> <App v-if="is_exist"></App> <button @click="destroyHandler">销毁App</button> </div> `, methods:{ destroyHandler(){ this.is_exist = !this.is_exist; } } }) </script> </body>
beforeDestroy是在组件被销毁之前调用,destroyed是在组件被销毁之后调用。销毁组件使用v-if="isShow",改变isShow的值即可。
我们一般是在destroyed函数中做一些收尾工作,例如关闭定时器等。
执行效果:

4.activated和deactivated
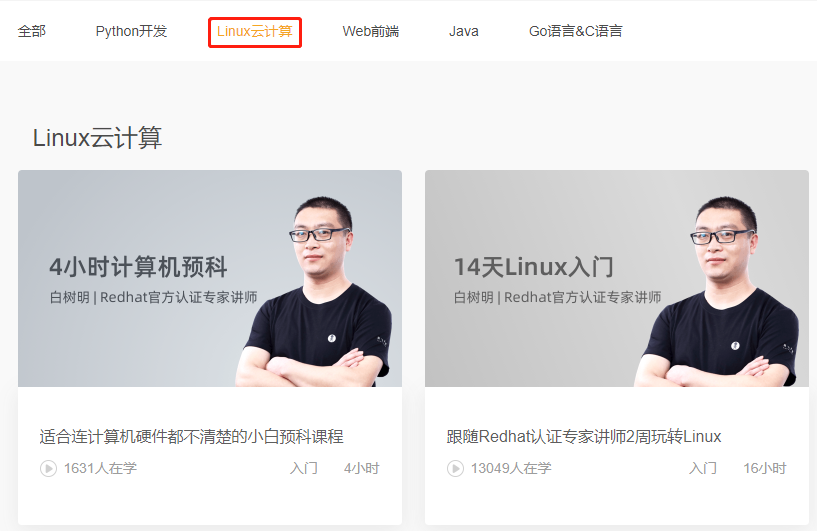
当我们在一个页面中实现多个页签。例如:

当我们切换页签时,除了显示当前页面的元素,其他页签的元素应该是被摧毁的,这样才不会使浏览器渲染压力过重。
但是如果我们在某个页签中选中了一个元素(例如选中的元素有个特效边框,表示被选中),然后我们切换到其他页签,再切换回来,我们希望选中的元素还是被选中状态。这种情况下,只使用v-if来摧毁组件就不行了。
要想实现上面所述的场景,就要使用vue为我们提供的<keep-alive>来包裹我们想要缓存的元素状态:
<body> <div id="app"> </div> <script src="./static/vue.js"></script> <script> // 定义App let App = { data() { return { msg:'我是App组件', } }, template: ` <div id="app_div"> <h2 id="app_h2">{{msg}}</h2> </div> `, // activated(){ console.log("被激活了"); }, deactivated(){ console.log("失效了"); } } var vm = new Vue({ el: "#app", data() { return { is_exist:true } }, components: { App }, // 使用<keep-alive>将需要缓存状态的组件包裹起来 template: ` <div> <keep-alive> <App v-if="is_exist"></App> </keep-alive> <button @click="selectApp">选中App</button> <button @click="destroyHandler">切换到其他页签</button> </div> `, methods:{ // 选中组件(将其字体变红) selectApp(){ document.querySelector('#app_div').style.color = 'red'; }, // 摧毁和重新生成组件 destroyHandler(){ this.is_exist = !this.is_exist; } } }) </script> </body>
我们点击"选中App"按钮将字体染红,模拟被选中的元素。然后点击"切换到其他页签"按钮,将App组件摧毁。然后再次点击,重新生成App组件。
执行效果:

可以看到,我们摧毁App组件后,再次生成,状态还是红色。说明我们在摧毁之前,App组件的标签状态被vue缓存起来了。
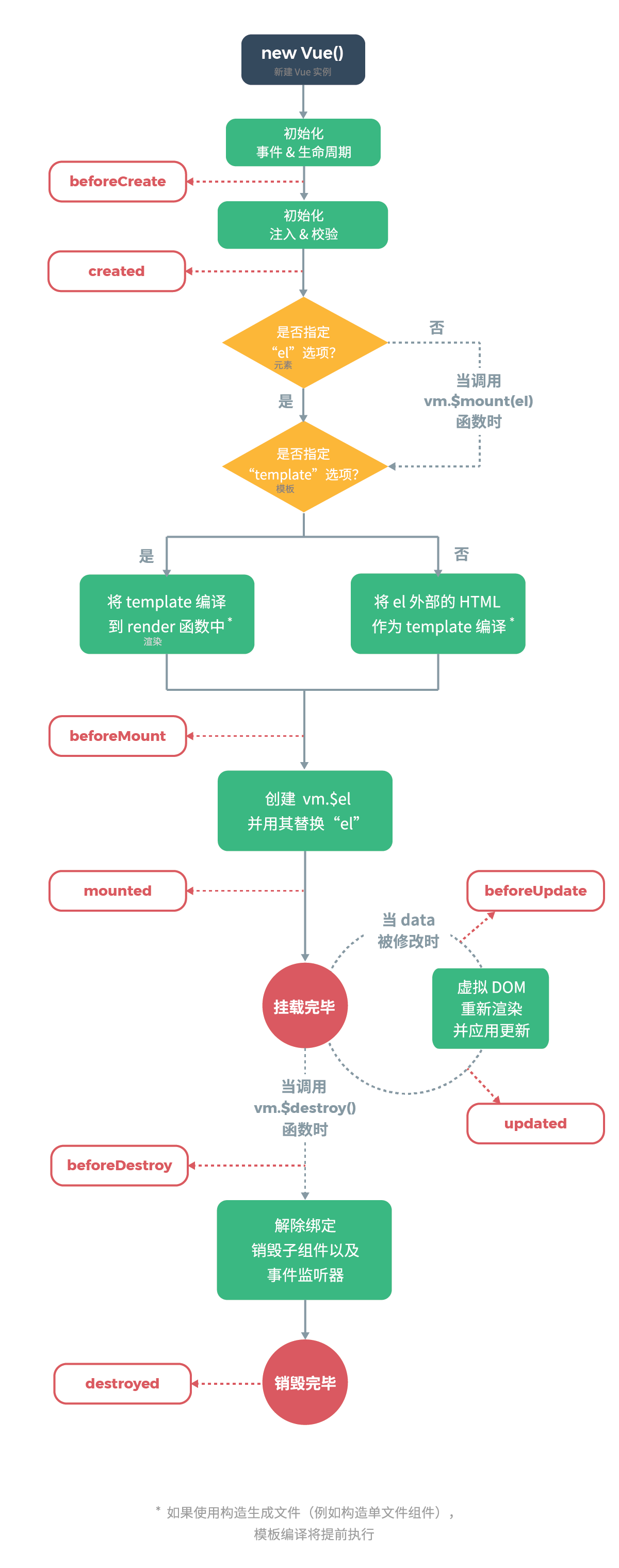
三、生命周期图
第二节中已经详细说明了钩子函数的用法,我们可以通过官方提供的了生命周期图来帮助理解:

参考官方文档:https://cn.vuejs.org/v2/guide/instance.html#%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F%E5%9B%BE%E7%A4%BA
66


