javaScript
Javascript
1、什么是Javascript,有什么用?Javascript是运行在浏览器上的脚本语言。简称JS。
JavaScript是网景公司 (NetScape) 的 布兰登艾奇 (Javascript之父) 开发的,最初叫做Livescript。LiveScript的出现让浏览器更加的生动了,不再是单纯的静态页面了。页面更具有交互性。在历史的某个 阶段,SUN公司和网景公司他们之间有合作关系,SUN公司把rivescript的名字修改为Javascript.Javascript这个名字中虽然带有"Java"但是和Java没有任何关系,只是语法上优点类似。他们运行的位置不 同Java运行在JVM当中,Javascript运行在浏览器的内存当中。
JavaScript程序不需要我们程序员手动编译,编写完源代码之后,浏览器直接打开解释执行。
Javascript的"目标程序”以普通文本形式保存,这种语言都叫做"脚本语言”。
Java的目标程序已.class形式存在,不能使用文本编辑器打开,不是脚本语言
网景公司1998年被美国在线收购。
网景公司最著名的就是领航者浏览器: Navigator浏览器。
Livescript的出现,最初的时候是为Navigator浏览器量身定制一门语言,不支持其他浏览器
当Navigator浏览器使用非常广泛的时候,微软害怕了,于是微软在最短的时间内组建了一个团队,开始研发只支持IE浏览器的脚本语言,叫做JScript。
livescript的出现,最初的时候是为Navigator浏览器量身定制不支持其他浏览器门语言,
当Navigator浏览器使用非常广泛的时候,微软害怕了,于是微软在最短的时间内组建了一个团队开始研发只支持IE浏览器的脚本语言,叫做JScript。
JavaScript和JScript并存的年代,程序员是很痛苦的,因为程序员要写两套程序在这种情况下,有一个非营利性组织站出来了,叫做ECMA组织(欧洲计算机协会)ECMA根据Javascript制定了ECMA-262号 标准,叫做ECMA-Script。
现代的javascript和jscript都实现了ECMA-Script规范。 (javascript和jscript统一了。)
以后大家会学习一个叫做JSP的技术,JSP和Js有啥区别?JSP : Javaserver Pages (隶属于Java语言的,运行在J当中): JS:Javascript (运行在刘览器上。)
2.HTML嵌入JS样式
第一种,直接嵌入
<!-- 1.要实现的功能 用户点击以下按钮,弹出消息框。 2.JS是一门事件驱动型的编程语言,依靠事件去驱动,然后执行对应的程序。 在JS中有很多事件,其中有一个事件叫做:鼠标单击,单词:click。并且任何时间都会对应一个事件句柄:onclick 区别是:事件句柄是在其前面加一个on 事件句柄是以HTML标签属性存在的 3.onclick=”js代码”,执行原理是什么? 页面打开的时候,js代码并不会执行,只是吧把这段js代码注册到按钮的click事件上了。 等这个代码发生click事件后,注册在onclick后边的js代码会被浏览器自动调用 4.怎么用js代码弹出消息框? 在js中有一个内置对象叫做window,window代表浏览器对象 5.js中可以用‘’,“”都行 6.js语句结束后可以使用;。或不用 --> <input type="button" value="OJ" onclick="alert('Hello,ACM!')"/> <input type="button" value="OJ" onclick="alert('Hello,LengBo!')"/>
第二种:脚本块
/* 代码块有阻塞作用,页面加载时执行代码块,自上而下的顺序执行 */ </style> <script type="text/javascript"> alert("head.........."); </script> <link rel="stylesheet" type="text/css" href="css2.css"/> </head> <body> <!-- --> <input type="button" value="OJ" onclick="alert('Hello,ACM!')"/> <input type="button" value="OJ" onclick="alert('Hello,LengBo!')"/>
第三种:引入js脚本文件
<!--在需要的位置引入JS脚本文件 引入外部独立JS文件的时候,js文件中的代码会遵循自上而下的顺序依次执行, 同一个js文件可以被引入多次 注:《Script标签》不能<script/>这样干 如果引入外部js文件,该Script代码块里面的js代码不执行,新的脚本块可以执行 --> <script type="text/javascript" src="D:\java\java_HTML_CSS_JS\JS/js1.js"> </script>
3.命名规则和规范
规范:变量名开头字母都大写,类名开头字母小写后边都大写,常量所有字母都大写,中间用_隔开
规则:使用数字,字母,下划线和美元符号命名
数字不能作为开头
严格区分大小写
4.JavaScript的变量
4.1 变量的声明与赋值
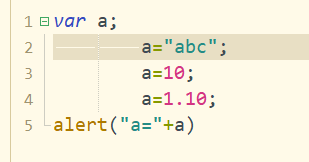
<!--javascript当中的变量? 怎么声明变量? var 变量名; 赋值: 变量名=值 和java不同的是,javaScript是弱类型语言,由值决定数据类型,没有编译阶段,这个值想赋值成什么都可以 var a; a="abc"; a=10; a=1.00; -->


4.2 函数的定义与调用
<!--JS中的变量是一种弱类型的,函数如何定义?\ 语法格式: 第一种: function 函数名(形参){ 方法体; } 第二种: 函数名=function(形参){ 方法体; } JS中的函数不需要指定返回值类型 function sayHello(a,b){ alert(a+b) } 同样,需要执行 sayhello(?+?);
在JS当中,函数名不能重名,后一个会将前一个函数覆盖掉,并且JS中没有方法重载。 -->


4.3.局部变量和全局变量
这个就不多说了。局部变量在生命周期内存在,函数调用完直接释放,全局就是从一开始浏览器一直到浏览器关闭,占内存
另外,如果一个定义函数中的局部变量声明没有加var,那么这个变量自动成为全局变量
5.数据类型
<!-- 1.虽然JS中的变量在声明的时候不需要指定数据类型,但是在赋值,每一个数据还是有关联的,所以还是得学JS包括哪些数据类型? JS中的数据类型有: 原始类型、引用类型。 原始类型:Undefined、Number、String、Boolean、Null 引用类型:Object及Object的子类 2.ES规范(ECMScript规范),在ES6后,基于这六种数据类型添加了一种新数据类型:Symbol 3.JS中有一个运算符叫做typeof,这个运算符可以在程序的运行阶段动态获取变量的数据类型。 typeof的语法格式: typeof 变量名 typeof运算符结果有以下6种: “underfunded” “number” “string” “boolean” “object” “function” 4.在js中比较字符串用“==”就可以 如何判断数据类型? function sum(a,b){ if(typeof a == "number"&& typeof b == "number") return a+b; alert(a+b+“不是number”) } 有点像instanceof! -->

