[Python自学] day-14 (HTML5、CSS)
一、默认创建的HTML5文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html>
标签:一对尖括号包含的东西叫标签,例如<html></html>。
标签属性:标签内部写的东西,例如<html lang="en">中的lang="en"。
注释:使用<!-- XXX -->进行注释
注释快捷键:
pycharm中使用ctrl+/快捷键注释。
<!DOCTYPE html>:表示一个厂商的html规范。
html标签只能有一个,其中默认包含<head></head>和<body></body>。
标签分类:
1.自闭合标签:例如<meta charset="UTF-8">,这种标签比较少,例如<link>等。
2.主动闭合标签:例如<body></body>等。
二、<head>里面的标签:
<meta charset="UTF-8">:指定编码。避免乱码
<title>test</title>: 除了该标签,head标签中的所有内容在浏览器中都是不可见的。该标签的内容显示在网页的页签上。

循环刷新(不常用):
每三秒刷新一次:<meta http-equiv="Refresh" Content="3">
五秒后跳转到URL:<meta http-equiv="Refresh" Content="5" Url="http://www.baidu.com">
注:不常用,数秒跳转一般用JS实现。
关键词:
<meta name="keywords" content="星际2,专访,911">:给搜索引擎(百度等)用的,不过现在都要收钱,所以没太大意义。
描述:
<meta name="description" content="汽车之家,一个为您提供最新汽车资讯的网站">:用于介绍网页信息。
兼容性:
<meta http-equiv="X-UA-Compatible" content="IE=IE9;IE=IE8">:优先IE9,然后IE8。目前百度首页是:content="IE=Edge"。
<link> <style> <script>三个标签在后面详解。
<link rel="shortcut icon" href="image/favicon.ico">:指定页面图标。
<link rel="stylesheet" type="text/css" href="css/common.css">:指定CSS样式。
二、<body>中的标签
空格: 在html中空格使用 来表示,例如:
<a href="www.baidu.com">Hello World</a> 表示hello world,中间4个空格。
"<"和">":使用<和>分别表示"<"和">"。例如:
<a href="www.baidu.com"><Hello World></a> 表示<hello world>,中间4个空格,两边用尖括号括起来。
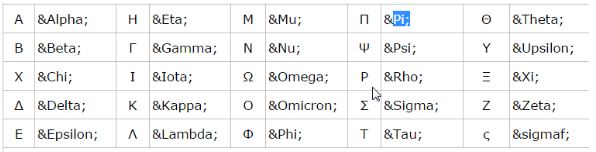
还有很多代码用来表示字符,如下图(更多查文档):

<p>标签:
特点:段落与段落之间有间距。

<br>标签:
用于换行,如果在<p>标签中换行,行之间无间隔。

<h>标签:
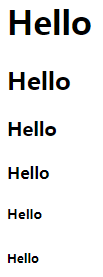
用于标题,加大加粗,包含h1-h6,一次从大到小,每个h标签,独占一行,和p标签一样,行之间有间隔。

<span>标签:
一个白板,什么特性都不带,可以使用CSS为其加上特性。
<span>hello</span> <span>hello</span> <span>hello</span> <span>hello</span> <span>hello</span>
效果如下:

每一个span占用固定的大小,并且处于一行中。
<div>标签:
使用率最高的标签,也是一块白板,但是占一行,行之间无间隔。
<div>hello</div> <div>hello</div> <div>hello</div> <div>hello</div>

标签总结:
从<h>和<span>的效果可以总结,标签分为两类:
1.块级标签:一个标签始终占一行,例如h标签和p标签以及div标签等。
2.内联标签或行内标签:每个标签在一行中占自己该有的部分,例如span标签。
标签之间可以互相嵌套。
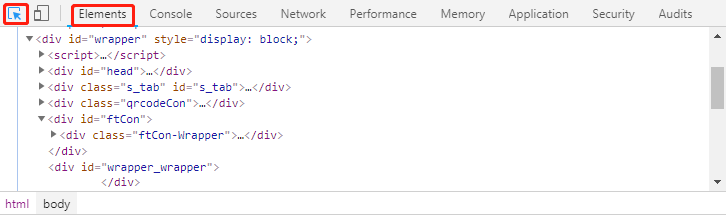
chrome浏览器审查元素:
右键点击“审查”或“检查”,或者按F12,然后选择Elements:

