【vue3】element-plus,Checkbox-Group多选框之绑定选中数据,数据不显示选中问题
今天记录一下在新项目vue3中,使用的element-plus组价库遇到的一个问题!场景如下:
有一个表格的column绑定的数组对象,我需要对表格的头部实现动态可配置显示表格列,由于绑定的column是一个数组对象,
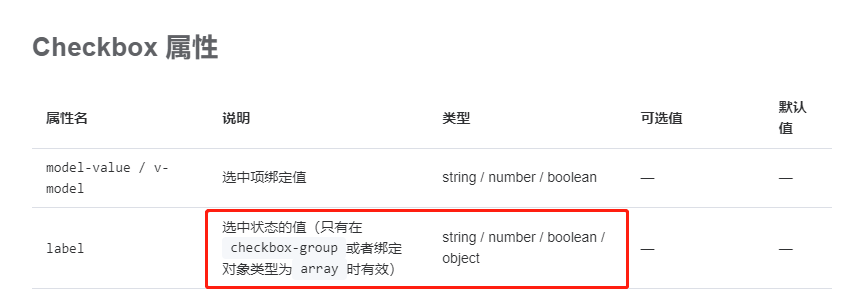
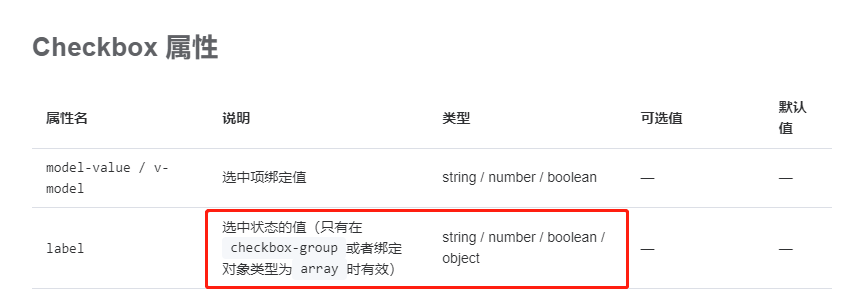
重点来了,element-plus的文档中label绑定的值新增了object 属性,但实际绑定的对象却不生效无法显示已选中状态,如下

有一个表格的column绑定的数组对象,我需要对表格的头部实现动态可配置显示表格列,由于绑定的column是一个数组对象,
重点来了,element-plus的文档中label绑定的值新增了object 属性,但实际绑定的对象却不生效无法显示已选中状态,如下

我尝试个各种结果后还是无法显示选中状态,所以我临时更换了一种方案,如下:
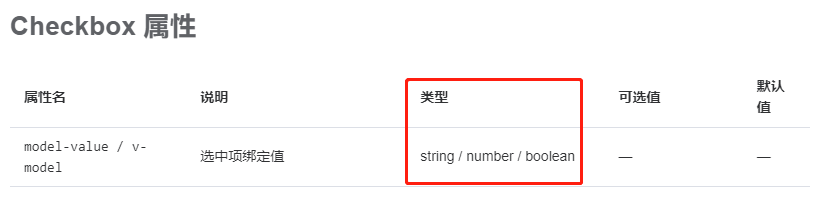
不使用 Checkbox-Group 属性,改成使用 el-checkbox ,因为 el-checkbox 支持三种数据类型 string/number/boolean,我们做显示和影藏功能,
自然使用Boolean类型,所以只需要先对数据进行一层遍历,让v-model绑定的是我们对象中的Boolean值就可以实现选中状态!
list是数组对象,也就是我们控制显示列的column数组
1 <template v-for="(item,index) in list" :key="index"> 2 <el-checkbox v-model="item.isShow" :label="item.lebel"> 3 {{item.label}} 4 </el-checkbox> 5 </template>
// list 为数组对象,需要我们自己去处理一下数据结构,使得能有一个字段能作为选择框选中显示的状态
list = [
{..., isShow:true },
{..., isShow:true },
{..., isShow:true },
]
通过这个方案解决了表格列配置显示隐藏问题,今天只是记录一下工作中遇到的问题
对于element-plus中 el-checkbox-group 的label绑定对象不生效问题,不知道是不是官方生态没有维护好还是我自己使用的问题,希望大家看到能够一起讨论!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通