[Python自学] day-17 (jQuery)
一、jQuery简介
参考文档链接:http://jquery.cuishifeng.cn/
jQuery是JS的一个类库,是对DOM、BOM等的封装,方便我们来查找和操作元素。
jQuery分为1.x、2.x、3.x三个系列。1.x的兼容性比较好,他可以兼容IE低版本的浏览器。而3.x是最新的,功能更多。
这里我们选择1.12的jQuery进行学习。
下载jQuery-1.12.4.js(这是普通版本,还有一个压缩版用于发布上线使用,体积小)
导入并使用jQuery:
<body> <div id="id1">hello</div> <script src="jQuery-1.12.4.js"></script> <script> jQuery("#id1")[0].innerText = "World1"; $("#id1")[0].innerText = "World2"; </script> </body>
首先,我们使用 <script src="jQuery-1.12.4.js"></script> 将jQuery导入。
然后使用jQuery("#id1")或者$("#id1")来选择id="id1"的标签。这样就可以获得一个jQuery标签对象。
注意,这里的jQuery标签对象和我们使用DOM获取的标签对象是不一样的。
jQuery标签对象包含的信息要多于DOM标签对象,他们之间有以下转换关系:
$("#id1")[0]; //---> document.getElementById("id1");
也就是说jQuery标签对象是一个数组,第1个元素等同于DOM获取的标签对象。
DOM对象可以通过$()包裹来变成jQuery对象:
var obj = document.getElementById('id1'); $(obj);
二、jQuery的普通选择器
jQuery的选择器类似CSS:
1.id选择器
$("#id1");
2.类选择器
$(".c1");
3.标签选择器
$("span");
4.组合选择器(用逗号隔开)
$("span,.c1,#id1");
5.层级选择器(空格隔开)
$("span a"); //表示span标签的子子孙孙中所有的a标签
找儿子中的某种标签
$("span>a"); //表示找span标签儿子中的a标签
找下一个兄弟标签
$("span+a"); //表示找span标签的下一个兄弟a标签
找到后面所有兄弟标签
$("div~a"); //找到div后面所有的兄弟a标签
基本筛选器:
获取众多标签中的第一个:
$("a:first"); //获取所有a标签,然后筛选出第一个
筛选出最后一个:
$("a:last");
筛选出奇数,偶数:
$("a:even"); //偶数
$("a:odd"); //奇数
使用index筛选:
$("a:eq(2)"); //筛选index为2的a标签
还有其他很多用作筛选的关键字,参考:http://jquery.cuishifeng.cn/
三、jQuery的属性选择器
通过属性查找标签:
<body> <span> <a leo="123">hhh</a> <a leo="345">hhh2</a> <a kale="hahaha">hhh3</a> </span> <script src="jQuery-1.12.4.js"></script> <script> $('[leo]'); //找到2个a标签 $('[leo="123"]'); //找到一个a标签 $('[kale="gogogo"]'); //找不到 </script> </body>
使用"[]"就可以通过属性查找标签。注意单引号和双引号要区分开。
除了完全匹配属性,还可以模糊匹配:
<body> <span> <a leo="123abf">hhh</a> <a leo="djf345">hhh2</a> <a kale="hahahaworld">hhh3</a> </span> <script src="jQuery-1.12.4.js"></script> <script> console.log($('[leo^="123"]')); //找到1个a标签 console.log($('[leo$="345"]')); //找到1个a标签 console.log($('[kale*="wor"]')); //找到1个a标签 </script> </body>
其他参考:http://jquery.cuishifeng.cn/
组合使用:
找到<input>标签中type属性为"text"的标签:
<body> <span> <a class="a1" leo="123abf">hhh</a> <a class="a1" leo="djf345">hhh2</a> <a class="a1" kale="hahahaworld">hhh3</a> </span> <input type="text" value="hello"/> <input type="button" value="确定"/> <script src="jQuery-1.12.4.js"></script> <script> console.log($("input[type='text']")); //找到1个input标签 console.log($(".a1[leo^='123']")); //找到1个a标签 </script> </body>
通过属性选择器,我们可以找到页面上的任何标签,包括一些特殊形态的标签(例如selected,disabled标签),甚至通过对style内容的模糊匹配可以找到包含某些特定样式的标签(例如hide样式)。
例如:
<body> <form> <input name="email" disabled="disabled" /> <input name="id" /> </form> <script src="jQuery-1.12.4.js"></script> <script> console.log($("input:disabled")); // 相当于$("input[disabled='disabled']"); </script> </body>
