HTML
1.系统结构
B/S架构( 主流)
Browser/Server(浏览器/服务器的交互形式)
写HTML css JavaScript代码的人叫做web前端开发工程师
缺点:速度慢,体验不好,界面不炫酷
优点:升级方便,只升级服务器端代码即可,维护成本低
eg:京东/百度/淘宝....
C/S架构
Client/Server(客户端/服务端交互)
缺点:升级麻烦,维护成本较高
优点:速度快,体验好,界面炫酷 (娱乐型的系统多数是C/S架构)
eg:游戏..
2.HTML的基本标签
2.1 注释:<!-- -->
2.2 段落标记:<p></p>
2.3 标题标签:<h1~h6></h1~/h6> 对应的标题格式不同

2.4 换行:<br> (又叫独目标签)
2.5 水平线:<hr> </hr> 语法结构松散,有没有""都行


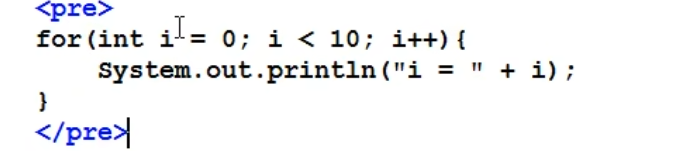
2.6 预留格式:<pre></pre> (保留原有格式)

<!--color和width都是hr标签的属性-->

2.7 粗体字 <b></b>
2.8 斜体字 <i></i>
2.9 插入字 <ins></ins>
2.10 删除字 <del></del>

2.11 右上角加字 10<sup>2</sup>
2.12 右下角加字 10<sub>2</sub>
2.13 字体标签 <font ></font>
<font color="red" size="50"敷演出一段故事来,亦</font>
3.实体符号:
因为大于号,小于号会被默认成标签<a>,所以发明了实体符号
3.1 等于:照常 =
大于号 :>;
小于号:<;
空格: ;


4.表格
<table></table>表示表格,<tr></tr>表示行,<td></td>表示列
1.<!--border="1px" 设置表格的边框为1像素-->
<table border="1px"><tr> <td>a</td> <td>b</td> </tr> <tr> <td>c</td> <td>d</td> </tr> <tr> <td>e</td> <td>h</td> </tr></table>

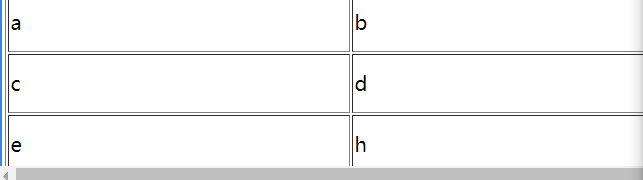
宽的百分比按照当前页面宽度算。
<table border="1px" width="50%" height="150px"><tr> <td>a</td> <td>b</td> </tr> <tr> <td>c</td> <td>d</td> </tr> <tr> <td>e</td> <td>h</td> </tr></table>

2.<!--align对齐方式-->(左中右)
可以在表格,行,列上使用
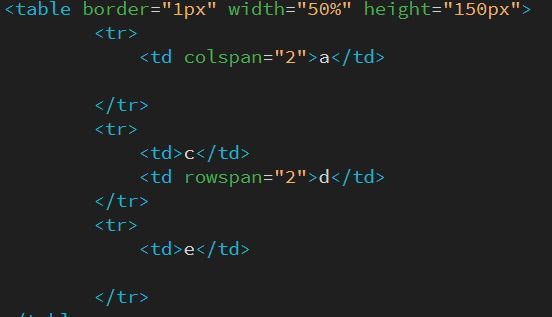
<!--单元格合并-->
先找到哪个要合并,将其中一个删除后在另一个里面添加rowspan,几个合并就填几。
ps:列合并最好删下改上,否则可能出错,行合并删内个都行
列合并:rowspan
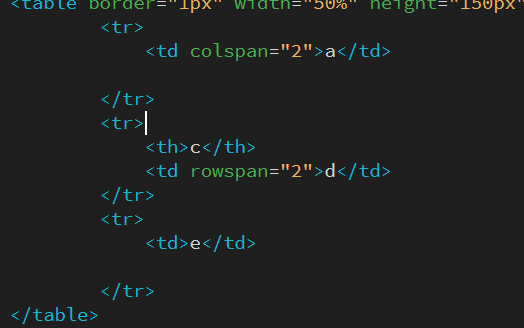
<table border="1px" width="50%" height="150px"><tr> <td>a</td> <td>b</td> </tr> <tr> <td>c</td> <td rowspan="2">d</td> </tr> <tr> <td>e</td> </tr></table>