<input>标签:
<input type="text"/> <!--代表普通文本框--> <input type="password"/> <!--代表密码框--> <input type="button" value="确定"/> <!--代表普通按钮--> <input type="submit" value="登录"/> <!--代表提交按钮-->
效果如下:

(真正要提交数据还需要form标签)
<form>表单:
<form action="提交的位置" method="post"> <input type="text" name="user"/> <!--代表普通文本框--> <input type="password" name="pwd"/> <!--代表密码框--> <input type="submit" value="登录"/> <!--代表提交按钮--> </form>
action表示提交到哪里。
method表示提交的方式,若不制定POST的话默认为GET。GET和POST仅仅是数据放置的位置不同,和安全没有特定关系,传输密码都需要加密。
name属性是必须的,name代表着控件本身,相当于key,与内容组成key-value,才能提交到后台,后台才能获取数据。
value属性,可以设置控件显示的名称(例如按钮),也可以设置默认值(例如文本框)。
<input type="text" value="Hello" name="user"/>

<input>标签中的radio:
单选框:
<div> "男":<input type="radio" name="gender" value="1"/> "女":<input type="radio" name="gender" value="2"/> "妖":<input type="radio" name="gender" value="3"/> </div>

要实现单选互斥,name必须一致,后台根据gender来取值,1表示男性,2表示女性,3表示人妖。
<input>标签中的checkbox:
复选框:
<div> 请选择爱好:<br> "足球":<input type="checkbox" name="favor" value="1"/> "篮球":<input type="checkbox" name="favor" value="2"/> "跑步":<input type="checkbox" name="favor" value="3"/> "音乐":<input type="checkbox" name="favor" value="4"/> "舞蹈":<input type="checkbox" name="favor" value="5"/> </div>

后台通过获取一个列表get_arguments('favor')来取得相应的值。
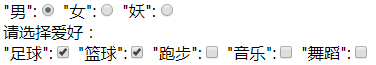
单选框radio和多选框checkbox,默认选择:
<div> "男":<input type="radio" name="gender" value="1" checked="checked"/> "女":<input type="radio" name="gender" value="2"/> "妖":<input type="radio" name="gender" value="3"/> </div> <div> 请选择爱好:<br> "足球":<input type="checkbox" name="favor" value="1" checked="checked"/> "篮球":<input type="checkbox" name="favor" value="2" checked="checked"/> "跑步":<input type="checkbox" name="favor" value="3"/> "音乐":<input type="checkbox" name="favor" value="4"/> "舞蹈":<input type="checkbox" name="favor" value="5"/>

文件上传:
<form action="提交的位置" method="post" enctype="multipart/form-data"> <div> <input type="file" name="fname"/> </div> </form>

文件上传需要依赖form标签中的一个属性:enctype="multipart/form-data"。表示将文件一点一点的上传到服务器。
表单内容重置:
<form> <div> <input type="reset" value="重置"/> </div> </form>
多行文本输入框:
<textarea name="demo">HelloWorkHelloWorkHelloWorkHelloWorkHelloWork</textarea>

textarea与<input type="text" value="默认值">不一样,textarea的默认值是写在标签之间的。
选择列表(下拉框):
<div> <select name="cities"> <option value="1">北京</option> <option value="2">昆明</option> <option value="3">成都</option> <option value="4">南京</option> <option value="5">重庆</option> <option value="6">贵阳</option> </select> </div>

<select>中name属性用于后端获取值,value表示每个<option>标签对应的值。
选择默认值,在<option>标签中添加selected="selected"。
<div> <select name="cities"> <option value="1">北京</option> <option value="2" selected="selected">昆明</option> <option value="3">成都</option> <option value="4">南京</option> <option value="5">重庆</option> <option value="6">贵阳</option> </select> </div>

