JavaScript-DOM
DOM:文档对象模型,操作网页上的元素的API,比如让盒子移动,变色,轮播图等
作用:
找对象(元素节点)
设置元素属性值
设置元素样式
动态创建和删除元素
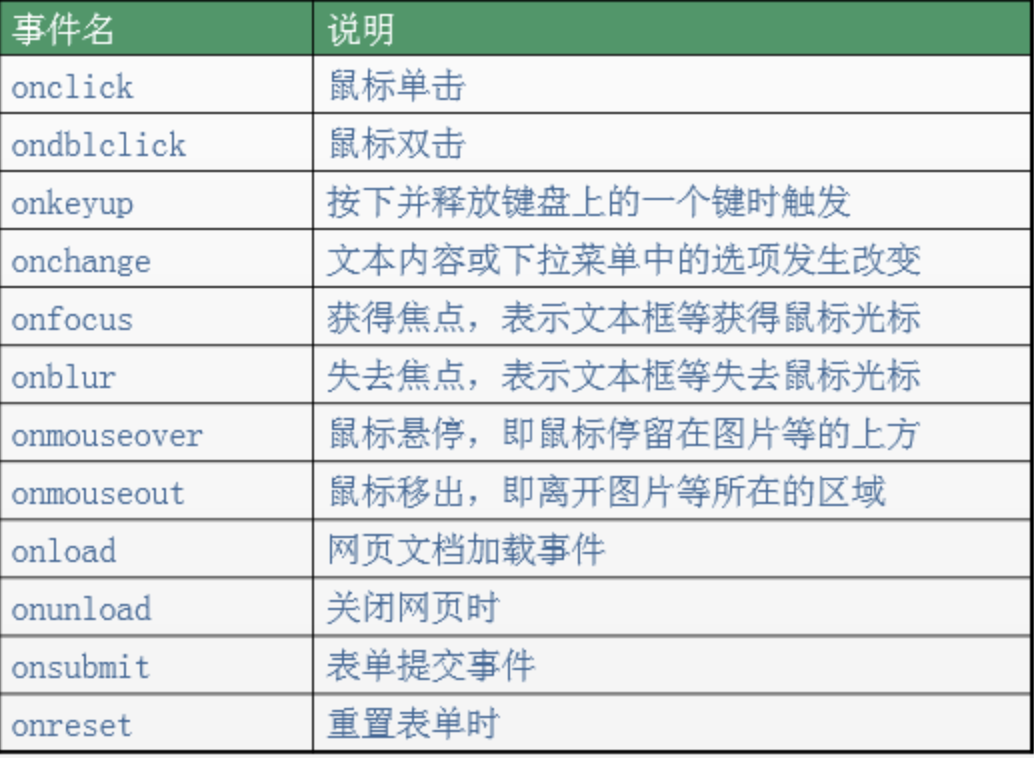
事件的触发响应: 事件源-->事件绑定-->事件的驱动
获取对象:
获取document对象: console.log(document);
获取html对象: document.documentElement;
获取body对象: document.body;
获取body中的DOM(三种):
通过id获取: document.getElementById("里面是id值")
通过类获取:document.getElementsByClassName("里面是class的值")
通过标签获取: document.getElementsByTagName("div")
对标签样式的属性操作:
首先获取事件源
然后绑定事件 onclick(点击) 等 :事件源box.事件onclick = function(){ 事件驱动程序 };