行合并:colspan


3.<!--<th></th>标签也是单元格标签比<td>多了居中和加粗-->


5.thead、tbody。tfoot标签
<!--thead、tbody、tfoot-->(头、体,脚)
他们在table中不是必须的,只是后期便于js代码的编写
<!--meta charset="utf-8"-->这个是告诉浏览器采用哪一种字符集打开当前页面
6.<!--背景色背景图片
bgcolor:设置背景色
background:设置背景图片
以上设置都是对背景设置
-->
7.图片
<!--
1.设置图片宽度和高度时,只设置宽度,高度会等比例缩放
2.img标签就是图片标签
3.src属性是图片的路径
4.width设置宽度,height设置高度
5.title设置鼠标悬停时在图片上显示的信息
6.alt设置当图片加载失败时显示的信息

小技巧,若<h1>???</h1>?为什么也不写时,可以写成<h1 />
8.超链接/热链接
8.1 特点:
<!--<a></a>-->
有下划线
鼠标悬浮显示小手
点击超链接可以跳转页面
8.2<!--href
href:hot references 热引用
href属性后边一定是一个资源的地址
href属性后面的路径可以是绝对路径也可以是相对路径
-->
<body bgcolor="red" background="pages/img/th.jpg"> <img src="pages/img/th.jpg" width="100px" title="我是背景图片" alt="图片不存在"/> <br><br><br> <img src="pages/img/th.jpg"/> <!--文字超链接--> <a href="https://www.luogu.com.cn/">洛谷</a> <!--图片超链接--> <a href="https://www.luogu.com.cn/"><img src="pages/img/Snipaste_2023-07-29_14-21-44.png" alt="图片不存在"></a> </body>

8.3 <!--target属性-->
控制超链接打开界面
可取值:
—blank:新窗口打开
—self:当前窗口打开
—top:顶端窗口打开(最外围)
—partent:父窗口打开
<!--
8.4 超链接的作用:
通过超链接可以从浏览器向服务器端发送请求
浏览器向服务器发送数据(请求:request)
服务器向浏览器发送数据(响应:response)
B/S结构系统:每一个请求都会对应一个响应
B:请求---->S
S: 响应----->B
用户点击超链接和用户在浏览器地址上直接输入URL,本质上没有区别,都是发送请求,超链接使用更方便
-->
9.列表
有序列表:(同样,无限嵌套,不同的是type按照:1、A、Ⅰ..等等排序)

10

无序列表:(无限嵌套子列表)


在<li>上可以指定前边的符号形状,type:circle、square、disc
10 表单
<!--表单有什么用? 收集用户信息,用户填写表单,提交给服务器 如何画表单? 使用form标签 --> <!-- 重点强调: 表单中有写name属性的,一律提交给服务器。不想提交就不写name 文本框和密码的value不需要指定,因为是input手动输入, 当name没写时,该项不会提交给服务器。 但是当value没有写的时候value的默认值是String=“ ”/空字符串 --> <!--action里面是服务器的URL type表示按钮的类型 name表示属性名 value是输入的 PS:感觉应该也是hashmap键值对,不知道是不是。 -->
<form action="http://localhost:8080/jd/login"> <table> <tr> <td>用户名</td> <td><input type="text" name="userName"/></td> </tr> <tr> <td>密码</td> <td><input type="password" name="userPwd"/></td> </tr> <tr align="center"> <td colspan="2"> <input type="submit" value="登录"/> <input type="reset" value="清空"/> </td> </tr> </table>

