【javascript】call、bind、apply方法的作用和区别
1、call,apply,bind 相同点
- 都是改变this的指向
- 接收的第一个参数都是要指向的对象
- 都可以使用第一个参数之外的其他参数传参
2、call,apply,bind 不同点
- call,bind的传参都是一样的,多个参数依次传入的;
- apply只有两个参数,第二个参数为数组,其余参数都放在数组中;
- call和apply都是对函数立即执行直接调用的,而bind方法不会立即调用函数需要去引用当前函数,而是返回一个修改this后的函数。
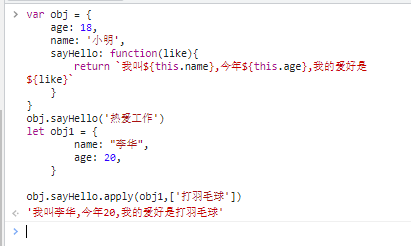
fn.call(thisArg, arg1, arg2, arg3, ...)

调用fn.call时会将fn中的this指向修改为传入的第一个参数;将后面的参数传入给fn,并立即执行函数fn。
apply(thisArg, [argsArr])
fn.apply的作用和call相同:修改this指向,并立即执行fn。
区别在于传参形式不同,apply接受两个参数,第一个参数是要指向的this对象,第二个参数是一个数组,数组里面的元素会被展开传入fn,作为fn的参数
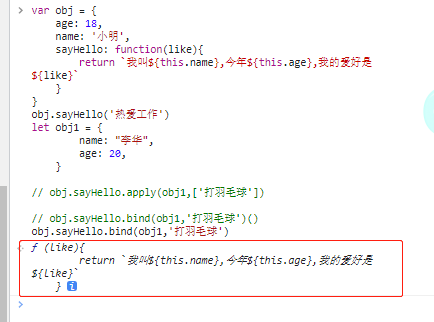
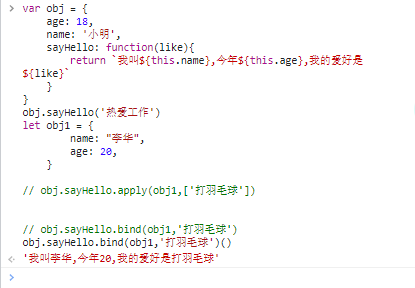
fn.bind(thisArg, arg1, arg2, arg3, ...)

通过两个图的对比可以知道,fn需要调用这个fn才会执行,bind并不会立即执行fn,只会改变this的指向;
以上就是call、apply、bind的区别和作用,具体需要结合实际的场景使用会更好理解!





