echarts 实现柱状图重叠而不是相互增加
1、引入echart 所需要的js和css,这不再引入
总量的数据是包含分量且大于等于分量
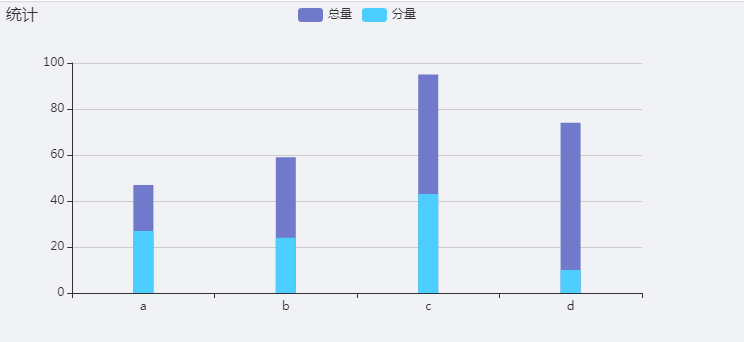
先上效果图:

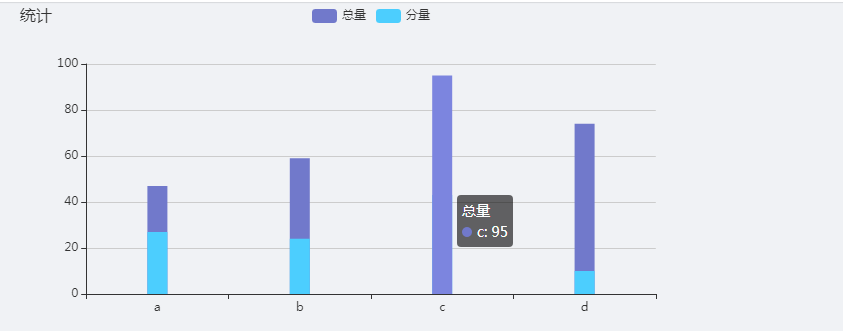
当我们查看总量时,显示的是将分量的也包含里面,这样就不是叠加的数量了

2、直接上代码 (可复制代码直接运行,前提是引入了相关的css和js)
var myChart = echarts.init(document.getElementById("chart1"), 'shine');
var option = {
color:["#7179CB","#4CCEFE"],
title: {
text:"统计总量",
textStyle:{
fontSize:16,
padding:"10px"
}
},
legend: {
data: ["总量", "分量"],
},
tooltip: {},
xAxis: {
data: ['a','b','c','d']
},
yAxis: {
splitArea: {show: false}
},
series: [
{
barWidth: 20,
data: ["47", "59", "95", "74",],
name: "总量",
type: "bar",
},
{
barGap: "-100%", /*这里设置包含关系,只需要这一句话*/
barWidth: 20,
data: ["27", "24", "43", "10", ],
name: "分量",
type: "bar"
}
]
};
myChart.setOption(option, true);
注:
barGap: "-100%", /*这里设置包含关系,只需要这一句话*/
在做柱状图的时候我们通常会碰到这么一个情况,就是第一组数比较大, 第二组数比较小,图上显示的时候第一组的数完全遮住了第二组的数,这样看着不太友好!
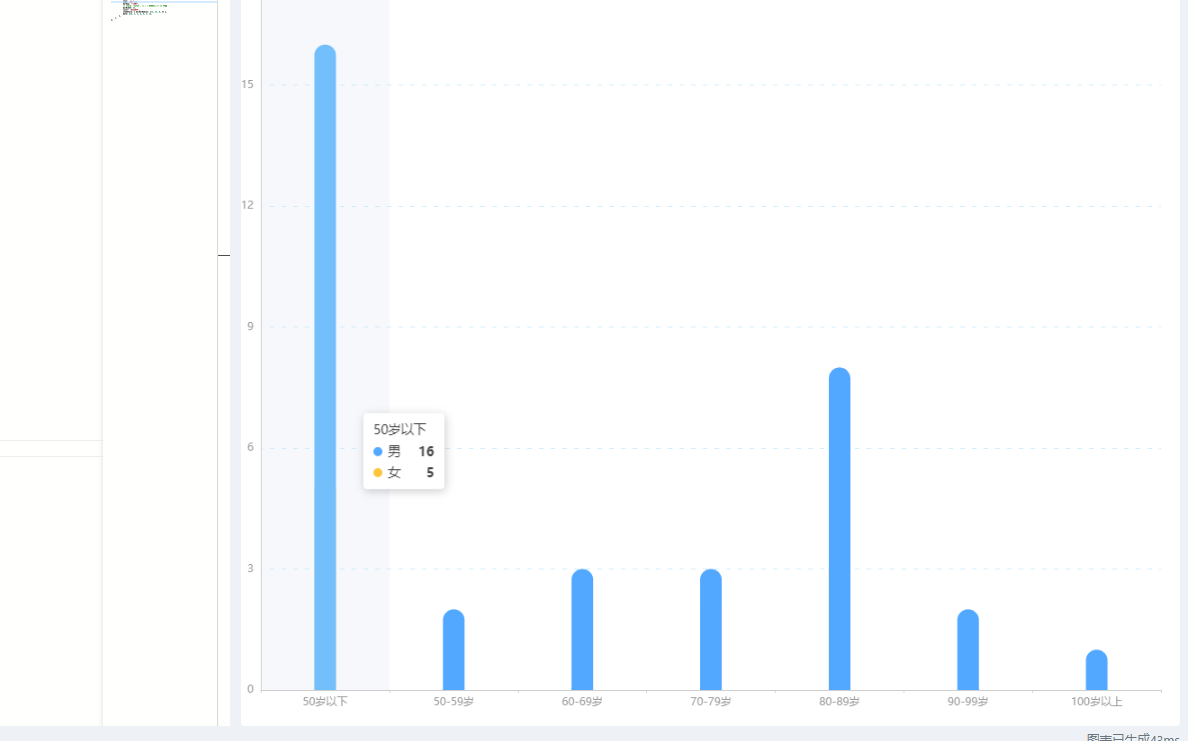
如下图所示:

那么 我们该如何改成优先显示较小的那一组数据那?
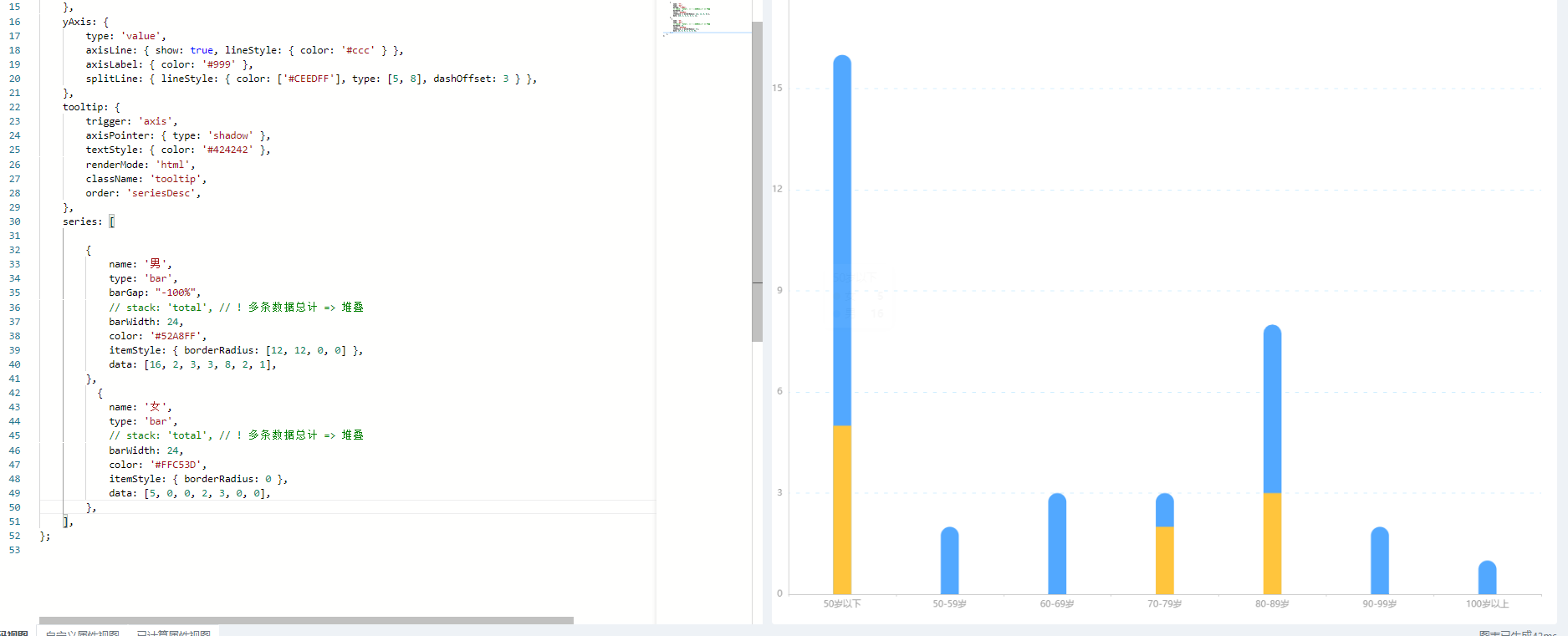
其实答案很简单,将这两组数据的位置一换就ok

也就是说把小数放在较下的位置!其实也可以理解为回显的时候优先从第二组数据开始回显,和barGap放在哪个数组下方没有任何关系!
分类:
vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端