下面分别介绍6种类型:
1.undefined
Undefined类型只有一个值,这个值就是Undefined
当一个变量没有手动赋值的时候,系统默认赋值Undefined,也可以自己赋值为Undefined
2.Number
<!-- 1.Number类型包括哪些值? 整数,小数,负数,不是数字,无穷大 1 1.1 -1 NaN(表示Not a Number) Infinity(除数为0) 都属于Number类型 2.Number函数 2.1 isNaN():结果是true表示不是数字,false是数字 2.2 parseInt()函数 将字符串转换为数字,取整数位 2.3 parseFloat()函数 将字符串转换为数字 2.4 Math.ceil()函数 :向上取整 -->
3.Boolean
<!-- 1.js中的布尔类型永远都只有两个值:true和false(和java相同) 2.Boolean函数 2.1Boolean()。 语法格式: Boolean(数据) Boolean()函数作用是将非布尔类型转换为布尔类型。 规律:“有”就是true,“”就是false -->
4.Null
就一个null;
5.String
<!-- String类型: 1.在js当中字符串可以单引也可以双引 2.js创建字符串对象 第一种:var s = “abc”;小string 第二种:var s=new(“abc”);大String String的父类是object 无论是大String还是小String他们的属性和方法都是通用的 4.常用属性和方法: 属性lenth 获取字符串长度 方法: indextof 获取指定字符串中当前字符串中第一次出现的索引 lastIndexOf 获取指定字符串中当前字符串中最后一次出现的索引 replace 替换,一次替换一个(全部替换需要使用正则表达式) substr 截取字符串,从下标~从下标开始+ alert(“abcdefxyz”.substr(2,4))//cdef==(2~(4+2)) substring 截取字符串,起始下标~结束下标,不包含结束下标 alert(“abcdefxyz”.substring(2,4))//cd toLowerCase 转小写 toUpperCase 转大写 split 拆分字符串 小String(属于原始类型String) 大String属于OBject类型 -->
6.Object
<!-- 1.Object类型是所有类型的超类,自定义的任何类型默认继承Object 2.Object属性 prototype属性:给动态的拓展属性和函数 Constructor属性 3.Object包含哪些函数? tostring() valueof() tolocaleString() 4.在js中定义的类默认继承Object所有的属性和方法,都有prototype属性 5.如何定义类new对象? 第一种方式: function 类名(形参){ } 第二种方式: 类名=function(形参){ } 创建对象: new 构造方法名(实参);构造方法名与类名一致 由于JS的特性,类和构造方法定义可以写在一起,因为没有方法重载,形参可以写任意个,不需要写相应的构造方法, 引用.可以替换成【“”】 6.prototype属性: 可以通过这个属性来给类动态扩展属性及函数 需要创建的类.prototype.创建属性/方法=function(){ ... } -->

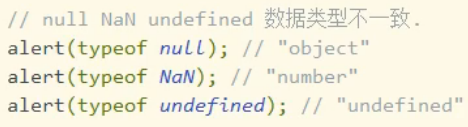
6.null、NaN、Undefined的区别,等同运算符==/全等运算符===

<!-- //==等同运算符,只判断值是否相等 //===全等运算符,不光判断值相同,还判断数据类型是否相等 //null和Undefined可以等同 -->
7.JS中的事件
7.1常用事件
blur 失去焦点
focus获得焦点
click鼠标单击
dblclick鼠标双击
keydown键盘按下
keyup键盘弹起
mousedown鼠标按下
mouseover鼠标经过
mouseout鼠标离开
mouseup鼠标弹起
reset表单重置
submit表单提交
change下拉列表选中项改变,或文本框内容改变
select文本被选定
load页面加载完毕(整个html页面所有元素全部加载完毕之后发生)
7.2注册事件
第一种:

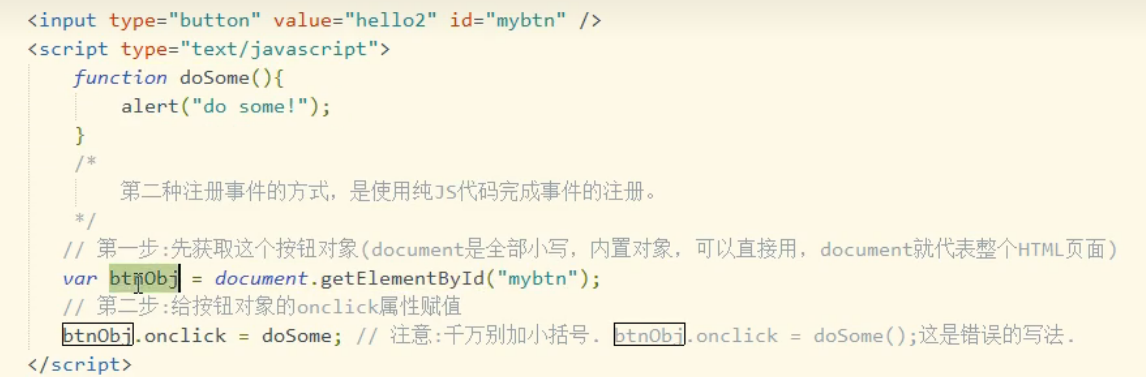
第二种:

//获取元素id
document.getElementById("b1")=function(){ //匿名函数
.... //这个是函数只是注册,不会被调用,click发生后才会调用
}

也就是说,事件都有on+,挺有意思,直接连接匿名函数执行
小练习,将密码框替换成文本框
<body> <input type="password" id="p1"> <input type="button" value="换" id="b1"/> <script type="text/javascript" > window.onload=function(){//加载完毕执行 document.getElementById("b1").onclick=function(){//获取元素id var p1=document.getElementById("p1");//获取id //一个节点对象只要存在的属性都能. p1.type="text";//更改类型 //居然不提示..... } alert("页面加载完成") } </script> </body>
7.3.jS中的键值获取
keycode获取键值
<body> <input type="text" id="userName"/> <br> <input type="password" id="userPwd"/> <script type="text/javascript"> window.onload=function(){ var uesrName=document.getElementById("userName"); var userPwd=document.getElementById("userPwd"); //回车13
//ESc是27 uesrName.onkeydown=function(event){ if(event.keyCode==13) { alert("正在登录") } } alert("页面加载完成") } </script> </body>
8.void运算符
javascript:void(0)表示不跳转
<a href="javaScript:void(0)" onclick="alert('WoW~')">保留a样式,不能跳转</a> <br><br><br><br>
还有一种方式:onclick=return false

