【JavaScript】- map、forEach、filter之间的区别!
map、forEach、filter这三者都可以遍历数组,他们之间有什么区别呢?
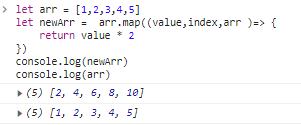
map():方法定义在JavaScript的Array中,它返回一个新的数组,数组中的元素为原始数组调用函数处理后的值
值得注意的是: 1、map()函数不会对空数组进行检测;
2、map()函数不会改变原始数组,它形成的是 一个新的数组;
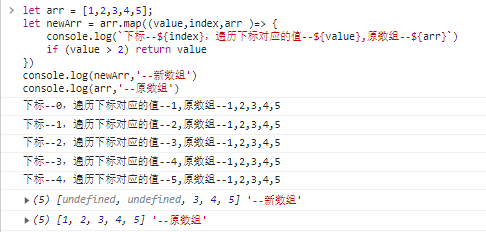
3、不能抹除条件不成立的元素,下标对应位置会变成undefined

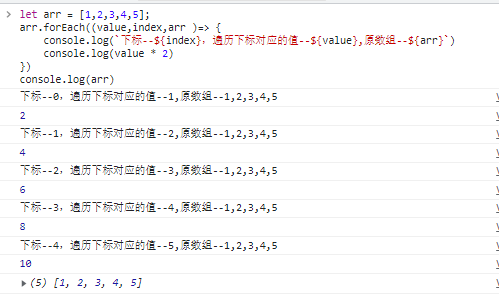
forEach:调用数组的每个元素,并将元素传递给回调函数。原数组不变。基本和for循环的原理一样
tip:它的语句结构里面不支持break、continue和return语句 ,break和continue会直接报错,不会读取return语句

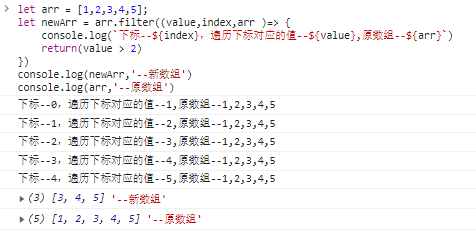
filter()方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。

总结:
1、map、foreach、filter(value,index,arr)方法有三个参数,分别是 数组内容、数组索引、数组本身;
2、 都不会改变原数组;
3、map、filter 会返回新数组,foreach不会;
4、filter会过滤条件不成立的元素,map会把不成立的元素标记成undefined;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通