多选列表:
<div> <select name="cities" size="5" multiple="multiple"> <option value="1">北京</option> <option value="2" selected="selected">昆明</option> <option value="3">成都</option> <option value="4">南京</option> <option value="5">重庆</option> <option value="6">贵阳</option> </select> </div>

size表示同时显示的选项个数,multiple表示支持多选,其他都和单选列表一样。
分组列表:
<div> <select name="cities2"> <optgroup label="四川"> <option value="1">成都</option> <option value="2">简阳</option> <option value="3">绵阳</option> </optgroup> <optgroup label="云南"> <option value="4">昆明</option> <option value="5">红河</option> <option value="6">玉溪</option> </optgroup> <optgroup label="福建"> <option value="7">福州</option> <option value="8">厦门</option> </optgroup> </select> </div>

其中的<optgroup>对应的省份是不能被选择的,只作为分类展示用。
<a>标签:
用作跳转,超链接。
<a href="http://www.baidu.com" target="_blank">跳转到百度</a>

其中,href表示跳转站点的URL,target="_blank"表示新开一个浏览器页签打开。
<a>标签用作锚:
<a href="#c1">第一章</a> <a href="#c2">第二章</a> <a href="#c3">第三章</a> <a href="#c4">第四章</a> <div id="c1" style="height: 600px;">第一章的内容</div> <div id="c2" style="height: 600px;">第二章的内容</div> <div id="c3" style="height: 600px;">第三章的内容</div> <div id="c4" style="height: 600px;">第四章的内容</div>
我们在一个页面中无法同时看到四章的文字内容,我们可以使用<a>标签实现锚的功能,即点击某一章节的锚,页面就会自动跳转到相应的章节。
图片标签<img>:
<img src="xiaohua.png" title="校花" style="height: 550px; width:400px;" alt="校花美女">

src中直接写图片的文件名,表示图片和该html处于同一目录。style属性可以设置图片的样式,例如高宽等。
alt属性用于当图片未找到或其他原因图片无法显示时,显示的文本信息,效果如下:

title用于当鼠标悬停在图片上时,显示一个内容为"大美女"的标签,效果如下:

列表标签:
<ul>标签以黑点开头:
<ul> <li>alex</li> <li>leo</li> <li>zheng</li> <li>zhu</li> </ul>

<ol>标签以数字序号开头:
<ol> <li>alex</li> <li>leo</li> <li>zheng</li> <li>zhu</li> </ol>

<dl>标签实现分层显示:
<dl> <dt>一班</dt> <dd>leo</dd> <dd>zheng</dd> <dt>二班</dt> <dd>alex</dd> <dd>zhu</dd> </dl>

表格标签:
<table> <tr> <td>hello1</td> <td>hello2</td> <td>hello3</td> </tr> <tr> <td>alex1</td> <td>alex2</td> <td>alex3</td> </tr> <tr> <td>good1</td> <td>good2</td> <td>good3</td> </tr> </table>

<tr>表示行,<td>表示列。
为表格加上边框:
<table border="1px">

表格里的表头和表体:
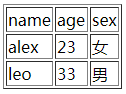
<table border="1px"> <thead> <tr> <td>name</td> <td>age</td> <td>sex</td> </tr> </thead> <tbody> <tr> <td>alex</td> <td>23</td> <td>女</td> </tr> <tr> <td>leo</td> <td>33</td> <td>男</td> </tr> </tbody> </table>

<thead>表示表头,<tbody>表示表体。
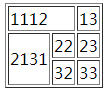
表格的单元格合并:
在<td>中使用rowspan="2" 占两列。
在<td>中使用colspan="3" 占三行
例如:
<table border="1px"> <tr> <td colspan="2">1112</td> <td>13</td> </tr> <tr> <td rowspan="2">2131</td> <td>22</td> <td>23</td> </tr> <tr> <td>32</td> <td>33</td> </tr> </table>

<label>标签:
就是一个普通的文本。一般用于显示文字。
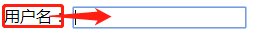
小技巧,点击用户名实现用户名输入框切换到输入光标:
<label for="label1">用户名:</label> <input id="label1" type="text">

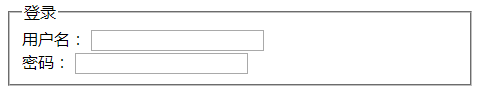
<filedset>标签:不常用
<fieldset> <legend>登录</legend> <label for="user">用户名:</label> <input id="user" type="text"> <br> <label for="pwd">密码:</label> <input id="pwd" type="password"> </fieldset>

