vue vue-router 同一个页面地址栏参数改变,页面不刷新的问题以及解决方案
在开发中,难免会遇上各种问题,今天讲解一下,在vue项目中,只改变路由中的参数,路由地址不改变页面数据不刷新问题;
造成这个问题的原因,是因为 vue-router 同一个页面地址栏参数改变(比如文章的发布和编辑是同一个页面),不会触发vue的created或者mounted钩子,所以数据不会重新渲染。
解决方法:
1:监听地址栏变化(watch),这是vue-router官方给出的解决办法。
监听路由变化,把初始化的方法重新写到监听的方法里面执行
watch: { $route(to, from) { if (this.$route.query.参数) { 重新加载一次created或者mounted钩子中的渲染的数据 } }, // 或者 $route(){ if (this.$route.query.参数) { 重新加载一次created或者mounted钩子中的渲染的数据 } }, },
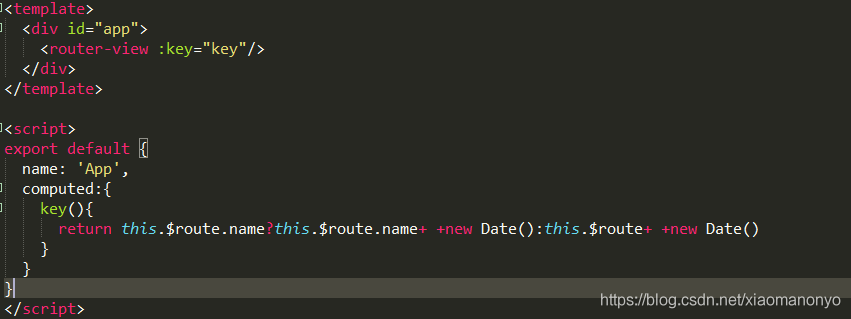
2:给router-view加个唯一的key,来保证路由切换时都会重新渲染触发钩子了(这个方法是我在收集资料的时候看别人文章发现的)

个人更倾向于第二种简单省事,第一种要是有多个页面共用,就要多次写监听






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通