9.JS的·控制语句:
和java的都大体一致,有两个不同的
for..in

java中增强for遍历的数组元素,forin遍历元素下标
)
with

将()里的u+到属性名上访问的是u.username,u.pwd
10.JS数组
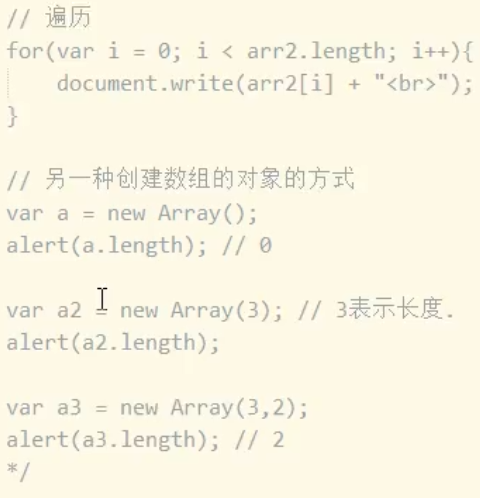
var arr=[啥都行,没有数据类型限制]
JS数组自动扩容
11.DOM编程
11.1
DOM与Bom之间的区别与联系

1.获取文本框的value
<input type="text" id="userName" /> <input type="button" id="replace" value="replace"/> <input type="text" id="userName1" /> <script type="text/javascript"> window.onload=function(){ document.getElementById("replace").onclick=function(){ document.getElementById("userName1").value=document.getElementById("userName").value//替换value }

2.innerHTML与innertext的区别:
Html会执行代码,text仅当成文字

3.正则表达式
正则表达式常用方法:
.text()//检测value是否满足表达式 Boolean类型
var ok=emailRegExp.test(email);
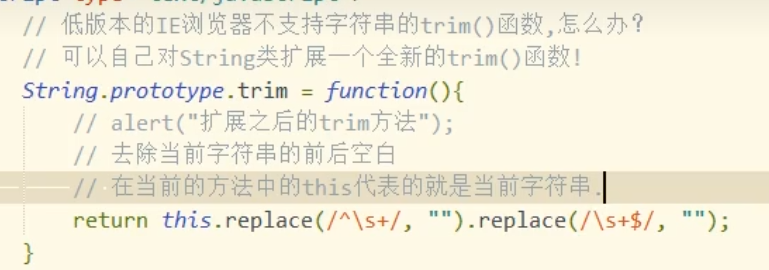
.trim() //清除value前后空白符
username = username.trim();
如果不支持trim,可以手动拓展