jQuery提供了一些简便的写法,可以参考:http://jquery.cuishifeng.cn/
四、jQuery遍历
当我们获取到标签列表后,可以通过each()来循环遍历:
<body> <table> <thead><tr><td>IP</td><td>PORT</td></tr></thead> <tbody id="tb"> <tr><td>192.168.1.2</td><td>80</td></tr> <tr><td>192.168.1.3</td><td>81</td></tr> <tr><td>192.168.1.4</td><td>82</td></tr> </tbody> </table> <script src="jQuery-1.12.4.js"></script> <script> // console.log($("#tb>tr")); $("#tb>tr").each(function(){ this.style.backgroundColor = 'red'; }) </script> </body>
我们获取到tbody中的tr列表,然后是用each()来遍历这个列表,并将每个tr标签的背景颜色设置为红色。这里面的this是当前DOM对象。
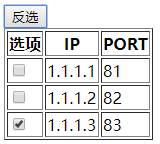
示例,通过jQuery来实现checkbox反选:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test1</title> </head> <body> <input type="button" value="反选" onclick="reverseAll();"/> <table border="1"> <thead> <tr> <th>选项</th> <th>IP</th> <th>PORT</th> </tr> </thead> <tbody id="tb"> <tr> <td><input type="checkbox"/></td> <td>1.1.1.1</td> <td>81</td> </tr> <tr> <td><input type="checkbox"/></td> <td>1.1.1.2</td> <td>82</td> </tr> <tr> <td><input type="checkbox"/></td> <td>1.1.1.3</td> <td>83</td> </tr> </tbody> </table> <script src="jQuery-1.12.4.js"></script> <script> function reverseAll(){ // 为了和其他的table区分,这里使用了id选择器,然后在其子子孙孙中再过滤属性值为checkbox的标签 $("#tb :checkbox").each(function(){ //使用三目运算,实现反选,这里prop('checked')只有一个参数表示如果被checked了,返回true,没被选中返回false。 var val = $(this).prop('checked')?false:true; //prop两个参数的话是赋值 $(this).prop('checked',val); }) } </script> </body> </html>
效果:

五、筛选器
当我们用$(this)获取到当前的jQuery对象后,我们如何取他前后的标签,或者父亲标签、所有孩子标签、所有兄弟标签?
$(this).next(); // 取该标签的下一个兄弟标签 $(this).nextAll(); // 取该标签的后面所有兄弟标签 $(this).nextUntil("id2"); // 取后面兄弟标签,直到id="id2" $(this).prev(); // 取该标签的上一个兄弟标签 $(this).prevAll(); // 取该标签的前面所有兄弟标签 $(this).prevUntil("id3"); // 取前面兄弟标签,直到id="id3" $(this).parent(); // 取该标签的父亲标签 $(this).parents(); // 取该标签的所有祖宗标签,一直找到html标签为止 $(this).parentsUntil("id4"); // 取该标签的所有祖宗标签,直到id="id4" $(this).children(); // 取该标签的所有孩子标签(可能列表) $(this).children(".hide"); // 取该标签的属于hide class的孩子标签(可能列表) $(this).siblings(); // 取该标签的所有兄弟标签(可能列表) $(this).find("#id1"); // 在该标签的所有子子孙孙中查找id1的标签(可能列表)
我们可以从上面的几种筛选器中看出,所有的筛选器都可以加参数进行过滤。
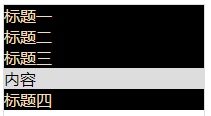
示例,实现菜单的自动收缩:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test1</title> <style> .header{ background-color: black; color: wheat; } .content{ background-color: #dddddd; min-height: 50px; } .hide{ display: none; } </style> </head> <body> <div style="height: 400px;width: 200px; border: 1px solid #dddddd"> <div class="item"> <div class="header">标题一</div> <div class="content hide">内容</div> </div> <div class="item"> <div class="header">标题二</div> <div class="content hide">内容</div> </div> <div