appium-desktop经过二次开发后,需要打包为应用提供给其它同学使用。我们知道appium-desktop是使用electron来构建跨平台桌面应用程序。electron有electron-packager和electron-builder两种打包工具。
首先使用electron-packager
1、先安装electron-packager
安装命令:cnpm install electron-packager --save-dev.
安装成功后会在package.json中的devDependencies生成代码:"electron-packager": "版本号"
2、打包
electron-packager <sourcedir> <appname> <platform> <architecture> <electron version> <optional options>- sourcedir:项目所在路径
- appname:应用名称
- platform:确定了你要构建哪个平台的应用(Windows、Mac 还是 Linux)
- architecture:决定了使用 x86 还是 x64 还是两个架构都用
- electron version:electron 的版本
- optional options:可选选项
我用的命令:electron-packager /Users/houlandong/code/appium-desktop appium-desktop Mac X64 0.0.2。
该方式可以打包成功,但是会破坏源码,打包后本地启动会报错:Unnecessary escape character: \"。
放弃该打包方式
第二使用electron-builder
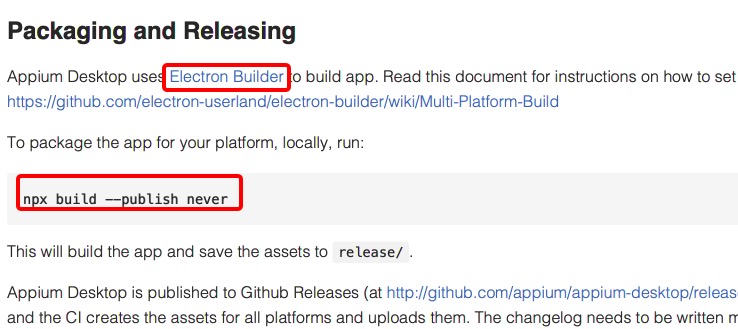
electron-builder在appium-desktop下载依赖时已经安装,其实仔细看下appium-desktop的源码,在CONTRIBUTING.md中已经写明了appium-desktop的打包方式就是使用electron-builder。

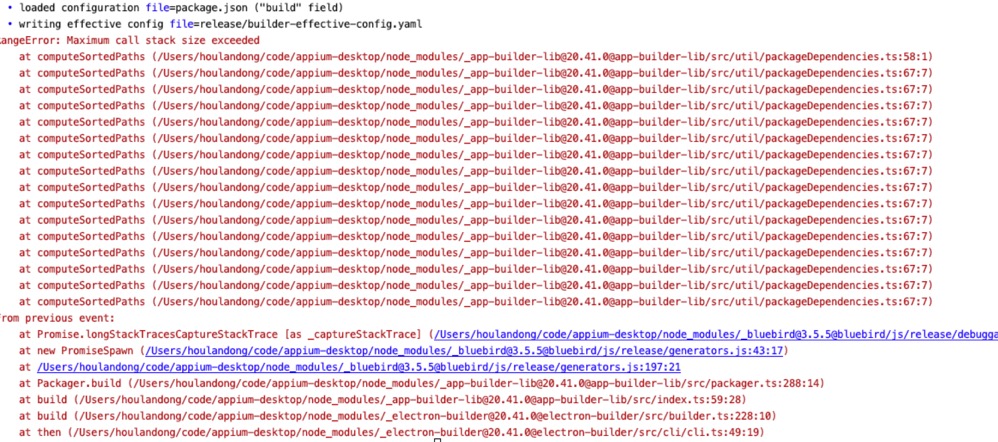
打包过程遇到的问题:
出现一个死循环的错误:

问题的原因是我们使用cnpm install下载的appium-desktop依赖,因为npm install命令需要访问国外的网站,导致下载时有时候会非常慢,一般我们都建议使用cnpm。那么记住了如果要打包应用必须使用npm install下载依赖。
解决这个问题就可以使用命令打包了。
我使用的命令:electron-builder --mac
参数
--mac, -m, -o, --macos Build for macOS, [array]
--linux, -l Build for Linux [array]
--win, -w, --windows Build for Windows [array]
--x64 Build for x64 (64位安装包) [boolean]
--ia32 Build for ia32(32位安装包) [boolean]
--armv7l Build for armv7l [boolean]
--arm64 Build for arm64 [boolean]
--dir Build unpacked dir. Useful to test. [boolean]
--prepackaged, --pd 预打包应用程序的路径(以可分发的格式打包)
--projectDir, --project 项目目录的路径。 默认为当前工作目录。
--config, -c 配置文件路径。 默认为`electron-builder.yml`(或`js`,或`js5`)其实使用electron-builder打包还需要在package.json中配置很多东西,只是appium-desktop已经为我们配置好,我们只需要执行命令就行。具体可以看链接:
https://segmentfault.com/a/1190000016695922?utm_source=tag-newest
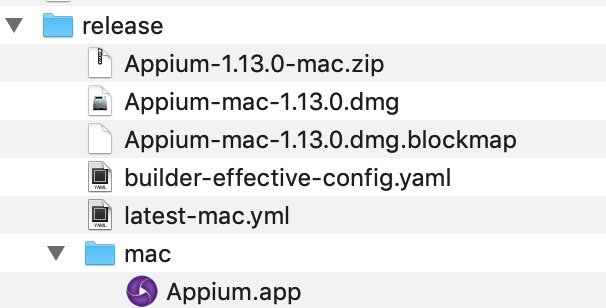
打包成功后,会生成安装包以及执行程序。

我们安装程序或者直接打开执行程序会发现程序报auto-updater失败,获取签名失败。网上有方案可以解决签名问题(https://segmentfault.com/a/1190000012902525),但是比较复杂,本人没有尝试使用。其实appium-desktop是经过我们二次开发的,不需要自动更新。我直接设置自动更新为false。再次进行打包,打包成功后,运行程序成功,那么可以把安装包提供给其它同学使用二次开发的功能了
更多文章请关注公众号






