Django之--通过MVC架构的html模板展示Hello World!
上一篇:Django之--网页展示Hello World! 初步说明了如何使用Django来显示hello world,本文略微进阶下使用html模板来展示hello world~
首先在mysite同级目录创建templates目录,用于专门存放html模板:
[root@python mysite]# tree .
.
├── db.sqlite3
├── manage.py
├── mysite
│ ├── __init__.py
│ ├── __pycache__
│ │ ├── __init__.cpython-36.pyc
│ │ ├── settings.cpython-36.pyc
│ │ ├── urls.cpython-36.pyc
│ │ ├── view.cpython-36.pyc
│ │ └── wsgi.cpython-36.pyc
│ ├── settings.py
│ ├── urls.py
│ ├── view.py
│ └── wsgi.py
└── templates
└── hello.html
此外还创建了hello.html,其内容如下:
<h1>{{ hello }}</h1>
与标准的html语法有点差异,这里的{{ }}主要用于标识变量,意思是里边的hello其实是个变量,我们在view.py中会给他赋值为hello world。
关于Django模板的具体语法,参考:http://www.runoob.com/django/django-template.html
接下来修改views.py:
# -*- coding: utf-8 -*-
#from django.http import HttpResponse
from django.shortcuts import render
#可以看到这里使用render替代了HttpResponse的作用,这个函数有一个字典变量,可以将html中的模板变量(即{{}}部分)替换,以实现内容复用。
def hello(request):
context = {}
context['hello'] = 'Hello World!' --通过context字典的元素给hello变量赋值
return render(request, 'hello.html', context)
urls.py与之前一样保持不变。
到这里还没完,你还向Django需要指明模板位置,因此修改settings.py:
...TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR+"/templates",], # 修改位置
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
...
此时看到的网页页面如下:(我这个展示可能和你的有差异,因为加了粗体,不过懒得换了)

到了这里就产生了很多疑问:什么叫MVC?为何要用它?Django也和Java里的MVC架构相似吗?
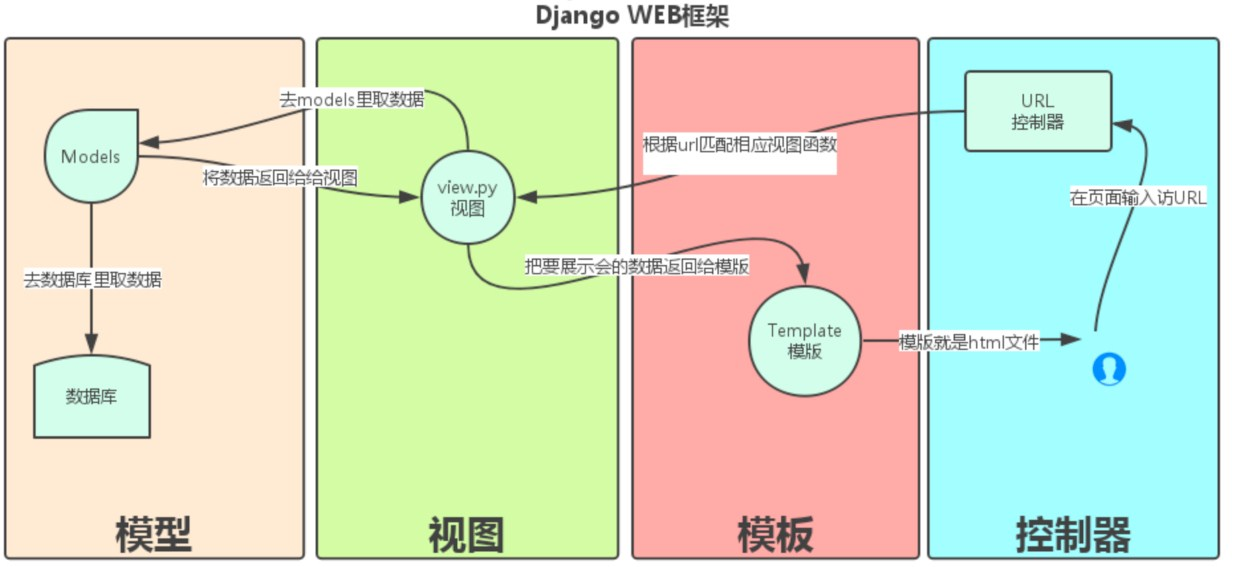
网上广为流传的一幅老男孩的图可以很好地说明:

所以Django其实是MTVC架构,相比MVC架构多了一个T template层,属于传统的前后端扎堆儿的架构。
我们的urls.py就是MTVC里的Controller,调用view向客户端返回页面请求,views.py就是MTVC里的view,用于调用model从数据库获取数据然后生成新的模板供urls.py调用,本例中并没有model,因为还未用到数据库数据,这部分接下来测试。
Model(模型)
是应用程序中用于处理应用程序数据逻辑的部分。
通常模型对象负责在数据库中存取数据。
View(视图)
是应用程序中处理数据显示的部分。
通常视图是依据模型数据创建的。
Controller(控制器)
是应用程序中处理用户交互的部分。
通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
从上述解释可以看出Django的MVC架构和传统的MVC概念并不一致,因为传统MVC架构中view是负责api路由的,controller才是真正处理业务逻辑进行数据库交互的部分,这点记一下就可以了并不影响使用。
建了一个数据库和编程的交流群,用于交流和提升能力,目前主要专注于Golang/Java/Python以及TiDB数据库,群号:231338927,建群日期:2019.04.26。
如发现博客错误,可直接留言指正,感谢。