<!-- 1.什么是正则表达式?有什么用? 正则表达式:Regular Expression 正则表达式主要用在字符串格式匹配方面。 2.正则表达式实际上是一门独立的学科,在java、c、JavaScript中支持 大部分编程语言都支持正则表达式。正则表达式最初用在医学方面,用来表示神经符号等。目前计算机领域用的多,用来搜索、匹配字符串格式 3.正则表达式要求: 第一:常见的正则表达式要认识 第二:简单的正则表达式要会写 第三:他人编写的正则表达式要能看懂 第四:在JS中如何创建正则表达式对象 第五:在JS中正则表达式对象有哪些方法 第六:能够快速从网上找到自己需要的正则表达式,并测试有效 4.常见的正则表达式符号? . 匹配除换行以外的任意字符 \w 匹配字母或数字下划线或汉字 \s 匹配任意空白符 \d 匹配数字 \b 匹配单词的开始或结束 ^ 匹配字符串的开始 $ 匹配字符串的结束 * 重复零次或更多次 + 重复一次或更多次 ?重复零次或一次 {n} 重复n次 {n,} 重复n次或更多次 {n,m} 重复n到m次 \W 匹配任意不是字符数字下划线汉字的字符 \S 匹配任意不是空白符的字符 \D 匹配任意非数字的字符 \B 匹配不是单词开头或结束的位置 [^x] 匹配除了x以外的任意字符 [^aeiou] 匹配除了aeiou的任意字符 正则表达式当中小括号()优先级最高 [1-9] 表示1-9任意一个数字 [A-Za-z0-9] 表示A-Z、a-z、0-9的任意一个数字 [A-Za-z0-9-] 表示A-Z、a-z、0-9、-的任意一个字符 5.简单的正则要会写: QQ号:^[1-9][0-9]{4,}$ 邮箱:/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/; 6.他人写的正则表达式要能看懂 7.怎么创建正则表达式对象?怎么调用正则表达式的方法? 第一种: var a=/正则或字符串/flags; 第二种: var a=new regExp("正则表达式","flags") 关于flags: g:全局匹配 i:忽略大小写 m:多行搜索(ES规范制定后才支持m),当前边是正则表达式时,m不可用,普通字符串时才行 --> <link rel="stylesheet" type="text/css" href="css2.css"/> </head> <body> <script type="text/javascript"> window.onload=function(){ document.getElementById("btn").onclick=function(){ var email=document.getElementById("email").value var emailRegExp=/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/; var ok=emailRegExp.test(email); if(!ok){ document.getElementById("emailError").innerText="邮箱地址不合法" }else{ document.getElementById("emailError").innerText="邮箱地址合法" } document.getElementById("email").onfocus=function(){ document.getElementById("emailError").innerText="" } } } </script> <input type="text" id="email"/> <span id="emailError" style="color: red;font-size: 12px" ></span> <br> <input type="button" value="验证邮箱" id="btn"/> </body>
常用的正则表达式:
一、校验数字的表达式 1. 数字:^[0-9]*$ 2. n位的数字:^\d{n}$ 3. 至少n位的数字:^\d{n,}$ 4. m-n位的数字:^\d{m,n}$ 5. 零和非零开头的数字:^(0|[1-9][0-9]*)$ 6. 非零开头的最多带两位小数的数字:^([1-9][0-9]*)+(.[0-9]{1,2})?$ 7. 带1-2位小数的正数或负数:^(\-)?\d+(\.\d{1,2})?$ 8. 正数、负数、和小数:^(\-|\+)?\d+(\.\d+)?$ 9. 有两位小数的正实数:^[0-9]+(.[0-9]{2})?$ 10. 有1~3位小数的正实数:^[0-9]+(.[0-9]{1,3})?$ 11. 非零的正整数:^[1-9]\d*$ 或 ^([1-9][0-9]*){1,3}$ 或 ^\+?[1-9][0-9]*$ 12. 非零的负整数:^\-[1-9][]0-9"*$ 或 ^-[1-9]\d*$ 13. 非负整数:^\d+$ 或 ^[1-9]\d*|0$ 14. 非正整数:^-[1-9]\d*|0$ 或 ^((-\d+)|(0+))$ 15. 非负浮点数:^\d+(\.\d+)?$ 或 ^[1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0$ 16. 非正浮点数:^((-\d+(\.\d+)?)|(0+(\.0+)?))$ 或 ^(-([1-9]\d*\.\d*|0\.\d*[1-9]\d*))|0?\.0+|0$ 17. 正浮点数:^[1-9]\d*\.\d*|0\.\d*[1-9]\d*$ 或 ^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$ 18. 负浮点数:^-([1-9]\d*\.\d*|0\.\d*[1-9]\d*)$ 或 ^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$ 19. 浮点数:^(-?\d+)(\.\d+)?$ 或 ^-?([1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0)$ 二、校验字符的表达式 1. 汉字:^[\u4e00-\u9fa5]{0,}$ 2. 英文和数字:^[A-Za-z0-9]+$ 或 ^[A-Za-z0-9]{4,40}$ 3. 长度为3-20的所有字符:^.{3,20}$ 4. 由26个英文字母组成的字符串:^[A-Za-z]+$ 5. 由26个大写英文字母组成的字符串:^[A-Z]+$ 6. 由26个小写英文字母组成的字符串:^[a-z]+$ 7. 由数字和26个英文字母组成的字符串:^[A-Za-z0-9]+$ 8. 由数字、26个英文字母或者下划线组成的字符串:^\w+$ 或 ^\w{3,20}$ 9. 中文、英文、数字包括下划线:^[\u4E00-\u9FA5A-Za-z0-9_]+$ 10. 中文、英文、数字但不包括下划线等符号:^[\u4E00-\u9FA5A-Za-z0-9]+$ 或 ^[\u4E00-\u9FA5A-Za-z0-9]{2,20}$ 11. 可以输入含有^%&',;=?$\"等字符:[^%&',;=?$\x22]+ 12 禁止输入含有~的字符:[^~\x22]+ 三、特殊需求表达式 1. Email地址:^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$ 2. 域名:[a-zA-Z0-9][-a-zA-Z0-9]{0,62}(/.[a-zA-Z0-9][-a-zA-Z0-9]{0,62})+/.? 3. InternetURL:[a-zA-z]+://[^\s]* 或 ^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$ 4. 手机号码:^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$ 5. 电话号码("XXX-XXXXXXX"、"XXXX-XXXXXXXX"、"XXX-XXXXXXX"、"XXX-XXXXXXXX"、"XXXXXXX"和"XXXXXXXX):^(\(\d{3,4}-)|\d{3.4}-)?\d{7,8}$ 6. 国内电话号码(0511-4405222、021-87888822):\d{3}-\d{8}|\d{4}-\d{7} 7. 身份证号(15位、18位数字):^\d{15}|\d{18}$ 8. 短身份证号码(数字、字母x结尾):^([0-9]){7,18}(x|X)?$ 或 ^\d{8,18}|[0-9x]{8,18}|[0-9X]{8,18}?$ 9. 帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$ 10. 密码(以字母开头,长度在6~18之间,只能包含字母、数字和下划线):^[a-zA-Z]\w{5,17}$ 11. 强密码(必须包含大小写字母和数字的组合,不能使用特殊字符,长度在8-10之间):^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$ 12. 日期格式:^\d{4}-\d{1,2}-\d{1,2} 13. 一年的12个月(01~09和1~12):^(0?[1-9]|1[0-2])$ 14. 一个月的31天(01~09和1~31):^((0?[1-9])|((1|2)[0-9])|30|31)$ 15. 钱的输入格式: 16. 1.有四种钱的表示形式我们可以接受:"10000.00" 和 "10,000.00", 和没有 "分" 的 "10000" 和 "10,000":^[1-9][0-9]*$ 17. 2.这表示任意一个不以0开头的数字,但是,这也意味着一个字符"0"不通过,所以我们采用下面的形式:^(0|[1-9][0-9]*)$ 18. 3.一个0或者一个不以0开头的数字.我们还可以允许开头有一个负号:^(0|-?[1-9][0-9]*)$ 19. 4.这表示一个0或者一个可能为负的开头不为0的数字.让用户以0开头好了.把负号的也去掉,因为钱总不能是负的吧.下面我们要加的是说明可能的小数部分:^[0-9]+(.[0-9]+)?$ 20. 5.必须说明的是,小数点后面至少应该有1位数,所以"10."是不通过的,但是 "10" 和 "10.2" 是通过的:^[0-9]+(.[0-9]{2})?$ 21. 6.这样我们规定小数点后面必须有两位,如果你认为太苛刻了,可以这样:^[0-9]+(.[0-9]{1,2})?$ 22. 7.这样就允许用户只写一位小数.下面我们该考虑数字中的逗号了,我们可以这样:^[0-9]{1,3}(,[0-9]{3})*(.[0-9]{1,2})?$ 23 8.1到3个数字,后面跟着任意个 逗号+3个数字,逗号成为可选,而不是必须:^([0-9]+|[0-9]{1,3}(,[0-9]{3})*)(.[0-9]{1,2})?$ 24. 备注:这就是最终结果了,别忘了"+"可以用"*"替代如果你觉得空字符串也可以接受的话(奇怪,为什么?)最后,别忘了在用函数时去掉去掉那个反斜杠,一般的错误都在这里 25. xml文件:^([a-zA-Z]+-?)+[a-zA-Z0-9]+\\.[x|X][m|M][l|L]$ 26. 中文字符的正则表达式:[\u4e00-\u9fa5] 27. 双字节字符:[^\x00-\xff] (包括汉字在内,可以用来计算字符串的长度(一个双字节字符长度计2,ASCII字符计1)) 28. 空白行的正则表达式:\n\s*\r (可以用来删除空白行) 29. HTML标记的正则表达式:<(\S*?)[^>]*>.*?</\1>|<.*? /> (网上流传的版本太糟糕,上面这个也仅仅能部分,对于复杂的嵌套标记依旧无能为力) 30. 首尾空白字符的正则表达式:^\s*|\s*$或(^\s*)|(\s*$) (可以用来删除行首行尾的空白字符(包括空格、制表符、换页符等等),非常有用的表达式) 31. 腾讯QQ号:[1-9][0-9]{4,} (腾讯QQ号从10000开始) 32. 中国邮政编码:[1-9]\d{5}(?!\d) (中国邮政编码为6位数字) 33. IP地址:\d+\.\d+\.\d+\.\d+ (提取IP地址时有用) 34. IP地址:((?:(?:25[0-5]|2[0-4]\\d|[01]?\\d?\\d)\\.){3}(?:25[0-5]|2[0-4]\\d|[01]?\\d?\\d))
4.注册表单
最后注册提交时,判断所有span的innertext是否为空,为空就表示没有问题,就将提交按钮的type更改为submit提交走
<!doctype html> <html> <head> <meta charset="utf-8"> <title> 注册表单 </title> <link rel="stylesheet" type="text/css" href="css2.css"/> </head> <body> <script type="text/javascript"> window.onload=function(){ var type=0; document.getElementById("username").onblur=function(){ var usernameElt=document.getElementById("username").value; usernameElt=usernameElt.trim(); if(usernameElt=="") { document.getElementById("usernamespan").innerText="用户名不能为空" } else document.getElementById("usernamespan").innerText="" var userreg=/^\S{6,14}$/ if(userreg.test(usernameElt)) { } else document.getElementById("usernamespan").innerText="用户名只能在6-14位" var userreg1=/^\w{6,14}$/ if(userreg1.test(usernameElt)) { document.getElementById("usernamespan").innerText="" } else document.getElementById("usernamespan").innerText="用户名只能存在数字或字母" } document.getElementById("pwd1").onblur=function(){ var pwd1Elt=document.getElementById("pwd1").value; var pwdElt=document.getElementById("pwd").value; if(pwd1Elt==pwdElt) { document.getElementById("pwd1span").innerText="" } else document.getElementById("pwd1span").innerText="与密码不一致" } document.getElementById("email").onblur=function(){ var emailRegExp=/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/ var emailElt=document.getElementById("email").value if(emailRegExp.test(emailElt)) { document.getElementById("emailerror").innerText="" } else document.getElementById("emailerror").innerText="邮箱格式不符合" } document.getElementById("submit").onclick=function(){ var usernamespan=document.getElementById("usernamespan").innerText var pwdspan=document.getElementById("pwd1span").innerText var emailspan=document.getElementById("emailerror").innerText if(usernamespan==""&pwdspan==""&emailspan=="") { document.getElementById("submit").type="submit" alert("注册成功") } else { } } } </script> <form accept="http:localhost:8080" method="get"> 用户名<input type="text" name="username" id="username"/><span style="color: red; font-size: 12px;" id="usernamespan"></span><br> 密码<input type="password" name="pwd" id="pwd"/><span style="color: red; font-size: 12px;" id="pwdspan"></span><br> 确认密码<input type="password" id="pwd1"><span style="color: red; font-size: 12px;" id="pwd1span"></span><br> 邮箱<input type="text" id="email"/><span style="color: red; font-size: 12px;" id="emailerror"></span><br> <input type="button" name="submit" id="submit" value="注册"/> <input type="reset" name="reset" id="reset" value="重置"/> </form> </body> </html>
5.复选单选框与全选
<!doctype html> <html> <head> <meta charset="utf-8"> <title> 复选单选框与全选 </title> <link rel="stylesheet" type="text/css" href="css2.css"/> </head> <body> <script type="text/javascript"> window.onload=function(){ document.getElementById("all").checked=false; var insert=document.getElementsByName("insert") document.getElementById("all").onclick=function(){ //全选 for(var i=0;i<insert.length;i++) { insert[i].checked=all.checked } } //判断单选框是否全选,全选将全选框为一致 //第一次for循环是循环每次insert,为了将insert数组中的onclick值更改 //第二次fro循环也是循环insert,为了验证是否定点上全部单选框,若长度一致,则将全选框改为一致 for(var i=0 ;i<insert.length;i++) { insert[i].onclick=function(){ var type=0; for(var i=0;i<insert.length;i++) { if(insert[i].checked) type++; } all.checked=(insert.length==type) } } } </script> <input type="checkbox" value="全选" id="all"><br> <input type="checkbox" name="insert" value="鸡"><br> <input type="checkbox" name="insert" value="你"><br> <input type="checkbox" name="insert" value="太"><br> <input type="checkbox" name="insert" value="美"> </body> </html>
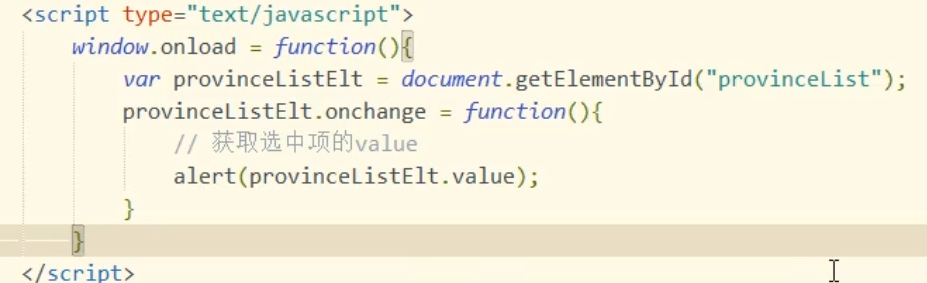
6.下拉列表获取选中的value
使用onchange,当列表改变选则时获取当前value

