JavaScript权威指南——跳转语句
前言:JavaScript中有一类语句叫做跳转语句。从名称就可以看出,它使得JavaScript的执行可以从一个位置跳转到另一个位置。
return语句让解释器跳出循环体的执行,并提供本次调用的返回值。throw语句触发或者“抛出”一个异常,它是与try/catch/finally语句一同使用的,这些语句指定了处理异常的代码逻辑。
1、标签语句
JavaScript中的语句可以命名或带有标签,break和continue可以标识目标循环或其他标签语句。
语句是可以添加标签的,标签是由语句前的标识符和冒号组成:
identifier: stament
用做标签的identifier必须是一个合法的标识符,而不能是保留字。标签的命名空间和变量或函数的命名空间是不同的,因此可以使用同一个标识符作为语句标签和作为变量或函数名。一个语句标签不能和它内部的语句标签重名,但在两个代码段不相互嵌套的情况下是可以出现同名的语句标签的。
通过给语句定义标签,就可以在程序的任何地方通过标签名引用这条语句。给循环定义一个标签名,可以在循环体内部使用break和continue来退出循环或者直接跳转的下一个循环的开始。break和continue是JavaScript中唯一可以使用语句标签的语句。
我们来看两个例子:
(1)与break配合使用
var num = 0;
outpoint:
for(var i = 0; i <10; i++){
for(var j = 0; j < 10; j++){
if(i == 5 && j == 5){
break outpoint;
}
num++;
}
}
console.log(num); //55
最外层for循环语句已经被标签化,所以break outPoint是跳出外层for循环语句,代码输出55,而不是95。
(2)与continue配合使用
outerloop:
for(var i = 0; i < 3; i++){
console.log("外层循环:" + i);
for(var j = 0; j <5; j++){
if(j == 3){
continue outerloop;
}
console.log("内层循环:" + j);
}
}
console.log("退出循环");
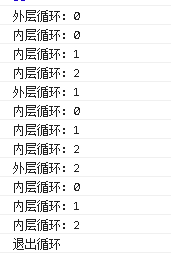
打印结果:
 |
上面的代码中,当j等于3的时候就会重新跳转到外层的循环语句继续执行。
2、break语句
break语句是跳转到循环或者其他语句的结束。单独使用break语句的作用是立即退出最内层的循环或switch语句。
for(var i = 1; i < 10; i++){
if(i == 7){
break;
}
}
console.log(i); //7
a等于7时,执行break语句,退出了整个for循环语句,接着执行console.log()方法。
3、continue语句
continue语句是终止本次循环的执行并开始下一次循环的执行。
var m = 2;
for(var i = 0; i < 10; i++){
if(i == 7){
continue;
}
m = m + 1;
console.log(m);
}
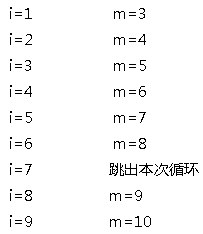
打印结果:
 |
当a等于7时,执行continue语句,跳出当前循环,继续进行以后的循环,输出结果:10,否则输出11。
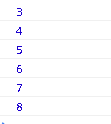
循环过程:
 |
continue语句在while和for循环中是有区别的,while循环直接进入下一轮的循环条件,但for循环首先计算其自增表达式,然后判断循环条件。
var i = 1, m = 2;
while(i < 10){
if(i == 7){
continue;
}
m = m + 1;
console.log(m);
i++;
}
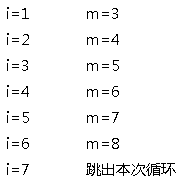
打印结果:
 |
循环过程:
 |
当i=7时,跳出本次循环,重新回到判断条件i<10,由于自增表达式(i++)在循环体内,跳出循环后将不在自增,所以此时的 i 的值依然等于7,继续跳出本次循环,重新回到判断条件,如此反复。。。
4、return语句
return语句指定函数调用后返回的值。return语句只能在函数体内出现,如果不是的话,会报语法错误。当执行到return语句的时候,函数终止执行,并将值返回给调用程序。
如果没有return语句,则函数调用仅依次执行函数体内的每一条语句直到函数结束,最后返回调用程序。这种情况下,调用表达式的结果是undefined。
return语句可以单独使用,这样的话函数也会向调用程序返回undefined。
return语句的常用场景:
(1)返回控制与函数结果
function sum(x,y){
return x + y;
}
console.log(sum(1,2)); //3
(2)返回控制
在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为。例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性指定的页。
JavaScript中return false作用一般是用来取消默认动作 / 阻止表单提交 / 阻止继续执行下面的代码。
注意:return false只在当前函数有效,不会影响其他外部函数的执行。
举个栗子:
function a(){
if(true){
return false;
}
}
上述代码是没有问题的,如果我改成如下代码:
function test(){
a();
b();
c();
}
即使函数a返回return false阻止提交了,但是不影响b()和c()函数的执行。在test()函数里调用a(),return false对于test()函数来说,只是相当于返回值,而不能阻止test()函数执行。
return false相当于终止符,return true相当于执行符。
5、throw语句
throw语句用来抛出一个用户自定义的异常。当前函数的执行将被停止(throw之后的语句将不会执行),并且控制将被传递到调用堆栈中的第一个catch块。如果调用者函数中没有catch块,程序将会终止。
throw语句的语法如下:
throw expression;
expression是要抛出的表达式,它可以是任意类型的。可以抛出一个代码错误码的数字,或者包含可读的错误消息的字符串,当然也可以使用JavaScript中的Error类型和其子类型。一个Error对象有一个name属性表示错误类型和一个message属性用来存放传递给构造函数的字符串。
throw 42; //抛出一个值为整数42的异常
throw "Error"; //抛出一个值为字符串的异常
你可以在抛出异常时指定对象。然后在catch块中引用对象的属性。以下示例创建一个类型为UserException的对象,并在throw语句中使用它。
function UserException(message){ this.message = message; this.name = "UserException"; } function getMonthName(mo){ var mo = mo - 1; //调整月份数字到数组的索引 var months = ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]; //创建月份数组 if(months[mo] !== undefined){ return months[mo]; } else{ throw new UserException("InvalidMonthNo"); } } try{ var myMonth = 15; // 15 超出边界并引发异常 var monthName = getMonthName(myMonth); }catch(e){ var monthName = "unknown"; console.log(e.message, e.name); //传递异常对象到错误处理 } //打印结果:InvalidMonthNo UserException
6、try/catch/finally语句
(1)基础知识
try...catch...finally语句提供一种能够处理指定代码错误,并且能够保证代码正常运行的措施。try语句定义了需要处理的异常所在的代码块,catch语句跟随在try语句之后,当try块内发生了异常时,调用catch内的代码逻辑,finally语句中放置清理代码,不管try块中是否产生异常,finally块内的逻辑总是会执行。
如果不使用此语句,指定的JavaScript代码出现代码错误,反馈到用户界面上的将是非常不友好的崩溃信息,并且这些信息只对程序员以后用,对于普通的浏览者来说,这个网页已经出现问题,没有继续浏览的必要了。
语法结构:
try{ //此语句从第一行开始执行,如果遇到错误,那么该代码块就会结束之执行 } catch(e){ //如果try语句抛出了异常,那么此语句块就会得到执行 } finally{ //无论try中代码是否有异常抛出,finally代码块中始终会被执行 }
补充说明:
(a)try{}必需,里面是有可能出现异常的代码。
(b)catch(e){}可选,如果有此语句,那么e则是必须的。用来处理相关联try语句中发生的错误。
(c)finally{}可选,其中的代码会在错误过程发生之后无条件执行。
特别说明:
catch(e)和finally()至少存在一个或两个同时存在。
(2)执行流程
如果存在catch语句,那么try语句抛出异常之后,就会立马被catch捕获并执行其中的代码。如果有finally语句,且没有catch语句,try语句抛出异常,然后执行finally语句,最后再将异常以异常的方式继续往上抛。
(function(){ try{ done(); } catch(e){ console.log(e.name, e.message); } finally{ console.log("finally"); } })()
以上代码是一个try...catch...finally语句的应用,同时我们看到参数e为我们提供很多信息,它是一个对象,类似于事件对象,下面就它做一下介绍。
(3)Error对象:
目前可能得到的系统异常主要包含以下6种:
EvalError: raised when an error occurs executing code in eval() RangeError: raised when a numeric variable or parameter is outside of its valid range ReferenceError: raised when de-referenceing an invalid reference SyntaxError: raised when a syntax error occurs while parsing code in eval() TypeError: raised when a variable or parameter is not a valid type URIError: raised when encodeURI() or decodeURI() are passed invalid parameters
上面的6中异常对象,都继承自Error对象。
new Error(); new Error("异常信息");
Error对象属性:
(a)description:错误描述(仅IE可用)
(b)fileName:出错的文件名(仅Mozilla可用)
(c)lineNumber:出错的行数(仅Mozilla可用)
(d)message:错误信息(在IE下同description)
(e)name:错误类型
(f)number:错误代码(仅IE可用)
(g)stack:像Java中的Stack Trace一样的错误堆栈信息(仅Mozilla可用)




