HTML DOM的基本使用
DOM 是Document Object Model( 文档对象模型 )的缩写。DOM是把html里面的各种数据当作对象进行操作的一种思路。
一、节点概念
DOM把所有的html都转换为节点
整个文档 是一个节点
元素 是节点
元素属性 是节点
元素内容 是节点
注释 也是节点
//通过document.getElementById获取了id=d1的div标签对应的元素节点
//然后通过attributes 获取了该节点对应的属性节点
//接着通过childNodes 获取了该节点对应的内容节点
<html>
<body>
<div id="d1">hello HTML DOM</div>
</body>
<script>
function p(s){
document.write(s);
document.write("<br>");
}
var div1 = document.getElementById("d1");
p("文档节点"+document);
p("元素"+div1);
p("属性节点"+div1.attributes[0]);
p("内容节点"+div1.childNodes[0]);
</script>
</html>
//运行效果
hello HTML DOM
文档节点[object HTMLDocument]
元素[object HTMLDivElement]
属性节点[object Attr]
内容节点[object Text]
二、获取节点
| 关键字 | 简介 |
|---|---|
| document.getElementById | 通过id获取元素节点 |
| getElementsByTagName | 通过标签名称获取元素节点 |
| getElementsByClassName | 通过类名获取元素节点 |
| getElementsByName | 通过表单元素的name获取元素节点 |
| null | 为什么会获取不到? 顺序执行 |
| attributes | 获取属性节点 |
| childNodes | 获取内容节点 |
1、通过id获取元素节点
运行效果:
hello HTML DOM
[object HTMLDivElement]
<html>
<div id="d1">hello HTML DOM</div>
<script>
var div1 = document.getElementById("d1");
document.write(div1);
</script>
</html>
2、通过标签名称获取元素节点:返回节点数组
运行效果:
hello javascript
hello BOM
hello DOM
[object HTMLDivElement]
[object HTMLDivElement]
[object HTMLDivElement]
<html>
<div >hello javascript</div>
<div >hello BOM</div>
<div >hello DOM</div>
<br>
<script>
var divs = document.getElementsByTagName("div");
for(i=0;i<divs.length;i++){
document.write(divs[i]);
document.write("<br>");
}
</script>
</html>
3、通过类名获取元素节点:返回节点数组
运行效果:
hello javascript
hello BOM
hello DOM
[object HTMLHeadingElement]
[object HTMLHeadingElement]
[object HTMLDivElement]
<html>
<h1 class="d" >hello javascript</h1>
<h2 class="d" >hello BOM</h2>
<div class="d" >hello DOM</div>
<br>
<script>
var elements= document.getElementsByClassName("d");
for(i=0;i<elements.length;i++){
document.write(elements[i]);
document.write("<br>");
}
</script>
</html>
4、通过表单元素的name获取元素节点
<html>
用户名 <input name="userName"> <br>
密码 <input name="userPassword">
<br>
<script>
var elements= document.getElementsByName("userName");
for(i=0;i<elements.length;i++){
document.write(elements[i]);
document.write("<br>");
}
</script>
</html>
5、为什么会获取不到?