块级标签和行内标签的切换:
使用css中的display:inline和display:block可以将块级标签与行内标签进行切换。
三、CSS介绍
在标签上设置style属性,例如:
<div style="background-color: red; height: 100px;">hello</div> <div style="background-color: green; height: 100px;">world</div> <div style="background-color: blue; height: 100px;">leo</div>

如何重用style属性,那就是使用CSS:在<head>标签中使用<style>标签来定义样式。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> <style> #l1{ background-color: red; height: 100px; } #l2{ background-color: green; height: 100px; } </style> </head> <body> <div id="l1">hello</div> <div id="l2">world</div> <div id="l2">leo</div> </body> </html>

在<style>中写的内容就是CSS文件中需要写的内容。CSS文件只是将这些单独的写到一个文件里了,需要的时候再通过导入的方式将CSS样式导入进来使用。
四、CSS选择器
id选择器:
<style> #l1{ background-color: red; height: 100px; } </style>
<style>标签中的"#"表示id选择器,表示某个id组件的样式。
类选择器:
<style> .c1{ background-color: red; height: 100px; } .c2{ background-color: blue; height: 50px; } </style>
<style>标签中的"."表示类选择器,表示一类组件的样式。
标签选择器:
顾名思义,通过标签名来识别组件。
<style> div{ background-color: red; height: 100px; } </style>

关联选择器:
将多种选择器关联起来使用。每个选择器之间用空格隔开。
<head> <meta charset="UTF-8"> <title>test</title> <style> #div1 .c1{ background-color: red; height: 50px; } #div1 .c2{ background-color: blueviolet; height: 50px; } div span{ background-color: royalblue; height: 50px; } </style> </head> <body> <div id="div1"> <p class="c1">我是class1</p> <p class="c2">我是class2</p> </div> <div> <p>我是p标签</p> <span>我是span标签</span> </div> </body>

组合选择器:
将多种选择器组合起来使用。选择器之间用","隔开。
<head> <meta charset="UTF-8"> <title>test</title> <style> .c1,.c2,span{ background-color: red; height: 50px; } </style> </head> <body> <div id="div1"> <p class="c1">我是class1</p> <p class="c2">我是class2</p> </div> <div> <p>我是p标签</p> <span>我是span标签</span> </div> </body>

五、选择器的优先级
两种样式作用于同一组件:
<style> #div1{ background-color: blue; height: 50px; } #div1{ background-color: red; height: 50px; } </style>
后者会覆盖前者,效果如下:

style写在标签中,优先级最高:
<head> <meta charset="UTF-8"> <title>test</title> <style> #div1{ background-color: blue; height: 50px; } #div1{ background-color: red; height: 50px; } </style> </head> <body> <div id="div1" style="background-color: green; height: 50px;">hello world!!</div> </body>
效果如下:

如果三种选择器同一作用一个组件:
<head> <meta charset="UTF-8"> <title>test</title> <style> div{ background-color: green; height: 50px; } .c1{ background-color: red; height: 50px; } #div1{ background-color: blue; height: 50px; } </style> </head> <body> <div id="div1" class="c1">hello world!!</div> </body>
优先级顺序为:id选择器>类选择器>标签选择器
六、CSS文件
如果我们想在多个html中间中使用同一种样式时,则需要使用CSS文件。
创建一个xxx.css文件的,直接在里面写样式:
div{ background-color: green; height: 50px; } .c1{ background-color: red; height: 50px; } #div1{ background-color: blue; height: 50px; }
然后在html的<head>中引用:
<link rel="stylesheet" href="xxx.css"/>
这样,在该html中的组件就会使用xxx.css中的样式了。
七、CSS中的属性
边框、高度、宽度:
<div style="border: 1px solid red; height: 50px; width: 80px;">hello world!!</div>

