vue.js安装教程
vue.js环境搭建
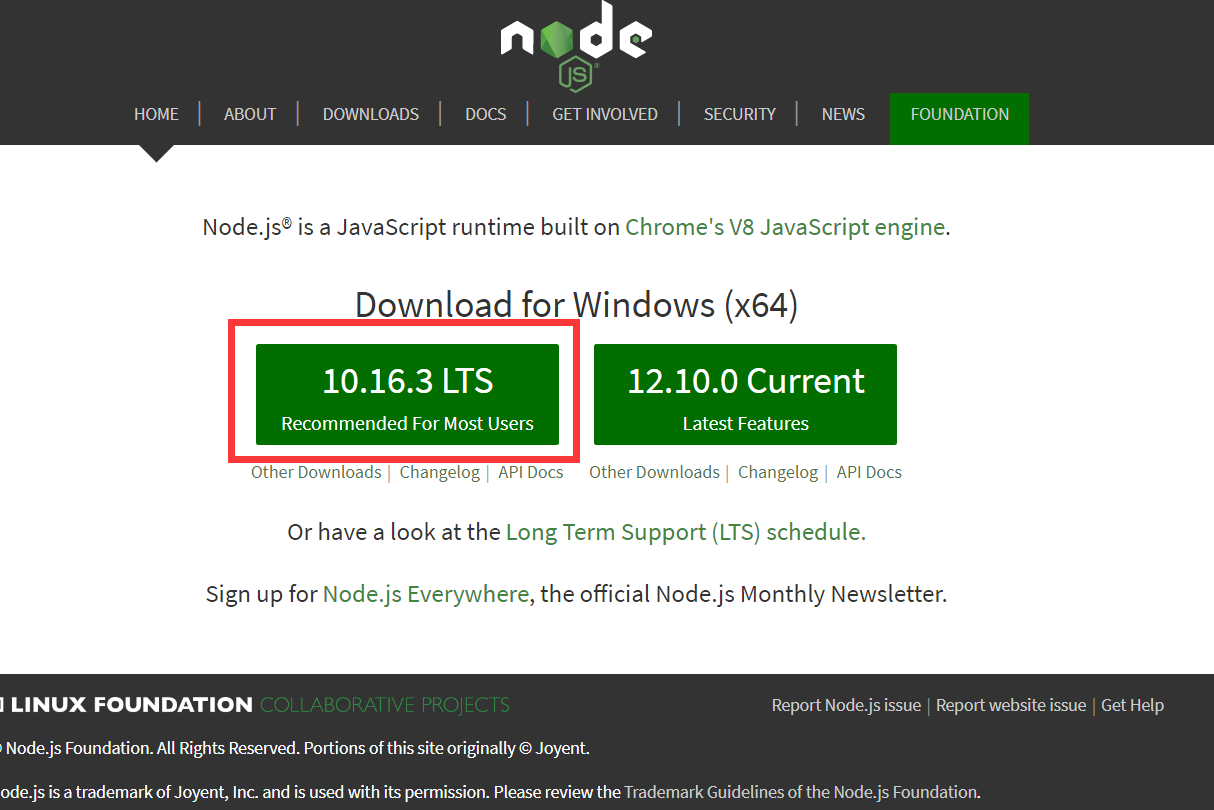
1.下载node.js
版本:v10.16.3

2.安装node.js
Node.js下载如下所示:

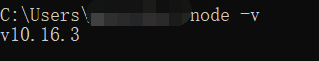
检查nodejs是否安装成功:
先cmd(命令提示符)运行“node–v”查看是否已经有Node.js版本,如果有请先卸载再安装

3.npm安装
安装淘宝镜像
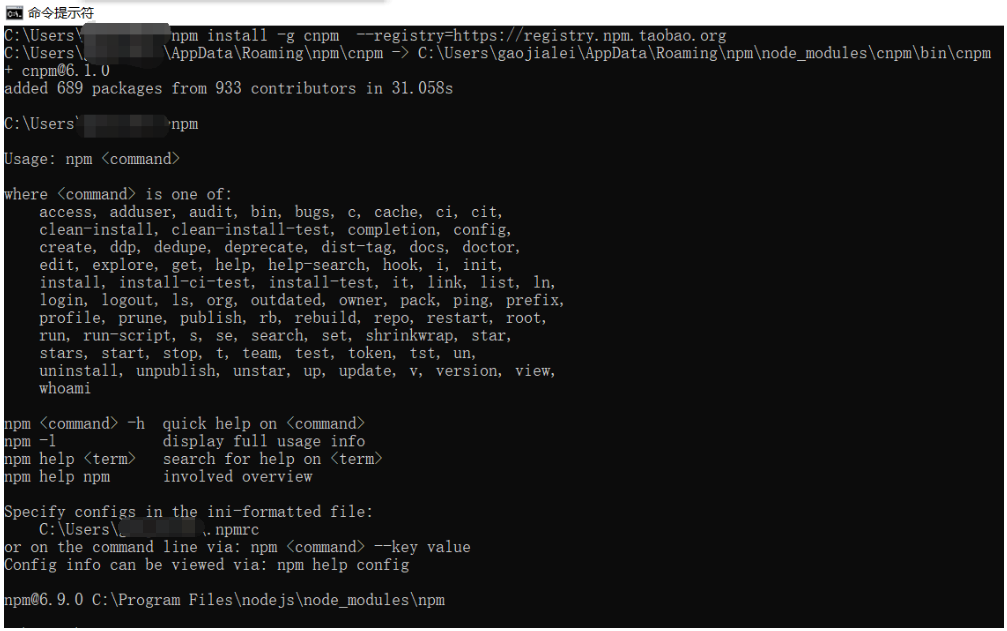
输入命令:npm install -g cnpm --registry=https://registry.npm.taobao.org