class="item"> <div class="header">标题三</div> <div class="content hide">内容</div> </div> <div class="item"> <div class="header">标题四</div> <div class="content hide">内容</div> </div> </div> <script src="jQuery-1.12.4.js"></script> <script> // 为每个标题div添加点击事件 $(".header").click(function(){ // 获取当前被点击div的兄弟div,也就是内容div,并取消隐藏 $(this).next().removeClass("hide"); // 找到所有父标签的兄弟标签里的内容div,并全部隐藏 $(this).parent().siblings().find(".content").addClass("hide"); }) </script> </body> </html>
效果:

六、其他一些常用操作
文本操作:
$("#id1").text(); // 获取标签innerText值
$("#id1").text("hello"); // 设置标签innerText值
$("#id1").html(); // 获取标签innerHTML值
$("#id1").html("<a>hello</a>"); // 设置标签innerHTML值
$("#id1").val(); // 获取标签value值
$("#id1").val(123); // 设置标签value值
样式操作:
$("#id1").addClass("hide"); // 添加一个hide样式(css类样式)
$("#id1").removeClass("hide"); // 删除一个hide样式(css类样式)
$("#id1").toggleClass("hide"); // 如果标签中有hide样式则去除,如果没有则添加
属性操作:
$("#id1").attr("type"); // 获取type属性
$("#id1").attr("leo","kale"); // 设置leo属性
$("#id1").removeAttr("leo"); // 删除leo属性
对于checkbox、radio、select等标签选中不选中的操作,我们不要使用attr("checked","checked")和removeAttr("checked")来做。因为在jQuery1.x和2.x中都存在问题,可能会失效。
对于这种选中状态的问题,我们使用:
$("#id1").prop("checked",true); // 选中
$("#id1").prop("checked",false); // 取消选中
对于select标签中的option:
$("#gy").prop("selected",true); // 选中贵阳option
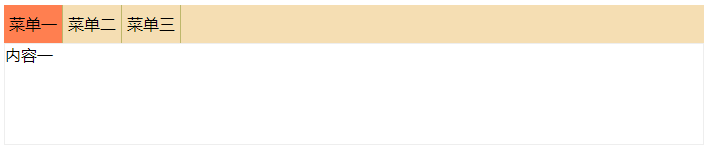
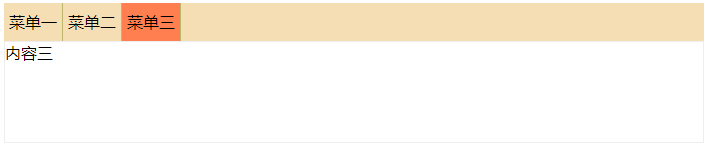
七、示例:实现页签切换
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Pages</title> <style> .hide{ display: none; } .menu{ height: 38px; background-color: wheat; line-height: 38px; } .menu .menu-item{ float:left; border-right: 1px solid darkkhaki; padding: 0 5px; } .active{ background-color: coral; } .content{ min-height: 100px; border:1px solid #eeeeee; } </style> </head> <body> <div style="width: 700px;margin:0 auto;"> <div class="menu"> <!-- menu中的所有div是浮动的,让其从左开始排开--> <div class="menu-item active" menu_id="1">菜单一</div> <div class="menu-item" menu_id="2">菜单二</div> <div class="menu-item" menu_id="3">菜单三</div> </div> <div class="content"> <!-- content中所有div是重叠的,一次显示一个--> <div content_id="1">内容一</div> <div class="hide" content_id="2">内容二</div> <div class="hide" content_id="3">内容三</div> </div> </div> <script src="jQuery-1.12.4.js"></script> <script> // 为每个菜单添加点击事件(点击时切换content页面) $(".menu-item").click(function(){ //将被点击菜单变色,并选中他的所有兄弟,去除变色 $(this).addClass("active").siblings().removeClass("active"); //获取被选到菜单的id var menu_id = $(this).attr("menu_id"); //通过id选择对应的内容div,然后去除hide样式,并让他的所有兄弟添加hide(隐藏) $(".content").children("[content_id='"+menu_id+"']").removeClass("hide").siblings().addClass("hide") }) </script> </body> </html>
实现效果:


除了实现点击切换页面,也可以实现鼠标悬停的操作方式,只需要将click事件换为mouseover即可。
