[Python自学] day-18 (1) (JS正则、第三方组件)
一、JS的正则表达式
JS正则提供了两个方法:
test():用于判断字符串是否符合规定;
exec():获取匹配的数据;
1.test()
定义一个正则表达式:
reg = /\d+/; // 用于判断多个数字 reg.test("akshdjkf78snjdkf"); // 返回true,因为中间含有数字
上述的字符串能够满足正则表达式,所以返回true,但这种匹配无法用于验证手机号。
reg = /^\d+$/; // 匹配从开头到结尾都是数字 reg.test("13928787837"); // 返回true reg.test("1237h39284"); //返回false
这样就可以检验是否全是数字。
2.exec()
同样定义一个正则表达式:
reg = /\d+/; reg.exec("sdufh_67_nsjkd_89_djkjs"); // 返回["67"]
我们得到的结果是["67"],也就是说只匹配到第一个数字。
全局匹配:
如果我们要想拿到所有符合规则的内容,则需要使用全局匹配:
reg = /\d+/g; reg.exec("sdufh_67_nsjkd_89_djkjs"); // 返回["67"] reg.exec("sdufh_67_nsjkd_89_djkjs"); // 返回["89"] reg.exec("sdufh_67_nsjkd_89_djkjs"); // 返回null reg.exec("sdufh_67_nsjkd_89_djkjs"); // 再次执行返回["67"]
当匹配到最后一个符合规则的内容后,下一次再次执行会返回null,我们可以用此来判断是否查找完毕。如果在返回null后再次执行,又会从头开始。
分组:
text = "JavaScript is more fun than Java or JavaBeans!"; reg = /\bJava(\w*)\b/g; reg.exec(text); //返回["JavaScript","Script"] reg.exec(text); //返回["Java",""] reg.exec(text); //返回["JavaBeans","Beans"] reg.exec(text); //返回null reg.exec(text); //返回["JavaScript","Script"]
使用"()"将需要提取的部分括起来就可以获取内容。
匹配模式:
前面我们使用了全局匹配"g",其他还有"i"和"m"模式。
"i"模式:不区分大小写。这个很好理解。
"m"模式:多行模式。这里的多行,不是指可以匹配多行文本("g"默认就可以匹配带换行的文本)。这里的多行是说当在正则表达式中要匹配开头和结尾("^"和"$")的时候,对每一行都生效。例如:
text = "JavaScript is more fun than \nJava or JavaBeans!" reg = /^Java(\w*)/g; //匹配以Java开头的单词 reg.exec(text); //返回["JavaScript","Script"] reg.exec(text); //返回null
我们可以看到,如果只是全局模式,只能匹配到JavaScript,因为只有这个单词是位于开头。
我们加上"m"模式:
text = "JavaScript is more fun than \nJava or JavaBeans!" reg = /^Java(\w*)/gm; //匹配以Java开头的单词 reg.exec(text); //返回["JavaScript","Script"] reg.exec(text); //返回["Java",""] reg.exec(text); //返回null
加上"m"后,位于换行符后面的Java也被当做位于开头的单词。
二、回顾默认事件和绑定事件
回顾:https://www.cnblogs.com/leokale-zz/p/12001523.html#maodian_12
在<a>标签和<form>中的<input type="submit"/>中,我们自定义绑定的事件是优先于默认事件执行的。所以我们可以在自定义绑定事件中实现对内容的验证。
这里还有一个标签是例外,例如<input type="checkbox"/>标签。点击打钩是他的默认事件。如果我们绑定一个自定义事件,这个事件是在默认事件之后才执行的。例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test1</title> </head> <body> <input type = "checkbox"/> <script src="jquery-1.12.4.js"></script> <script> // 绑定自定义事件,检查checkbox是否被选中,如果选中则打印true,未选中打印false $(":checkbox").click(function(){ var v = $(this).prop("checked"); console.log(v); }); </script> </body> </html>
checkbox默认是未选中的,当我们勾选checkbox时,如果打印的是true,那说明是默认事件(勾选)先于打印事件执行的。如果打印false,表示打印事件先执行,然后checkbox才被勾选上。
结果:

结果是打印的true,说明默认事件(勾选)是先于打印事件执行的。
三、几种常用组件
所谓前端组件,就是别人给你实现好的UI效果,包含CSS样式和JS代码。
EasyUI:提供了比较全的UI效果,但是要对其进行修改时,要求相对较高一些。
jQueryUI:较EasyUI功能相对不那么齐全,但使用比较简单。
以上两个UI组件,比较适合用于后台管理。
BootStrap:效果最好看,目前使用广泛。适合实现网站首页等效果比较绚的地方。可以找许多模板直接使用。
以上三个UI组件,官方网站都有大量的Demo,下载的源码中也有demo效果可以参考。
对于bootstrap组件,我们了解三点:
1.响应式
对于CSS来说,我们可以根据某个条件是否成立,来决定哪个CSS效果生效。
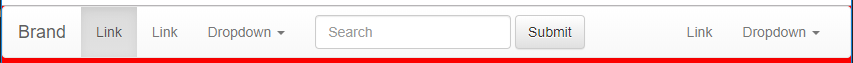
例如:当页面宽度缩小到一定的像素,页面顶部的菜单就会全部归入一个纵向列表中。如下所示:
缩小前:

缩小后:

这是通过在CSS中使用一个叫@media的关键字来实现的:
<head> <meta charset="UTF-8"> <title>test1</title> <style> .c1{ background-color: green; height: 50px; } @media (min-width: 700px){ .c2{ background-color: red; } } </style> </head> <body> <div class="c1 c2"></div> </body>
当页面宽度大于等于700时,显示红色,当小于700时,显示绿色:
大于700px:

小于700px:

除了以上这个简单的颜色变化,@media还可以用于form表单中<input>标签横向排列和纵向排列的切换等场景。
2.图标
我们以前在页面中添加图标都是用图片的形式来做的,如果使用bootstrap等组件,则使用@font-face来实现。
@font-face的图标是使用字体文件来实现的,我们只需要引用他规定好的标签即可,例如:
<span class="glyphicon glyphicon-camera" aria-hidden="true"></span>
这个标签代表的就是:

我们可以在 https://v3.bootcss.com/components/ 中找到这个图标,使用右键->检查来查看他的标签。
该图标是通过这个<span>标签中的class样式来实现的,bootstrap帮我们通过样式找到位于字体文件中的相应图标,并显示在标签所在位置。
这些图标存在于以下文件中:


在css文件中,我们可以找到:
.glyphicon-camera:before { content: "\e046"; }
这里面的content: "\e046"代表的就是这个相机图标。。
3.基本使用
首先将bootstrap包拷贝到项目中:

导入bootstrap.css和bootstrap.js:
<head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.css"/> <link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap-theme.css"/> </head> <body> <script src="jquery-1.12.4.js"></script> <script src="../test1210/bootstrap-3.3.7-dist/js/bootstrap.js"></script> </body>
在bootstrap的demo中找到需要的组件,将代码复制在需要的位置:
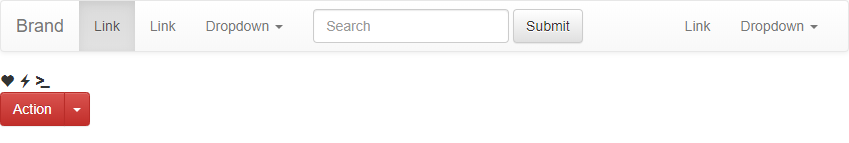
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.css"/> <link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap-theme.css"/> </head> <body> <!-- 导航 --> <nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <!-- 图标 --> <div> <span class="glyphicon glyphicon-heart" aria-hidden="true"></span> <span class="glyphicon glyphicon-flash" aria-hidden="true"></span> <span class="glyphicon glyphicon-console" aria-hidden="true"></span> </div> <!-- button --> <div class="btn-group"> <button type="button" class="btn btn-danger">Action</button> <button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="caret"></span> <span class="sr-only">Toggle Dropdown</span> </button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> <script src="jquery-1.12.4.js"></script> <script src="../test1210/bootstrap-3.3.7-dist/js/bootstrap.js"></script> </body> </html>
效果:

在上面的效果中,我们发现导航条是带圆角的:

所以,我们经常要修改第三方组件的一些css效果,为了避免CSS覆盖不成功,我们可以使用"! important"关键字,如下:
<head> <meta charset="UTF-8"> <title>Title</title> <style> .no-radius{ border-radius: 0 !important; } </style> <link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.css"/> <link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap-theme.css"/> </head>
然后在相应的<nav>标签中使用这个".no-radius"样式:
<body style="background-color: red;"> <!-- 导航 --> <nav class="navbar navbar-default no-radius"> ...... </nav> </body>
四、利用插件做一个轮播图
利用一个叫bxSlider的插件,做一个主站轮播图效果:

下载bxSlider插件:
下载地址:https://bxslider.com/install/
复制进项目:

导入并使用:
<head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bxslider-4-4.2.12/src/css/jquery.bxslider.css"/> </head> <body> <div class="bxslider"> <div><img src="images/car1.png" title="Car 1"></div> <div><img src="images/car2.png" title="Car 2"></div> <div><img src="images/car3.png" title="Car 3"></div> <div><img src="images/car4.png" title="Car 4"></div> <div><img src="images/car5.png" title="Car 5"></div> </div> <script src="jquery-1.12.4.js"></script> <script src="../test1210/bxslider-4-4.2.12/src/js/jquery.bxslider.js"></script> <script> $(function(){ $('.bxslider').bxSlider({ mode: 'fade', // 图片轮播的方向,'horizontal'横向,'vertical'纵向,'fade'消失 captions: true, // 是否显示每张图下面的信息 slideWidth: 1200 // 图的宽度,一般和图片一样 }); }); </script> </body>
由于bxSlider是jQuery的扩展插件,所以必须导入jQuery。然后使用扩展方法bxSlider来实现轮播效果;