4.vue-cli安装
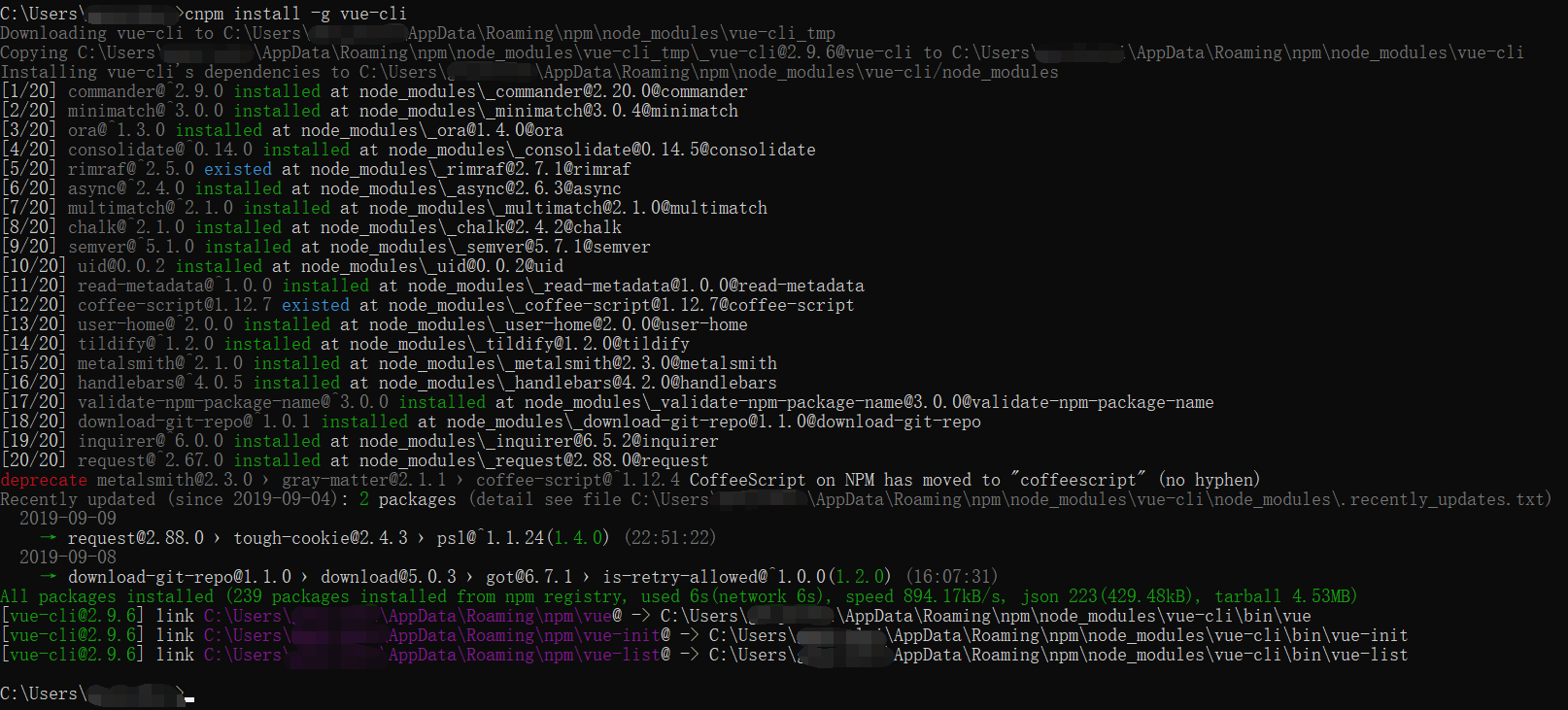
命令:cnpm install -g vue-cli
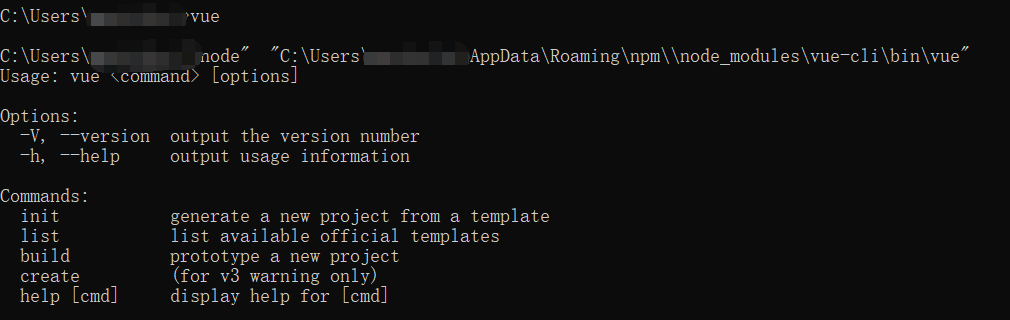
5.检测是否安装成功