上面的代码,我们是给menu和content都加上自定义标签(menu_id和content_id)来实现的,实际上我们也可以直接使用索引来实现:
<body> <div style="width: 700px;margin:0 auto;"> <div class="menu"> <!-- menu中的所有div是浮动的,让其从左开始排开--> <div class="menu-item active">菜单一</div> <div class="menu-item">菜单二</div> <div class="menu-item">菜单三</div> </div> <div class="content"> <!-- content中所有div是重叠的,一次显示一个--> <div>内容一</div> <div class="hide">内容二</div> <div class="hide">内容三</div> </div> </div> <script src="jQuery-1.12.4.js"></script> <script> // 为每个菜单添加点击事件(点击时切换content页面) $(".menu-item").mouseover(function(){ //将被点击菜单变色,并选中他的所有兄弟,去除变色 $(this).addClass("active").siblings().removeClass("active"); //获取menu的index var index = $(this).index(); //通过index选择对应的内容div,然后去除hide样式,并让他的所有兄弟添加hide(隐藏) $(".content").children().eq(index).removeClass("hide").siblings().addClass("hide") }) </script> </body>
使用index的唯一要求,就是menu和content顺序有一定的对应关系。
八、jQuery文档处理
文档处理:动态的操作html标签
jQuery提供以下几种操作:
$("#u1").append("<li></li>"); //将<li>加到ul中的最后面
$("#u1").prepend("<li></li>"); //将<li>加到ul中的最前面
$("#u1").after("<li></li>"); //将<li>加到ul的后面(外面)
$("#u1").before("<li></li>"); //将<li>加到ul的前面(外面)
$("#u1").eq(1).clone(); //将第1个<li>克隆一个
//参数反转
$("<li></li>").appendTo($("#u1")); //将<li>加到<ul>中去,放在最后
$("<li></li>").prependTo($("#u1")); //将<li>加到<ul>中去,放在最前面
示例,为ul列表中动态添加条目:
<body> <input type="text"/> <input type="button" value="提交"> <ul id="u1"> <li>12</li> <li>34</li> <li>sdf</li> <li>wei</li> </ul> <script src="jQuery-1.12.4.js"></script> <script> $("input[type='button']").click(function(){ var value = $("input[type='text']").val(); if(value != ""){ // 将所有的空格替换为 否则不现实 var reg = new RegExp(" ","g"); value = value.replace(reg," "); // 在ul中的最后添加一条<li>标签 var temp = "<li>"+value+"</li>"; $("#u1").append(temp); } }); </script> </body>
九、示例:实现点赞特效
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .container{ width: 300px; padding: 20px; padding-top: 100px; border: 1px solid #dddddd; } .item{ position: relative; width: 30px; border: 1px solid #dddddd; color: green; font-weight: bold; } </style> </head> <body> <div class="container"> <span class="item">赞</span> </div> <script src="jQuery-1.12.4.js"></script> <script> // 点击"赞"时触发特效 $(".item").click(function(){ addFavor(this); }); function addFavor(self){ // 创建一个"+1"标签 var elem = document.createElement("span"); // "+1" 标签的初始大小和位置、透明度 var fontSize = 15; var top = 0; var right = 0; var opacity = 1; // 设置为样式 $(elem).text('+1'); $(elem).css("color","green"); $(elem).css("position","absolute"); $(elem).css("fontSie",fontSize+'px'); $(elem).css("top",top+'px'); $(elem).css("right",right+'px'); $(elem).css("opacity",opacity); // 将"+1"添加到"赞"标签中 $(self).append(elem); // 设置一个定时器,每0.1秒执行一次 var