7.网页时钟
<!doctype html> <html> <head> <meta charset="utf-8"> <title> 网页时钟 </title> <link rel="stylesheet" type="text/css" href="css2.css"/> </head> <body> <!-- 关于JS内置的支持类:Date,可以用来获取时间/日期 --> <script> //获取系统当前时间 var nowTime=new Date(); //输出,顶如java里的sout document.write(nowTime); //转换成当地语言环境的日期格式: nowTime=nowTime.toLocaleTimeString(); document.write(nowTime+"<br>"); document.write(nowTime) document.write("<br>")//这样也能换行,<br>在HTMl里可以执行 document.write(nowTime) //如何获取自己心怡的格式? var t=new Date(); var year=t.getFullYear();//返回年信息 var month=t.getMonth();//获取月份,月是0-11 //var dayofweak=t.getDay();这个是获取一周里的第几天(0-6,0表示周日) var day=t.getDate();//获取日信息 document.write(year+"年"+(month+1)+"月"+day+"日"+"<br>") //重点,获取毫秒数 var times=t.getTime(); document.write(times)//一般会使用毫秒数当作时间戳(timestamp)
function displayTime(){ //从这行代码开始,每个1000毫秒就调用一次dispaly函数,因为不加var是全局变量 var v=new Date(); var strtime=v.toLocaleString(); document.getElementById("timediv").innerHTML=strtime } function star(){ Time=window.setInterval("displayTime()",1000) } function timeStop(){ window.clearInterval(Time) } </script> <br/> <input type="button" value="显示系统时间" onclick="star()"/> <input type="button" value="停止显示" id="stop" onclick="timeStop()"/> <div id="timediv"></div> </body> </html>
关于时间戳