javascript是解释语言,是顺序执行的。 在执行到 document.getElementById的时候,div标签还没有加载,所以无法获取。
<html>
<script>
var div1 = document.getElementById("d1");
document.write(div1);
</script>
</html>
<div id="d1">hello HTML DOM</div>
6、获取属性节点
注: nodeName和nodeValue表示一个节点的名称和值
运行效果:
hello HTML DOM
div总共有3 个属性分别是:
id:d1
align:center
class:abc
div的id属性值是:d1
<html>
<div id="d1" align="center" class="abc">hello HTML DOM</div>
<script>
var div1 = document.getElementById("d1");
var as = div1.attributes;
document.write("div总共有"+as.length +" 个属性");
document.write("分别是:");
for(i = 0; i< as.length; i++){
document.write("<br>");
document.write(as[i].nodeName);
document.write(":");
document.write(as[i].nodeValue);
}
document.write("<br>");
document.write("div的id属性值是:"+ as["id"].nodeValue);
</script>
</html>
7、获取内容节点
注: nodeName和nodeValue表示一个节点的名称和值,
运行效果:
hello HTML DOM
div的内容节点名是:#text
div的内容节点值是:hello HTML DOM
<html>
<div id="d1" align="center" class="abc">hello HTML DOM</div>
<script>
var div1 = document.getElementById("d1");
var content = div1.childNodes[0];
document.write("div的内容节点名是:"+content.nodeName);
document.write("<br>");
document.write("div的内容节点值是:"+content.nodeValue);
</script>
</html>
三、节点的属性
| 关键字 | 简介 |
|---|---|
| nodeName | 节点名称 |
| nodeValue | 节点值 |
| nodeType | 节点类型 |
| innerHTML | 元素的文本内容 |
| id value className | 元素上的属性 |
1、节点名称
运行效果:
hello HTML DOM
document的节点名称:#document
div元素节点的节点名称:DIV
div下属性节点的节点名称:id
div下内容节点的节点名称:#text
<html>
<div id="d1">hello HTML DOM</div>
<script>
function p(s){
document.write(s);
document.write("<br>");
}
var div1 = document.getElementById("d1");
p("document的节点名称:"+document.nodeName);
p("div元素节点的节点名称:"+div1.nodeName);
p("div下属性节点的节点名称:"+div1.attributes[0].nodeName);
p("div下内容节点的节点名称:"+div1.childNodes[0].nodeName);
</script>
</html>
2、节点值
运行效果:
hello HTML DOM
document是没有nodeValue的:null
元素节点是没有nodeValue的:null
属性节点id的nodeValue:d1
内容节点的nodeValue:hello HTML DOM
<html>
<div id="d1">hello HTML DOM</div>
<script>
function p(s){
document.write(s);
document.write("<br>");
}
var div1 = document.getElementById("d1");
p("document是没有nodeValue的:"+document.nodeValue);
p("元素节点是没有nodeValue的:"+div1.nodeValue);
p("属性节点id的nodeValue:"+div1.attributes[0].nodeValue);
p("内容节点的nodeValue:"+div1.childNodes[0].nodeValue);
</script>
</html>
3、节点类型
运行效果:
hello HTML DOM
document的nodeType是:9
元素节点的nodeType是:1
属性节点的nodeType是:2
内容节点的nodeType是:3
<html>
<div id="d1">hello HTML DOM</div>
<script>
function p(s){
document.write(s);
document.write("<br>");
}
var div1 = document.getElementById("d1");
p("document的nodeType是:"+document.nodeType);
p("元素节点的nodeType是:"+div1.nodeType);
p("属性节点的nodeType是:"+div1.attributes[0].nodeType);
p("内容节点的nodeType是:"+div1.childNodes[0].nodeType);
</script>
</html>
4、元素的文本内容
通过内容节点方式改变div的内容
通过innerHTML改变div的内容
<html>
<div id="d1">hello HTML DOM</div>
<script>
function changeDiv1(){
document.getElementById("d1").childNodes[0].nodeValue= "通过childNode[0].value改变内容";
}
function changeDiv2(){
document.getElementById("d1").innerHTML= "通过innerHTML改变内容";
}
</script>
<button onclick="changeDiv1()">通过内容节点方式改变div的内容</button>
<button onclick="changeDiv2()">通过innerHTML改变div的内容</button>
</html>
5、元素上的属性
元素上的属性,比如id,value 可以通过 . 直接访问