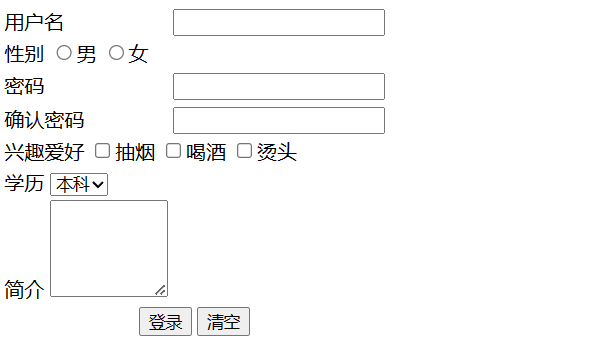
<!-- form表单method属性 get:采用get提交时,信息会出现在浏览器的地址栏上 post:采用post时,信息不在地址栏上出现 区别就是一个显示一个不显示,其他一样 超链接也会提交数据,但是是死的,只能改地址栏 超链接是get请求 --> <form action="http://localhost:8080/jd/login" method="post"> <table> <tr> <td>用户名</td> <!--1.单行文本框--> <td><input type="text" name="username"/></td> </tr> <tr> <!--2.单选--> <td colspan="3">性别 <input type="radio" name="gender" value="1"/>男 <input type="radio" name="gender" value="0"/>女</td> </tr> <tr> <td>密码</td> <td><input type="password" name="userpwd"/></td> </tr> <tr> <td>确认密码</td> <td><input type="password"/></td> </tr> <tr> <!--3.打勾--> <td colspan="2">兴趣爱好 <input type="checkbox" name="interest" value="smoke"/>抽烟 <input type="checkbox" name="interest" value="drink"/>喝酒 <input type="checkbox" name="interest" value="perm"/>烫头</td> </tr> <tr> <!--4.select选项菜单 option是菜单选项 selected是默认选项,与之前单选的checked不同 --> <td colspan="6">学历 <select name="grade">> <option value="gz">高中</option> <option value="dz">大专</option> <option value="bk" selected>本科</option> <option value="ss">硕士</option> </select> </td> </tr> <tr> <!--5.多行文本框--> <td>简介 <textarea rows="5" cols="10" name="introduce"> </textarea> </td> </tr> <tr align="center"> <td colspan="2"> <input type="submit" value="登录"/> <input type="reset" value="清空"/> </td> </tr> </table> </form>

