vue vue-router 同一个页面地址栏参数改变,页面不刷新的问题以及解决方案
在开发中,难免会遇上各种问题,今天讲解一下,在vue项目中,只改变路由中的参数,路由地址不改变页面数据不刷新问题;
造成这个问题的原因,是因为 vue-router 同一个页面地址栏参数改变(比如文章的发布和编辑是同一个页面),不会触发vue的created或者mounted钩子,所以数据不会重新渲染。
解决方法:
1:监听地址栏变化(watch),这是vue-router官方给出的解决办法。
监听路由变化,把初始化的方法重新写到监听的方法里面执行
watch: { $route(to, from) { if (this.$route.query.参数) { 重新加载一次created或者mounted钩子中的渲染的数据 } }, // 或者 $route(){ if (this.$route.query.参数) { 重新加载一次created或者mounted钩子中的渲染的数据 } }, },
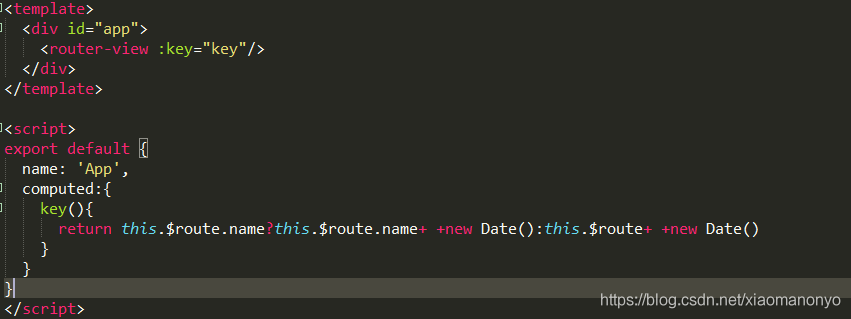
2:给router-view加个唯一的key,来保证路由切换时都会重新渲染触发钩子了(这个方法是我在收集资料的时候看别人文章发现的)

个人更倾向于第二种简单省事,第一种要是有多个页面共用,就要多次写监听



 浙公网安备 33010602011771号
浙公网安备 33010602011771号