如果是自定义属性,那么可以通过如下两种方式来获取:
getAttribute("test")
attributes["test"].nodeValue
<html>
<div id="d1">hello HTML DOM</div>
<script>
function get(){
var input1 = document.getElementById("input1");
var s = "id="+input1.id + "<br>";
s += "value="+input1.value + "<br>";
s += "class="+input1.className + "<br>";
s += "test="+input1.getAttribute("test")+ "<br>";
s += "test="+input1.attributes["test"].nodeValue+ "<br>";
document.getElementById("d1").innerHTML= s;
}
</script>
<input id="input1" class="class1 class2" test="t1" value="这是一个输入框">
<br>
<button onclick="get()">获取input的属性</button>
<div style="height:30px"></div>
</html>
四、样式
1、隐藏和显示
<button onclick="hide()">隐藏div</button>
<button onclick="show()">显示div</button>
<br>
<br>
<div id="d">
这是一个div
</div>
<script>
function hide(){
var d = document.getElementById("d");
d.style.display="none";
}
function show(){
var d = document.getElementById("d");
d.style.display="block";
}
</script>
2、改变背景色
<div id="d1" style="background-color:pink">Hello HTML DOM</div>
<button onclick="change()">改变div的背景色</button>
<script>
function change(){
var d1 = document.getElementById("d1");
d1.style.backgroundColor="green";
}
</script>
css方法
d1.css("background-color","green");
五、事件
| 关键字 | 简介 |
|---|---|
| onfocus onblur | 焦点事件 |
| onmousedown onmouseup onmousemove onmouseout | 鼠标事件 |
| onkeydown onkeypress onkeyup | 键盘事件 |
| onclick ondblclick | 点击事件 |
| onchange | 变化事件 |
| onsubmit | 提交事件 |
| onload | 加载事件 |
| this | 当前组件 |
| return false | 阻止事件的发生 |
1、焦点事件
焦点相关的事件,分别有获取焦点和失去焦点
当组件获取焦点的时候,会触发onfocus事件
当组件失去焦点的时候,会触发onblur事件
<input type="text" onfocus="f()" onblur="b()" id="input1" placeHolder="输入框1" >
<br>
<br>
<input type="text" id="input2" placeHolder="输入框2">
<br>
<br>
<div id="message"></div>
<script>
function f(){
document.getElementById("message").innerHTML="输入框1获取了焦点";
}
function b(){
document.getElementById("message").innerHTML="输入框1丢失了焦点";
}
</script>
2、鼠标事件
鼠标事件,由鼠标按下,鼠标弹起,鼠标经过,鼠标进入,鼠标退出几个事件组成
当在组件上鼠标按下的时候,会触发onmousedown事件
当在组件上鼠标弹起的时候,会触发onmouseup事件
当在组件上鼠标经过的时候,会触发onmousemove事件
当在组件上鼠标进入的时候,会触发onmouseover事件
当在组件上鼠标退出的时候,会触发onmouseout事件
注: 当鼠标进入一个组件的时候,onmousemove和onmouseover都会被触发,区别在于无论鼠标在组件上如何移动,onmouseover只会触发一次,onmousemove每次移动都会触发
<input type="button" onmousedown="down()" onmouseup="up()" value="用于演示按下和弹起" >
<br>
<br>
<input type="button" onmousemove="move()" value="用于演示鼠标经过" >
<br>
<br>
<input type="button" onmouseover="over()" value="用于演示鼠标进入" >
<br>
<br>
<input type="button" onmouseout="out()" value="用于演示鼠标退出" >
<br>
<br>
<div id="message"></div>
<script>
var number = 0;
function down(){
document.getElementById("message").innerHTML="按下了鼠标";
}
function up(){
document.getElementById("message").innerHTML="弹起了鼠标";
}
function move(){
document.getElementById("message").innerHTML="鼠标经过次数:"+(++number);
}
function over(){
document.getElementById("message").innerHTML="鼠标进入次数:"+(++number);
}
function out(){
document.getElementById("message").innerHTML="鼠标退出";
number = 0;
}
</script>
3、键盘事件
键盘事件,由键盘按下keydown,键盘按下keypress,键盘弹起几个事件组成
当在组件上键盘按下的时候,会触发onkeydown事件
当在组件上键盘按下的时候,也会触发onkeypress事件
当在组件上键盘弹起的时候,会触发onkeyup事件
注: onkeypress 是当按下并弹起的组合动作,这个说法是错误的
都是用于表示键盘按下,onkeydown和onkeypress的区别在什么呢?
