移动端开发基础【12】条件编译
1.跨端兼容
Uni-app已经将常用的组件、JS、API封装到框架中,开发者只需要按照uni-app规范开发即可保证多个平台的兼容,大部分业务都可以直接实现。
但是,每一个平台都有自己的一些特性,所以会存在一些无法跨平台的情况。
在程序中写大量的if else语句,会造成代码执行性能低下以及管理的混乱。
编译到不同工程后二次修改,会让后续升级变的很麻烦。
在C语言中,通过#ifdef、#ifndef的方式,为windows、mac等不同的代码,uni-app也根据C语言的这种方式,为uni-app能在各个平台实现个性化处理,提供了条件编译这种手段。
2.跨端兼容
(1)条件编译:用特殊的注释作为标记,在程序编译时根据这些特殊的注释,将注释里面的代码编译到不同的平台,实现在不同平台上的显示。
在使用条件编译的时候需要注意:Android 和IOS平台不支持通过条件编译来区分,如果需要区分Android、IOS平台,可以通过调用uni.getSystemInfo方法来获取平台信息。
(2)条件编译的写法:以#ifdef或#ifndef加%PLATFORM%开头,以#endif结尾。
#ifdef: if defined 仅在某平台存在
#ifndef : if not defined 除了某平台均存在
%PLATFORM% : 平台名称

%PLATFORM%可取值如下:

(3)支持的文件
.vue
.js
.css
Pages.json
各预编译语言文件,如:.scss、.less、.styus、.ts、.pug
条件编译是通过添加注释的方式来实现的,以上支持的文件在不同语法里面注释的写法不同,js使用 // 注释、css 使用 /* 注释 */、vue和nvue模板里面使用 :
2.1 API的条件编译
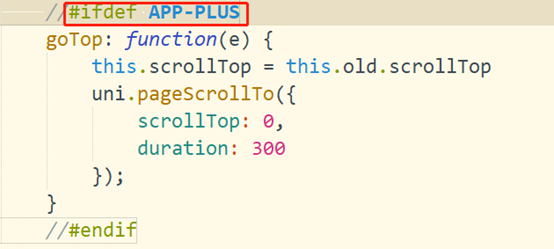
// #ifdef %PLATFORM%
平台特有的API实现
// #endif
(1) 只在5+APP平台编译的代码

(2) 在H5平台不会编译并且显示的代码

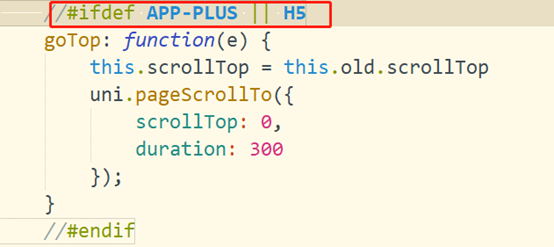
(3) 在使用条件编译的时候,除了支持单个平台外,还可以支持多个平台同时编译,这之间使用 || 来分隔平台名称。例如:会在5+APP和H5两个平台同时编译的代码

2.2组件的条件编译
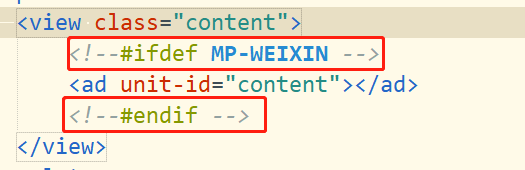
<!-- #ifdef %PLATFORM% -->
平台特有的组件
<!-- #endif -->
(1) 下面的广告组件仅仅会在微信小程序中出现

2.3样式的条件编译
<!-- #ifdef %PLATFORM% -->
平台特有的样式
<!-- #endif -->
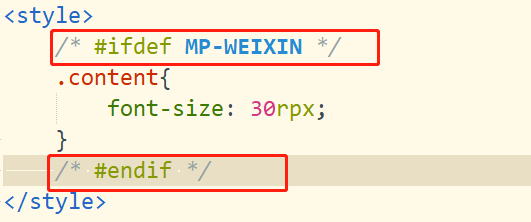
在使用样式的条件编译时,无论是css还是sass/scss/less/stylus等预编译语言中,必须使用 / 注释 / 的写法。
(1) 正确的写法:

(2) 错误的写法:

2.4pages.json的条件编译
如下:只有运行至5+APP时才会编译进去。

注意:不同平台下的特有功能,以及小程序平台分包,都可以通过pages.json的条件编译来更好地实现。这样,就不会在其他平台产生多余的资源,进而减小包体积。
2.5 static目录的条件编译
在不同平台,引用的静态资源可能也存在差异,通过 static 的的条件编译可以解决此问题,static 目录下新建不同平台的专有目录(目录名称同 %PLATFORM% 值域,但字母均为小写),专有目录下的静态资源只有在特定平台才会编译进去。
如以下目录结构,a.png 只有在微信小程序平台才会编译进去,b.png 在所有平台都会被编译。
2.6 HBuilderX小技巧
HBuilderX 为 uni-app 的条件编译提供了丰富的支持:
(1)代码块支持:通过输入 ifdef 可快速生成条件编译的代码片段
(2)语法高亮:对条件编译的代码注释部分提供了语法高亮
(3)正确注释和快速选中:ctrl+alt+/ 即可生成正确注释(js:// 注释、css:/* 注释 */、vue/nvue模板: )。点击 ifdef 或 endif 可快速选中条件编译部分;点击左侧的折叠图标,可折叠条件编译部分代码。