其中border表示div四周的边框,1px表示边框线条宽度,solid表示实线,red表示边框颜色。
height表示div高度,width表示div宽度。
使用border-left,border-right,border-top,border-bottom分别表示左右上下的边框,可以分别设置样式。
字体:
<div style="border: 1px solid red; font-size: 20px; font-family: 'Arial Black'">hello world!!</div>

font-size表示字体大小,font-family表示字体。font-weight: bold表示字体加粗。
水平居中:
<div style="border: 1px solid red; font-size: 20px; font-family: 'Arial Black'; text-align: center;">hello world!!</div>

text-align表示文字的位置,center表示居中,其余还有left,right,end等位置。
垂直居中:
<div style="border: 1px solid red; height: 100px; text-align: center; line-height: 100px">hello world!!</div>

将line-height和height设置为一致,则文字垂直居中。
float浮动: (重要)
两个div本来占用两行(块级标签),我们可以设置一个占20%一个占80%,然后使用float可以让他们处于同一行。
<body> <div style="background-color:red; height: 100px; width: 20%; float: left">hello</div> <div style="background-color:blue; height: 100px; width: 80%; float: right">hello</div> </body>

其中的float: left和float: right表示该组件靠哪一边。如果两个div占的宽度加起来不足100%,设置分别靠两边的话,效果如下:

浮动导致错位:
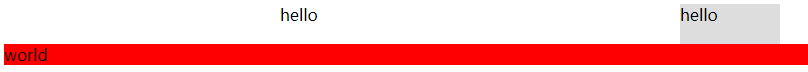
<body> <div style="width:500px; margin: 0 auto;"> <div style="float: left">hello</div> <div style="background-color: #dddddd;height:40px;width:100px;float: right">hello</div> </div> <div style="background-color: red">world</div> </body>

此时,使用一个<div style="clear:both;"></div>来让父亲div能够控制儿子div。
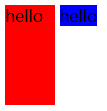
<body> <div style="width:500px; margin: 0 auto;"> <div style="float: left">hello</div> <div style="background-color: #dddddd;height:40px;width:100px;float: right">hello</div> <div style="clear: both"></div> </div> <div style="background-color: red">world</div> </body>

行内标签和块级标签的转换:
<body> <div style="background-color: red;">hello</div> <div style="background-color: blue;">hello</div> </body>

这里div是块级标签,每个div默认占用一行。使用display: inline将其变为行内标签:
<body> <div style="background-color: red; display: inline;">hello</div> <div style="background-color: blue; display: inline;">hello</div> </body>

以下是行内标签span:
<body> <span style="background-color: red;">hello</span> <span style="background-color: blue;">hello</span> </body>

使用display: block可以将其转换为块级标签:
<body> <span style="background-color: red; display: block;">hello</span> <span style="background-color: blue; display: block;">hello</span> </body>

修改行内标签的高宽等属性:
默认情况下:
行内标签是无法修改height、width、margin、padding等属性的。
块级标签是可以修改height、width、margin、padding等属性的。
那么,我们想要修改行内标签这些属性怎么办?可以使用display: inline-block将其变为同时具有行内标签和块级标签的特性。
<body> <span style="background-color: red; display: inline-block; height: 100px; width: 50px;">hello</span> <span style="background-color: blue; height: 100px; width: 50px;">hello</span> </body>

让标签消失:
<span style="background-color: blue; height: 100px; width: 50px; display: none">hello</span>
使用display: none来让一个组件消失。例如有些网络出现的弹窗,可能就是使用JS来操作这个样式,使其展示和消失的,实际上弹窗早就存在了。
内边距和外边距:
内边距:padding
外边距:margin
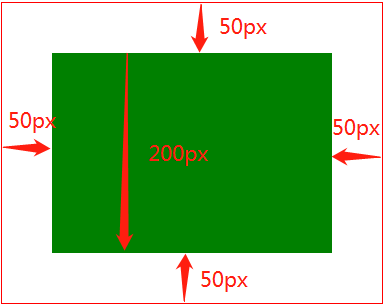
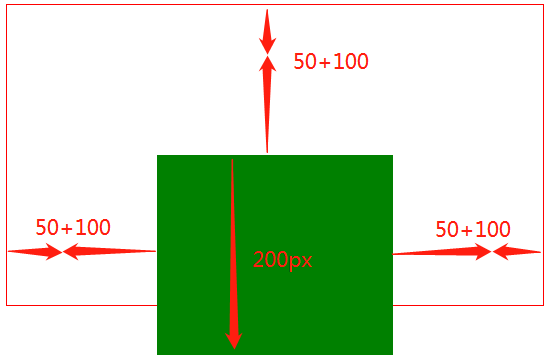
<body> <div style="border: 1px solid red; height: 200px;padding: 50px;"> <div style="background: green; height: 200px;"></div> </div> </body>