onkeydown
可以获取所有键,除了打印键Prts
可以获取用户是否点击了修饰键 (ctrl,shift,alt)
不能判断输入的是大写还是小写
onkeypress
只能获取字符键
不能获取用户是否点击了修饰键 (ctrl,shift,alt)
可以判断输入的是大写还是小写
但是! 在不同的浏览器上,以上规则是不成立的。说这些都没有卵用,你无法控制用户到底使用哪种浏览器。 所以,只要记得keydown和keypress都表示点下了键。。。即可
“记得要先用鼠标选中该组件,然后敲击键盘”
<br>
<input type="button" onkeydown="down(event)" value="用于演示按下keydown" >
<br>
<br>
<input type="button" onkeypress="press(event)" value="用于演示按下keypress" >
<br>
<br>
<input type="button" onkeyup="up()" value="用于演示弹起" >
<br>
<br>
<div id="message">
</div>
<script>
var number =0;
function down(e){
var text = "按下了键" + e.keyCode;
if(e.shiftKey==1)
text += " 并且按下了shift键";
document.getElementById("message").innerHTML=text ;
}
function up(){
document.getElementById("message").innerHTML="弹起了键盘";
}
function press(e){
var text = "按下了键" + e.keyCode;
if(e.shiftKey==1)
text += " 并且按下了shift键";
document.getElementById("message").innerHTML=text ;
}
</script>
4、点击事件
点击事件,由单击,双击按两个事件组成
当在组件上单击的时候,会触发onclick事件
当在组件上双击的时候,会触发ondblclick事件
注1:在组件上,按下空格或则回车键也可以造成单击的效果,但是却不能造成双击的效果
注2: 自定义函数不要使用click(),这是保留函数名。
<input type="button" onclick="singleClick()" ondblclick="doubleClick()" value="用于演示单击和双击" >
<br>
<br>
<div id="message"></div>
<script>
function singleClick(){
document.getElementById("message").innerHTML="单击按钮";
}
function doubleClick(){
document.getElementById("message").innerHTML="双击按钮";
}
</script>
5、变化事件
当组件的值发生变化的时候,会触发onchange事件
注:对于输入框而言,只有在失去焦点的时候,才会触发onchange,所以需要点击一下"按钮" 造成输入框失去焦点
<input type="text" id="t1" onchange="change()" value="" >
<br>
<br>
<input type="button" value="令输入框失去焦点的按钮" >
<br>
<br>
<div id="message"></div>
<script>
function change(){
var message = document.getElementById("message");
var t1 = document.getElementById("t1");
message.innerHTML = "输入框的值变为了: "+ t1.value;
}
</script>
6、提交事件
可以在form元素上,监听提交事件
当form元素@提交的时候,会触发onsubmit事件
本例使用 提交账号密码 来进行演示
<form action="/study/login.jsp" onsubmit="login()">
账号:<input type="text" name="name"> <br/>
密码:<input type="password" name="password" > <br/>
<input type="submit" value="登录">
</form>
<script>
function login(){
alert("提交表单");
}
</script>
7、加载事件
当整个文档加载成功,或者一个图片加载成功,会触发加载事件
当body元素或者img@加载的时候,会触发onload事件
<script>
function loadBody(){
document.getElementById("message1").innerHTML="文档加载成功";
}
function loadImg(){
document.getElementById("message2").innerHTML="图片加载成功";
}
</script>
<body onload="loadBody()">
<div id="message1"></div>
<div id="message2"></div>
</body>
<img onload="loadImg()" src="https://how2j.cn/example.gif"/>
8、当前组件
this表示触发事件的组件,可以在调用函数的时候,作为参数传进去
<input type="button" onclick="singleClick(this)" value="演示this的按钮1" >
<input type="button" onclick="singleClick(this)" value="演示this的按钮2" >
<br>
<br>
<div id="message"></div>
<script>
function singleClick(button){
var s = "被点击的按钮上的文本是: "+button.value;
document.getElementById("message").innerHTML=s;
}
</script>
9、阻止事件的发生
比如在提交一个表单的时候,如果用户名为空,弹出提示,并阻止原本的提交
- 在调用函数的时候,增加一个return
- 在函数中,如果发现用户名为空,则返回false
- 当onSubmit得到的返回值是false的时候,表单的提交功能就被取消了
<form method="post" action="/study/login.jsp" onsubmit="return login()">
账号:<input id="name" type="text" name="name"> <br/>
密码:<input type="password" name="password" > <br/>
<input type="submit" value="登录">