8.内部类Array数组类


join()方法用于将数组中的所有元素连接成一个字符串。它将数组的每个元素转换为字符串,在JavaScript 中,个新的字符串
并用指定的分隔符将这些字符串连接起来形成
join()方法通常用于将数组的元素以特定的格式输出为字符串,例如生成逗号分隔的值列表、URL 参数字符串等。

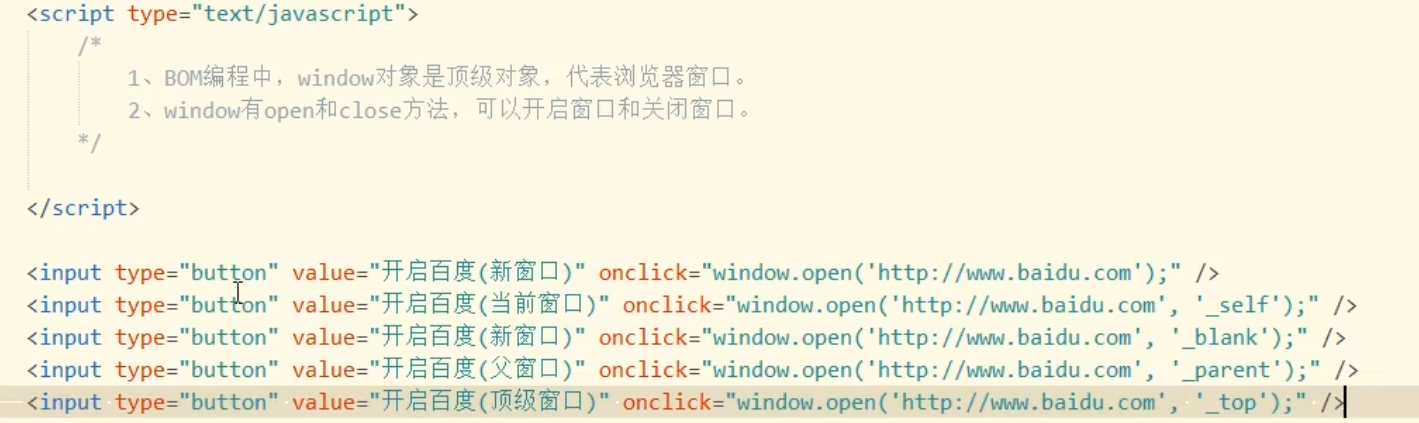
12.Bom编程:
window.open()与window.close()
close和×掉是一样的

自己的页面也可以open,在打开页面还可以使用close,貌似只能关open打开的页面
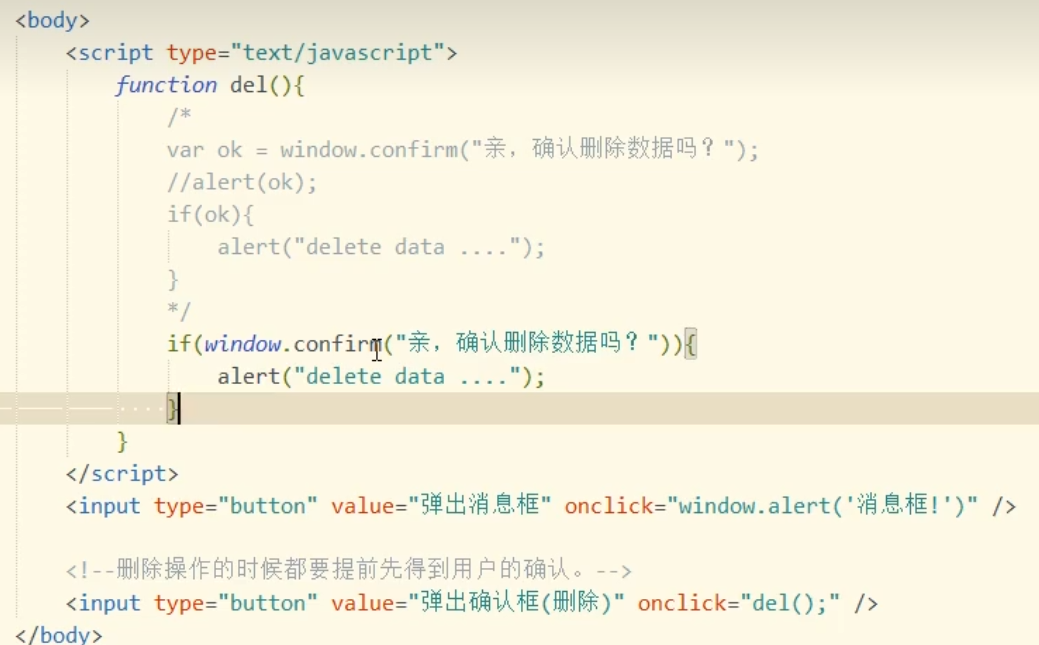
2.Bom弹确认框
window.confirm()
comfirm是布尔类型,T就删,F就取消