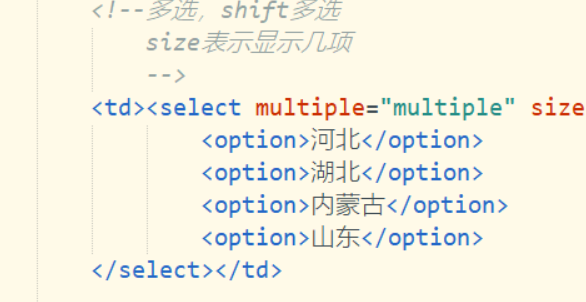
6.multiple

7.file控件

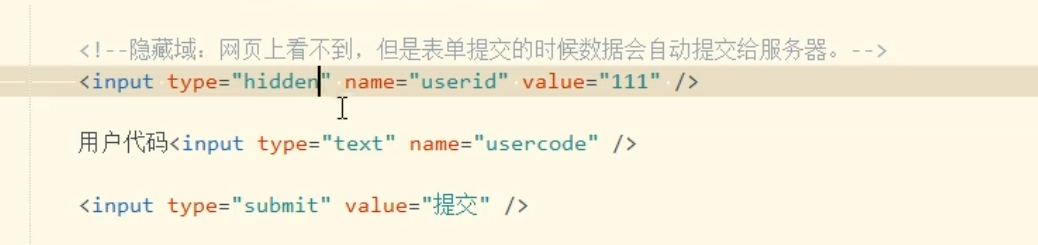
8.hidden控件


9.readonly和disabled

10.maxlength

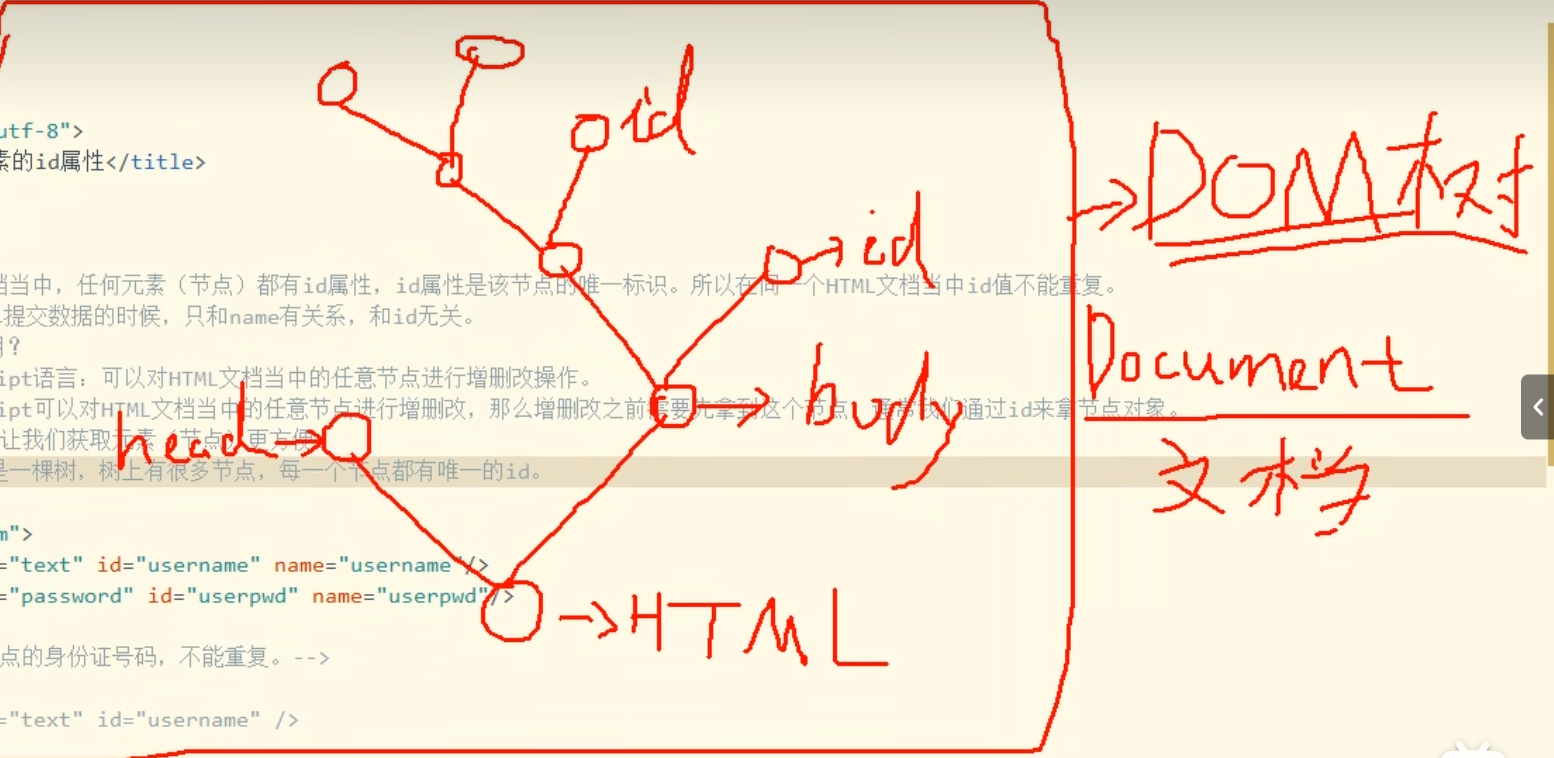
11.HTML中元素的id属性


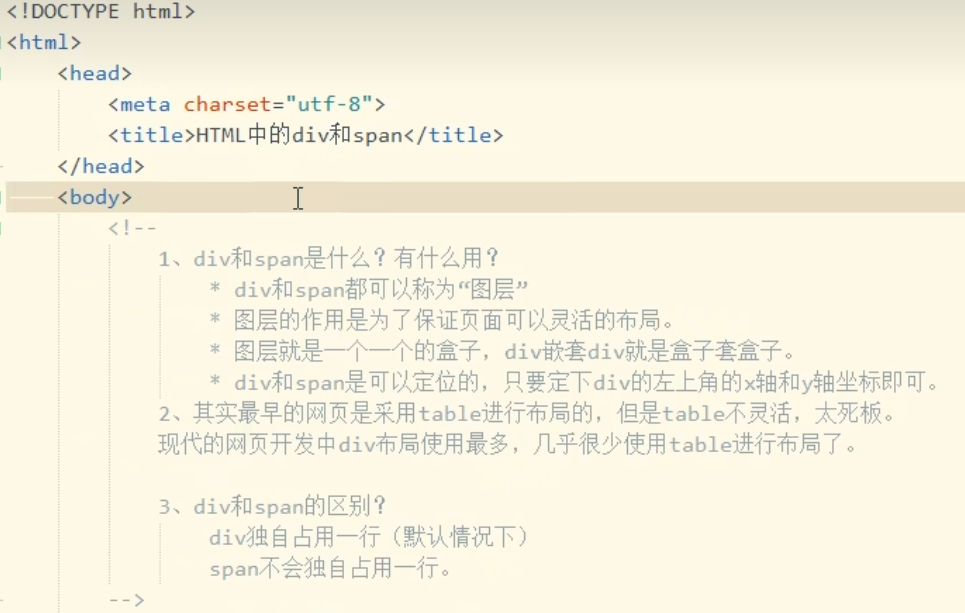
12.div与span