</form>
<script>
function login(){
var name = document.getElementById("name");
if(name.value.length==0){
alert("用户名不能为空");
return false;
}
return true;
}
</script>
六、节点关系
| 关键字 | 简介 |
|---|---|
 |
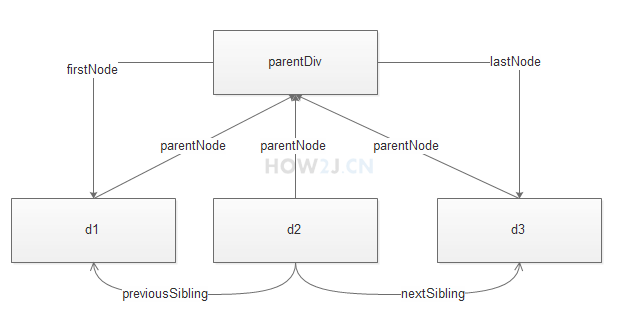
节点关系图 |
| parentNode | 父节点关系 |
| previousSibling nextSibling | 同胞节点关系 |
| childNodes | 子节点关系 |
| childNodes children | childNodes和children的区别 |
1、节点关系
假设html代码如实例中,那么各个元素节点的关系如下:
d1 d2 d3 的parentNode是parentDiv
parentDiv的firstNode是 d1
parentDiv的lastNode是d3
d2的previousSibling是d1
d2的nextSibling是d3
parentDiv的children是 d1 d2 d3

2、父节点关系
通过parentNode获取父节点。
本例中从id=d1的div开始递归获取其父节点,分别获取如下父节点
DIV[id=parentDiv] -> body->html->document
<html>
<body>
<script>
var node = null;
function showParent(){
if(null==node)
node = document.getElementById("d1");
if(document == node)
alert("已是根节点:document");
else{
alert(node.parentNode);
node = node.parentNode;
}
}
</script>
<div id="parentDiv">
父Div的内容
<div id="d1">第一个div</div>
<div id="d2">第二个div</div>
<div id="d3">第三个div</div></div>
<button onclick="showParent()">不断递归d1的父节点</button>
</body>
</html>
3、同胞节点关系
分别通过 previousSibling和nextSibling属性获取前一个,以及后一个同胞节点。
在本例中,首先获取d2元素节点
通过previousSibling获取前一个节点d1.
注意 d1和d2标签是紧挨着的,所以d2前一个节点是d1。
通过nextSibling 获取后一个节点#text.
注意 d2和d3不是紧挨着 标签之间有任何字符、空白、换行都会产生文本元素。 所以获取到的节点是#text.
<script>
function showPre(){
var d2 = document.getElementById("d2");
alert(d2.previousSibling.innerHTML);
}
function showNext(){
var d2 = document.getElementById("d2");
alert(d2.nextSibling.nodeName);
}
</script>
<div id="parentDiv">
父Div的内容
<div id="d1">第一个div</div><div id="d2">第二个div</div>
<div id="d3">第三个div</div></div>
<button onclick="showPre()">获取d2的前一个同胞</button>
<button onclick="showNext()">获取d2的后一个同胞</button>
4、子节点关系
子节点关系有:
firstChild 第一个子节点
lastChild 最后一个子节点
childNodes 所有子节点
注:firstChild 如果父节点的开始标签和第一个元素的开始标签之间有文本、空格、换行,那么firstChild第一个子节点将会是文本节点,不会是第一个元素节点
注:lastChild 和firstChild同理。 在本例中故意让第3个元素的结束标签与div的结束标签紧挨着,所以最后一个子节点就是第三个标签
注: 子元素个数一共是6个。 因为parentDiv的子节点是 文本节点接着一个元素节点,重复3次。 所以一共是6个。
<script>
function showfirst(){
var div = document.getElementById("parentDiv");
alert(div.firstChild.nodeName);
}
function showlast(){
var div = document.getElementById("parentDiv");
alert(div.lastChild.nodeName);
}
function showall(){
var div = document.getElementById("parentDiv");
alert(div.childNodes.length);
}
</script>
<div id="parentDiv">
父Div的内容
<div id="d1">第一个div</div>
<div id="d2">第二个div</div>
<div id="d3">第三个div</div></div>
<button onclick="showfirst()">第一个子节点</button>
<button onclick="showlast()">最后一个子节点</button>
<button onclick="showall()">所有子节点数量</button>
5、childNodes和children的区别
childNodes和children都可以获取一个元素节点的子节点。
childNodes 会包含文本节点
children 会排除文本节点
<div id="parentDiv">
<div id="d1">第一个div</div>
<div id="d2">第二个div</div>
<div id="d3">第三个div</div></div>
<button onclick="showNumber1()">通过childNodes获取子节点总数</button>
<button onclick="showNumber2()">通过children()获取子节点总数</button>
<script>
function showNumber1(){
alert(document.getElementById("parentDiv").childNodes.length);
}
function showNumber2(){
alert(document.getElementById("parentDiv").children.length);
}
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现