6.创建项目
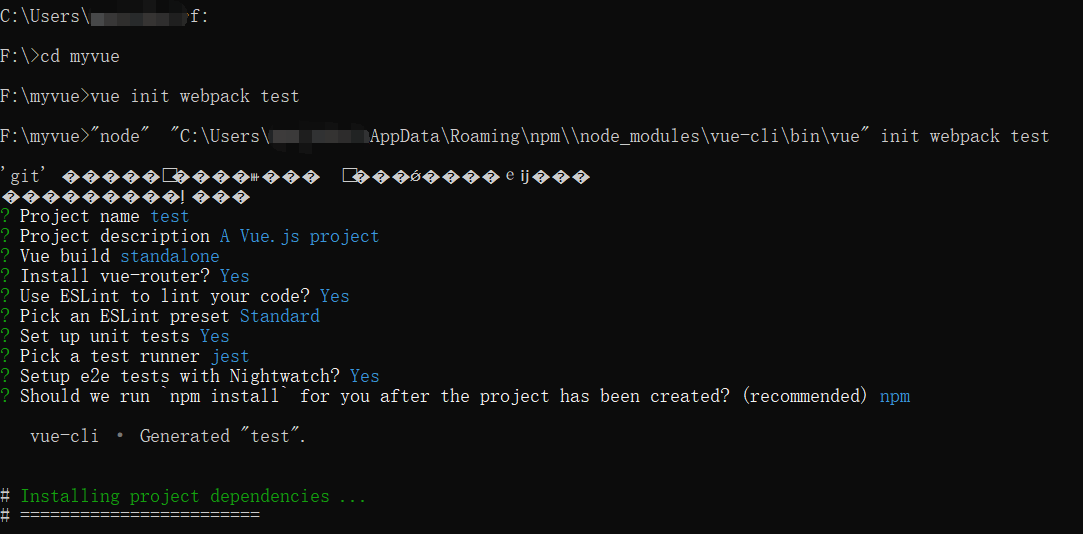
创建一个文件夹,如myvue,用cmd进入到该文件夹下(cd F:\myvue)
命令:vue init webpack test(test是项目名字)

现在我们进入刚刚创建的文件夹下,会发现多了一个test的文件夹。
进入test文件夹 cd test
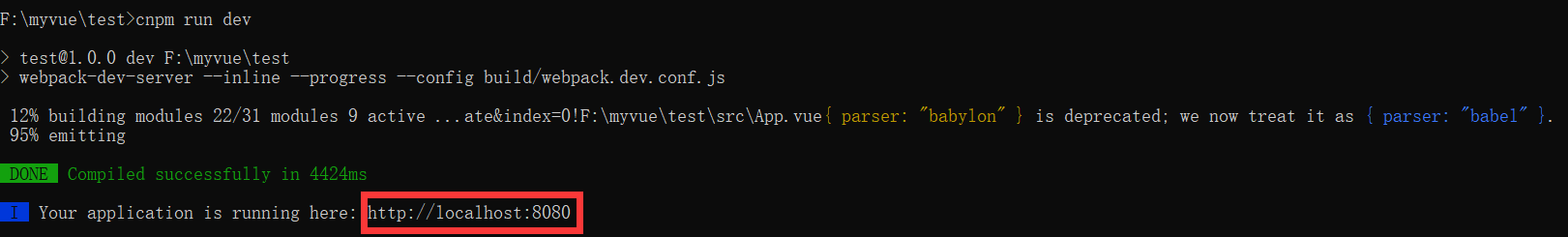
7.启动项目
命令:cnpm run dev

打开网址: http://localhost:8080
出现以下页面就算完成了

今天我把刚学习vue.js的安装教程分享给大家,希望能帮助到更多的人入门vue.js,从此有房有车有存款,迎娶白富美,走上人生巅峰!!!
互联网技术交流群 :624970536