解释:父亲div的高度为200px,padding为50px,相当于父亲div内部的墙壁厚50px,而高度代表的时候他中间可容纳的高度,所以儿子div仍然有200px的高度可以使用。也就是说,父亲div的总高度变为了200+50+50=300px。
如果同时儿子div使用margin:
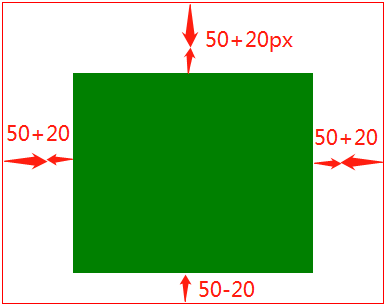
<body> <div style="border: 1px solid red; height: 200px;padding: 50px;"> <div style="background: green; height: 200px; margin:20px;"></div> </div> </body>

解释:儿子div中同时使用了margin:20px(不考虑width,只考虑高度),由于儿子div的高度是固定200px(如果使用100%,则按照父亲div的可用高度,还是200px),上面被margin往下挤压了20px,所以上面与边框的总间距变为50+20=70px。下面变为50-20=30px。如果儿子div的margin: 100px,那么会出现以下情况:即儿子div跑出了父亲div的范围:

body中的默认margin:
body标签默认有8px的外边距。如何去掉这个margin。
<body style="background: #dddddd; margin: 0px;">


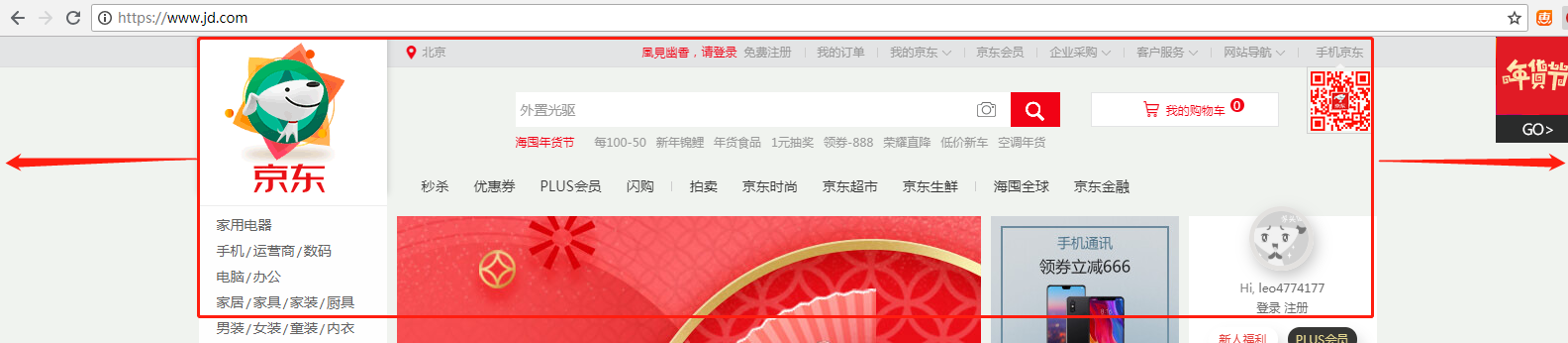
让div居中:
假设浏览器宽度为1200px,我们的div为800px,那么div默认是放在左边的。我们如果想做类似JD这种居中的效果:

<body style="background: #dddddd; margin: 0px;"> <div style="background-color: blue;height: 50px; width: 800px;margin: 0 auto;"></div> </body>

其中的margin:0 auto中的0表示margin-top:0px;margin-botton:0px。auto表示margin-left:auto;margin-right:auto;
在F12的styles中可以查看: