react开发项目步骤
1.安装node环境(https://www.runoob.com/nodejs/nodejs-install-setup.html)
2.使用create-react-app脚手架进行开发
npm install create-react-app -g 下载脚手架包
下载完成之后执行create-react-app --version 可以看到你下载的脚手架版本

初始化项目:
create-react-app my-project(项目名称)
初始化完成后进入项目目录执行npm start运行项目

3.项目结构搭建
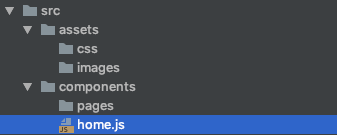
在src目录下面新建componets、assets两个文件夹分别装的是页面,样式和图片;在components下面新建pages和入口文件home.js

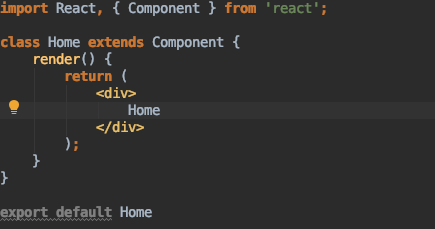
home.js代码如下

然后下载react-router-dom进行路由配置
npm install react-router-dom --save
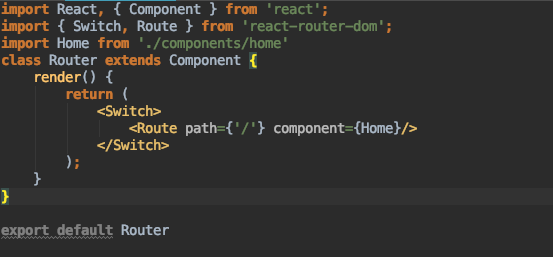
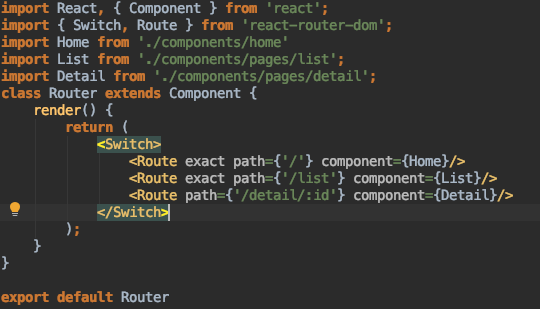
然后在src下面新建router.js文件

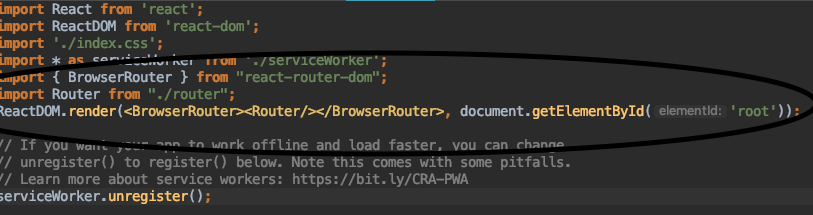
然后修改index.js文件

刷新页面将会改变

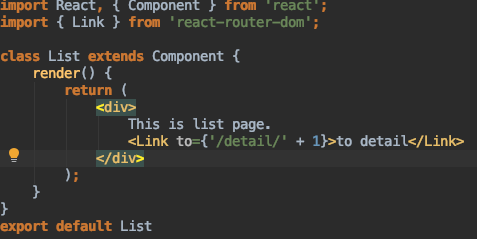
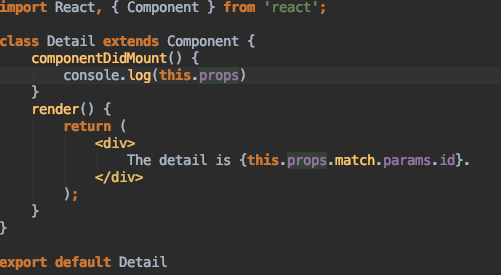
在components下面的pages创建两个文件list.js,detail.js


修改router.js文件添加路由

这里面路由传参我们用最基本的动态路由绑定参数传参
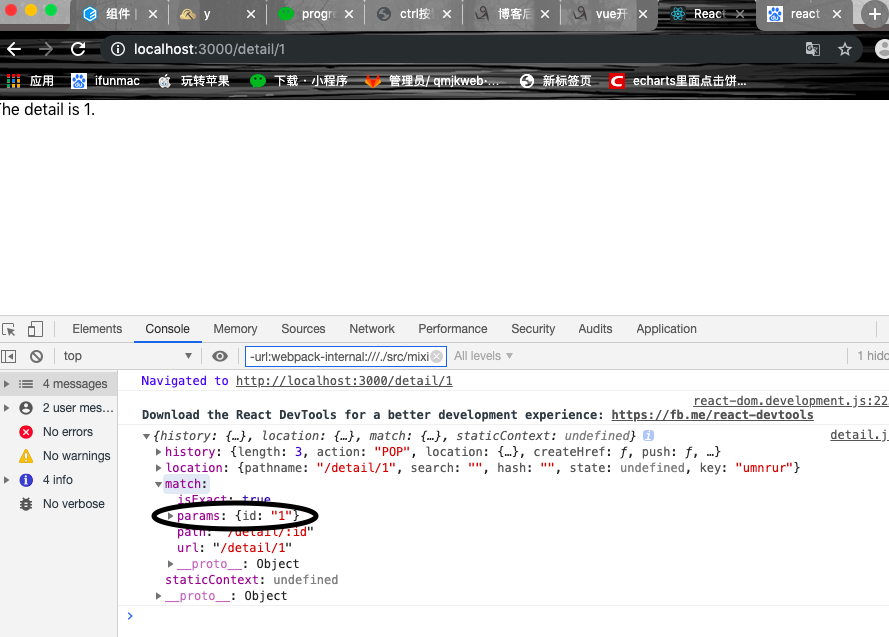
点击to Detail可以跳转到详情页看见传递过去的参数id值为1

基本项目就搭建好了,赶紧测试一下吧!!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述