Django之--MVC的Model
在上一篇:Django之--通过MVC架构的html模板展示Hello World! 讲述了基本的MVC模型,但是却并没有测试Model的作用,本文通过mysql数据库来测试。
Django自带的model支持多数主流数据库,如MySQL、Oracle、PostgreSQL、SQLLite等,对MSSQL的支持可能不是很好,如果你自己写Model那就无所谓了。
如果你要使用Django自带的数据库Model,那么参照如下网址的步骤一步步做就可以了,本文为深入了解Model的功能以及其与view的联动(闲的蛋疼)自己写个简易的Model。(生产推荐用自带的model,BUG少兼容性好)
http://www.runoob.com/django/django-model.html
1.首先我们在数据库中插入一些数据,如下所示:
create table product(
id int auto_increment primary key,
name varchar(100) comment "商品名称",
price decimal(10,2) comment "商品价格",
quantity int comment "商品当前保有量"
);
insert into product(name,price,quantity) values('铅笔',1.00,100),('橡皮',0.5,200),('钢笔',5.00,50),
('复读机',200,10),('手机',2399,20);
我们的预期目标是在页面展示我们的商品种类,然后向用户提供一个搜索框,输入产品名然后返回如下商品信息:
“XXX的价格是:XXX,当前余量为:XXX。”
2.这次Model我们不用Django自带的,自己编辑/root/Django/mysite/mysite/mysql.py文件:
# -*- coding: utf-8 -*-
from MySQLdb import *
config = {'host':'192.168.1.193','port':3306,'user':'leo','password':'mysql','db':'test','charset':'utf8'}
def db_modify(sql):
try:
conn = Connect(**config)
cur = conn.cursor()
cur.execute(sql)
conn.commit()
except:
conn.rollback()
print ('SQL is not executed properly...')
finally:
conn.close()
def db_query(query_sql):
try:
conn=Connect(**config)
cur=conn.cursor()
cur.execute(query_sql)
result=cur.fetchall()
return result
except:
print ('SQL is not executed properly...')
finally:
conn.close()
3.接下来修改urls.py(MVC之Controller)
from django.conf.urls import url
from . import view,product --import product,product.py会在下一步定义,就是MVC中的View,相当于上一篇中的view.py
urlpatterns = [
url(r'^hello$', view.hello),
url(r'^product-page$', product.page), #新加项
url(r'^product-result$', product.result), #新加项
]
我们在访问http://192.168.1.193:8000/product-page时会执行product.page函数进行商品展示,搜索时跳转至http://192.168.1.193:8000/product-result页面。
4.创建/root/Django/mysite/mysite/product.py文件(MVC之View)
Ps:建议使用pycharm这种编辑器写Python,因为编辑器会把tab转成空格,而tab的存在很可能造成inconsistent use of tabs and spaces的错误。
# -*- coding: utf-8 -*-
from django.http import HttpResponse
from django.shortcuts import render
from . import mysql
# 表单
def page(request):
context={}
context['标题'] ='商品种类:'
pro_list=mysql.db_query("select distinct name from product")
context['商品列表']=[]
for i in range(0,len(pro_list)):
context['商品列表'].append(pro_list[i][0])
return render(request,'page.html',context)
# 接收请求数据
def result(request):
request.encoding='utf-8'
pro=request.GET['q']
if not pro.strip():
message = '搜索项不能为空'
else:
price_quan=mysql.db_query("select price,quantity from product where name='%s'"%(pro))
price=str(price_quan[0][0])
quantity=str(price_quan[0][1])
message = '你搜索的商品为: ' + pro + '商品价格为:' + price + '商品余量为:' + quantity
return HttpResponse(message)
模板的位置是在/root/Django/mysite/templates下,这里添加page.html如下:
<!DOCTYPE html>
<html>
<h3>{{ 标题 }}</h3>
<body>
<p>
{% for 商品 in 商品列表 %}
<li><font face="verdana" color="blue" size=4>{{ 商品 }}</font></li>
{% endfor %}
</p>
<br>
<form action="/product-result" method="get">
<input type="text" name="q">
<input type="submit" value="查看商品信息">
</form>
</body>
</html>
开启Django Server:python3 manage.py runserver 0.0.0.0:8000
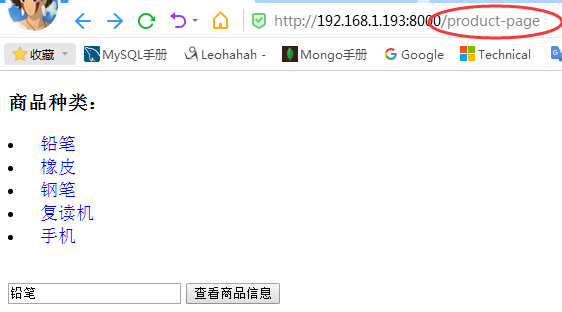
最终的展示效果如下:


总结:
细想一下似乎也没做多少工作,关于HTTP的底层交互Django都帮你做了,你需要做的就是写个数据库查询模块,HTML的展示页面,最后向urls.py里加入你想设置的URL就完事了。
然后再根据MVC架构来捋一下本次实验中的对应代码:
urls.py:一直都是control层,通过调用product来实现页面展示
product.py:这个文件的作用很明显,就是通过mysql.py从数据库取数据,然后将数据整合到模板中,因此是view层
mysql.py:Model层,直接与数据库交互
page.html:本次的template模板,用于生成html页面
最后,本文使用的是http的get方法获取进行请求,结果页面需要跳转,下一篇描述如何使用POST方法直接在当前搜索页面显示结果。
建了一个数据库和编程的交流群,用于交流和提升能力,目前主要专注于Golang/Java/Python以及TiDB数据库,群号:231338927,建群日期:2019.04.26。
如发现博客错误,可直接留言指正,感谢。