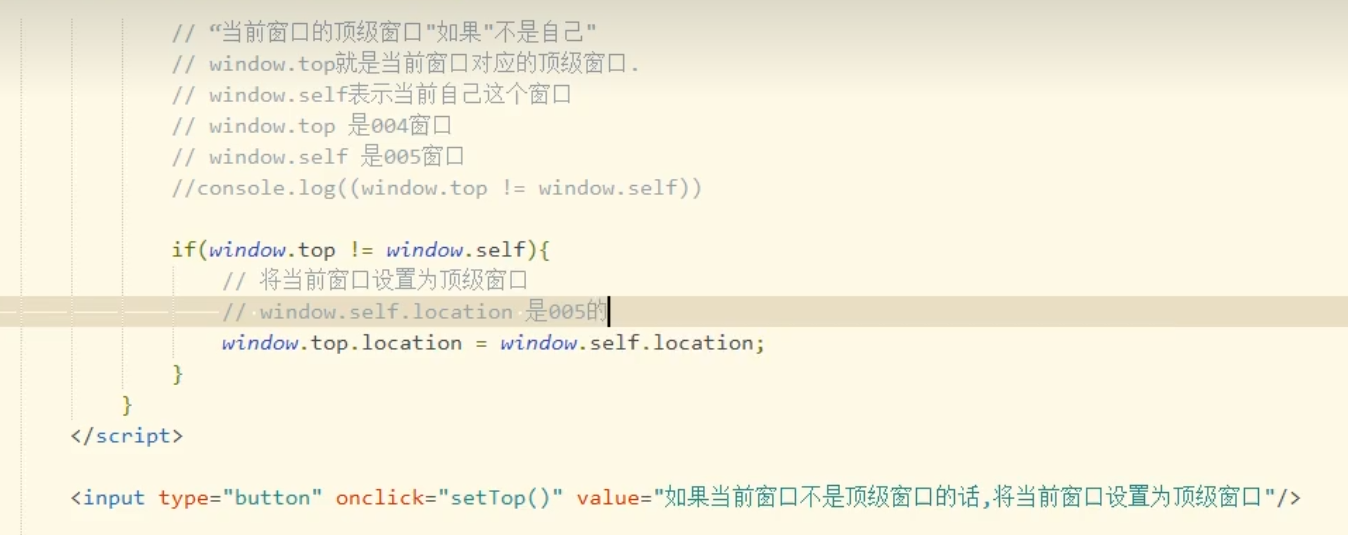
3.将当前窗口设置成顶级窗口
console.log是在控制台打印输出结果
iframe是一个独立的内嵌框架,并且受到主页面的限制和规则。
当嵌其他网页时,其内容将在 ifrae区域内显示,用户可以在该区域滚动、交与和浏览的内容。但是,这个区域在视觉上仍然被认为是当前页面的部分,没有自己独立的浏览器窗口。
请主意,<iframe的默认行为是在同一个浏览器上下文中加载的内容。


4.histroy对象和location对象
histroy:
history 对象提供了一组方法,允许你在浏览器的历史记录中进行前进、后退和跳转操作
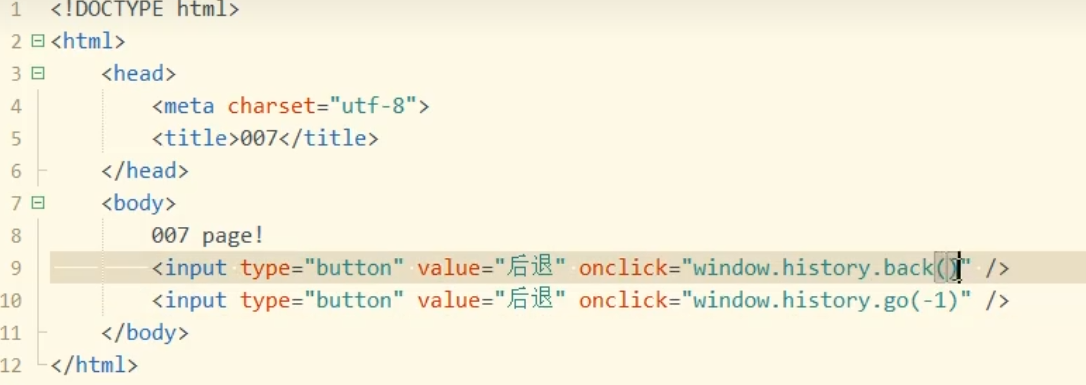
history.back() 方法可以模拟用户点击浏览器的后退按钮,返回到上一个页面
history.forward() 方法可以模拟用户点击浏览器的前进按钮,前往下一个页面
history.go()方法可以在浏览器历史记录中向前或向后移动指定数量的步骤.
history.ength 属性可以获取历史记录中的页面数量
后退的两种表示方法:

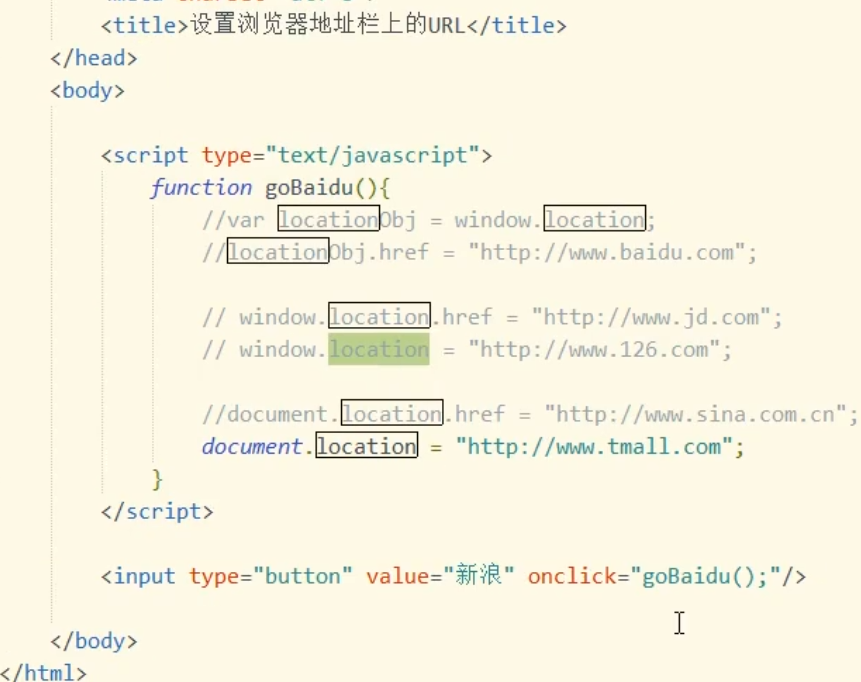
location:
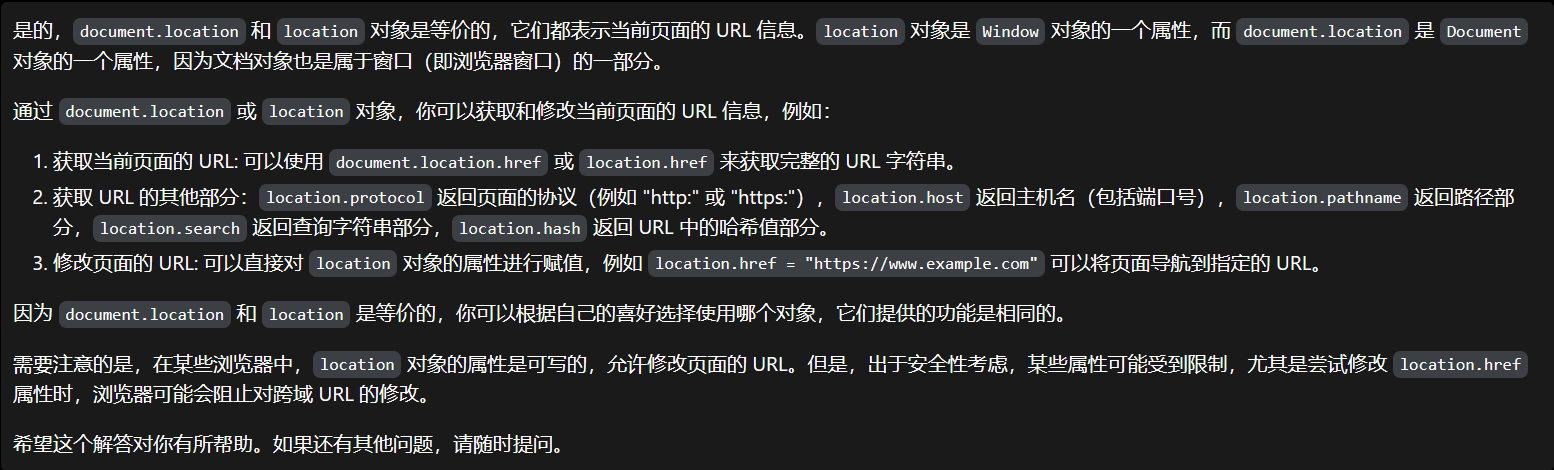
2.location 对象:
location 对象提供了访问和操作当前页面 URL 的方法和属性
location.href 属性用于获取或设置完整的 URL,可以用于导航到其他页面
location.protocol 属性返回页面的协议部分 (例如“http:”或“https:")
location.host属性返回主机名和端口号。
location.pathname属性返回路径部分
location.search属性返回查询字符串部分
location.hash属性返回 URL 中的哈希值部分
href获取URL地址



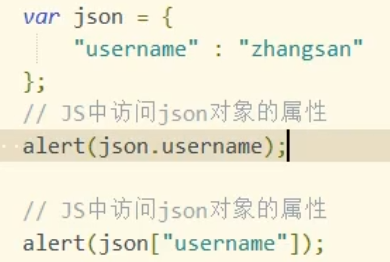
13.json
<!doctype html> <html> <head> <meta charset="utf-8"> <title> 网页时钟 </title> <link rel="stylesheet" type="text/css" href="css2.css"/> </head> <body> <!-- 关于JS内置的支持类:Date,可以用来获取时间/日期 --> <script type="text/javascript"> /* 1.什么是json? javaScript Object Notation (javaScript对象标记),简称json(数据交换格式) JSON主要作用是,,一种标准的轻量级的数据交换格式,特点是: 体积小,易解析 2.json是一种标准的轻量级的数据交换格式,使用最多,其一是json,另一个是xml xml体积较大,解析麻烦,但是有其优点是,语法严谨(通常银行相关的系统之间进行数据交换的话会使用xml) 3.在实际的开发中有两种数据交换格式,使用最多的,一是json,二是xml xml体积大,语法严谨。解析麻烦,但是有其优点,语法严谨。(通常银行相关的等等) 4.json的语法格式, var jsonObj={ "属性名":属性值, "属性名":属性值, "属性名":属性值, "属性名":属性值, } */ //创建json对象(json也可以称无类型对象,轻量级,轻巧,体积小,易解析) var stuentObj={ "sno":"110", "sname":"张三", "sex":"男", } //访问json对象的属性 alert(stuentObj.sno+","+stuentObj.sname+","+stuentObj.sex) //之前没有使用json对象,定义类,创建对象,访问对象属性 Student=function(sno,sname,sex){ this.sno=sno; this.sname=sname; this.sex=sex; } var stu=new Student("111","李四","男") alert(stu.sno+","+stu.sname+","+stu.sex) //json数组 var students=[ {"sno":"111", "sname":"张三", "sex":"男",}, {"sno":"112", "sname":"张三", "sex":"男",}, {"sno":"113", "sname":"张三", "sex":"男",} ] //遍历 for(var i = 0;i<students.length;i++) { var stuObj=students[i]; alert(stuObj.sno+","+stuObj.sname+","+stuObj.sex) } </script> </body> </html>
/* eval函数的作用是: 将字符串当做一段js代码解释并执行 */ /* window.eval("var i=100;") alert("i="+i)//i=100 */ //java连接数据库。查询数据之后,将数据在java程序中拼成json格式的字符串,将json格式的字符串响应到浏览器 //也就是说java响应到浏览器只是一个json格式的字符串, //可以用eval函数,将json格式的字符串转换成json对象 var fromJava="{\"name\":\"zhangsan\",\"id\":\"110\"}" //将以上json格式的字符串转换成json对象 window.eval("var jsonObj="+fromJava) alert(jsonObj.name+","+jsonObj.id) /* 面试题: 在js中:[]和{}有什么区别? []是数组 {}是json java中的数组:int[] arr ={1,2,3,4,5}; js中的数组:var arr=[1,2,3,4,5]; json:var jsonObj={"email":"zhangsan@163.com"} */

<body>
<!--
关于tbody的使用
-->
<script type="text/javascript">
var data={
"total":4,
//需要下面的内容
"emps":[
{"ename":7000,"username":"lengbo","passward":"wjn12345"},
{"ename":7000,"username":"lengbo","passward":"wjn12345"},
{"ename":7000,"username":"lengbo","passward":"wjn12345"},
{"ename":7000,"username":"lengbo","passward":"wjn12345"}
]
}
//js代码目的是将内容呈现出来
window.onload=function(){
var dispalyBtnelt=document.getElementById("dispalyBtnelt")
dispalyBtnelt.onclick=function(){
var emps =data.emps;
var html="";
for(var i=0;i<emps.length;i++)
{
var emp=emps[i];
html+="<tr>";
html+="<td>"+emp.ename+"</td>"
html+="<td>"+emp.username+"</td>";
html+="<td>"+emp.passward+"</td>";
html+="</tr>";
}
document.getElementById("emptbody").innerHTML=html;
document.getElementById("cout").innerHTML=data.total;
}
}
</script>
//按钮
<input type="button" value="显示密码" id="dispalyBtnelt"/>
<h2>用户密码</h2>
<table border="1px">
<tr>
<th>id</th>
<th>用户名</th>
<th>密码</th>
</tr>
<tbody id="emptbody">
</tbody>
</table>
总共<span id="cout">0</span>
</body>




