触电JavaScript-如何将json 二维数组转换为 JSON object
最近因为项目中使用的是 ActiveReports .Net 产品,因为他们最近新出了 ActiveReports JS 版本,所以内心有点痒痒,想试试这个纯前端版本报表控件到底如何,毕竟我们项目有一天也要从net 转为 js版本。
但是奈何纯前端的东西,json 是唯一通行的数据 DNA, 鄙人对 前端也是一窍不通啊,代码是可以看懂,但要真写起来,可能每行都要Google 下。
这不刚试用了 ActiveReports js 就遇到难题了,她的数据类型仅支持 json, 但我们原来的项目是 ActiveReports .net 开发的,都是连接的 DataTable 数据类型,我这边又想急切使用,如何将数据库的查询结果转换成 Json呢。
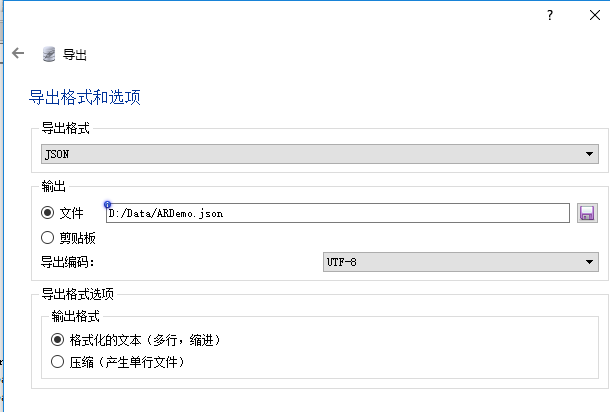
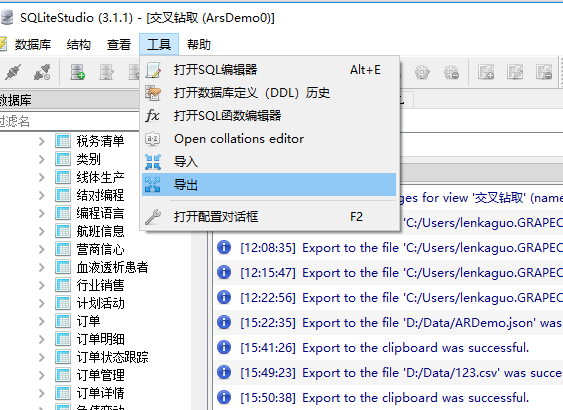
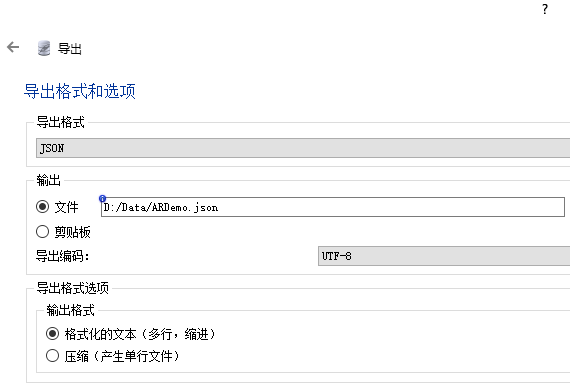
1. 使用 SQLITE 导出工具,导出JSON
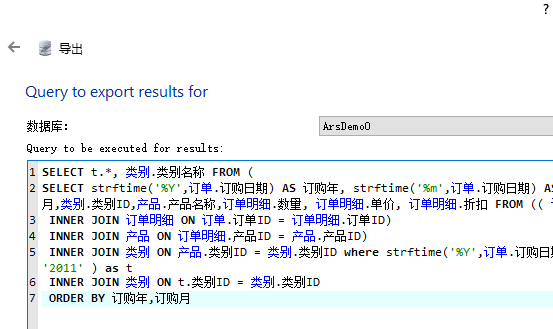
就想到一个妙招,为何不将数据查询的结果导出 json呢, 我用sqlite 的导出工具,将数据查询导出 Json 文件,



导出json 数据完成后,我就迫不及待,打开 ActiveReports JS 的Electron Designer 去设计报表了。

但奈何链接不成功,原来 数据库导出的json,将我的所有行数据变成了 二维数组,格式如下。这就遇到了第二个难题
如何将 JSON 二维数组转换为 JSON 对象
才能被 ActiveReports JS 所识别。
"rows": [
[
"2011",
"01",
6,
"鸭肉",
21,
99,
0,
"肉\/家禽"
],
[
"2011",
"01",
1,
"蜜桃汁",
35,
14.4,
0,
"饮料"
],
[
"2011",
"01",
3,
"薯条",
30,
16,
0,
"点心"
],
[
"2011",
"01",
8,
"黄鱼",
18,
20.7,
0,
"海鲜"
],
[
"2011",
"01",
5,
"白米",
70,
30.4,
0,
"谷类\/麦片"
],
[
"2011",
"01",
2,
"海苔酱",
20,
16.8,
0,
"调味品"
],
[
"2011",
"01",
4,
"意大利奶酪",
60,
17.2,
0,
"日用品"
],
[
"2011",
"01",
5,
"燕麦",
60,
7.2,
0,
"谷类\/麦片"
],
[
"2011",
"01",
2,
"甜辣酱",
65,
35.1,
0,
"调味品"
],
[
"2011",
"01",
3,
"饼干",
21,
13.9,
0.15,
"点心"
],
[
"2011",
"01",
3,
"玉米片",
70,
10.2,
0.15,
"点心"
],
[
"2011",
"01",
3,
"棉花糖",
30,
24.9,
0.05,
"点心"
],
[
"2011",
"01",
5,
"糙米",
40,
11.2,
0.05,
"谷类\/麦片"
],
[
"2011",
"01",
3,
"薯条",
30,
16,
0.05,
"点心"
],
[
"2011",
"01",
2,
"蕃茄酱",
50,
8,
0,
"调味品"
],
我就各种查资料问同事,虽然代码简单逻辑清楚,但对于不懂 JS 的人,真是每行代码都需要搜呀,写出来还被同事嘲笑很菜。经过他的改良后确实顺眼很多
我写的,有些错误信息:
var obj=require("../Data/ARDemo.json") var pluginArrayArg = []; for (i in obj.rows.length) { var jsonArg0 = {}; jsonArg0['O'] = rows[i][0]; jsonArg0['A'] = rows[i][1]; jsonArg0['B'] = rows[i][2]; jsonArg0['C'] = rows[i][3]; jsonArg0['D'] = rows[i][4]; pluginArrayArg.push(jsonArg0); } obj = JSON.stringify(pluginArrayArg)
同事改良后的最终版本最正确的版本:
<html> <script> window.onload = function(){ var rows = json.rows; var columns = json.columns; var arrayData = []; for(var i = 0; i < rows.length; i++){ var data = {}; for(var j = 0; j < columns.length; j++){ data[columns[j].displayName] = rows[i][j]; } arrayData.push(data) } console.log(JSON.stringify(arrayData)) } var json = { "type": "query results", "query": "SELECT t.*, 类别.类别名称 FROM (\nSELECT strftime('%Y',订单.订购日期) AS 订购年, strftime('%m',订单.订购日期) AS 订购月,类别.类别ID,产品.产品名称,订单明细.数量, 订单明细.单价, 订单明细.折扣 FROM (( 订单 \n INNER JOIN 订单明细 ON 订单.订单ID = 订单明细.订单ID)\n INNER JOIN 产品 ON 订单明细.产品ID = 产品.产品ID)\n INNER JOIN 类别 ON 产品.类别ID = 类别.类别ID where strftime('%Y',订单.订购日期) = '2011' ) as t\n INNER JOIN 类别 ON t.类别ID = 类别.类别ID\n ORDER BY 订购年,订购月", "columns": [ { "displayName": "订购年", "name": "strftime('%Y', 订单.订购日期)", "database": null, "table": null, "type": "" }, { "displayName": "订购月", "name": "strftime('%m', 订单.订购日期)", "database": null, "table": null, "type": "" }, { "displayName": "类别ID", "name": "类别ID", "database": null, "table": "类别", "type": "" }, { "displayName": "产品名称", "name": "产品名称", "database": null, "table": "产品", "type": "" }, { "displayName": "数量", "name": "数量", "database": null, "table": "订单明细", "type": "" }, { "displayName": "单价", "name": "单价", "database": null, "table": "订单明细", "type": "" }, { "displayName": "折扣", "name": "折扣", "database": null, "table": "订单明细", "type": "" }, { "displayName": "类别名称", "name": "类别名称", "database": null, "table": "类别", "type": "" } ], "rows": [ [ "2011", "01", 6, "鸭肉", 21, 99, 0, "肉\/家禽" ], [ "2011", "01", 1, "蜜桃汁", 35, 14.4, 0, "饮料" ], [ "2011", "01", 3, "薯条", 30, 16, 0, "点心" ], [ "2011", "01", 8, "黄鱼", 18, 20.7, 0, "海鲜" ], ] } </script> </html>
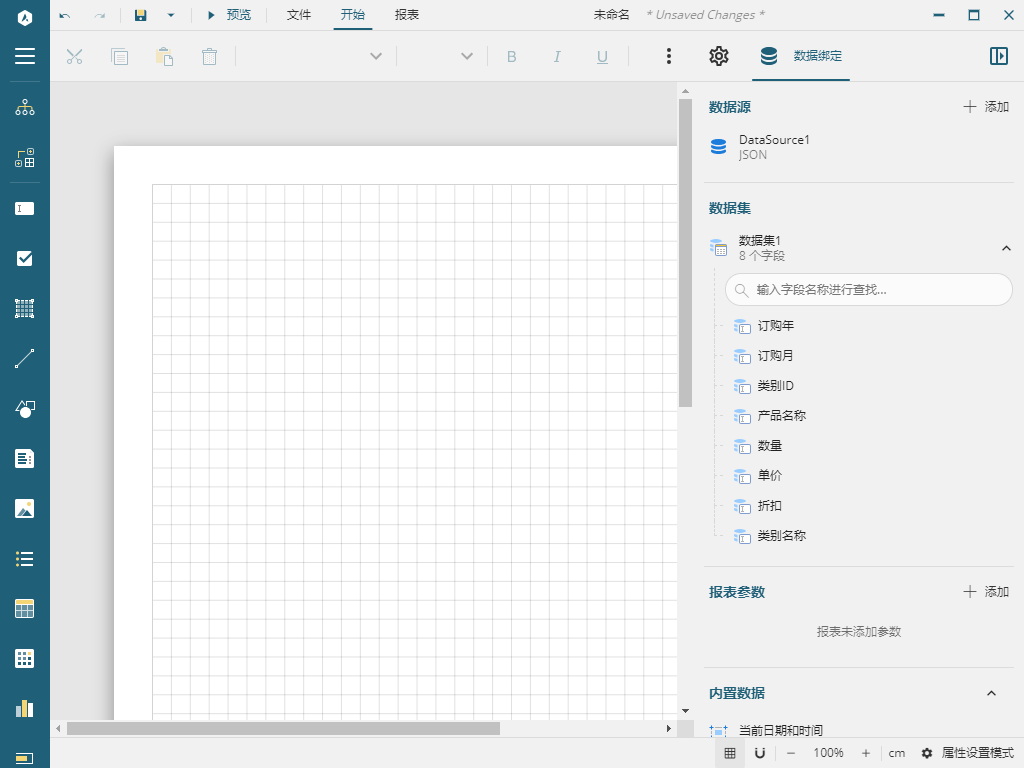
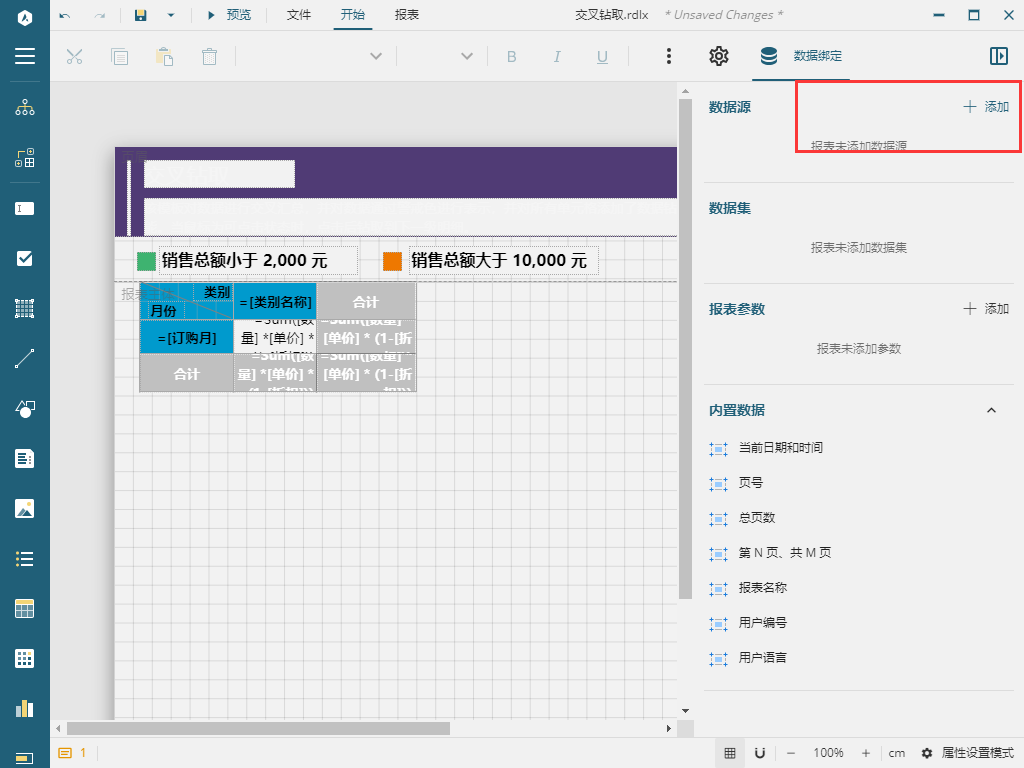
这样数据成功之后,使用 ActiveReports JS Electron Designer 可以直接打开 ActiveReports Net 的rdlx 报表格式,打开后修改数据源为Json
使用 ActiveReports JS Electron Designer 打开 RDLX 报表



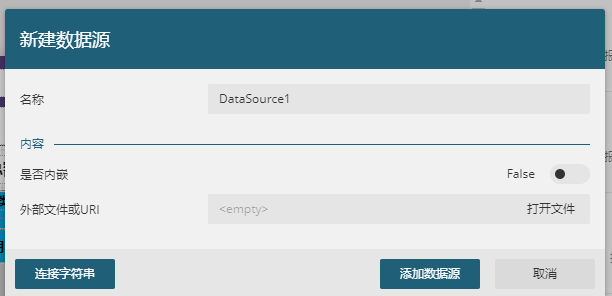
添加数据源
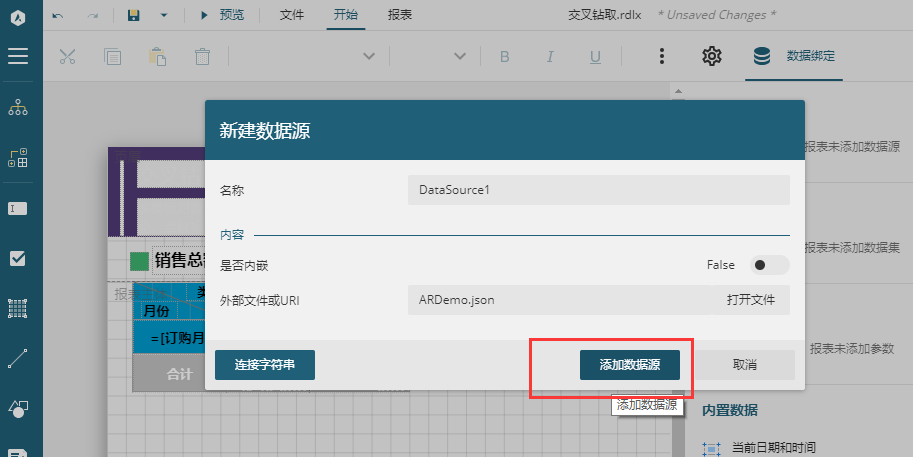
删除旧的数据源,点击添加数据源

可以选择内嵌JSON 数据,即将数据嵌入到报表中(设置是否内嵌为 True),也可以选择打开文件


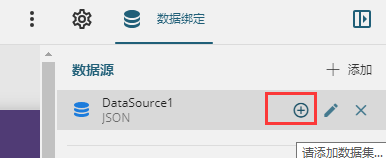
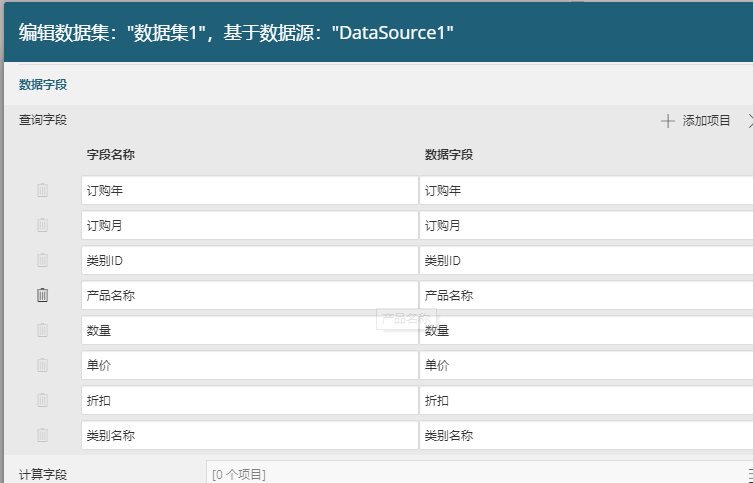
添加数据源后,添加数据集

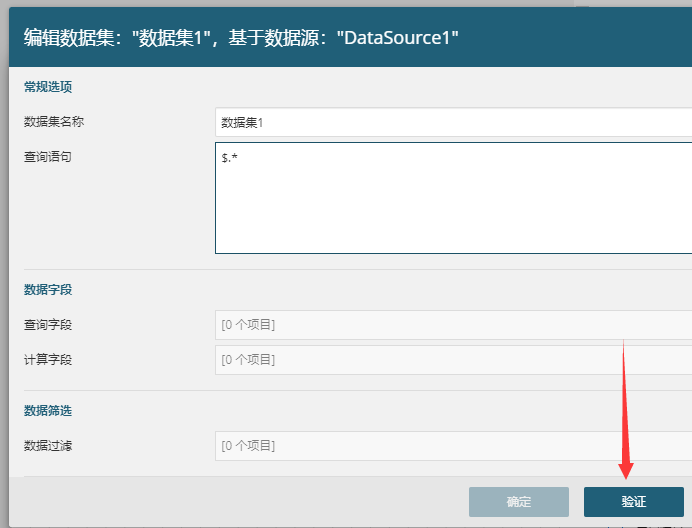
输入JSON 的查询语句 $.*


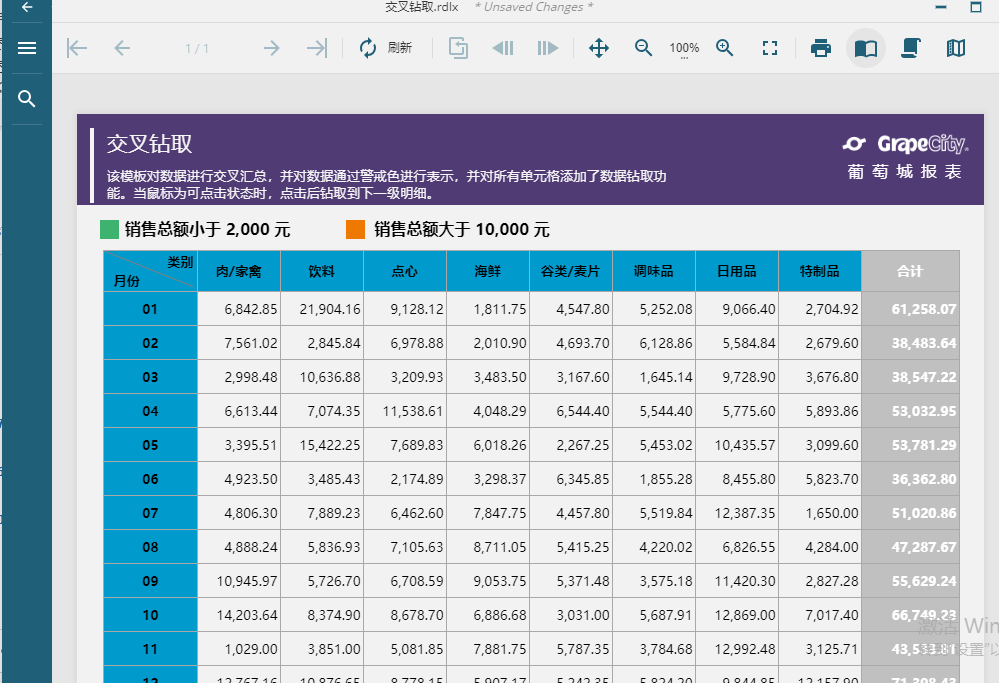
绑定数据成功后,就可以预览啦,嗖的一下一切正常,看来 ActiveReports NET 可以顺利迁移到 ActiveReports JS,只要处理好数据源,模板还是可以继续复用的,可以节省设计模板的时间了。

这就是我的第一次触电 JavaScript ,前端的需要学习的东西还很多,我要开启新一轮的学习喽,会在这里记下我的学习总结。加油