itv = setInterval(function(){ // 设置每次"+1"标签的属性,慢慢向右上角移动,且字体变大,逐渐消失 fontSize = fontSize + 3; top = top-5; right = right-5; opacity = opacity-0.05; // 更新样式 $(elem).css("fontSize",fontSize+'px'); $(elem).css("top",top+'px'); $(elem).css("right",right+'px'); $(elem).css("opacity",opacity); // 如果透明度已经为0,则删除定时器并去除"+1"标签 if(opacity == 0){ clearInterval(itv); $(elem).remove(); } },100); } </script> </body> </html>
实现效果:

十、jQuery的位置操作
1.滚轮
当内容多时,window装不下,就会出现滚轮,我们使用jQuery可以获取:
// 操作window窗口的滚轮 $(window).scrollTop(); // 获取window的滚轮的取值 $(window).scrollTop(200); // 滚轮滑动到离top 200px的位置 $(window).scrollLeft(200); // 滚轮滑动到离left 200px的位置 // 操作其他标签的滚轮 $("div").scrollTop(); // 获取div的滚轮的取值 $("div").scrollTop(200); // 滚轮滑动到离top 200px的位置 $("div").scrollLeft(200); // 滚轮滑动到离left 200px的位置
2.标签坐标
// offset是相对于整个window左上角 $("div").offset(); // 获取一个标签左上角的坐标 $("div").offset().top; //获取左上角坐标的纵坐标 $("div").offset().left; //获取左上角坐标的横坐标 //position是相对于父标签(relative)的左上角坐标 $("div").position(); // 获取该div到他父标签(带position:relative样式的父标签)的相对坐标
3.标签大小
//获取标签的各种高度,他们之间有区别 console.log($("div").height()); //不包括padding和border console.log($("div").innerHeight()); // 包括padding,不包括border console.log($("div").outerHeight()); // 包括padding、border console.log($("div").outerHeight(true)); // 包括padding、margin、border
在jQuery中有多种事件绑定方式:
$(".c1").on('click',function(){});
$(".c1").off('click',function(){});
//以下绑定方式内部调用的都是on和off
$(".c1").click(function(){});
$(".c1").bind('click',function(){});
$(".c1").unbind('click',function(){});
$(".c1").delegate('a','click',function(){});
$(".c1").undelegate('a','click',function(){});
其中特别注意delegate是委托的方式绑定的,是在鼠标点击时,才将事件绑定上去,所以能够实现为后添加的标签绑定事件,例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body style="margin: 0;"> <input type="text"></input> <input type="button" value="添加"></input> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> <script src="jQuery-1.12.4.js"></script> <script> // 为每个<li>添加点击事件(包括后面动态添加的li),点击时弹出弹框 $("ul").delegate('li','click',function(){ //这里如果使用$('ul li').click(function(){})来添加,则后面动态添加的li无法生效 var val = $(this).text(); alert(val); }); // 点击"添加"按钮,在ul中添加一个li $("input[type='button']").click(function(){ var value = $("input[type='text']").val(); if (value != "") { // 将所有的空格替换为 否则不现实 var reg = new RegExp(" ", "g"); value = value.replace(reg, " "); // 在ul中的最后添加一条<li>标签 var temp = "<li>" + value + "</li>"; $("ul").append(temp); } }); </script> </body> </html>
效果,动态添加的123123条目,点击也能触发事件:

十二、默认事件与绑定事件(阻止默认事件发生)
在<a>标签中,默认有一个跳转到href的事件,如果我们再为其绑定一个事件函数:
我们绑定的事件会优先执行,然后再执行默认的跳转事件。
如果想让其执行完绑定事件后不再执行后续事件,则需要在事件函数中返回false(返回true的话,会继续执行后面的默认事件),代码如下两种:
1.在标签中使用onclick绑定:
<body> <a href="http://www.baidu.com" onclick="return clickOn();">BAIDU</a> <script src="jQuery-1.12.4.js"></script> <script> function clickOn(){ alert("拦截,不去baidu"); return false; } </script> </body>
使用这种方式绑定,需要在标签中也写上return。
2.使用jQuery绑定(以click()为例,其他绑定方式一样):
<body> <a href="http://www.baidu.com">BAIDU</a> <script src="jQuery-1.12.4.js"></script> <script> $("a").click(function(){ alert("拦截,不去baidu"); return false; }) </script> </body>
使用这种绑定方法,只需要在函数中return false就可以了。
示例,表单验证:
即我们要提交表单之前,检查是否存在空值,或者不符合规则(例如密码格式,邮箱格式等):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="min-width: 300px;height: 200px;"> <form id="f1" action="addfavor.html"> <div><input type="text" name="user" placeholder="用户名"/></div> <div><input type="password" name="password" placeholder="密码"/></div> <div><input type="text" name="email" placeholder="邮箱"/></div> <div><input type="text" name="phone" placeholder="手机"/></div> <div><input type="submit" value="提交"/></div> </form> </div> <script src="jQuery-1.12.4.js"></script> <script> $("input[type='submit']").click(function(){ var flag = true; $("#f1").find("input[type='text'],input[type='password']").each(function(){ var v = $(this).val(); //验证text和password不能为空(当然也可以进行其他的验证) if(v.length <= 0){ // 如果未空,则flag设置为false flag = false; // 看后面是否有"*必填",如果没有则添加 if($(this).next().length == 0){ // 创建一个 span,里面写"*必填",颜色为红色 var tag = document.createElement('span'); tag.innerHTML = "*必填"; $(tag).css('color','red'); //添加到input标签的后面 $(this).after(tag); } }else{ // 如果有值,则除去已经添加在后面的"*必填" if($(this).next().length > 0){ $(this).next().remove(); } } }); // 如果flag为false,则表示至少有一个为空,不能提交,返回false if(!flag){ return false; } }); </script> </body> </html>
效果:

点击提交后,为空的输入框后会提示"*必填"。
十三、页面框架加载完成,自动执行JS (很重要)
我们习惯将JS代码卸载body标签里的最后面,在页面加载时,必须等到所有html加载完后,才为其绑定事件。
但如果遇到加载图片(<img>标签),图片很大时,就会卡在记载图片的地方。但实际上,<img>标签在加载时,是先加载了一个框,然后往里面填充图片内容。所以,只要框存在了,就可以开始加载事件了。
我们使用以下代码来让其在框架加载完毕后就绑定事件:
$(function(){ //加载事件等的JS代码 $("$id1").click(function(){ //TODO... }); })
这样可以避免页面加载时的卡顿,并且在资源未完全加载完毕时,就可以进行点击等操作,大大提高用户体验。
十四、jQuery的扩展
我们可以在jQuery中扩展自己定义的方法。
两种扩展方式:
1.$.extend()扩展
$.extend( {"func1":function(){ alert("这是扩展函数func1."); } }); //可以直接用$调用 $.func1();
2.$.fn.extend()扩展
$.fn.extend({ "func2":function(){ alert("这是扩展函数func2."); } }); //这里调用必须使用一个对象来调用 $("#id1").func2();
使用第三方jQuery扩展:
例如,我们使用多个第三方的jQuery扩展,可能出现扩展函数名重复(暂时无法解决)、全局变量重复(可以通过自运行函数解决):
解决全局变量冲突:
//全局变量status status = 1; //在jQuery中扩展func1,使用了该第三方扩展js中的全局变量 $.extend({ "func1": function () { console.log(status); } });
以上代码,可能与其他第三方扩展中的status产生冲突。
修改为:
//自运行函数包裹 (function (arg) { //全局变量变成局部变量 var status = 1; //为jQuery扩展方法func2 arg.extend({ "func2": function () { console.log(status); } }); })(jQuery); //这里传入jQuery,也可以传入"$"
这样就不会存在全局变量冲突了,但扩展的函数名要特别注意。


